Countdown Banner
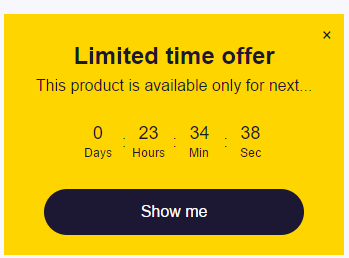
Web layer with a countdown (Countdown banner) informs customers about a promotional offer. In addition, it is used as a pressure incentive, as it creates an impression of urgency. Both of these aspects are good for converting visitors to customers.


To read more about web layers in general, visit the Web layers article.
Creating and launching the countdown banner
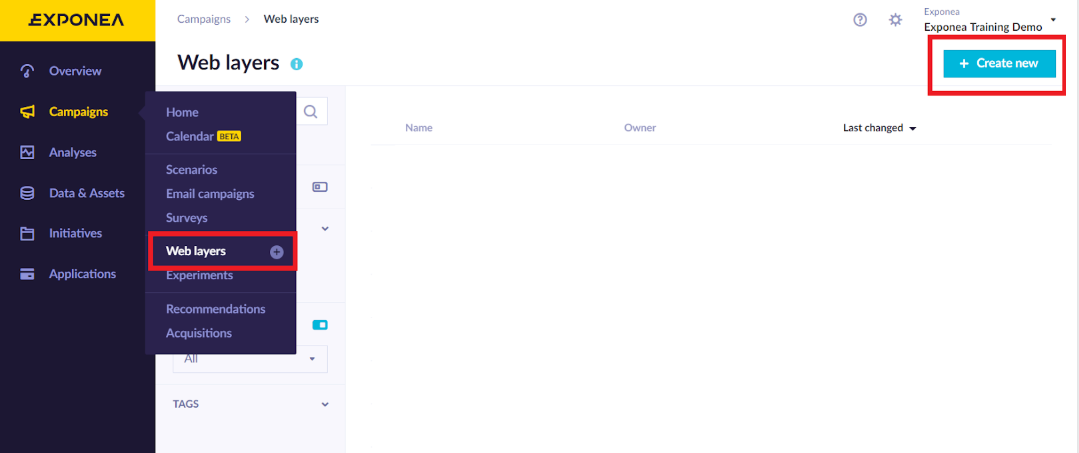
Firstly, you need to go to Campaigns>Weblayers>Create new.

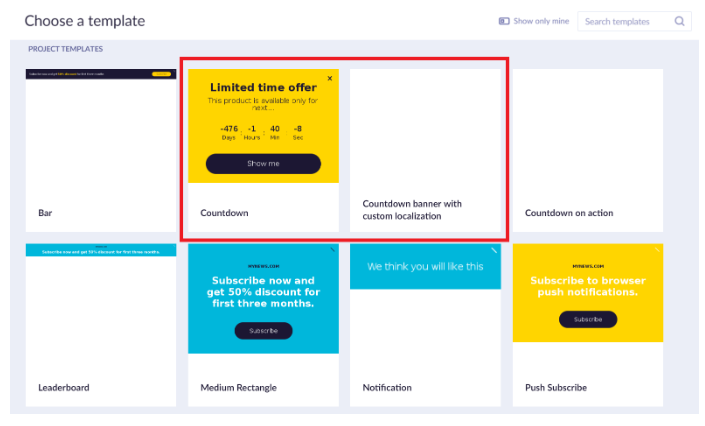
Secondly, choose the template ‘Countdown’ or ‘Countdown banner with custom localization’. The latter enables you to pick one of the pre-defined languages on the banner.

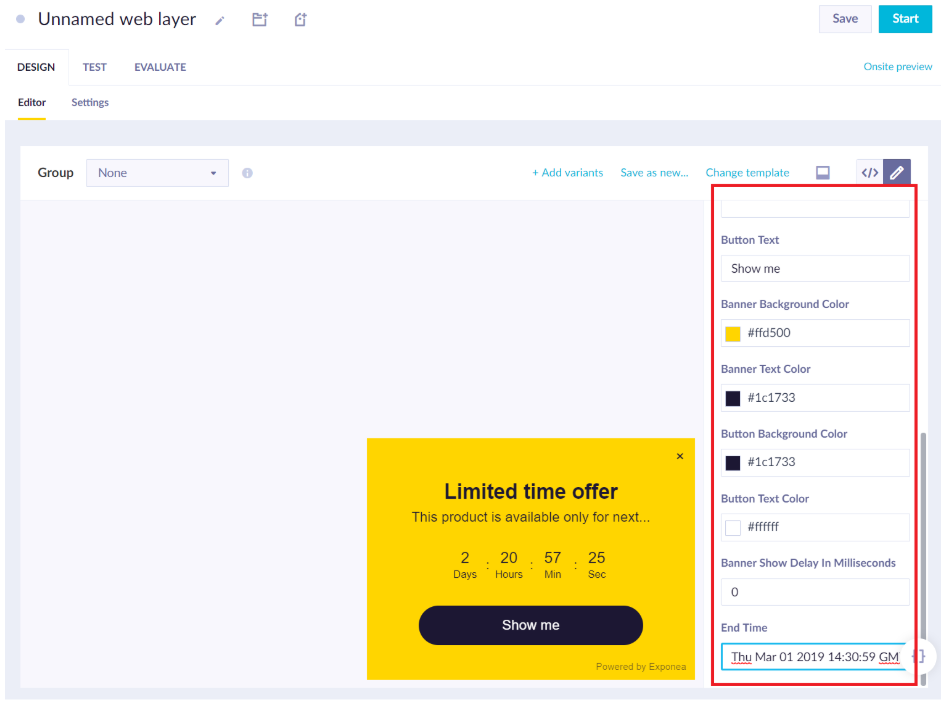
Now you can design and adjust your web layer under Design>Editor according to your preferences.
In order to make it function well, follow these adjustment steps:
- Insert the exact date and time of the offer’s end into the ‘End Time’ field (by editing the time and date set there by default).
- Write the desired text under ‘Text before time’ and ‘Text after time’.
- Set the colors of the background and the text.

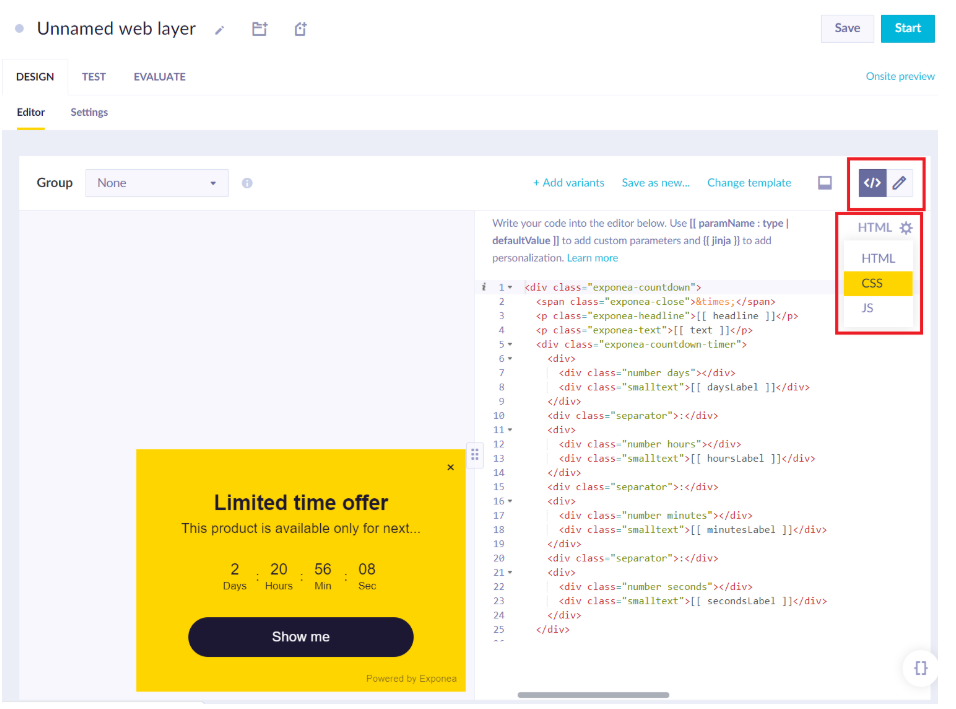
You can also edit the HTML, CSS and JS code of your web-layer if needed.

You can test your web layer using the Onsite preview option located in the top right corner. You can also use different methods for Testing campaigns by yourself as described in the linked article.

The web layers tool also allows AB testing, through which you can show the web layer in different variants to different customers. See the linked article for more information.
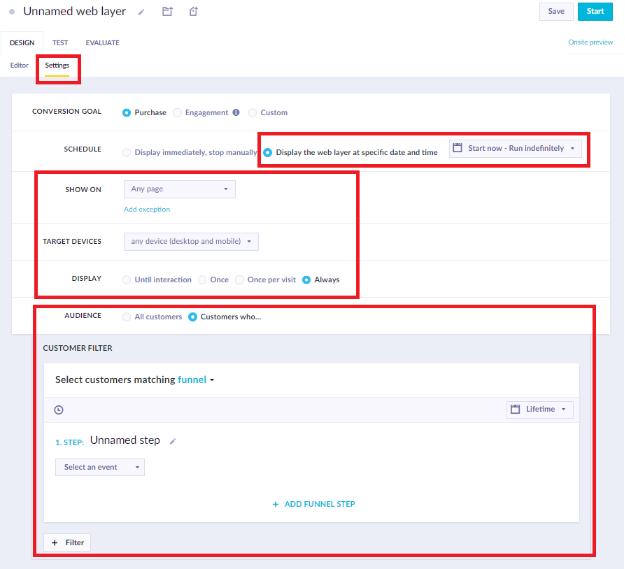
Now, after you have created the web layer, you can adjust all of the other settings under Design>Settings. Here, you can set the schedule when the banner will be active, the URLs on which the web layer will be displayed (more URLs can be added through the Add rule button) and also you can use the customer filter to target specific audiences.

Now you are ready to launch the campaign with the Start button in the top-right corner. After the data has been recorded, you may see the reporting of the campaign under the Evaluate tab.
Additional information
-
You can use the time format with ':' (meaning "12:09:33") or with words (eg. 12 hours, 9 minutes and 33 seconds). You can adjust the JS variable 'locale' for that purpose. If you wish to have always a two digits string (eg. '09' instead of '9'), change in the JS code from
this.minutesto:
('0' + this.minutes).slice(-2). Furthermore, do the same for hours and seconds. -
You can use a hyperlink in your Countdown banner, add it with
<a>tag inside the HTML window. Remember to add tracking of those clicks within the JS window. -
It usually takes about 1 second or less to load the current date and time. That’s why it’s a good practice to use a 1000ms timeout before displaying the Countdown banner.
Updated about 2 years ago
