YouTube video banner
Use case description
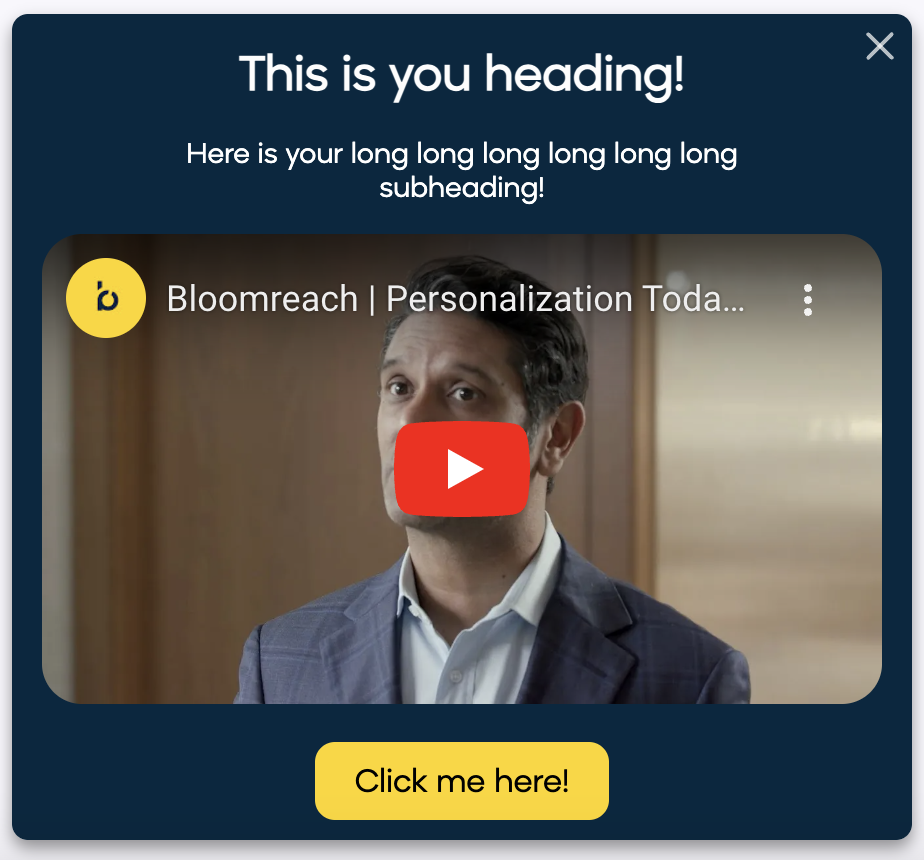
A banner with inserted video offers a simple option to display an existing YouTube video as a pop-up banner on your website. The banner's purpose, audience, and message are limited only by your creativity.

Use case items
With this use case, you’ll get an:
- YouTube video banner
- Evaluation dashboard: A comprehensive dashboard provides insights into user behavior, campaign performance, and overall engagement metrics. The dashboard allows you to evaluate the effectiveness of your marketing strategies and make data-driven decisions.
How to deploy the use case
After downloading the use case, follow these steps.
Meet the requirements
Check if the data in your project meets the requirements. The Use Case Center lists requirements for each use case during the deployment process.
Understand the use case logic
In the 1. parameter of the banner, you need to set "Video Embed Link" from YouTube.

Navigate to YouTube and find your video.
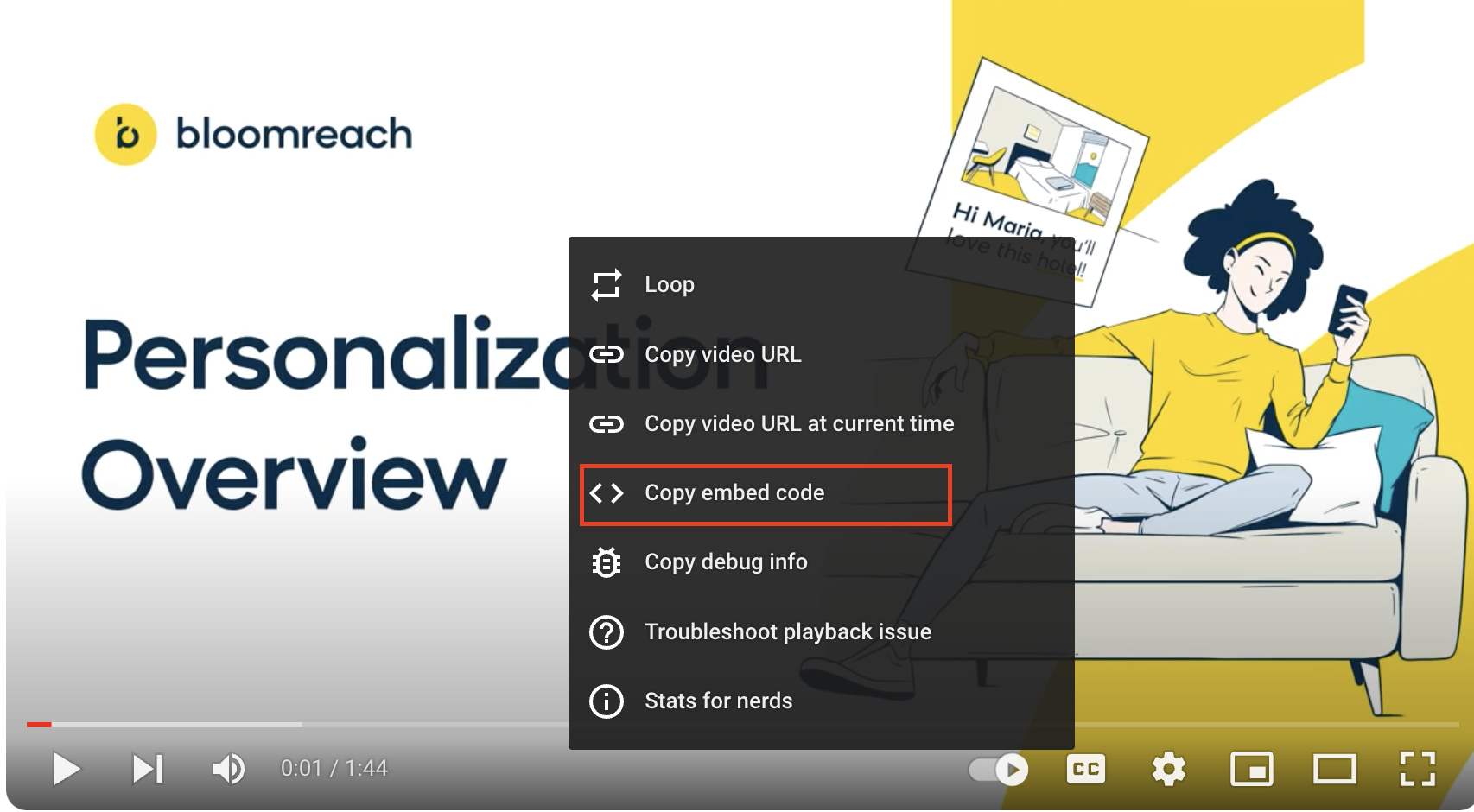
Open the video and right-click anywhere in it, the options menu should pop up. Click on Copy Embed Code.

Paste the generated Embed Code in the blank text document.
It's supposed to look like this:
<iframe width="1022" height="575" src="https://www.youtube.com/embed/Xm7T78J90QE" title="Bloomreach | Personalization Today With Raj De Datta" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
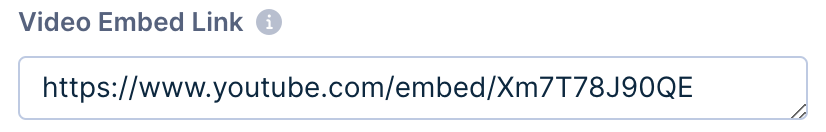
Copy just the src part https://www.youtube.com/embed/Xm7T78J90QE with a URL link and insert it into the Bloomreach Banner Parameter.

Adjust the use case
Now that you understand the use case logic, you can set up the use case according to your needs.
Banner settings
Access the banner and go to the Settings tab to adjust the banner settings.
Design and copy
Customize the banner visuals and copy to reflect your company's brand identity.
Open the banner use case and find the panel with adjustable parameters. For guidance, hover over the information icons next to each parameter.
Test and run the use case
Test a use case before deploying it. Testing ensures you don't send unfinished or imperfect campaigns to your customer base.
Once the testing is over, run the use case. Open the banner and click Start to launch the campaign.
Evaluate the results
Remember to run the use case for a few days to see the impact.
After this initial period, use the prebuilt evaluation dashboard to measure and analyze relevant data.
- Open the evaluation dashboard
- Enter the banner's name. For example, YouTube video banner.
- Set the attribution window for revenue in hours, for example, 24.
- Click Refresh to see the results.
- Check campaign results regularly to optimize performance.
Other resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.
Ideas on how to leverage this use case:
- Product Demos (Streaming, Gaming, Retail)
- Product Size Guides (Fashion)
- Customer Testimonials or Reviews (Retail or Travel)
- Store Tours (Retail)
- Destination Highlights or Stories (Travel)
- Event Announcements (Retail or Travel)
- Tech tips and tutorials (Streaming, Banking, Telco)
Updated about 1 year ago
