Implementing via Google Tag Manager
Introduction
Google Tag Manager (GTM) is one of the most popular tag management systems, that allows you to insert and manage tags (short snippets of code) into your website or mobile app. These tags are usually used to set up data collection for your analytics platform, configure conversion tracking with your advertising/attribution platform, or set up experimentation and personalization.
This means that you are able to add Bloomreach Engagement JavaScript SDK Tag to your site even without the need for advanced skills in JavaScript development. However, we strongly recommend checking the final implementation of your GTM configuration with your IT/Website/Mobile app team to check if it poses no threat to the performance of the website/mobile app so that it does not harm the customer experience.
Note that you cannot integrate via Google Tag Manager if you want to use the Guaranteed Experiments. Read more in Integrating and using Experiments.
Basic implementation
We assume that you already have created a GTM container for your website. If you don't have a container yet, create one according to the setup & installation guide.
1. Create a new tag
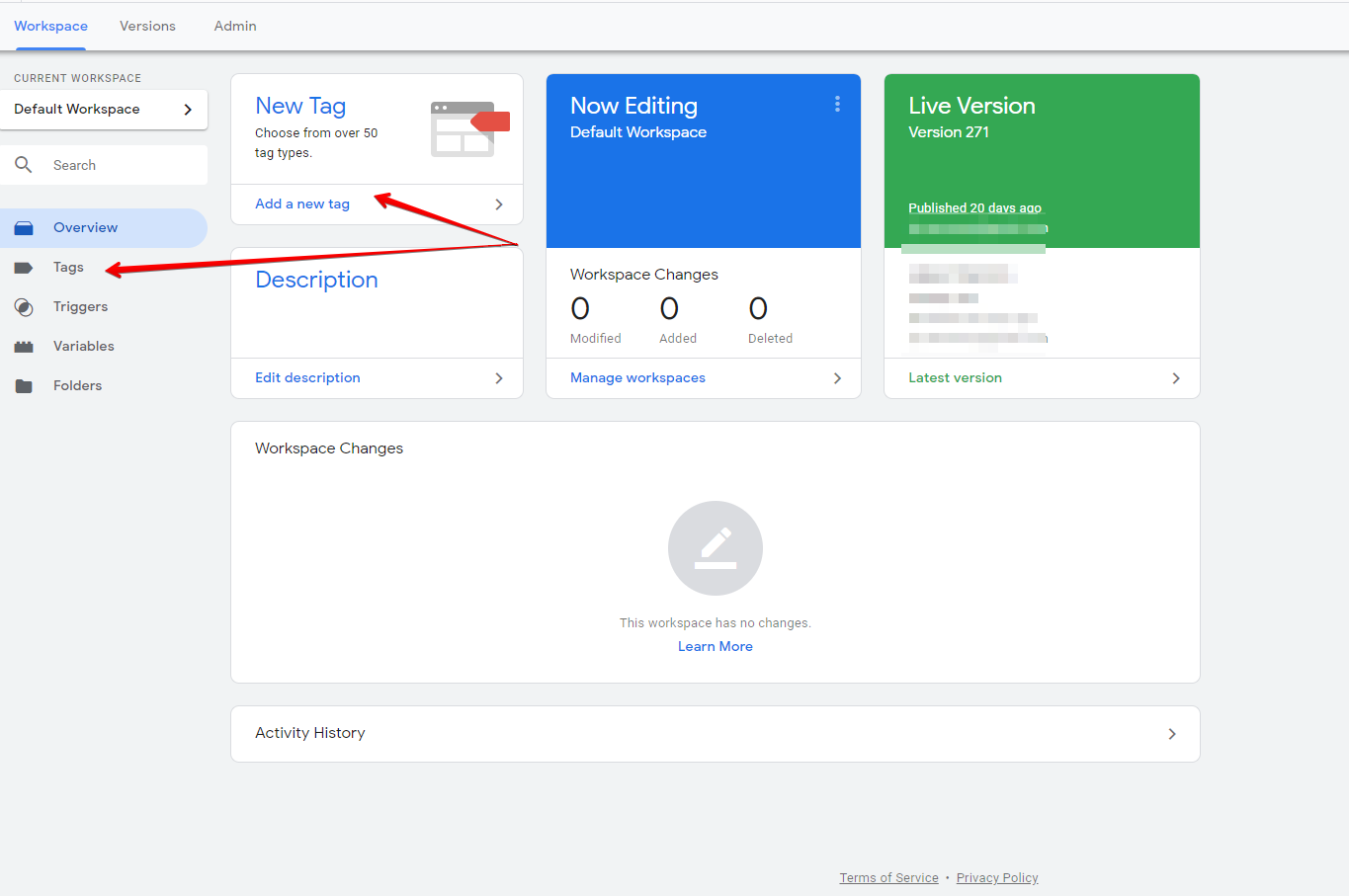
When you are inside your container, click on the "Add a new tag" button in the container homepage or click on "New" in the "Tags" subpage.

2. Choose "Custom HTML tag"
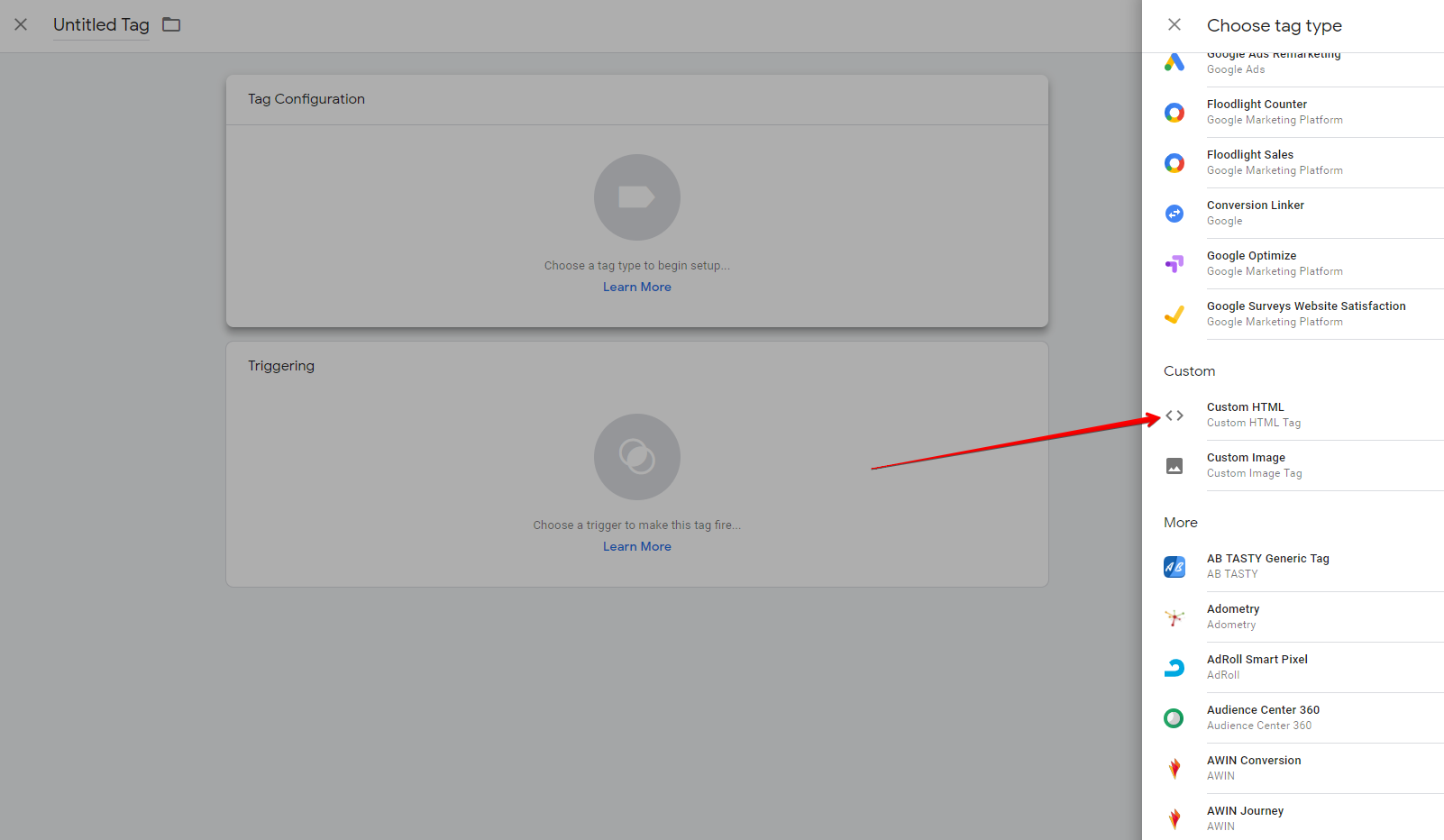
After creating a new tag you have the option to choose a product the tag will be based upon. Click on the "Custom HTML" tag.

3. Configure the tag and click continue
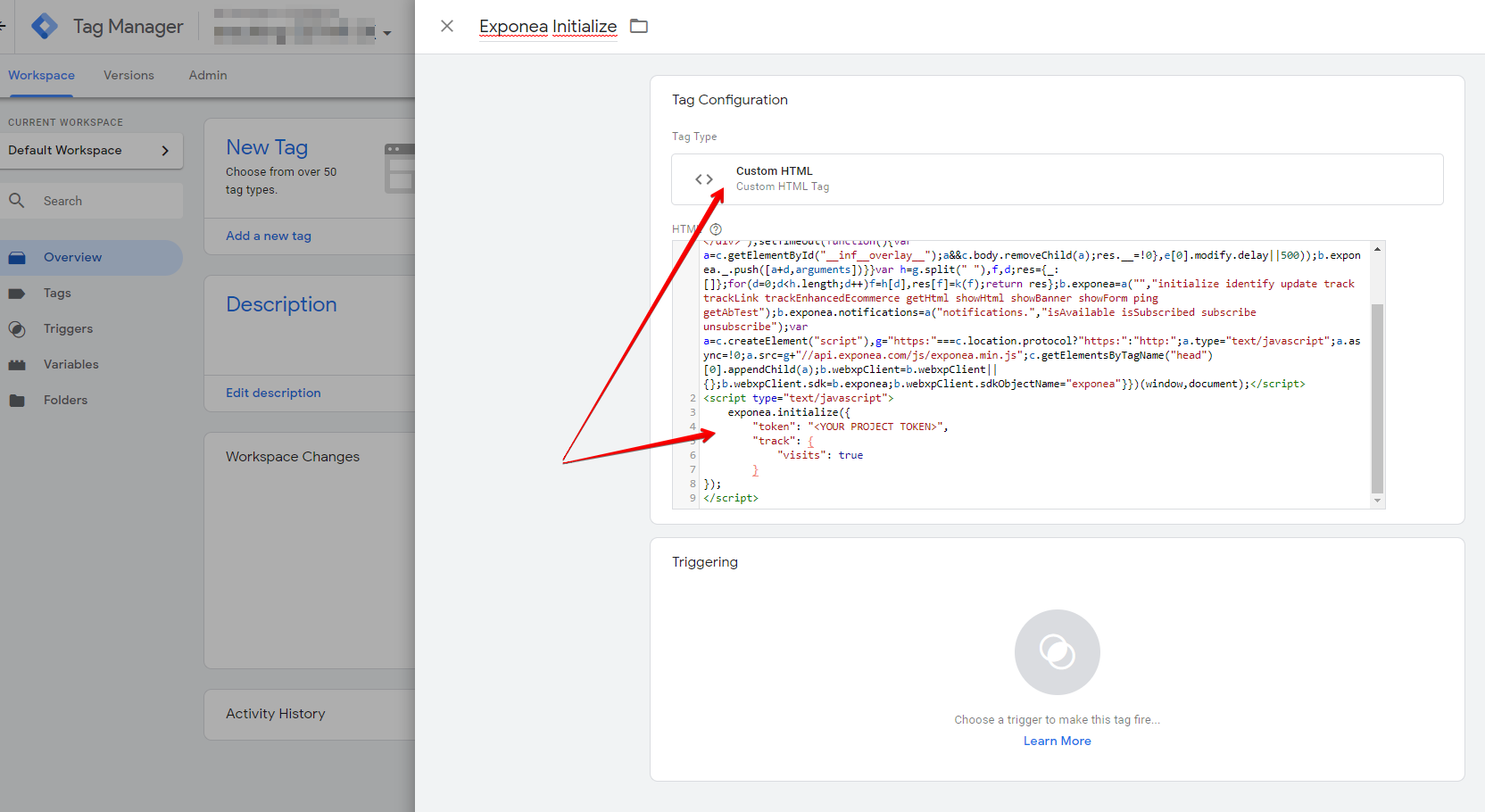
Now copy-paste the Bloomreach Engagement JavaScript code snippet you were given. If you are an advanced user you can take a look at possible alternatives in the Javascript SDK section.

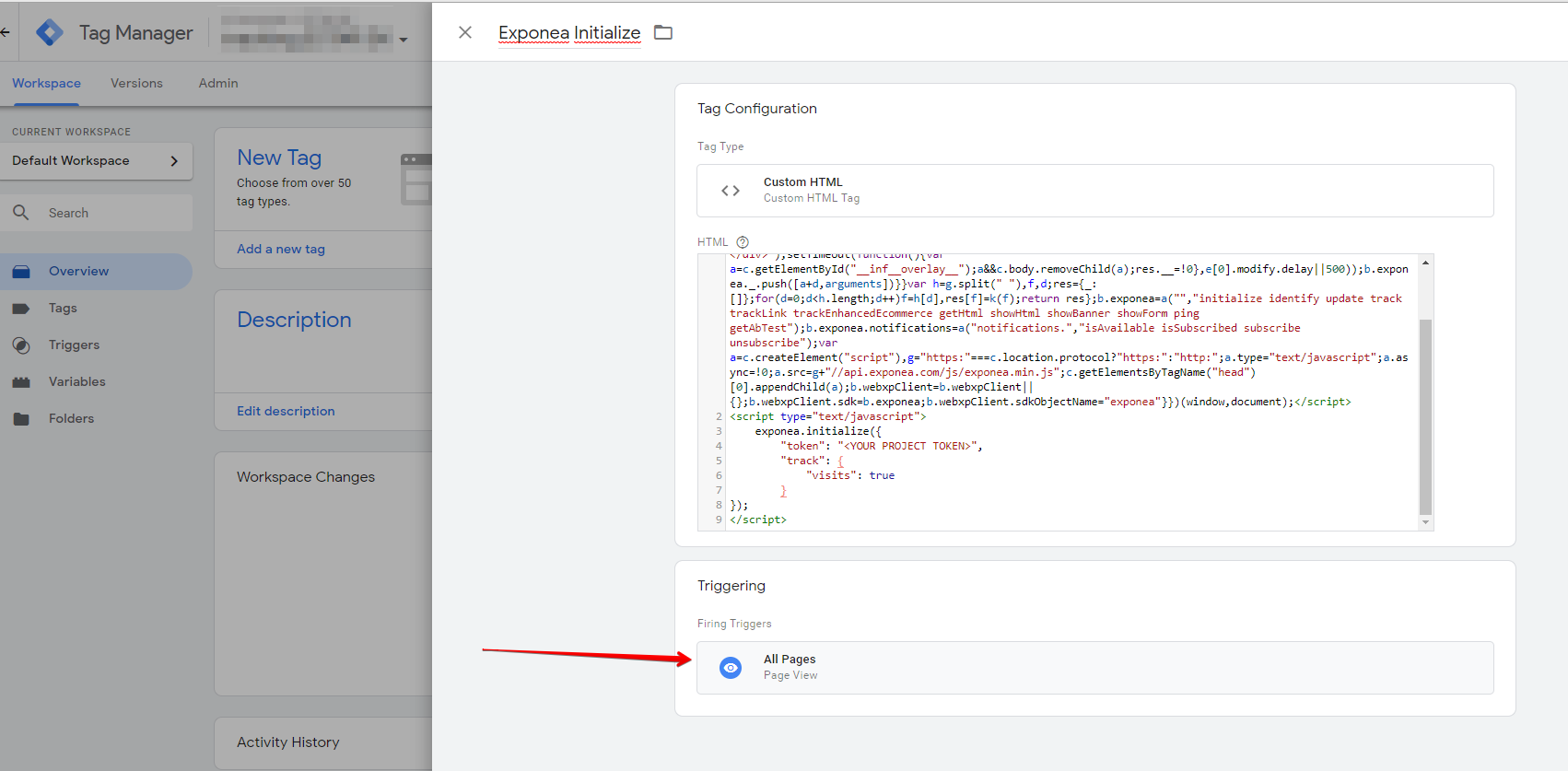
4. Choose fire on All pages and click Create Tag

You can also choose to rename the tag.
Created tags can found in the Tags section of the container.
5. Publish changes
After you have created a new tag you can see that the "Unpublished Changes" counter incremented by one. To publish new tags, click the "Publish" button in the top-right corner and then confirm by clicking "Publish now".
That's it!
You have now added Bloomreach Engagement JavaScript Client to your website. You can now see whether the system events, such as session_start or page_visit are flowing in by going back to Bloomreach Engagement to
Overview>Project Overview, or by looking at your Customers.
Event tracking
If you have the basic snippet in the GTM, you can now set up tracking of custom events (e.g. view_category)
1. Create a new tag
When you are inside your container, click on the "Add a new tag" button in the container homepage or click on "New" in the "Tags" subpage.
2. Choose "Custom HTML tag"
After creating a new tag you have the option to choose a product the tag will be based upon. Click on the "Custom HTML" tag.
3. Configure the tag and click continue
Now copy-paste the Bloomreach Engagement JavaScript code snippet below. If you are using existing GTM variables to retrieve values from your website, such as product_id, category_id, page_type or category_name, you can use those in the tracking snippet. Please refer to the Javascript SDK section for more details on event tracking.
exponea.track('view_category', {
category_id: '12345', // replace 12345 with GTM variable that you are using to retrieve category_id from the webpage
category_name: 'New Arrivals' // replace 'New Arrivals' with GTM variable that you are using to retrieve category_name from the webpage
});
4. Choose fire on Some Page Views and specify on which pages this event should be tracked. Then click on Create Tag
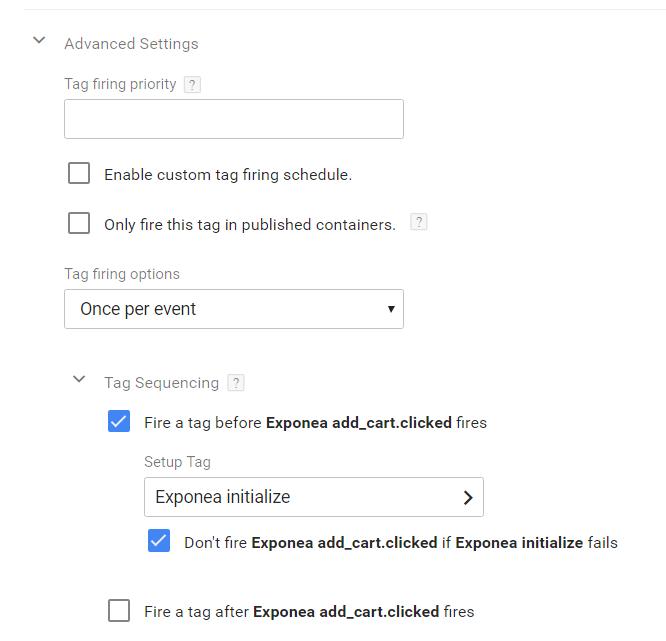
It is possible to have tracking in multiple tags. When this happens, and you have tags with exponea.track in different tags than exponea.initialize, it is important to set-up tag sequencing to make the tracking work properly, see image below for example of Tag Sequencing configuration.

Created tags can found in the Tags section of the container.
5. Publish changes
After you have created a new tag you can see that the "Unpublished Changes" counter incremented by one. To publish new tags, click the "Publish" button in the top-right corner and then confirm by clicking "Publish now".
Updated about 2 years ago
