App Inbox
With the growing number of mobile app users, the mobile strategy becomes a larger and more significant part of the overall marketing strategy. Therefore, it is useful to have an additional mobile channel for communication directly in the mobile app.
Previously, the only built-in channels for mobile app marketing were the mobile push notifications and the in-app messages, the content of which disappeared once dismissed. Now, mobile push notifications can be stored in the App Inbox in the mobile application for a defined period of time.
What do you need
Before using the App Inbox feature, you must implement Bloomreach Engagement's mobile SDK into your mobile application. App Inbox is a separate account module that can be enabled for you by your CSM.
It is also required to use authentication to be able to send messages to the App Inbox. Basic authentication and advanced customer authentication methods are now available.
Integration
To use App Inbox in Bloomreach Engagement, you have to set up the integration within one of the mobile SDKs:
- iOS from 2.14.0 version onwards
- If you want to learn more about how to integrate iOS SDK, check out this short video guide!
- Android from 3.3.0 version onwards
- React Native from version 1.3.0
- Flutter from version 1.3.0
- Xamarin from version 1.2.0
Important notice
App Inbox works across multiple devices. Therefore, the messages can be delivered to the App Inbox for customers with at least one valid hard_id identifier.
Authentication
Authentication is requiered as a security measure to be able to send messages to the App Inbox. Basic authentication is straightforward and it requires just the enablement of the App Inbox permission for the Public API key that is used during the mobile SDK initialization. However, this method is quite insecure as customer IDs are not validated. If someone can guess a customer ID (which is often email), they can impersonate this customer.
Another alternative to identify an individual customer by Bloomreach Engagement API is the Advanced customer authentication. This approach is recommended as it solves the problem of the basic authentication disadvantage. It provides a way to validate customer IDs in Bloomreach Engagement APIs. However, it requieres more integration effort.
In this article, we provide you with step-by-step setups of both authentication methods.
Basic authentication
To enable it, please follow these steps:
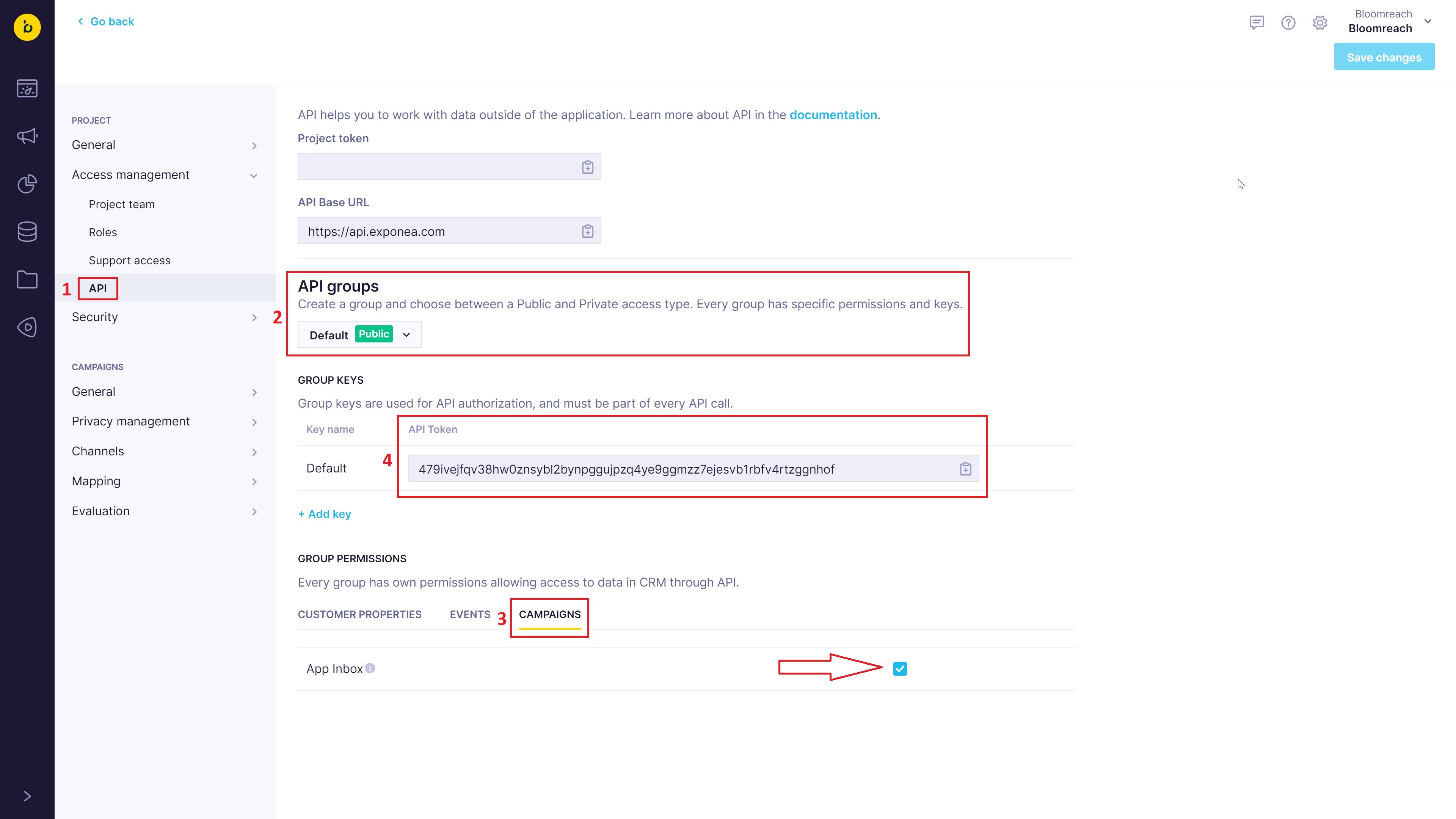
- Go to
Project Settings>Access management>API. - Select the
Public APIgroup used during the mobile SDK initialization. - Check the
App Inboxunder the Campaigns tab. - As a final step, save these changes.

Advanced customer authentication
Requirements:
- standalone Private API key
- customer token
Follow these steps to generate the private API key:
- Go to
Project Settings>Access management>API. - Use existing or create a new
Private APIgroup. - Check the
App Inboxunder the Campaigns tab. - API Key ID and API Secret are ready to be used.

To enable the advanced customer authetication, you need to generate a customer token. Please, refer to its article to learn more!
App inbox as a marketing channel
App Inbox is a flexible channel that helps you to deliver, enrich and personalize marketing content for mobile apps. It works similarly to our email campaigns used in mobile channels. The feature can be found in an action scenario node and offers both HTML and Visual editors to create your campaign in a way that suits your needs.
General list preview of your existing campaigns stored in the App Inbox displays their title, which represents a title of a message that is listed in the App Inbox list view, a pre-header that contains a short description of your message, and an image URL that would be an icon of your message in the App Inbox.
App Inbox campaigns can be found either in a scenario (as a part of a more extensive campaign/omnichannel experience) or as a template in Visual or HTML editors.
Including a campaign in a scenario node
To set up the App Inbox campaign, follow these steps:
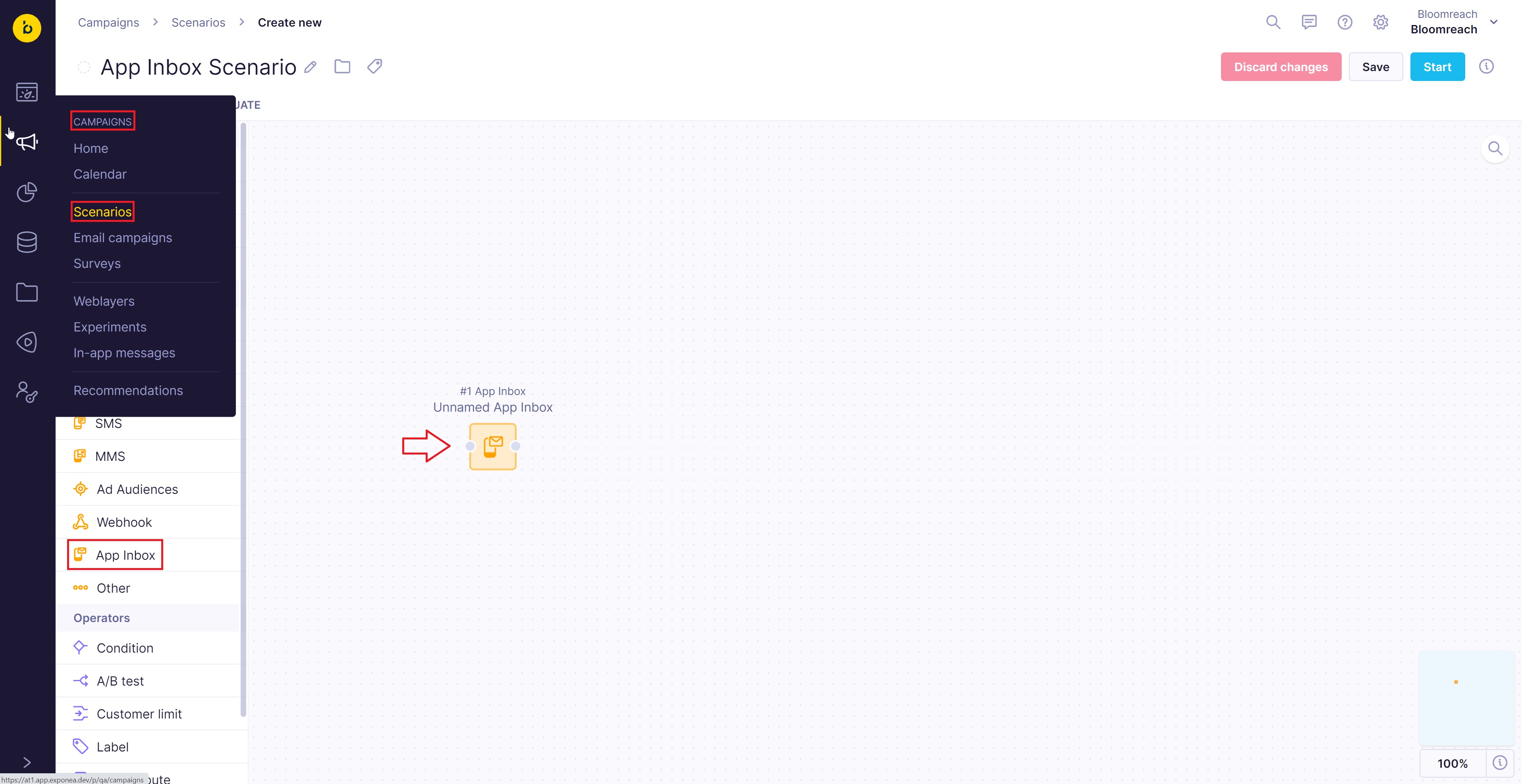
- Navigate to
Campaigns>Scenariosand select the App Inbox action node.

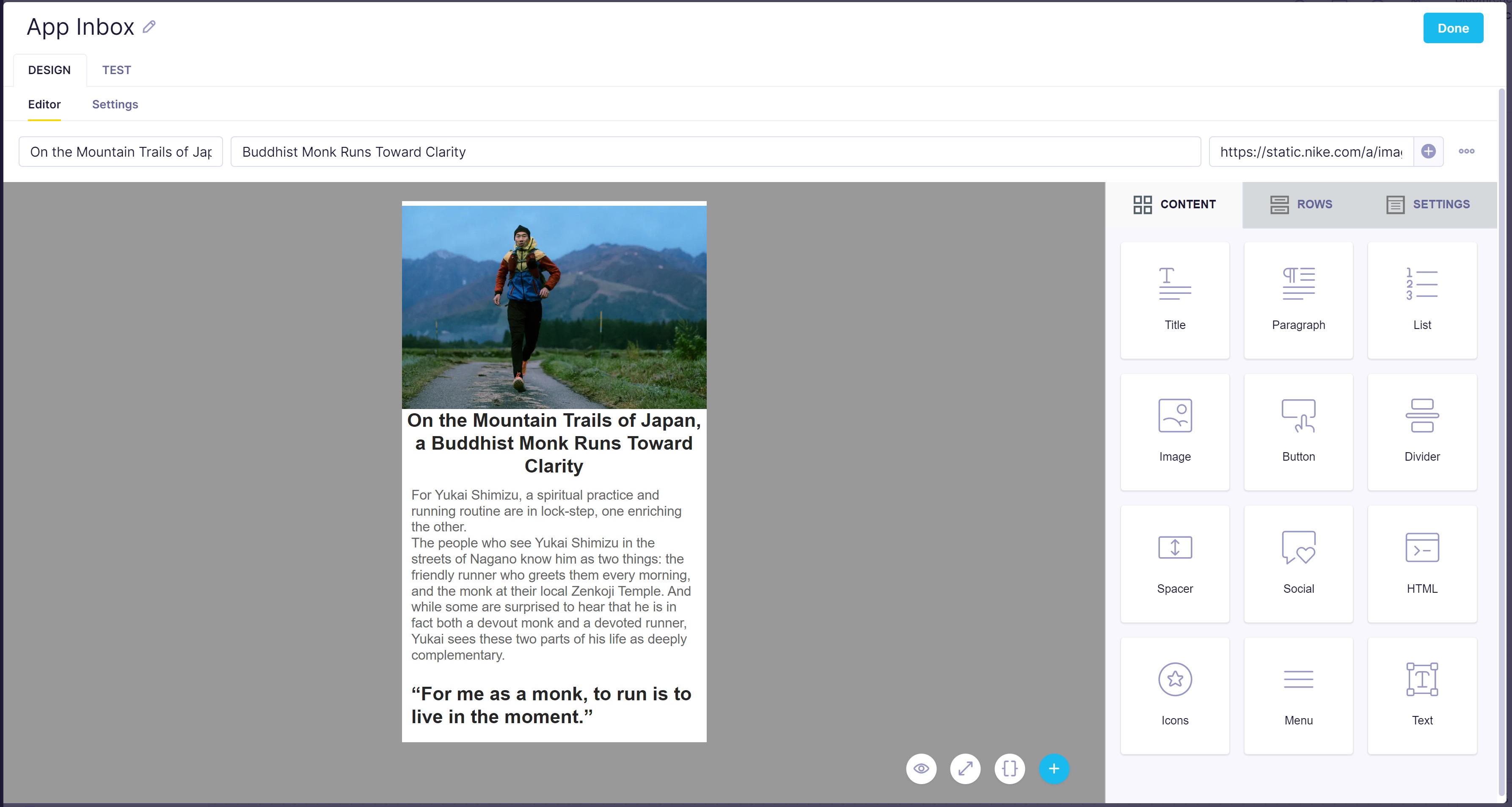
- Create the content of the campaign using Visual or HTML builder or choose one of your templates.

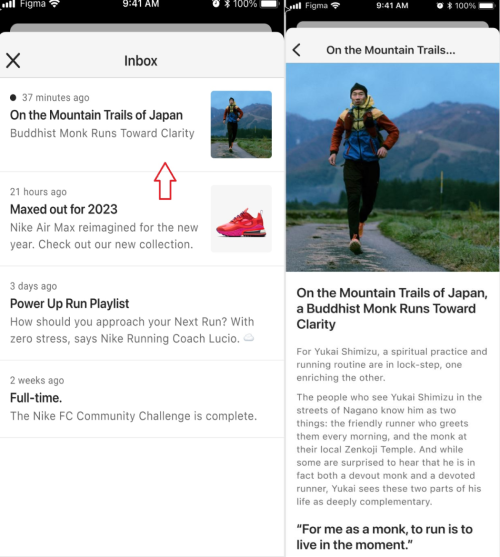
- Once it is ready, you can send your campaign to the mobile device. After sending out the campaign, they are displayed in a list view (left) and after opening it, the detailed view (right) can be found as in a picture below.

Creating a campaign in Visual/HTML editor
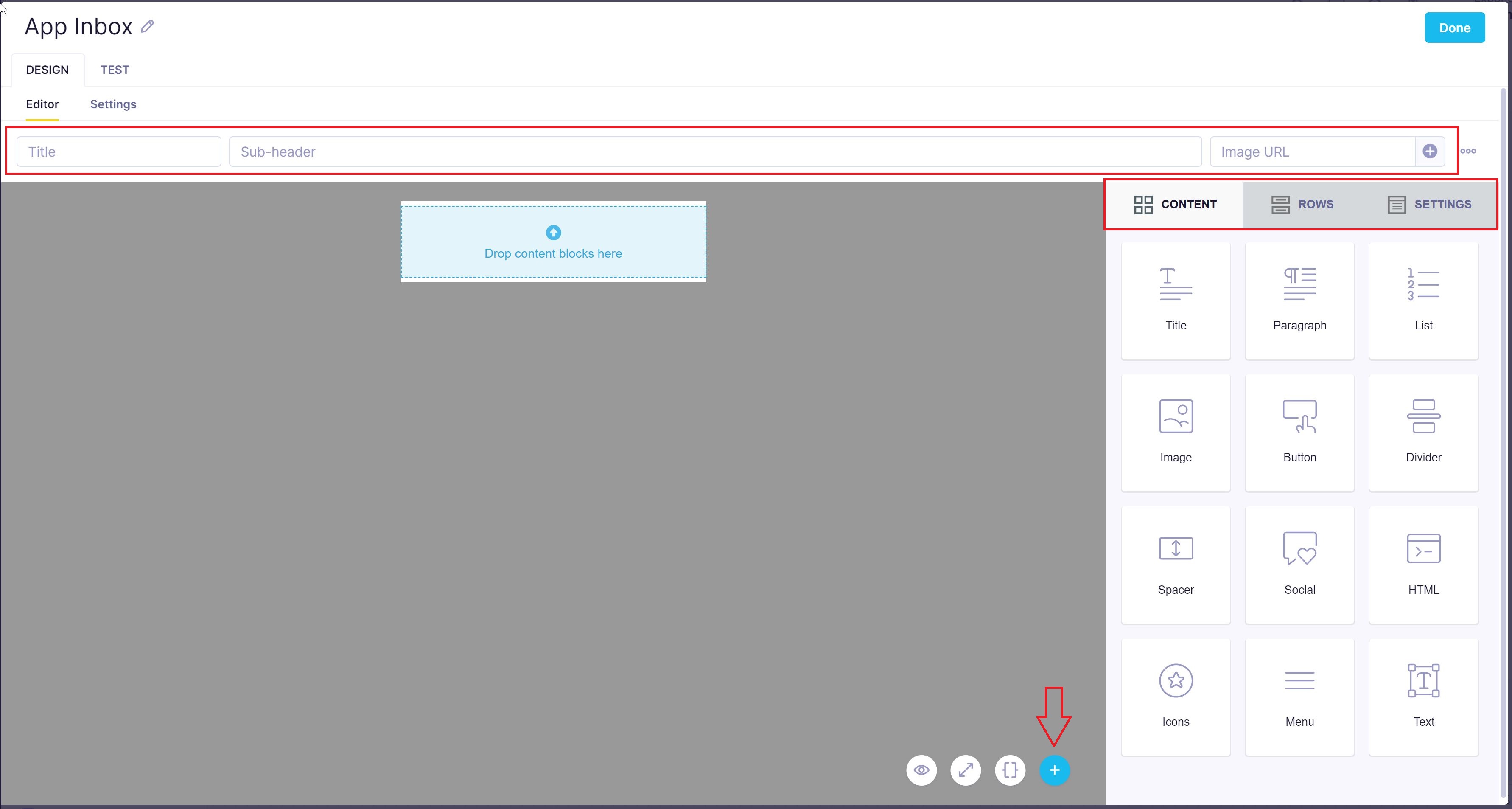
Visual builder consists of 3 main objects that work together to create your campaign. First are the settings where you need to configure the global parameters of your App Inbox template (for example, what width of the content would be, its background color, etc.). Then it consists of rows where you can design the template´s structure and customize what customers can see what rows. Lastly, you need to adjust components that fill the rows with specific content. To learn more about the visual builder, read its article.

If you prefer using HTML or CSS code to create your campaigns, you can use the HTML builder. If you want to reuse one of your already existing HTML code, you can save them as HTML blocks and access them through Dynamic content in Visual builder.
To enhance your campaigns more, you can personalize them using Jinja via an easy copy-and-paste Jinja editor. You can benefit from it when creating versions of your template in multiple languages.
The App Inbox messages can be previewed and tested using the Overview or Screenshots within the TEST tab.
The relevant event name related to the event properties is "campaign".
| Event property | Value | Description |
|---|---|---|
| action_type | app inbox | |
| status | "sent" "failed" "opened" "clicked" | Sent - Once the mobile push or native app inbox message was sent. Failed - In case of any unexpected failure during the sending process. Opened - Every time when a customer opens a message via the list view of the app inbox. Clicked - If a customer clicks on the action in the detailed view of the app inbox. |
Mobile push notifications tracking is not influenced by the App Inbox. Once the mobile push notification is sent to the App Inbox, both campaign events (
action_type=mobile notification/action_type=app inbox) withstatus=sentwill be tracked.
Persistent storage for mobile push notifications
App Inbox offers an enhancement for the existing mobile push notifications. Each mobile push notification can now be stored in the App Inbox in the mobile application. This setup is available directly within the settings of the Mobile push notification action node. It allows your customers to access the content of mobile push notifications even after interacting with them.
Each message that goes to the App Inbox also supports an expiration period. The expiration period specifies the number of days after the message will be removed from the App Inbox automatically. The default and also maximum expiration period is set to 365 days.
Set up the persistent storage of mobile push notifications
In order to set up the persistent storage of App Inbox, build a new scenario for mobile push notifications.
- Insert a Mobile push action node.
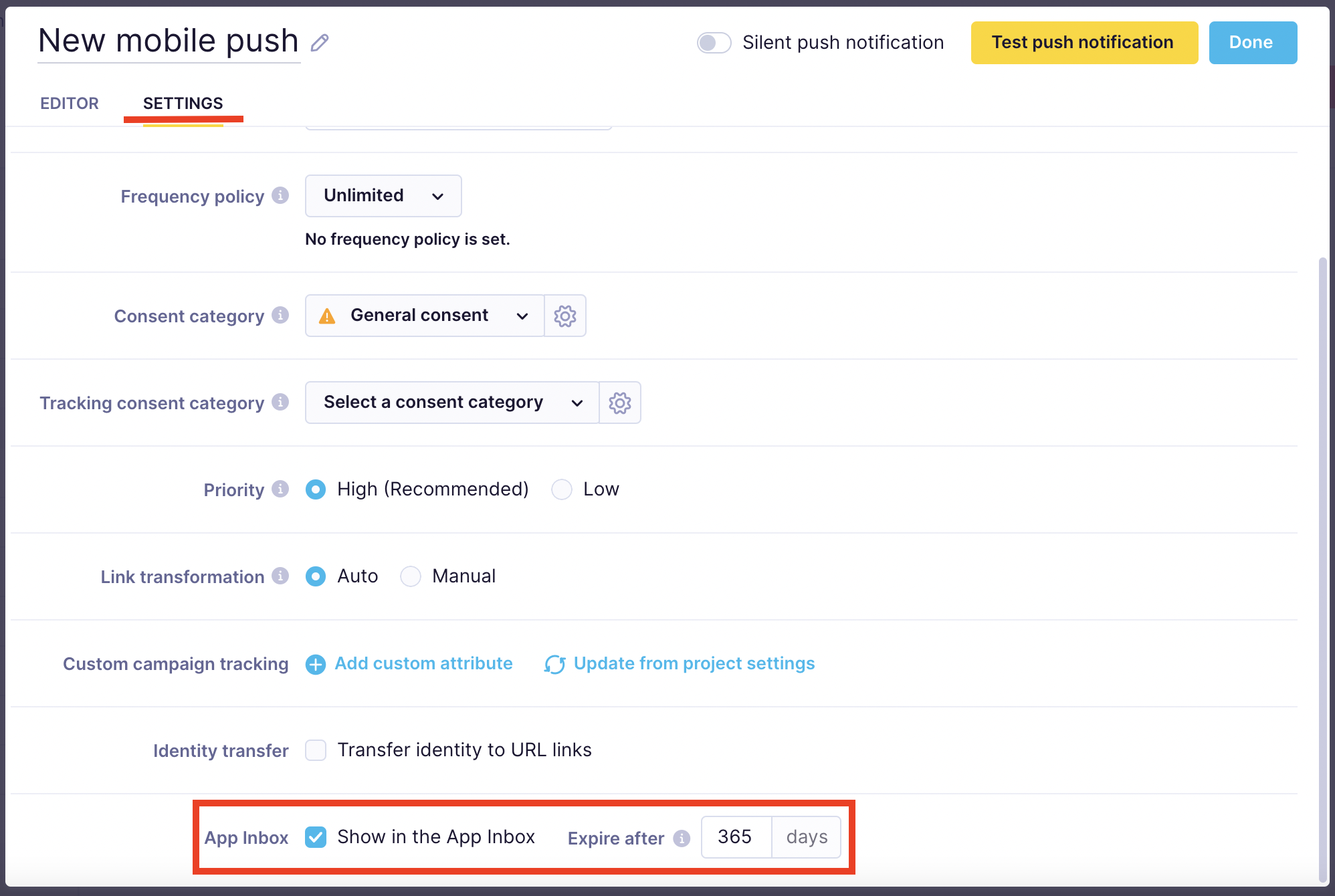
- Go to
Settings > App Inboxand tickShow in the App Inbox. - Select the appropriate expiration period of the message (in days), which by default is set to 365 days.

Once the App Inbox account module is enabled, Engagement allows storing mobile push campaigns in the App Inbox.
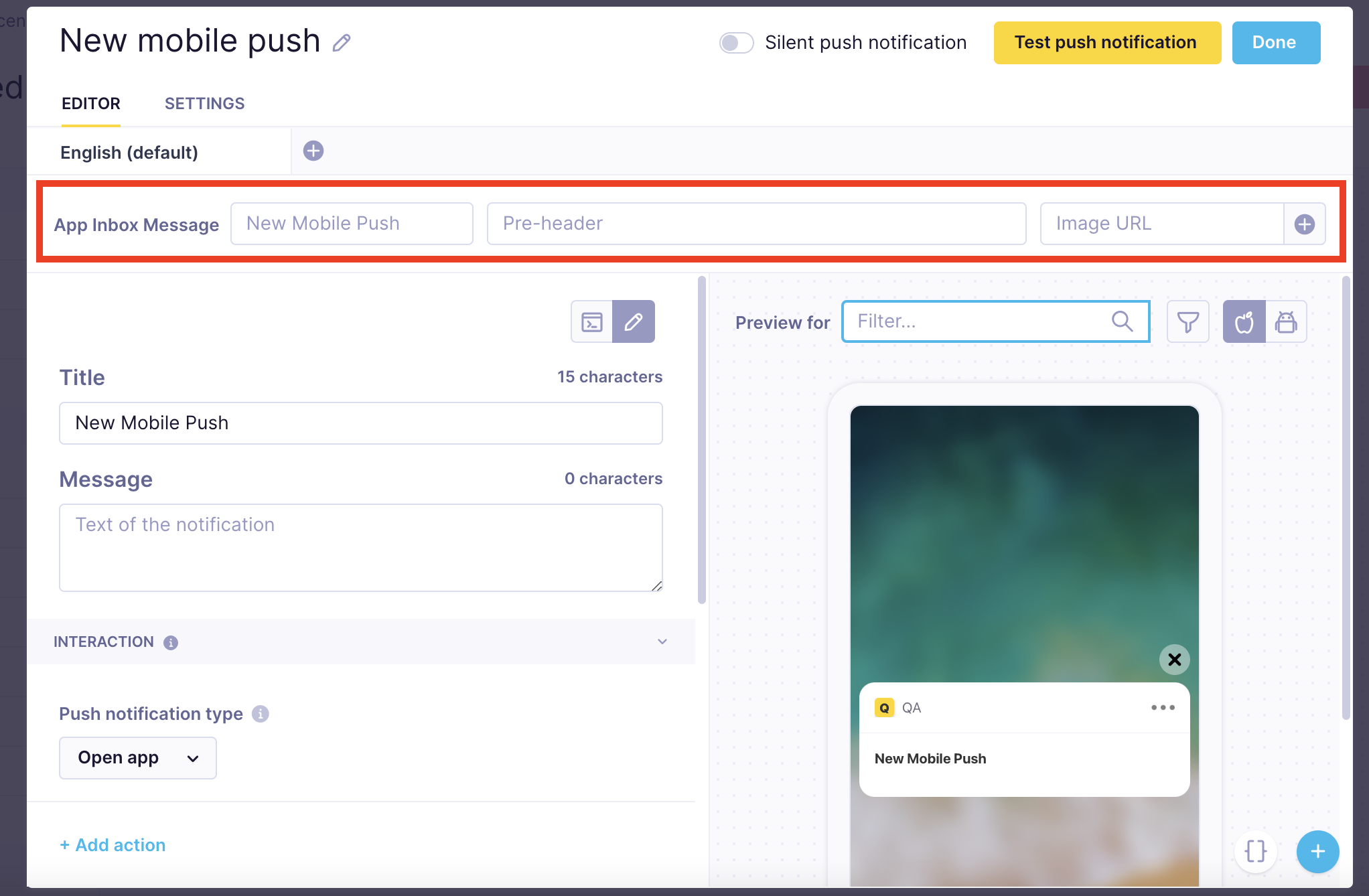
Enabling will allow you to customize the title, pre-header, and image URL. These fields will be used within the App Inbox list view. Default values will be taken from the existing mobile push content and shown as placeholders.

Use cases
- Send order confirmation directly to App Inbox.
- Send shipping notifications via mobile push with tracking links so that customers can follow their package and store them in the App Inbox for easy access.
- Deliver personalized, persistent content to your entire app audience, even those who have opted out or not yet subscribed for push notifications.
- Target high-churn audiences and offer them free shipping for the next 5 days (creating urgency) via push while storing it in the App Inbox.
- Allow your customers to find special promos (e.g. long-term/seasonal special offers) notified via push days later in the App inbox.
Limitations
- App Inbox campaigns are available for customers with at least 1 hard_id.
- Stickers, videos, and HTML blocks are not supported.
- The maximum allowed payload size of App Inbox API is 1MB.
- Only mobile push notifications can be stored in the App Inbox (not in-app messages).
Forbidden HTML tags and attributes:
<script>, <link>, <iframe>, <meta>, <title>- onclick, and other inline javascript attributes
Updated over 1 year ago
