Browser push notifications
Push notifications provide you with another channel to communicate with your customers. In Bloomreach Engagement, you can set up and execute mobile push notifications and web push notifications through our scenarios to further engage with your customers. This guide will help you understand how to integrate and execute web push notifications by yourself.
Note
This article applies only to browsers that use Push API. See the browser compatibility here.
Requirements
HTTPS protocol
Push API requires using the HTTPS protocol with a valid SSL certificate. SSL-only support provides better protection for the user against man-in-the-middle attacks intended to obtain push subscription data. We recommend redirecting all HTTP requests to HTTPS or at least redirecting the user to HTTPS before they try to subscribe.
You can check the current browser support here.
How to integrate
-
First, make sure that you are using the latest integration snippet. You can read more about the integration snippet and how to update it in this guide.
-
Set up a service worker on your website following our step-by-step guide. You might need a person with technical skills for this step.
Create a browser push notification
Push notifications can be created and launched in Scenarios. You can create a new scenario by navigating to theCampaigns > Scenarios > + Create new.
A push notification node will be located under theActions > Browser push notification. As with any other node, you can simply drag and drop it into the scenario.

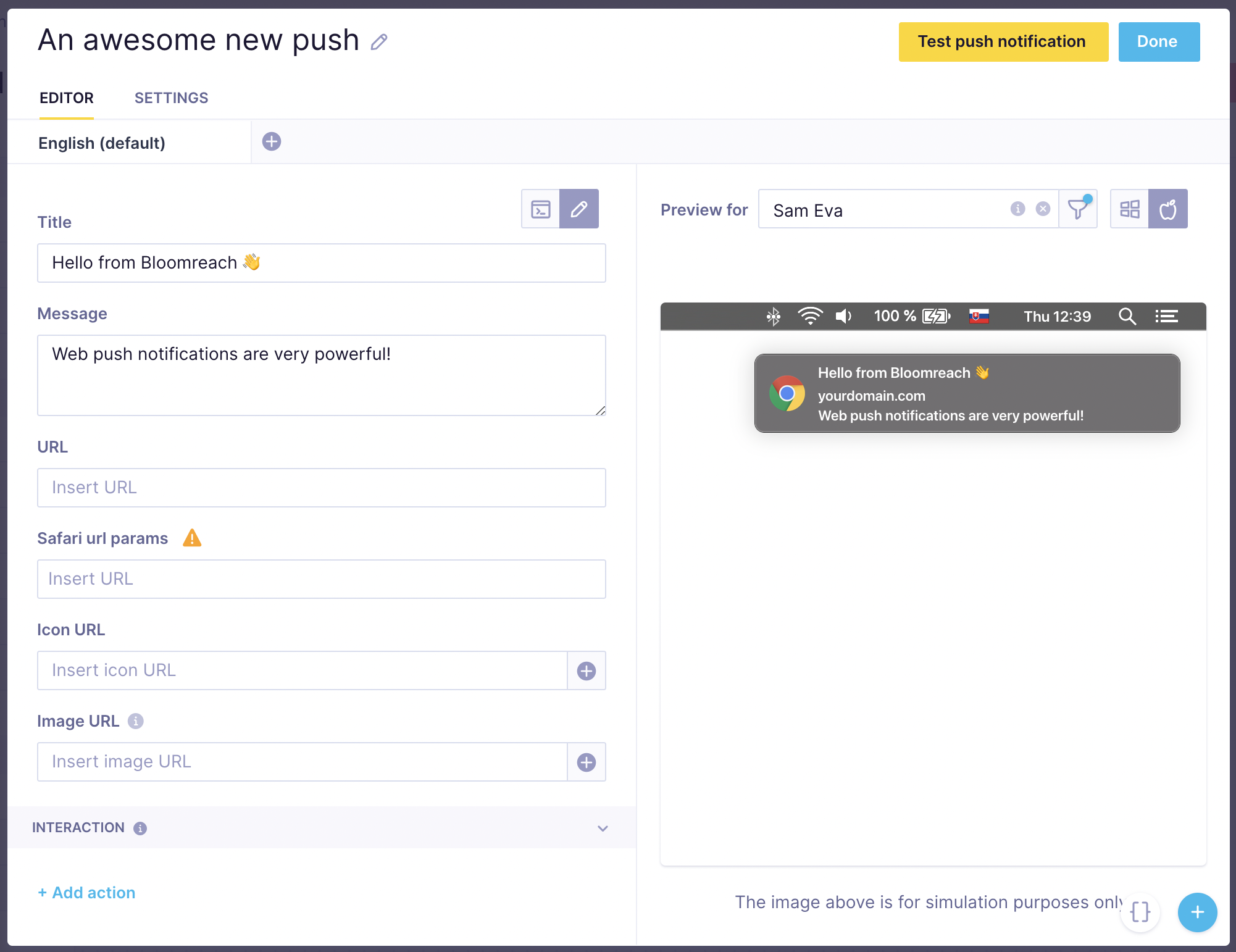
Notification editor
Double-click the node you just dragged into the scenario to edit the notification. On the left side of the editor, you can edit things like the notification title, message, or URL. The "Interaction" section allows you to insert two custom buttons.
On the right side of the editor, you can preview the notification in a specific environment. The preview is automatically updated with every change you make in the editor. If you are using Jinja personalization, you can see the view of a specific customer by typing their ID in the preview box or by filtering a specific segment of customers using the filter button on the right side.

Jinja limitation: use single quotes
When using Jinja in a push notification, always use single quotes in your Jinja code, never double quotes. Double quotes are currently not supported and will cause an error.
Multilingual notifications
You can deliver your notification in more languages. By clicking on the plus icon in the top left of the editor, you can set up different language variants of the same campaign. Bloomreach Engagement will automatically identify which language to show to different users. If it is impossible to determine, the default variant will be used.
If you do not see the language pane in the top part of the editor, it means you have not defined your languages yet. You need to do that in project settings first.

Display conditions
Remember to define conditions to only target eligible customers. This can be done by choosing the correct consent group in the push node settings or adding specific condition nodes.
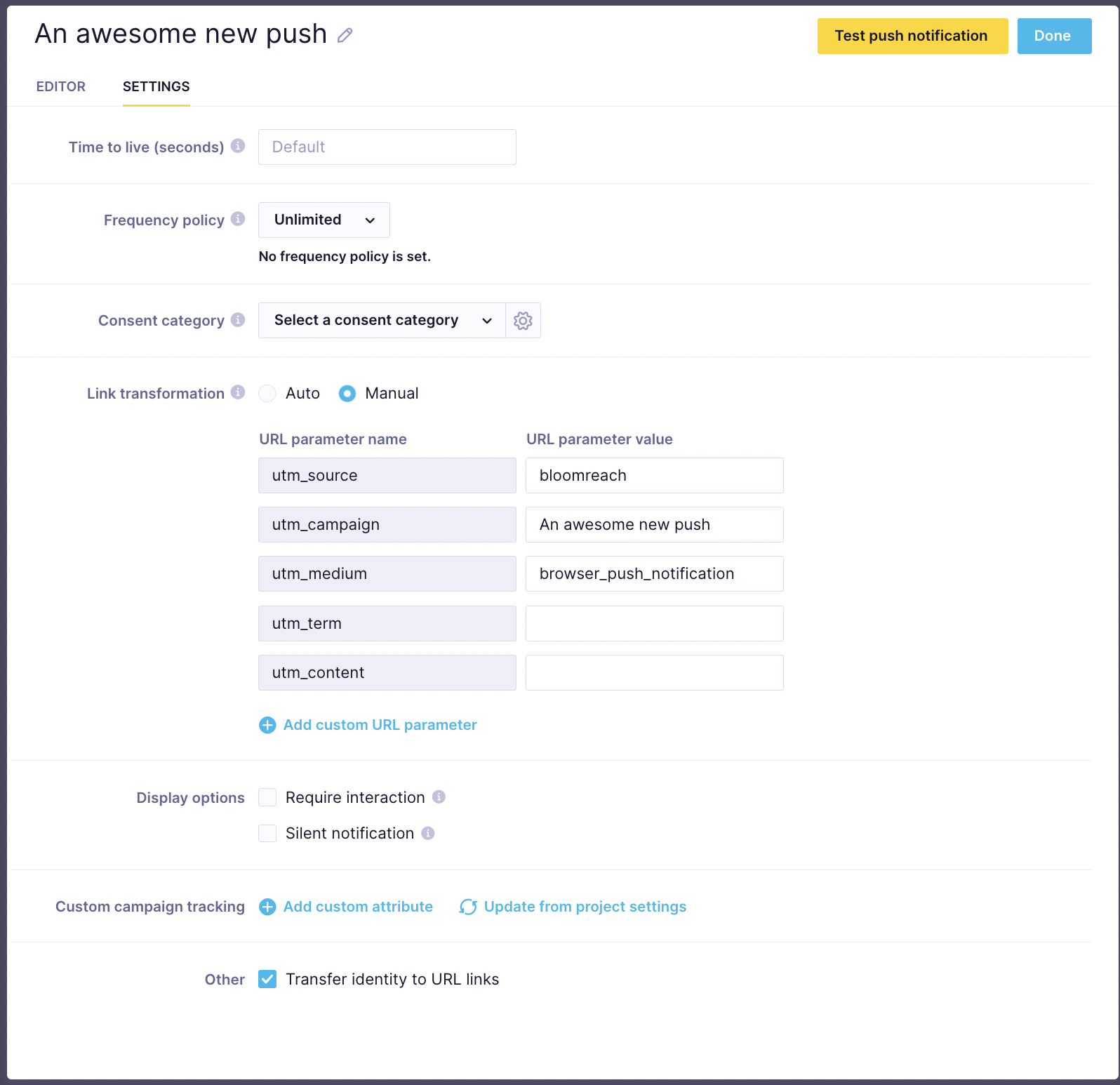
Notification settings
You can access the browser push notification settings by clicking on the Settings tab on the top left of the editor window. In this tab, you can configure various things, such as the notification's "time to live" or link transformation, or choose a frequency policy and consent category.

Time to live
Using time to live (TTL), you can set an expiration time for the notification to prevent the delivery of the no-longer relevant notifications. The push service will try to deliver the notification to the user for a set amount of time but will be dropped if the user remains offline for longer.
By default the notification's TTL will be set to 12 hours. However, you can change this in the Settings tab. The minimum time for TTL is zero, which makes the browser push service give it a higher priority. The maximum time for TTL is four weeks.
Display options
Display options consist of 2 optional checkboxes that modify how or how long the notification is displayed.
- Require interaction will prevent the notification from disappearing until the user clicks or dismisses the notification (as opposed to being closed automatically).
- Silent notification will prevent any sound or vibration regardless of the user's device settings.
Browser support
It is important to note that the browser support for these options differs. Currently, Require interaction and Silent notification works as intended on Google Chrome, Microsoft Edge, and Opera.
Browser push notifications are not supported on iOS devices. See also the Browser-specific limitations section below.
Browser-specific limitations
Some browser-specific limitations might influence the functionality of your push notifications across different browsers, so be sure to check those before initializing the campaign.
These may include limits on the image size used in a browser push notification, for example, in Chrome.
Depending on the user's activity, browsers may also limit the number of notifications sent. Mozilla Firefox has a quota that limits the number of push messages without an on-screen notification that websites can send. Those that exceed the quota will have their push messaging disabled, and the user must revisit the website to re-subscribe. Check with Mozilla for specifics.
Subscription weblayer
You can create a weblayer asking your visitors to subscribe to the push notifications. You can pick one in the templates with the subscribe button, or integrate these four methods in JavaScript:
- subscribe to notifications, returns callback with status string (error / permission-denied / subscribed)
- unsubscribe, returns callback with status string (error / unsubscribed)
- check if push notifications are available, return callback with boolean status
- check subscription, returns callback with two booleans, first tells you if you are subscribed, second if the user blocks notifications
<script src="https://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(function() {
var popup = $('.notification');
var buttons = $('.notification .subscribe, .notification .unsubscribe');
var enableButton = $('.notification .subscribe');
var disableButton = $('.notification .unsubscribe');
var blocked = $('.notification .blocked');
// show or hide buttons and info msg
var updateStatus = function() {
exponea.notifications.isSubscribed(function(subscriptionActive, notificationsDenied) {
buttons.removeClass('disabled').hide();
if (subscriptionActive) {
disableButton.show();
} else {
enableButton.show();
}
if (notificationsDenied) {
buttons.addClass('disabled');
blocked.removeClass('hidden');
}
});
};
// show subscribe buttons only if notifi. are available
exponea.notifications.isAvailable(function(status) {
if (status) {
popup.removeClass('hidden');
updateStatus();
}
});
enableButton.on('click', function() {
buttons.addClass('disabled');
exponea.notifications.subscribe(function(status){ // status could be: error / permission-denied / subscribed
updateStatus();
});
return false;
});
disableButton.on('click', function() {
buttons.addClass('disabled');
exponea.notifications.unsubscribe(function(status){ // status could be: error / unsubscribed
updateStatus();
});
return false;
});
});
</script>
<div class="notification alert alert-warning hidden" role="alert">
<a href="#" class="subscribe btn btn-primary">Enable notifications</a>
<a href="#" class="unsubscribe btn btn-primary">Disable notifications</a>
<span class="blocked hidden">
Notifications are blocked, <a href="https://support.google.com/chrome/answer/3220216?hl=en">configure</a>
</span>
</div>
Note
Bloomreach Engagement supports the creation of subscribers through VAPID keys since March 18th, 2020.
How browser push notifications work in the backend
browser_push_notificationandbrowser_push_notification_vapid_keyget tracked and populated once a user accepts receiving the notifications. Thus, it functions similarly to consent. Although the data remains stored, once users revoke push notification permissions in their browser, messages can no longer be delivered to them unless permission is granted again.
Updated 9 months ago
