Abandoned browse banner
Use case description
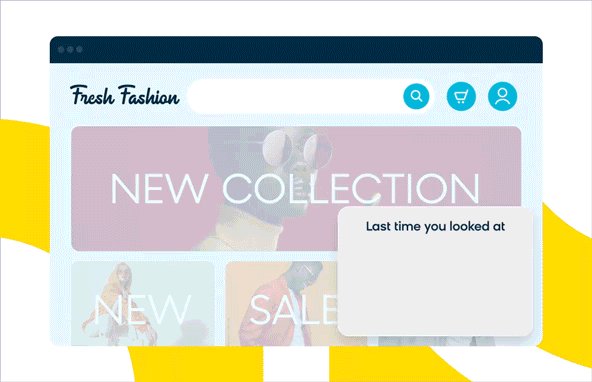
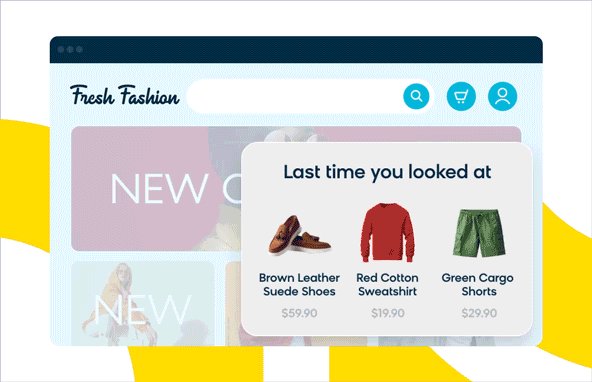
The Abandoned Browse Banner is a powerful tool for reducing cart abandonment. It re-engages customers when they return to a website, displaying the products they viewed in their previous session. This serves as a reminder of their interest in specific items, encouraging them to complete their purchase or explore similar options. This use case increases the chances of purchasing. It boosts revenue per visitor (RPV) and complements the Abandoned Browse email strategy by targeting non-subscribed customers.
Key features
- Displays recently browsed products based on the user’s last session.
- Helps recover potential lost sales by re-engaging users who left without converting.
- Can be configured to show specific product categories or other relevant items based on browsing behavior.
- Promotes personalized shopping experience by reminding users of their interests.

Use case items
With this use case, you’ll get an:
- Abandoned browse banner: This banner appears when users abandon their browsing session, encouraging them to return and complete their purchase. It can help re-engage users who have shown interest in your products.
- Evaluation dashboard: A comprehensive dashboard provides insights into user behavior, campaign performance, and overall engagement metrics. The dashboard allows you to evaluate the effectiveness of your marketing strategies and make data-driven decisions.
How to deploy the use case
After downloading the use case, follow these steps.
Meet the requirements
Check if the data in your project meets the requirements. The Use Case Center lists requirements for each use case during the deployment process.
Understand the use case logic
The system displays a banner when a customer views multiple products without purchasing. After a set waiting period, it checks if the customer has purchased. If not, the system deploys the banner as a reminder.
Adjustable aspects of this use case include:
- Waiting period
- Tested conditions (for example, time since last purchase or products viewed)
- Taken actions
Customize the reminder frequency and communication channels to suit your business needs and engagement goals.
Adjust the use case
Now that you understand the use case logic, you can set up the use case according to your needs.
Banner settings
Access the banner and go to the Settings tab to adjust the banner settings.
Design and copy
Customize the banner visuals and copy to reflect your company's brand identity.
Open the banner use case and find the panel with adjustable parameters. For guidance, hover over the information icons next to each parameter.
A/B test
A/B test the use case to better understand the banner performance and revenue generated.
This use case's A/B test traffic distribution is set to variant A at 80 % and the control group at 20 %. This means 80% of customers will see the banner (variant A), while 20% (the control group) will not. We recommend keeping this distribution as it brings quick and statistically significant results.
Learn more about the dos and don'ts of modifying A/B test.
Test and run the use case
Test a use case before deploying it. Testing ensures you don't send unfinished or imperfect campaigns to your customer base.
Once the testing is over, run the use case. Open the banner and click Start to launch the campaign.
Evaluate the results
Remember to run the use case for a few days to see the impact.
After this initial period, use the prebuilt evaluation dashboard to measure and analyze relevant data.
- Open the evaluation dashboard
- Enter the banner's name. For example, Abandoned Browse Banner.
- Set the attribution window for revenue in hours, for example, 24.
- Click Refresh to see the results.
- Check campaign results regularly to optimize performance.
Other resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.

Updated 11 months ago
