Testing the JS SDK integration
The following guide shows how to conduct quality assurance (QA) for Bloomreach Engagement JS SDK integration.
Quality assurance for Bloomreach Engagement integrations is helpful at various stages to ensure its smooth functioning and reliability. QA is useful to ensure integrations are reliable, perform as expected, and do not introduce any issues that could affect the overall system performance or user experience.
Exponea Console Chrome extension
If you use Chrome, you can QA with the Exponea Chrome extension:
- Install the Exponea Console Chrome extension.
- Go to your website in incognito mode and accept cookies.
- Open your project and start navigating the website.
- Take your cookie from the Exponea Chrome extension and check if events flow into the platform.
- Check if the events fired along with the tracking document.
Developer Tools
If you do not use Chrome, you can also QA with the Developer Tools:
- Go to your website and open the Developer Tools (right-click and press Inspect).
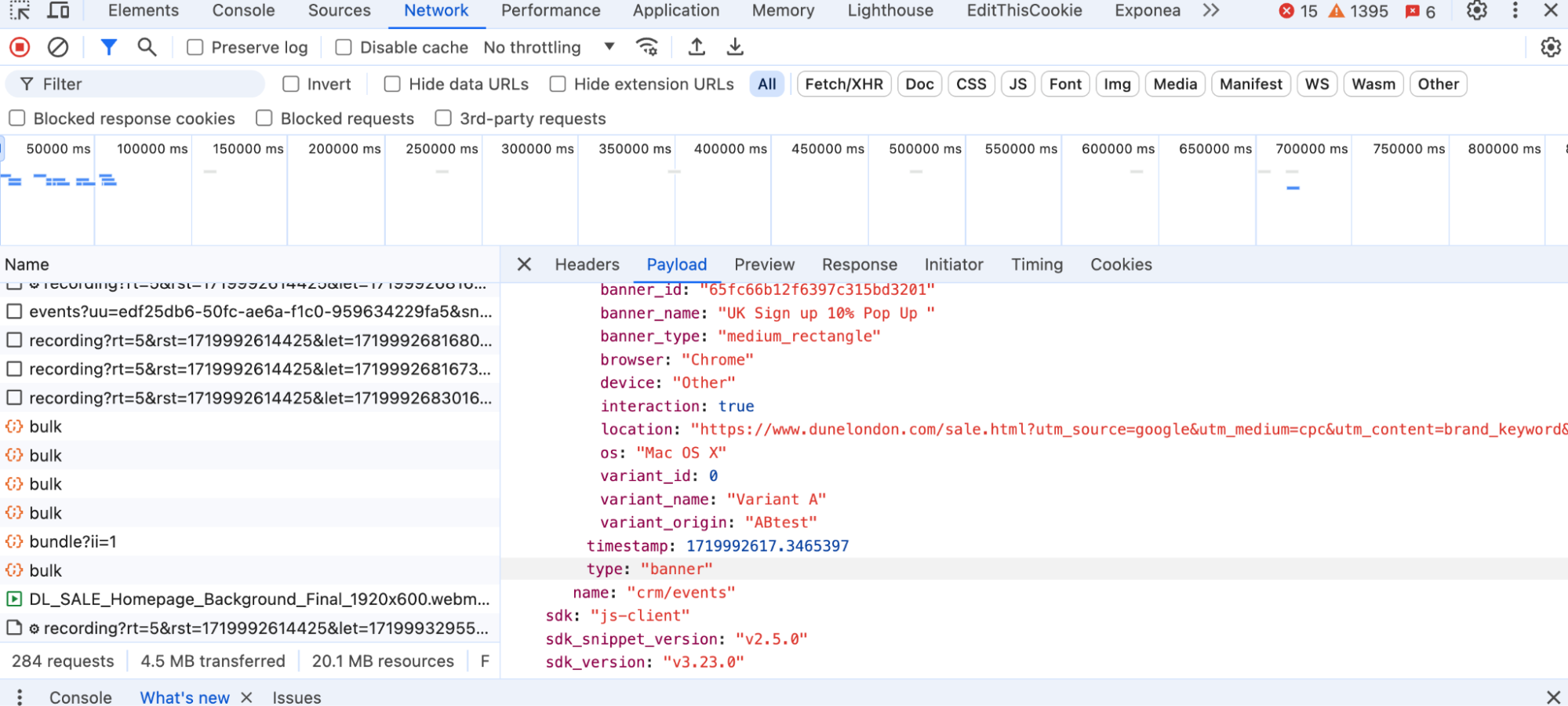
- Go to the network tab and look for “bulk” API call.
- The latest event should be visible in the payload section.
- Evaluate the JSON payload for the right event type.
- Check that the event type matches the data description in the tracking sheet.

Objectives of QA
Use the following to check whether your integration is working properly:
- The web SDK should fire after the cookie has been accepted. This is to check the GDPR compliance.
- The attributes in the front-end events must match the tracking doc specification.
- The product ID/IDs in the front-end event must match the unique identifier in the catalog.
- The
customer_idin the Exponea Console must be correct. - The project token and project URL must match.
Data flows back into the platform.
Updated about 1 year ago
