In-app content blocks
In-app content blocks let you display campaigns within your mobile apps that blend seamlessly with your overall app design. Unlike in-app messages that appear as overlays or pop-ups demanding immediate attention, in-app content blocks show inline with your app's existing content. They enrich the user experience without being too intrusive.
You can use content blocks in two formats:
- Static content blocks: Display a single message that doesn't change.
- Carousels: Rotate various messages within a single block.
Create placeholders in your app
Setting up content blocks takes 2 steps:
- Your developer defines placeholder IDs: They create placeholder views in your mobile app code with unique IDs.
- You configure campaigns: You use those same placeholder IDs when setting up campaigns in Bloomreach Engagement.
Once your developer sets up the placeholders, you don't need their help anymore. You can manage everything through the Bloomreach Engagement app.
Choose placeholder behavior
When you have a placeholder but no active campaigns for it, 2 things can happen:
- Collapsed placeholder: The placeholder disappears and takes up no space when empty. It can also resize automatically based on content. This works for both static blocks and carousels.
- Fixed placeholder: The placeholder keeps its space even when empty. This might create blank areas in your app.
Your developer chooses which behavior to use when they set up the placeholder.
When to use in-app content blocks
Share personalized content
- Target users with relevant offers based on what they do.
- Show product recommendations while they browse.
Target and test promotions
- Display special offers to specific user groups.
- A/B test different promotional messages.
Guide new users
- Help new users learn app features.
- Show helpful tips at the right moments.
Build content blocks
Static content blocks
Static blocks show one message that stays the same. They work well for important announcements or permanent offers.
Carousels
Carousels rotate different messages in one block. They're perfect for showing multiple offers without using extra screen space. Each carousel item can redirect to different URLs since they're separate campaigns.
When setting up the SDK, specify whether you want static blocks or carousels. For carousels, create a UI component called CarouselInAppContentBlockView.
For developer setup details, refer to Android or iOS SDK documentation.
Create templates
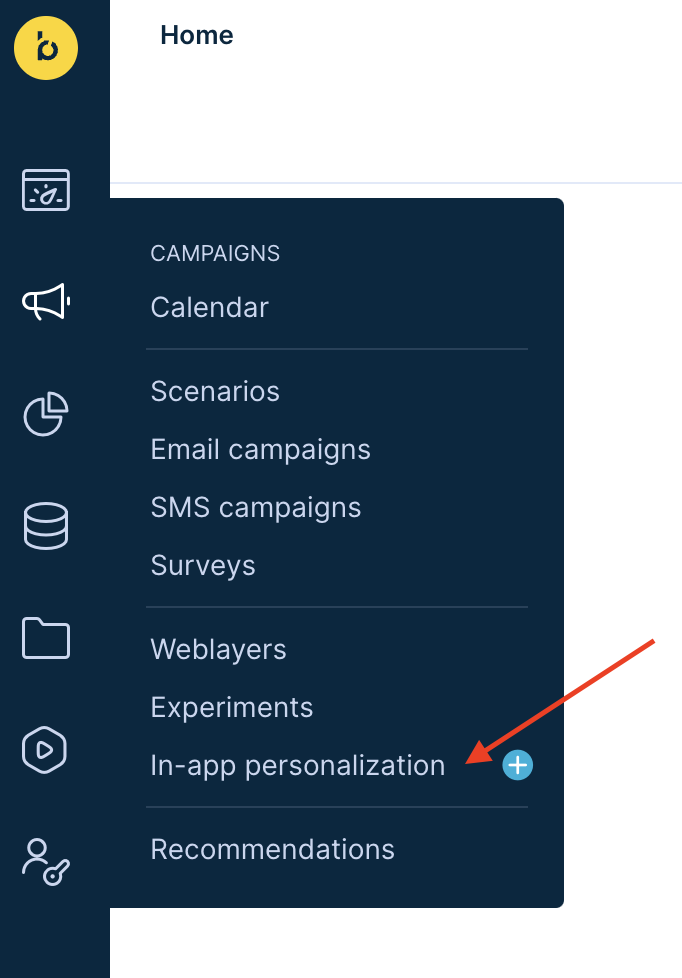
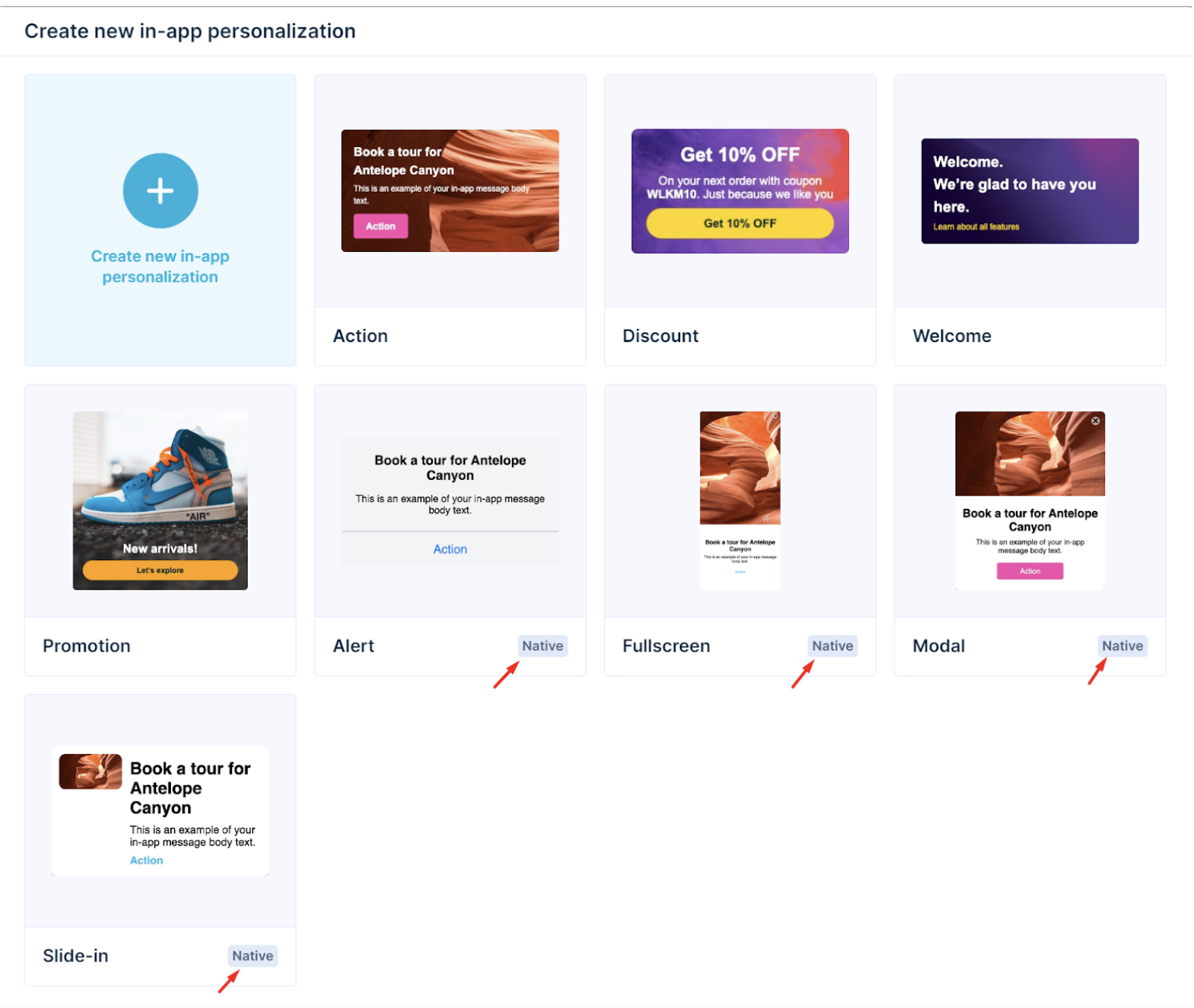
To find different templates or a blank template, go to Campaigns > In-app personalization.

Important
Templates marked as Native are only available as In-app messages, not In-app content blocks.

All other templates or blank templates can display in the Visual Builder (default) or HTML Builder.
Visual builder
The visual builder has a drag-and-drop editor. You can create and change templates without coding.
HTML builder
The HTML builder lets you customize HTML for your content blocks. Always test your HTML on real devices before launching to make sure it works across different devices.
Follow these HTML rules:
- Use standard HTML and CSS only. Don't use experimental features.
- Don't use the following HTML tags: head, script, link, iframe, meta, title, and body.
- Don't use these attributes: onclick, href, and other inline JavaScript attributes.
Choose personalization type
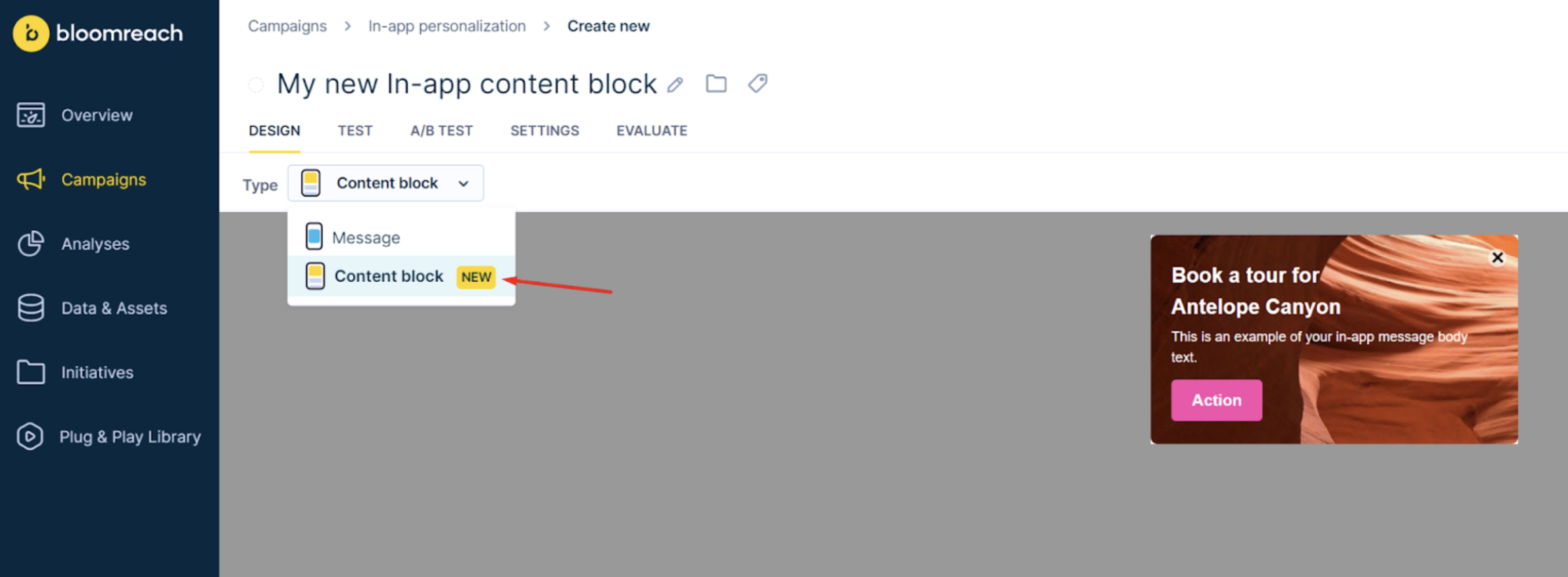
Once you've chosen your preferred way of building your campaign, choose which type of in-app personalization you want to create - In-app message (default) or in-app content block (available in the drop-down menu on the left).

Configure settings
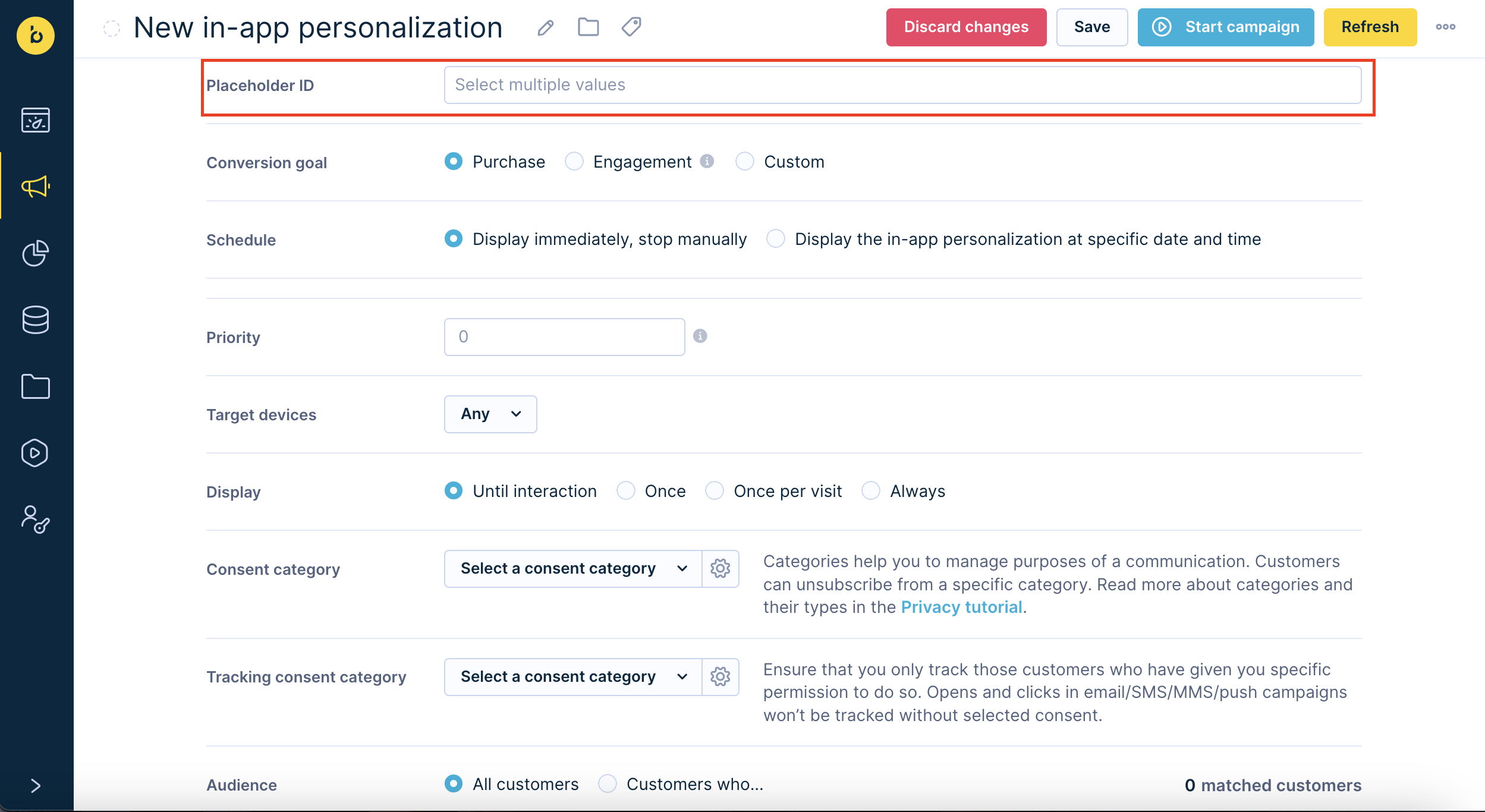
Fill in the campaign settings. Content blocks have one extra field compared to in-app messages: Placeholder ID: Enter the exact placeholder ID that your developer created in the mobile app. You can add multiple IDs if you want the campaign to show in different placeholders.

Name your placeholder IDs logically instead of using random characters. The system tracks placeholder IDs as event properties, so clear names help with analytics.

Make content blocks clickable
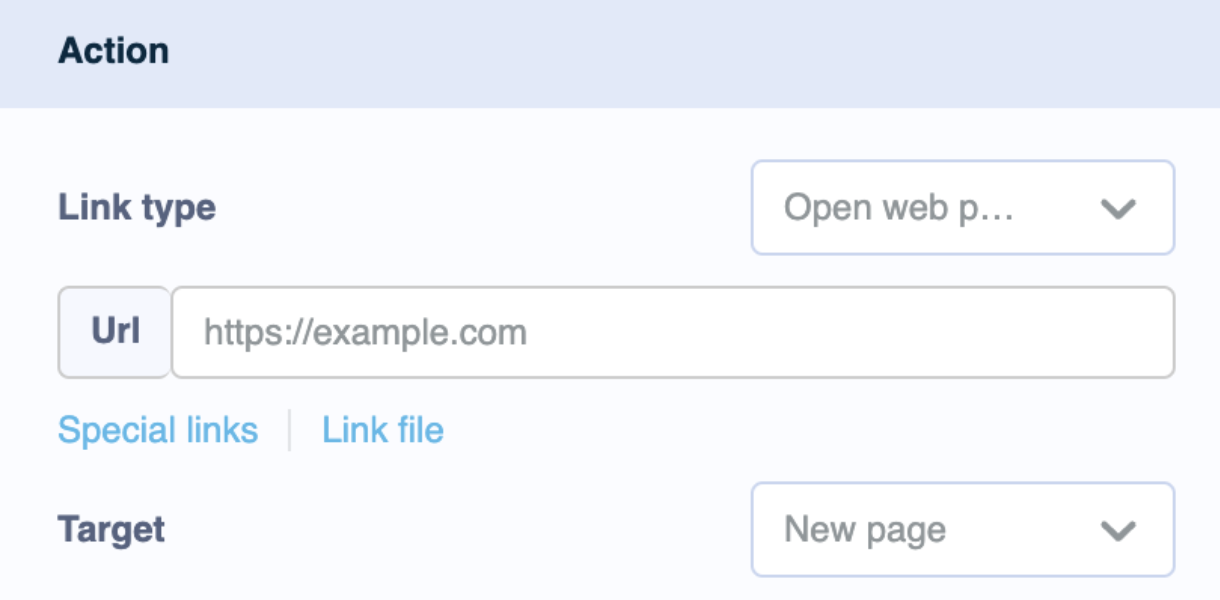
To make content blocks redirect users somewhere, add buttons or action buttons to your design. Set them up with:
- Hyperlinks: For web URLs that open in browsers.
- Deeplinks: For directing users to specific screens in your app or other apps.
This approach ensures proper tracking and smooth user navigation.
Handle multiple content blocks
If you create multiple content blocks for the same placeholder ID, the one with higher priority shows. If they have the same priority, the system picks one randomly.
Remove close buttons
When you switch from an in-app message template to an in-app content block, the Close button (X) stays in the template. Here's what happens:
- The close button appears in your content block.
- When users tap it, we track a
closeevent, but the content block stays visible. - If you set the content block to show "until interaction," it won't appear again after users tap the close button.
Pro tip
Remove close buttons from content block templates since users can't actually close them.
The CSS images and custom fonts from recent SDK versions are also supported.
Load content blocks
You can tell the SDK to fetch specific placeholders when it starts up. This makes sure they're ready to show when needed.
You can also fetch content for one placeholder anytime while the SDK runs. This gets the latest updates, like changes based on what users do during their session. For more information, review our Mobile SDK documentation.
Track events and data
Each in-app message shown to a customer is tracked as a banner event with the same attributes as in any weblayer. It includes the same data as other campaigns, plus these mobile-specific details:
| Attribute | Description | Example |
|---|---|---|
| app_version | The version of the mobile app | 2.21.3 |
| device_model | The device model | iPhone |
| device_type | The type of device | mobile |
| os_name | Operating system name | iOS |
| os_version | Operating system version | 17.2 |
| placeholder | Placeholder ID where the block showed | example_top |
| platform | Platform used | iOS |
| sdk | Mobile SDK name | Exponea iOS SDK |
| sdk_version | Mobile SDK version | 2.21.3 |
| type | Type of banner shown ('in-app message' or 'in-app content block') | in-app content block |
Error messages
If an error occurs while delivering an in-app message to a customer's device, the banner event will have an additional attribute error with an error message as value.
You may encounter the following error messages:
| Error message | Description |
|---|---|
| "Invalid action definition" | User clicked a link that's not in our predefined actions |
| "Invalid HTML or empty" | The HTML is wrong or missing, or an image couldn't be processed |
If you see these errors often, there might be a problem with how the Mobile SDK is set up in your app.
Best practices
Images
- Use an image file format supported by the target platform or platforms.
- GIF, JPEG, PNG are natively supported by both Android and iOS.
- WebP and HEIC are newer formats that aren't supported on some Android and iOS versions.
- Use an appropriate image size and aspect ratio.
- Don't use images larger than needed. Large images slow down delivery and use more bandwidth.
- Make sure image dimensions match your content block design. Wrong dimensions get scaled down automatically but waste bandwidth.
Screen resolutions
Some common screen resolutions:
- 1284×2778: Found on high-end iOS devices like the iPhone 14 Pro Max.
- 1440×3200: Found on premium Android devices like the Samsung Galaxy S series.
The Mobile SDKs track device and OS information. Use this data to see what devices your users have.
Limitations
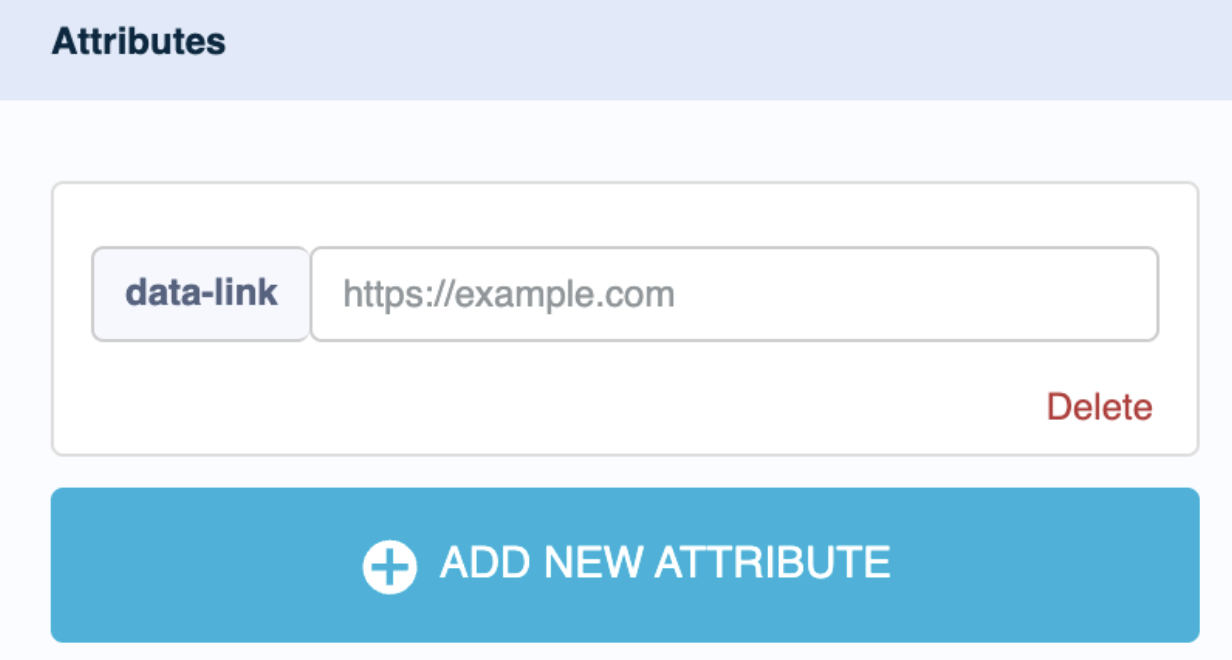
Links in buttons
To add a data-link attribute (which is required for links to work in our SDK) the button or link needs to have a URL filled. When the URL isn't filled, the editor won't generate an <a> tag and the data-link attribute will be missing. This means you need to fill in both the URL and the data-link attribute with the same value.


Performance recommendations
When using personalized content blocks (with customer profile or catalog data), preload fewer than 10 content blocks. Load more on demand for better performance.
Follow these limits:
- Use fewer than 10 content blocks per placeholder.
- Don't show the same content block more than once every 5 seconds on one device.
- Keep each content block under 100kB.
Tracking behavior without consent
If users don't grant tracking consent, we can't track their interactions with content blocks. However, the SDK stores this information locally on their device. This means:
- Content blocks still follow their display rules (like "show once" or "until interaction").
- If the local data gets cleared, the content block may show again.
- This can happen when you call
IdentifyCustomerorAnonymizefunctions, or if events aren't sent fast enough. This behavior may also occur if tracked events aren't sent to the system in a timely manner (for example, due to manual event flushing) or if there are rapid track andidentifyCustomercalls.
For detailed setup instructions, check our Mobile SDK documentation.
In-app content blocks generate events similar to banners and weblayers, so your analytics stay consistent across all engagement channels.
Updated 7 months ago
