Use case: Clarity on PLP
Shoppers often struggle to find the right products on product listing pages (PLPs) due to overwhelming options, unclear product details, insufficient search, and complex navigation. This can lead to 67-90% abandonment rates and lost sales.
Clarity on your PLP helps visitors narrow their options by providing product recommendations, answering questions, and offering product comparisons. It empowers customers to make quicker, more confident decisions, improving engagement and conversions.
How Clarity helps
- Product discovery: Clarity suggests relevant products based on product catalog data.
- Personalized search results: Clarity understands natural language queries, making search more intuitive.
- Product comparison: Clarity allows shoppers to compare similar products on the PLP to ease decision-making.
- Reduced bounce: Shoppers get answers without leaving the PLP.
Where Clarity appears
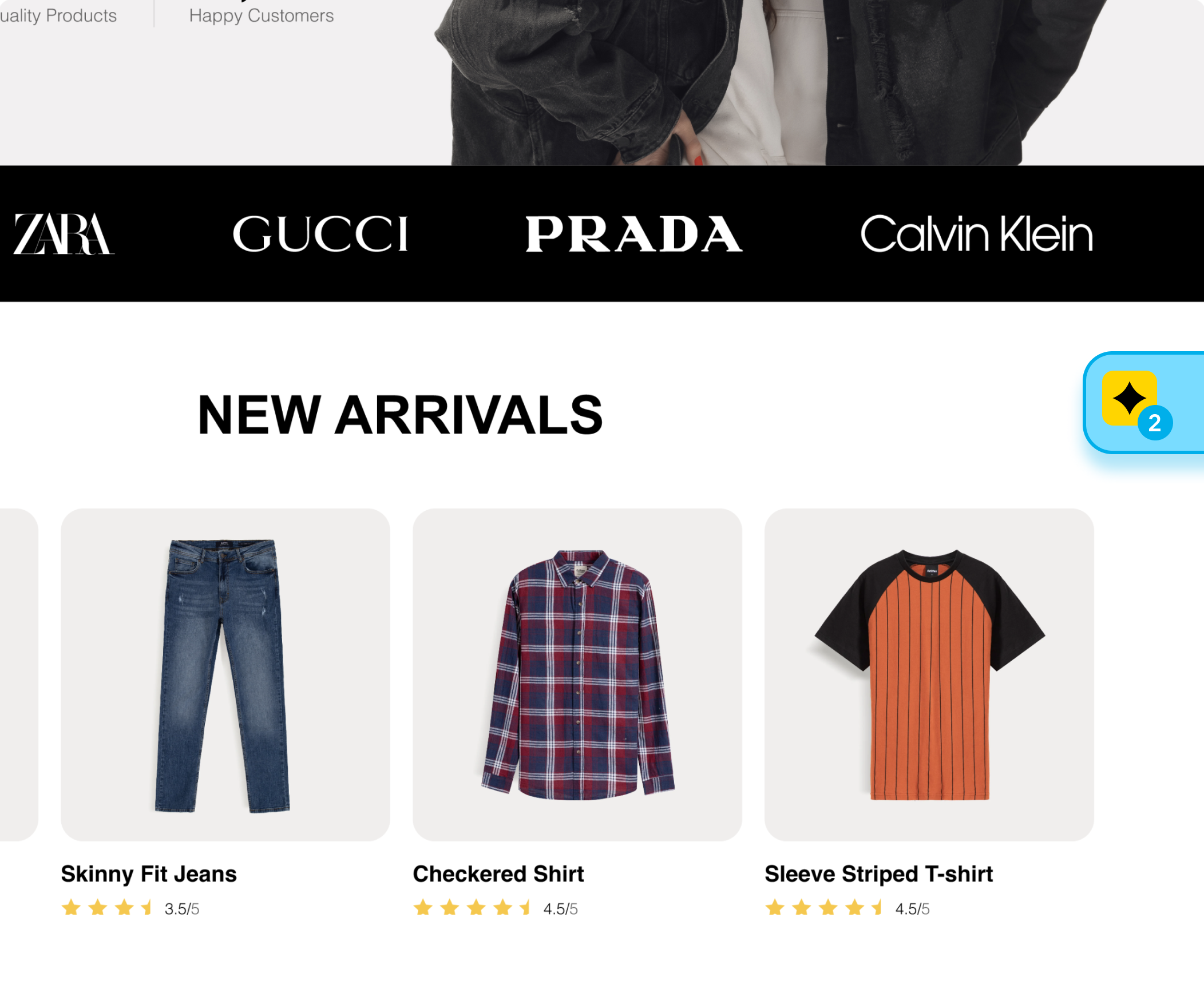
Floating trigger
A button or chat icon on the screen edge for easy access. When clicked, the bubble opens a panel with example category questions. This option offers minimal intrusion and is recommended for websites with busy or fully used page space.

Clarity floating trigger.
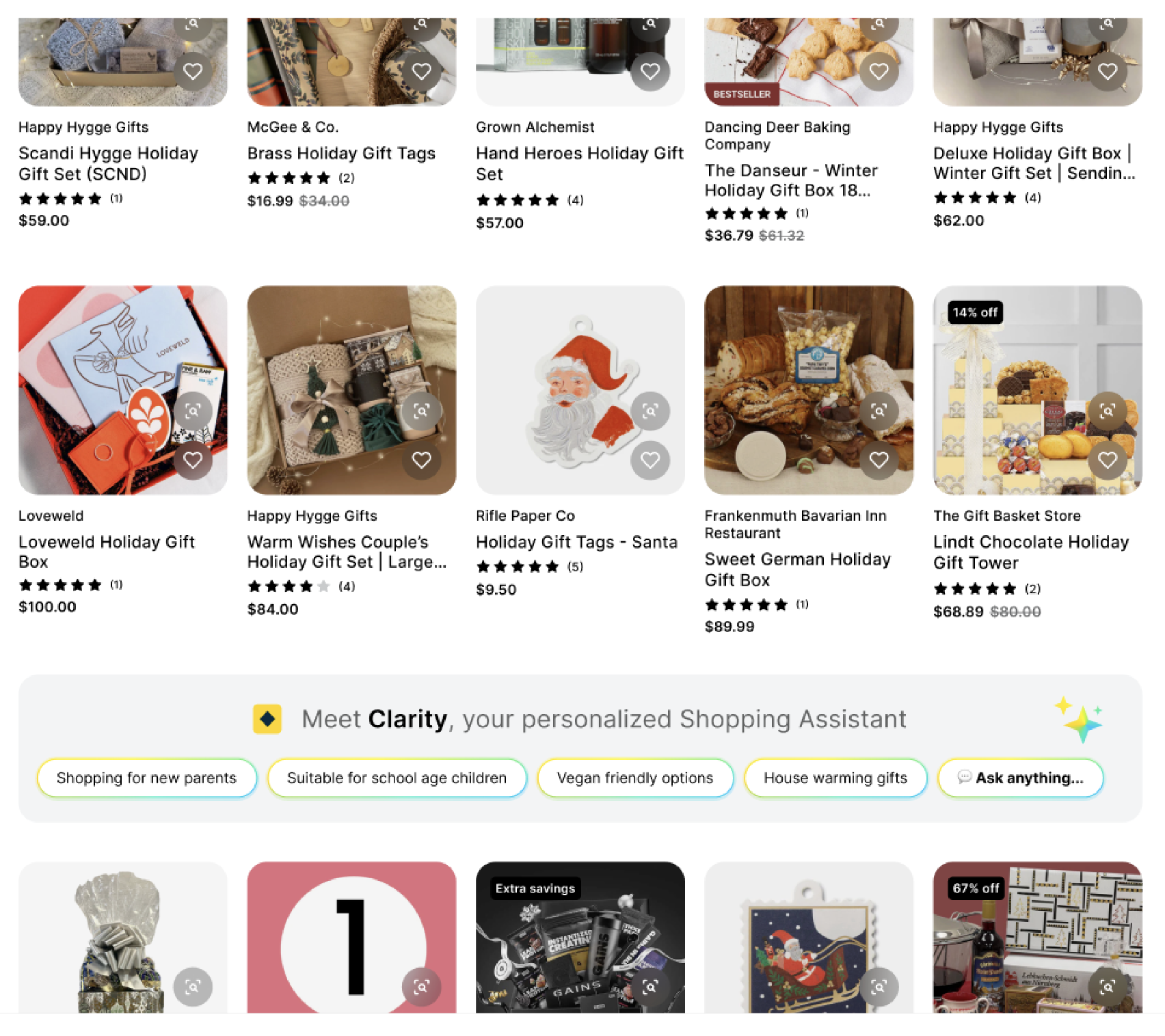
Embedded banner
A horizontal banner saying “Meet Clarity, your shopping assistant!” includes a row of clickable question prompts. The banner is visible as users scroll through the items.

Clarity banner with clickable question prompts.
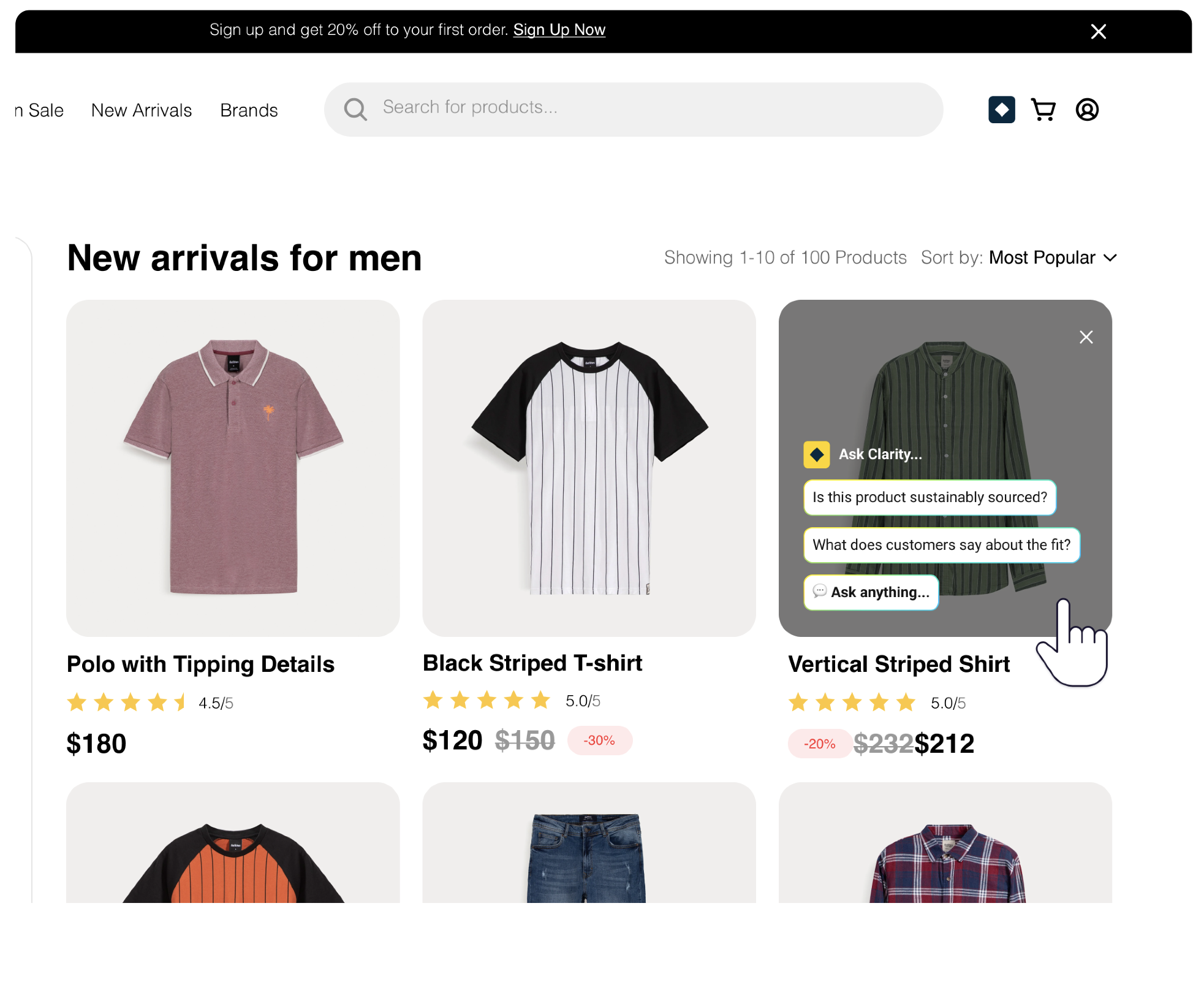
Product grid panel
A panel integrated into the grid. It displays clickable prompts such as “Ask about these items” or “Need help deciding?” along with short example prompts to guide shopper interaction.

Clarity grid panel with clickable question prompts.
Example
A shopper browsing a clothing PLP is unsure about sizes. Clarity suggests: “Need help finding the right fit?” The shopper engages, finds their size, and completes the purchase.
Updated about 1 month ago
