Flickering effect in Experiments
What happens when your experiments "flicker" and how to avoid it.
Here's how the "flickering effect" looks:
- Your website loads its content
- The changes in your Experiments are loaded asynchronously after a few milliseconds or seconds
- The modifications in your Experiments are applied to the website's content - the content suddenly changes appearance (it "flickers"), which is a really bad experience for your users
Context and information
The original basic integration solution has some limitations. While working with experiments, a change made by the user sometimes comes with a delay of a couple of seconds before the change is actually displayed on the website. The visual change, therefore, happens additionally, usually also unexpectedly and non-conveniently for the user. This is the "flickering effect" that is to be avoided.
Due to this issue, a solution consisting of an entirely new way of loading and applying of experiments has been designed. With Non-flickering Experiments (sometimes also called Guaranteed Experiments), alterations of the website and its design will be displayed instantly in real-time, even if the website is being dynamically changed. You can use this solution when you use the Asynchronous or the Synchronous integration solution.
All of these approaches have their limitations, therefore select a solution you prefer and which has the advantages you find more beneficial. The advantages as well as disadvantages of each provided solution are described in Integrating and using experiments.
How do non-flickering experiments work and why are they useful?
In the original basic integration solution, after opening the website and subsequently activating the status "document ready", all of the modifications were applied at once. This creates two problems.
- The user, although already on the website, is not seeing the changes because the "document ready" status may not be active yet. Therefore, the already mentioned "flickering effect" is happening.
- Modifications are applied only once. The ones for which the suitable elements on the page were found, were applied in the given order and that has ended the experiment.
The new Non-flickering version initializes before any content of the webpage arrives and is able to see every change on the page. As new content is shown on the webpage, it is instantly modified by the published Experiments before it is rendered to the user. Your users will only see the modified content and no "flickering" occurs.
Furthermore, this is happening during the whole session, therefore, also a dynamically generated content of the webpage (for instance a Single Page Application or a modal window) is included and being modified. As a result, the Experiment modifications may no longer happen in the same order as they were created in the Experiments.
Limitations and workarounds
This new Non-flickering solution is faster in all aspects in comparison to the original basic integration solution. However, some factors described below may cause a decrease in speed of this solution. It is beneficial to consider these factors and act accordingly.
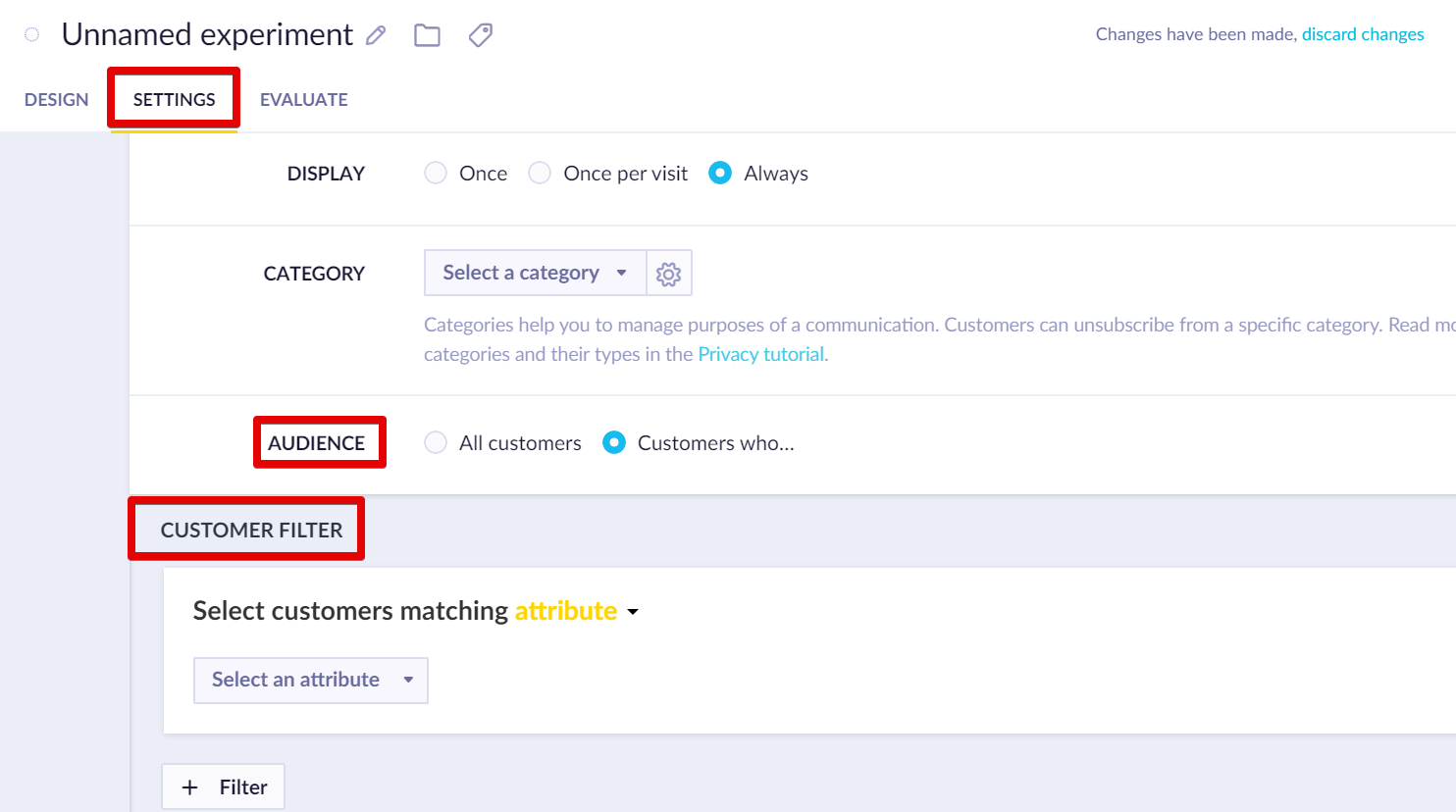
Usage of a customer filter in experiments
If you use a customer filter in an Experiment, the Experiment might load a little slower. The Experiment becomes personalized and it requires a bit more processing time on our side to render it to your users.

The experiment is fetched and loaded only after a second asynchronous request as opposed to the first one, which may be too late to avoid the "flickering effect".
Placeholders and transitions
If you are experiencing "flickering" with your personalized modifications, consider using a transition or placeholders.
Usage of Jinja in experiments
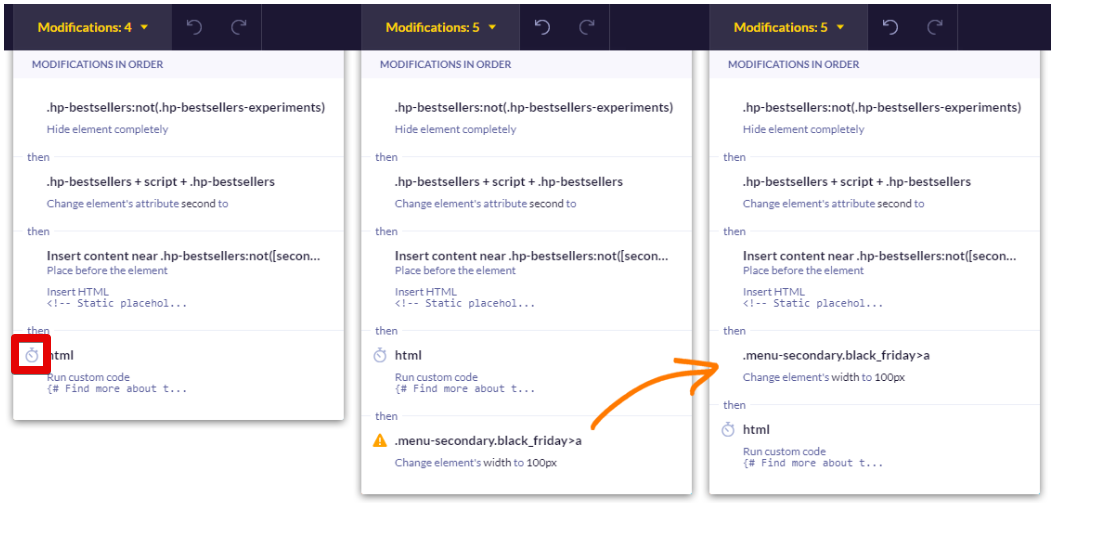
Every Experiment consists of one or more modifications. These modifications can be fast (also called constant or non-flickering) and slow (also called personalized or flickering). If a modification uses Jinja, it becomes personalized and it marked as such in the UI by an icon.

These marked modifications (the ones including Jinja) will be loaded asynchronously (in a second network request) because their processing may take more time. All modifications in an Experiment before the first slow modification are fast and will be applied to your webpage instantly. All the remaining modifications including the first slow one and all modifications after it will be loaded and applied asynchronously and may "flicker".
If you have a fast non-flickering modification under a slow personalized one, an orange icon with an exclamation mark will show up, indicating that moving the fast modification above the slow one is recommended. Of course, only do so if it doesn't affect the final result.
Placeholders and transitions
If you are experiencing "flickering" with your personalized modifications, consider using a transition or placeholders.
Improvements for personalized modifications
Using placeholders
If you are serving any personalized content for your users (for example, using recommendations), it is recommended to use placeholders to greatly improve the user experience.
Add a placeholder content to your webpage using a fast modification (for example, an empty space or a few gray boxes). This placeholder content will be shown to the user instantly without any "flickering". It will ensure that the content of the webpage does not suddenly shift when the personalized modifications are loaded.
Finally, in your personalized modifications, just replace the placeholders with the real content. You can also smoothly animate the content (fade-in) to improve the customer experience even further. Nowadays, customers are quite used to placeholders and they subconsciously expect a portion of content to be loaded additionally if there is some blank space for it.
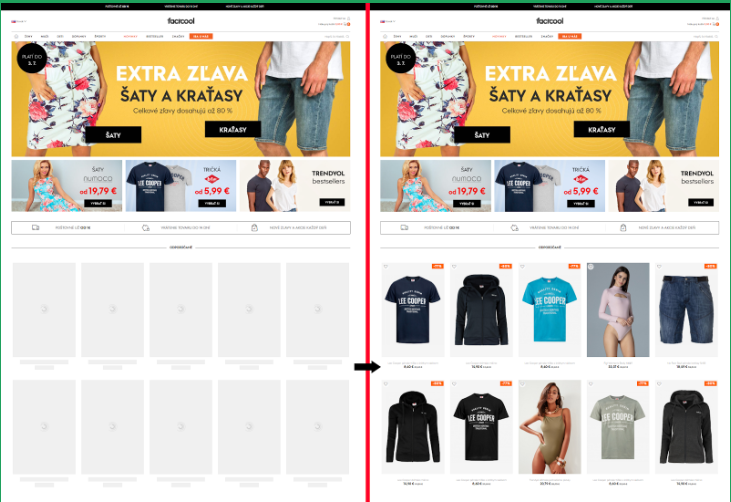
In the picture below, you may see an illustration of this solution. The first non-flickering modification adds 10 placeholders into the website and the second slow modification (half a second later) with the help of Jinja finishes the loading of the products for the specific customer.

Using the next page-view
The second solution utilizes the next page view. It works by saving the result of a slow modification (with Jinja) into localStorage. During the next display of the page, it will read the data from localStorage and apply it using a fast modification.
The negative aspect of this solution is that you will not be able to apply an Experiment on the first page-view. In other words, the webpage will show content based on the information that is gained one page-view behind. However, you will still have a solution without any content "flickering" and taking into account our experience with these issues, this negative aspect is acceptable in the majority of use-cases.
Integration
You can read about how to integrate these solutions for Experiments in Integrating and using experiments.
Why use the new provided solutions for experiments
The new solutions for Experiments allow you to modify your website in a way that the end user does not notice it is done by a 3rd party tool – Bloomreach Engagement.
There are 2 challenges when applying any modifications to the website that are ideally both solved in the same solution:
- "Flickering effect" - the website should be modified before it is presented to the customer so they can see the final version right from the beginning. This effect is discussed in detail on this page.
- No website performance downgrade - we need to ensure that the website is not blocked for longer than the predefined timeout duration and that the experiments are applied as soon as possible. This is discussed in Integrating and using experiments.
Our Experiments were built to handle both challenges at once – apply changes without "flickering" and with no risk of blocking the website.
Updated about 1 year ago
Now you know about the "flickering effect" and how to avoid it on your website. Read about how to correctly integrate Experiments on your website.
