Integrate product recommendations
Product recommendations help you deliver personalized content to customers across channels—web, email, SMS, and more. This guide walks you through requesting recommendations via API or SDK, integrating them into campaigns with Jinja, and tracking their performance.
Request recommendations
You can request recommendations using:
getRecommendation()method from the JavaScript SDK library- The REST API directly
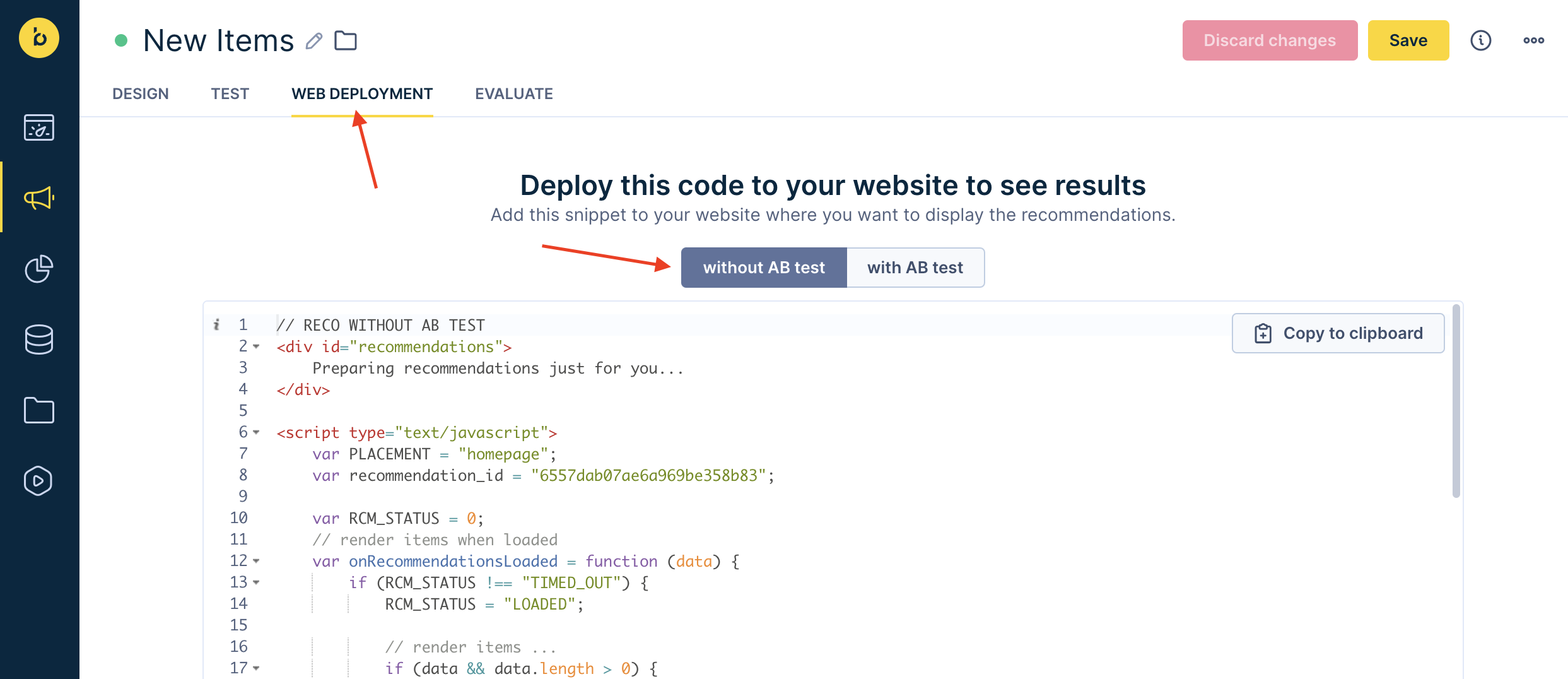
Find the code for requesting recommendations using the JavaScript SDK in the Web deployment section of each recommendation engine. Two versions are available: one with A/B test preparation, one without.

Key parameters
Here are the most important parameters for your recommendation request:
| Key | Value | Description | Example |
|---|---|---|---|
recommendationId(required) | String | Engine ID of an existing recommendation model. This ID is created when you save the engine in Bloomreach Engagement. | 5a7c4dfefb6009323d4c7311 |
fillWithRandom,also only in Jinja: fill_with_random | Boolean | If true and there aren't enough recommended items from the model, Bloomreach Engagement fills the gap with random items from the catalog until it reaches the required size. | true |
size | Integer (default value: 10) | Number of recommended items to return. The maximum suggested size is 100. | 50 |
items | Object | Item information (product_id or item_id) used to recommend similar products to customers.Note: The item field in the Test tab is for testing only. You must specify item_id in code. | {'item_123': 1} |
catalogFilter,also only in Jinja: catalog_filter | Array of objects | Dynamically adds constraints to the template's catalog filter when retrieving recommended items. The filter applies to the list returned by the recommendation.. | See example below |
categoryNames (Required for Metric based category) | Array (Max size: 10) | Currently viewed category or categories by the browsing user. | ['shoes', 'high heels'] |
Important
When you call recommendations in Jinja (in emails, blocks, weblayers, managed endpoints, and other assets), the
recommendationIdmust be a constant string. You can't use variables or parameters instead of therecommendationId. This limitation doesn't apply when you retrieve recommendations via JavaScript SDK or backend API.
For the full specification, see the personalization guide.
Integrate recommendations into campaigns
These Jinja code snippets show you how to integrate recommendation engines into campaigns. The examples use engine ID 5a7c4dfefb6009323d4c7311. You can access properties of retrieved items by calling {{ item.<attribute> }}.
Simple integration
This example processes 10 recommendations from the engine and integrates them into HTML:
<ul id="recommendations">
{% for item in recommendations('5a7c4dfefb6009323d4c7311') %}
<li>
<a href="{{ item.url }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
Advanced integration with parameters
This example calls 50 products, includes a context item (item_123), and filters by category:.
<ul id="recommendations">
{% for item in recommendations('5a7c4dfefb6009323d4c7311',
fill_with_random = true,
size = 50,
items = {"item_123": 1},
category_names = ["shoes", "men"], # use only for Category type of models
catalog_filter = [{
"property": "category_2",
"constraint": {
"type": "string",
"operator": "contains",
"operands": [{
"type": "constant",
"value": "shoes"
}]
}
}]
) %}
<li>
<a href="{{ item.url }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
If the recommendation model can't return enough products, fill_with_random = true fills the gap with randomly selected products that match the catalog filter conditions.
Catalog filter types and operators
For more information, see Personalization in Jinja.
Limitation
You can't apply catalog filters to filter-based recommendation models.
String type operators
- is set
- is not set
- has value
- has no value
- equals
- does not equal
- in
- not in
- contains
- does not contain
- starts with
- ends with
- regex
catalog_filter = [{
"property": "category_2”,
"constraint": {
"type": "string",
"operator": "in",
"operands":
[{'type': 'constant', 'value': 'ABC'},
{'type': 'constant', 'value': 'DEF'},
{'type': 'constant', 'value': 'GHI'},
{'type': 'constant', 'value': 'JKL'}]
}
}]
Number type operators
- equal to
- in between
- less than
- greater than
- is set
- is not set
- has value
- has no value
catalog_filter = [{
"property": "price",
"constraint": {
"type": "number",
"operator": "in between",
"operands":
[{"type": "constant", "value": "1"}
{"type": "constant", "value": "200" }]
}
}]
Boolean type operators
- is
catalog_filter = [{
"property": "in_stock",
"constraint": {
"type": "boolean",
"operator": "is",
"value": "true"
}
}]
List-type operators
List-type operators work with catalog fields that contain arrays of values (like tags, genres, promotions, or regions). Use these operators to filter recommendations based on multi-value attributes.
Available operators:
contains matching- List contains items matching at least one item from specified listcontains all- List contains all specified operands
Prerequisites
- Catalogs powered by the new schema-based catalog infrastructure. On unified setups, this means catalogs created from a Data hub item collection.
- List attributes must be configured as searchable fields in your catalog settings.
- Product data must include properly formatted list attributes (arrays of strings or numbers).
When to use list-type operators
Apply list-type operators when you need different filtering for each customer or request:
- Filtering by individual customer size preferences.
- Personalizing recommendations based on user's preferred genres or categories.
- Filtering based on dietary restrictions or preferences per customer.
- Showing products available in a customer's specific region.
For static catalog filtering configured in your recommendation model setup, see List-attribute filtering for recommendations.
Examples
Items that contain all specified tags:
catalog_filter = [{
"property": "tags",
"constraint": {
"type": "list",
"operator": "contains all",
"operands": [
{ "type": "constant", "value": "sale" },
{ "type": "constant", "value": "featured" }
]
}
}]
Items where any tag equals "new":
catalog_filter = [{
"property": "tags",
"constraint": {
"type": "list",
"operator": "contains matching",
"quantifier": "any",
"constraint": {
"type": "string",
"operator": "equals",
"operands": [{ "type": "constant", "value": "new" }]
}
}
}]
Use case examples
Customer size filtering: Filter available_sizes list to match a specific customer's preferred size at request time.
Personalized genre recommendations: Filter genres_list based on individual user's viewing preferences stored in their customer profile.
Dietary preference filtering: Filter attributes_list for products matching a customer's dietary restrictions (vegan, gluten-free, organic).
Regional availability: Show products from available_regions that match the customer's current location or shipping preference.
For more static catalog filtering use cases, see List-attribute filtering use cases.
Use different recommendations in one campaign
Recommendations are reused by default at all places within one campaign (email, SMS, MMS) to the same customer.
If you want to display different recommendations within one campaign, set the cached=False parameter:
<ul id="recommendations">
{% for item in recommendations('5a7c4dfefb6009323d4c7311', cached=False) %}
<li>
<a href="{{ item.url }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
Track recommendation performance
To evaluate how well your product recommendations perform, you need to implement event tracking for product purchases, product views, and clicks on recommended products.
What to track
Track these recommendation events to measure recommendation effectiveness:
- Show event: Track when recommended items load with
action=show. - Timeout event: Track when loading times out (1,000ms) with
action=timeout. - Click event: Track when someone clicks an item with
action=click(track every time, on both recommended and default items).
Note
Click tracking requires custom implementation for email campaigns and other recommendation use cases. Make sure you add the necessary tracking code to capture click events.
Implementation steps
- Go to the Web deployment section and use the script example or auto-generated snippet.
- Fetch the auto-generated snippet via the app.
- Make necessary adjustments with JavaScript/HTML/CSS:
- Remove unnecessary code.
- Adjust event tracking according to your needs.
- Adjust A/B test variants.
Remember to insert your recommendation_id in the code. See how to find the ID.
Sample tracking code
Here's an example that integrates recommendations with A/B testing and event tracking:
var PLACEMENT = "homepage";
// get variant for AB test
exponea.getAbTest("rcm_" + PLACEMENT, {
"Variant A": 50, // Recommendations from Bloomreach Engagement
"Control Group": 50 // Default baseline
}, function (variant) {
if (variant == "Variant A") {
var RCM_STATUS = 0;
// render items when loaded
var onRecommendationsLoaded = function (data) {
if (RCM_STATUS !== "TIMED_OUT") {
RCM_STATUS = "LOADED";
// track event recommendation action=show
exponea.track("recommendation", {
action: "show",
variant: variant,
item_ids: itemIds,
// other properties: placement, recommendation_id, ...
});
// render items ...
// add click listeners ...
// track event recommendation action=click when item is clicked
exponea.track("recommendation", {
action: "click",
variant: variant,
item_id: itemId,
// other properties: placement, recommendation_id, ...
});
}
};
// start loading recommendations
var options = {
recommendationId: "RECOMMENDATION ID HERE",
callback: onRecommendationsLoaded,
// ... add optional parameters as required by your use case, i.e. item_id, size
// categoryNames in case of Metric based category engine
};
exponea.getRecommendation(options);
// start timeout to discard rendering when recommendations are loaded too late
setTimeout(function () {
if (RCM_STATUS !== "LOADED") {
RCM_STATUS = "TIMED_OUT";
// track event recommendation action=timeout
exponea.track("recommendation", {
action: "timeout",
variant: variant,
// other required properties: placement, recommendation_id, ...
});
}
}, 1000);
} else if (variant == "Control Group") {
// track event recommendation action=show
exponea.track("recommendation", {
action: "show",
variant: variant,
// other properties: placement, recommendation_id, ...
});
// add click listeners to fallback items ...
// track event recommendation action=click when item is clicked
exponea.track("recommendation", {
action: "click",
variant: variant,
item_id: itemId,
// other properties: placement, recommendation_id, ...
});
}
});
Evaluate recommendation effectiveness
We recommend computing these metrics using Reports:
- Revenue per visitor
- Click-through rate
A good practice is to run an A/B test, either with your current model or with another model from Bloomreach Engagement. To learn how to set up the report, see the A/B test basic evaluation guide.
To track recommendation-attributed revenue, implement event tracking for clicks on any product that was generated by the Engagement product recommendations.
Recommendations in experiments
If you want to deploy recommendations without coding, use predefined ready-to-use blocks. Learn how to set up Web recommendations blocks.
Updated about 3 hours ago
