Quantum Metric
Integration
The following is a guide on how to integrate Quantum Metric with Bloomreach Engagement.
Quantum Metric is a digital analytics platform that streamlines tracking, assessing, and enhancing key digital journeys. It highlights customer understanding and thoughtfully quantifies this data.
With Bloomreach Engagement's integration, Quantum Metric customers can amplify on-page analytics with rich data and visitor segmentation. This enables a comprehensive customer view, which notes any negative experiences like errors or frustration.
Check out our demo for more information:
How to set it up
There are 3 parts to the Quantum Metric integration:
- Send Customer Properties to Quantum Metric
- Send Weblayer events to Quantum Metric
- Send Experiments data to Quantum Metric
Integrate Customer Properties
To set up the Customer Properties in Bloomreach Engagement:
- Go to Data & Assets > Tag manager.
- Press + Create new.
- Name your preset.
- Select Custom JavaScript code
- Paste the following code:
window.bre_qm = window.bre_qm || {};
window.bre_qm.segments = window.bre_qm.segments || {};
window.bre_qm.segments.cdp_segments = {
"Number of sessions": "{{ aggregates['012390ba87vb8234asd786'] }}", // Aggregate Value
"RFM Segment": "{{ segmentations['087asbdy8qbe081bba'] }}", // Segment Name
"Gender": "{{customer.gender}}", // Customer Property
}
- Press Save.
You can choose which Customer Properties to expose to Quantum Metric. The code above provides some examples. With Jinja, you can add or remove as many as you want.
Note
Make sure your Jinja is surrounded in quotes just like in the provided example.
Integrate Weblayer events
To set up the Weblayer events in Bloomreach Engagement:
- Go to Data & Assets > Tag manager.
- Press + Create new.
- Name your preset.
- Select Custom JavaScript code
- Paste the following code exactly without any changes:
const originalFetch = window.fetch
window.fetch = async function (url, options) {
if (url.includes("/bulk") && options.method === "POST") {
const requestBody = JSON.parse(options.body)
requestBody.commands.forEach((command) => {
if (command.name === "crm/events" && command.data.type === "banner") {
triggerQuantumEvent(command)
}
})
}
return originalFetch.apply(this, arguments)
}
function triggerQuantumEvent(command) {
let properties = command.data.properties
if (typeof QuantumMetricAPI !== "undefined") {
QuantumMetricAPI.sendEvent(516, 0, `Weblayer ${properties.action} event: Name: '${properties.banner_name}' - Variant: '${properties.variant_name}'`)
} else {
window.bre_qm = window.bre_qm || {}
window.bre_qm.segments = window.bre_qm.segments || {}
window.bre_qm.segments.weblayer_segments = window.bre_qm.segments.weblayer_segments || {}
window.bre_qm.segments.weblayer_segments[properties.banner_name] = {
action: properties.action,
variant: properties.variant_name,
timestamp: command.data.timestamp,
}
}
}
- Press Save.
The code above lets Quantum Metric know whenever a Bloomreach 'banner' event is sent.
Integrate Experiment data
Whenever you run an Experiment in Bloomreach Engagement, you need to send that information to Quantum Metric:
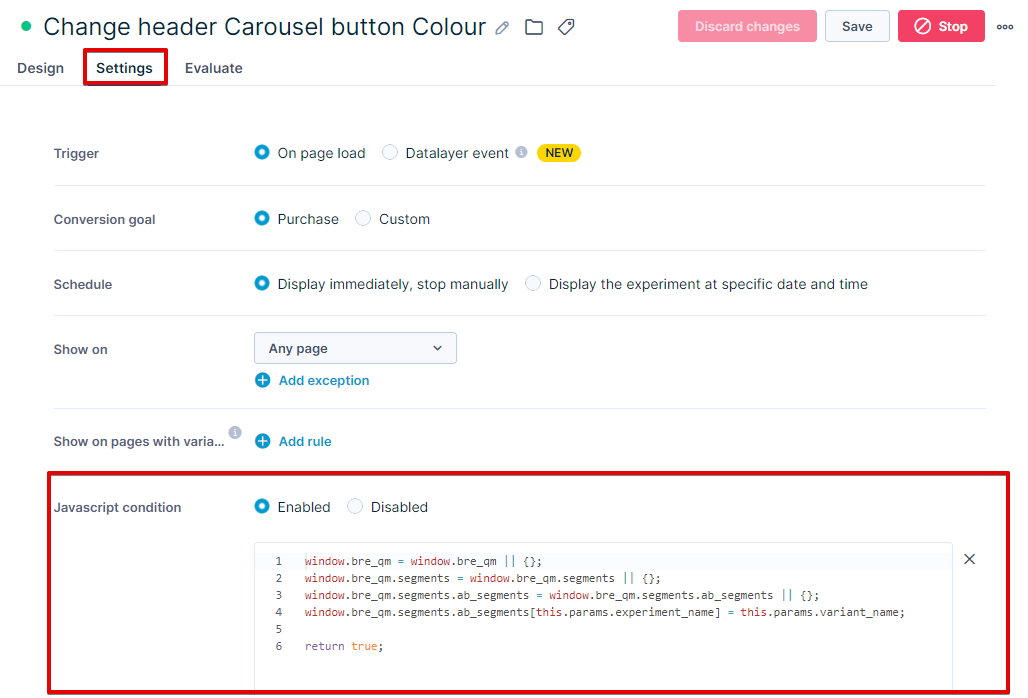
- In your Experiment, go to the Settings tab.

- Scroll to Javascript condition and enable it.
- Paste the following code into the provided space:
window.bre_qm = window.bre_qm || {}
window.bre_qm.segments = window.bre_qm.segments || {}
window.bre_qm.segments.ab_segments = window.bre_qm.segments.ab_segments || {}
window.bre_qm.segments.ab_segments[this.params.experiment_name] = this.params.variant_name
return true
The code will expose the Experiment details to Quantum Metric and make it availble in your Quantum Metric reporting/segmentation.
Success
You have successfully integrated Quantum Metric in Bloomreach Engagement.
Zone on your Weblayers
Some Weblayers are added to the Shadow DOM to ensure your website's styling won't have an impact, and they render properly, as seen in Bloomreach Engagement.
If you want to zone on Weblayers in Quantum Metric, you need to find and replace the following code in your Weblayers:
Find in your JavaScript:
// use shadow DOM if browser suports it
if (parentElement.attachShadow) {
createBannerInShadowDom(banner, parentElement)
} else {
parentElement.insertAdjacentElement("afterbegin", banner)
self.banner = banner
}
Warning
You may not be able to use
CTRL + F.
Replace with:
parentElement.insertAdjacentElement("afterbegin", banner)
self.banner = banner
You will now see these properly in Quantum Metric.
Updated about 1 year ago
