Interactive post-purchase feedback banner
Use case description
This use case focuses on zero-party data collection and feedback from customers who have recently made a purchase. It directly enhances your understanding of your service's quality and helps identify opportunities for improvement.

Use case items
With this use case, you’ll get an:
- Four types of Interactive post-purchase feedback banner
- Evaluation dashboard: A comprehensive dashboard provides insights into user behavior, campaign performance, and overall engagement metrics. The dashboard allows you to evaluate the effectiveness of your marketing strategies and make data-driven decisions.
How to deploy the use case
After downloading the use case, follow these steps.
Meet the requirements
Check if the data in your project meets the requirements. The Use Case Center lists requirements for each use case during the deployment process.
Understand the use case logic
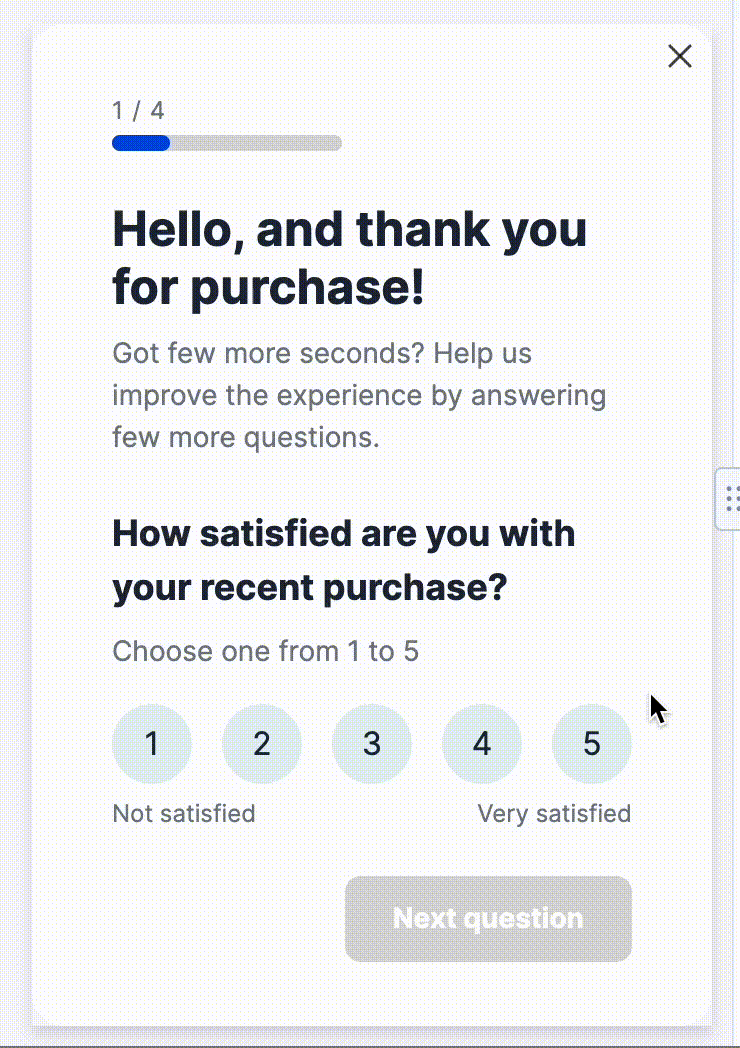
If customers recently bought something, we show them a banner to get their feedback on their purchase. The banner appears 100 milliseconds after the website loads.
There are many banners available, each comprising multiple steps. These steps include a question that can be answered in a single or multiple-choice format. The question templates can be the following types:
- Single selection with number choice
- Multiple options
- Multiple selections with cards and images
- Single choice with images
The banners' differences lie in their template types and order. Within the banner preview, you can customize the questions and answers but not the order of the steps/templates. So, you've got four variations of step orders that should meet your needs.
The answers to the questions are tracked in the customer events.
Adjust the use case
Now that you understand the use case logic, you can set up the use case according to your needs.
Banner settings
Access the banner and go to the Settings tab to adjust the banner settings.
Design and copy
Customize the banner visuals and copy to reflect your company's brand identity.
Open the banner use case and find the panel with adjustable parameters. For guidance, hover over the information icons next to each parameter.
Test and run the use case
Test a use case before deploying it. Testing ensures you don't send unfinished or imperfect campaigns to your customer base.
Once the testing is over, run the use case. Open the banner and click Start to launch the campaign.
Evaluate the results
Remember to run the use case for a few days to see the impact.
After this initial period, use the prebuilt evaluation dashboard to measure and analyze relevant data.
- Open the evaluation dashboard
- Enter the banner's name. For example, Abandoned Browse Banner.
- Set the attribution window for revenue in hours, for example, 24.
- Click Refresh to see the results.
- Check campaign results regularly to optimize performance.
Other resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.
Updated about 1 year ago
