Dashboards
This guide will help you understand:
- What is a dashboard in Bloomreach Engagement
- How to create a dashboard using Bloomreach Engagement
- How to customize your dashboard using Canvas Features
- How to make use of other features of dashboards
What is a dashboard in Bloomreach Engagement
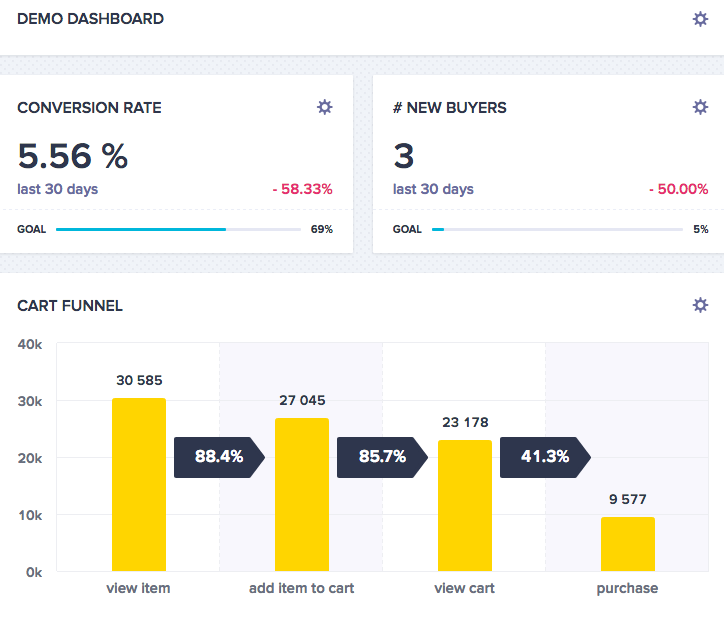
Dashboards are a tool for neatly displaying relevant pieces of data from your database. Using Dashboards allows you to see all the key metrics and trends about your business in a single place. Thereby, they will empower you to keep track of and present the analyses that are important to you.

Example of a dashboard displaying conversion rate, number of new buyers and a cart funnel
Watch this short introductory video about this feature:
How to create a dashboard

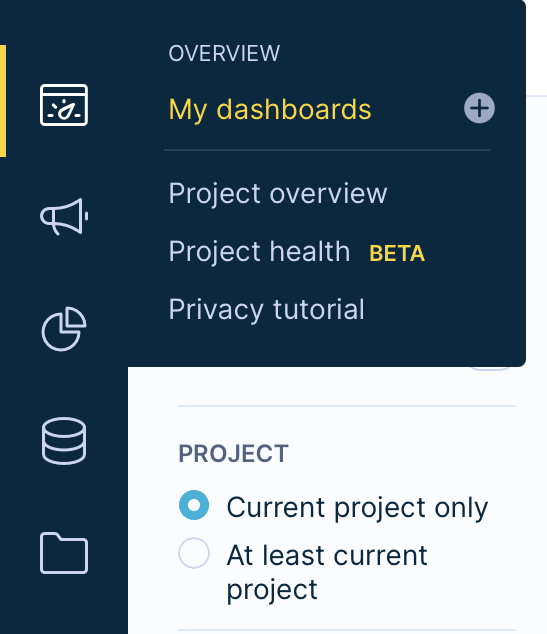
a. Go to Overview > My Dashboards.
b. Click on the + sign next to the My Dashboards item in the drop-down menu or click on the + Create new button in the top right corner of the Dashboards overview screen.
c. You can choose one of our predefined best-practice dashboard templates provided by Bloomreach or start from scratch by using the blank template.
d. The predefined dashboard templates that you choose will be cloned to your project and you can start modifying it by clicking on the Edit button. If you chose a blank template, you will see an empty Dashboard canvas.
e. Drag the appropriate dashboard components you want to use onto your canvas.
f. Save the dashboard

Starting a dashboard
When you create your first dashboard, think about your individual use case and the purpose that the dashboard should fulfill. Watch a video from the Mini Masterclass series provided by Bloomreach Academy. The video will help you define the needs and purpose of your first dashboard.
Sign up for the Mini Masterclass
Check out more free content from the Engagement Mini Masterclass. Discover some Dashboard practical examples, learn tips on how to save time and scale up your Dashboard and much more.
Predefined dashboards
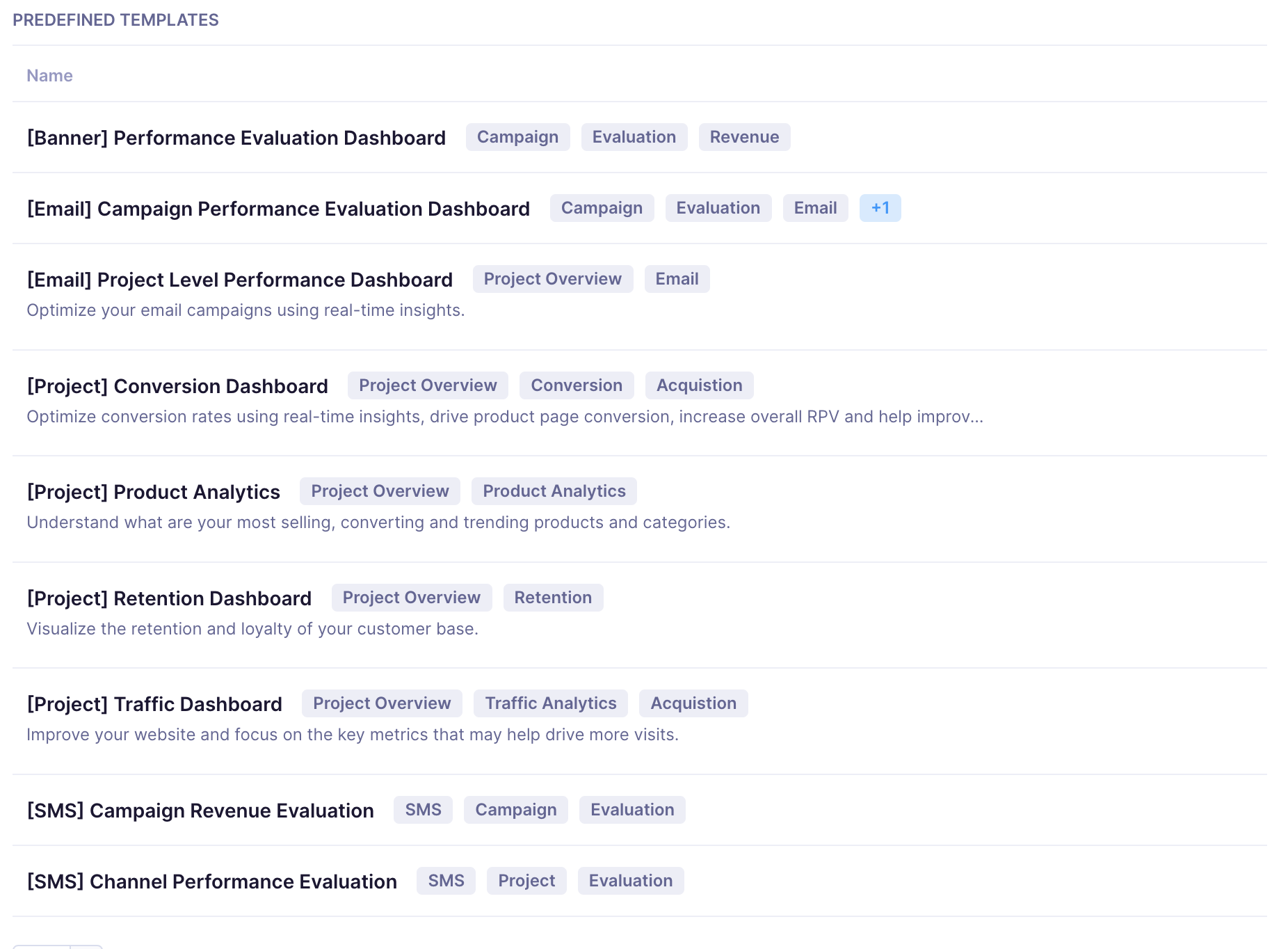
When starting a dashboard, you can use one of the 9 Bloomreach Engagement predefined best-practice dashboards:
-
[Banner] Performance Evaluation Dashboard deep-dives into banner metrics for your revenue-focused campaigns. The dashboard comes with information on orders, engagement, relative banner metrics, absolute banner metrics, and subscription-related content.
-
[Email] Campaign Performance Evaluation Dashboard deep-dives into SMS metrics for your revenue-focused campaigns. The dashboard comes with information on orders, delivery and engagement, relative SMS metrics, AB test, and SMS errors.
-
[Email] Project Level Performance Dashboard offers a collection of reports, including the standard email deliverability, revenue, and ‘negative’ metrics reports, helping marketers optimize email campaigns.
-
[Project] Conversion Dashboard shows the purchase funnel, split across devices, and session conversion by traffic source, helping you optimize conversion rates using real-time insights.
-
[Project] Product Analytics helps you analyze high-level trends in your product data like your most selling, converting, and trending products or categories. It is a useful tool for spotting trend changes and adjusting your discount campaigns.
-
[Project] Retention Dashboard allows for the visualization of the retention and loyalty of your customer base by giving insight into customer retention cohorts, shop retention, and a session return funnel.
-
[Project] Traffic dashboard looks at the traffic by conversion rates, repeated visits, source, device, and the time of the visits, giving deeper insight into the website's performance.
-
[SMS] Campaign Revenue Evaluation deep-dives into SMS metrics for your revenue-focused campaigns. The dashboard comes with information on orders, delivery and engagement, relative SMS metrics, AB test, and SMS errors.
-
[SMS] Channel Performance Evaluation delivers a broad overview of your SMS campaign's performance providing data on the revenue, subscribers, responses, and delivery, click, and unsubscribe rates.
You can select them when creating a new dashboard otherwise, opt for a blank template to start from scratch:

The ones you choose will be cloned to your project. To start modifying it, click on the Edit button. To make the best use of these dashboards, learn more in our Plug&Play guides.
Get inspired by a video from the Mini Masterclass series provided by Bloomreach Academy.
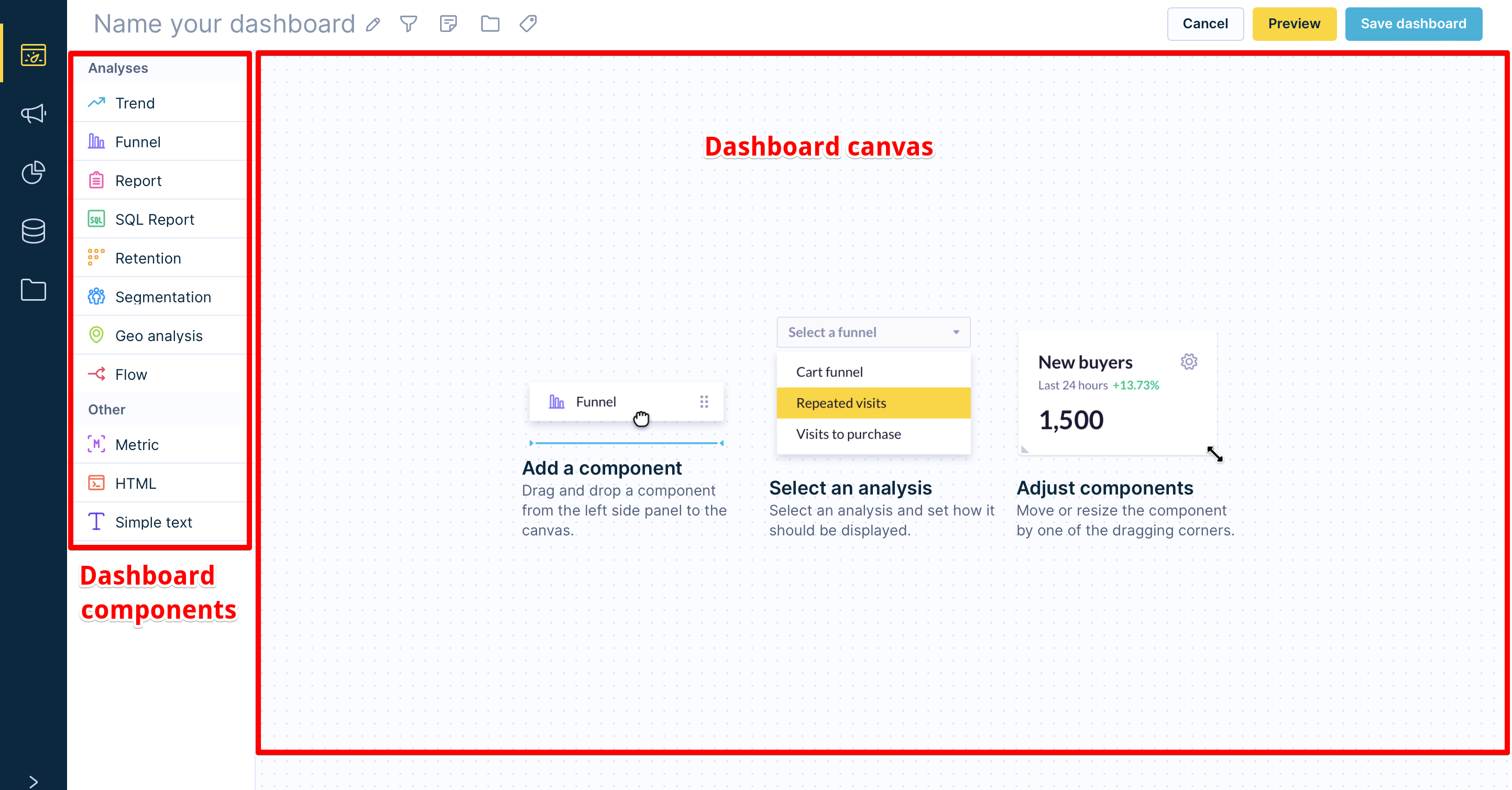
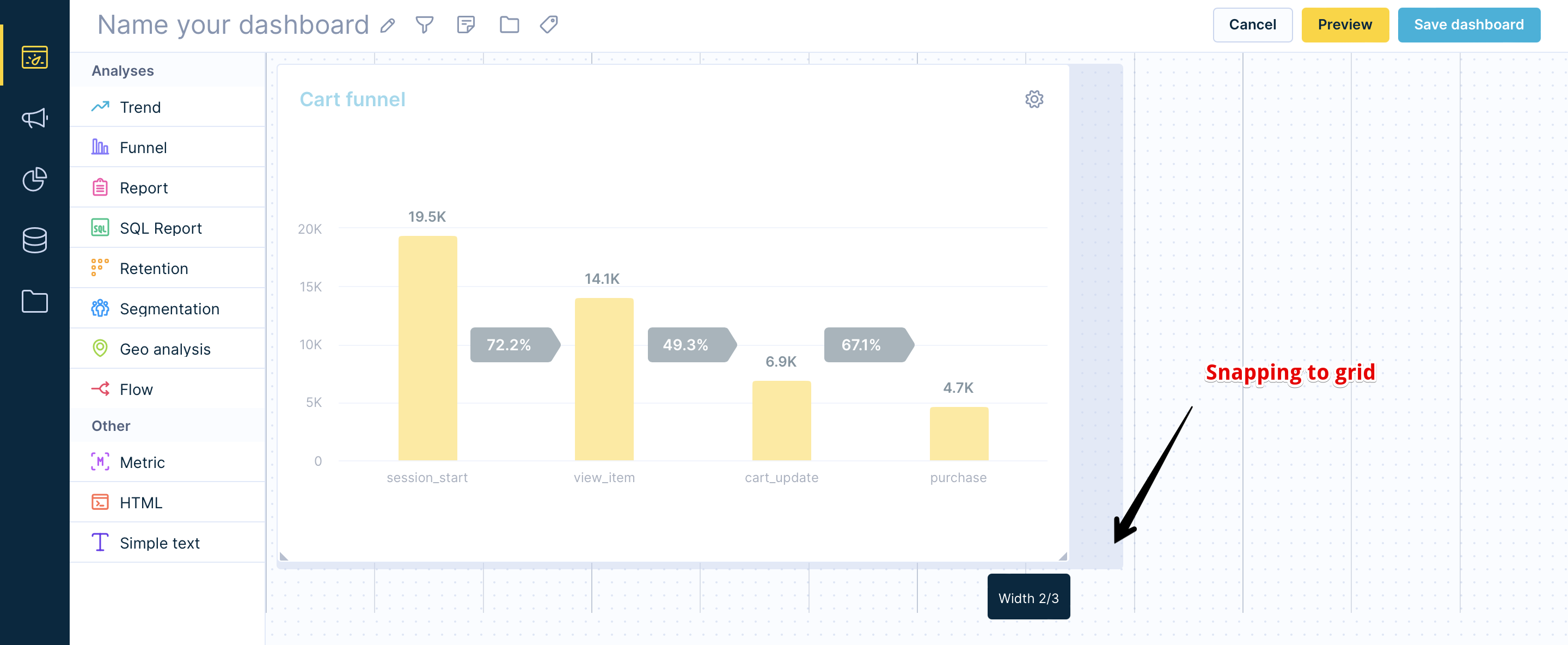
Dashboard Canvas features
The dashboard canvas allows you to create a presentation of your key metrics and analyses. This canvas is a 12-column grid where you can drag, drop, resize, and move your components around. Once you drop a component on the canvas, it will use the full width of the dashboard by default.

You can display the Analyses and Metrics from one of your projects in Bloomreach Engagement and add HTML and Simple text components to your dashboard.
The instructions below will help you with the configuration of each of these dashboard components.
Analyses
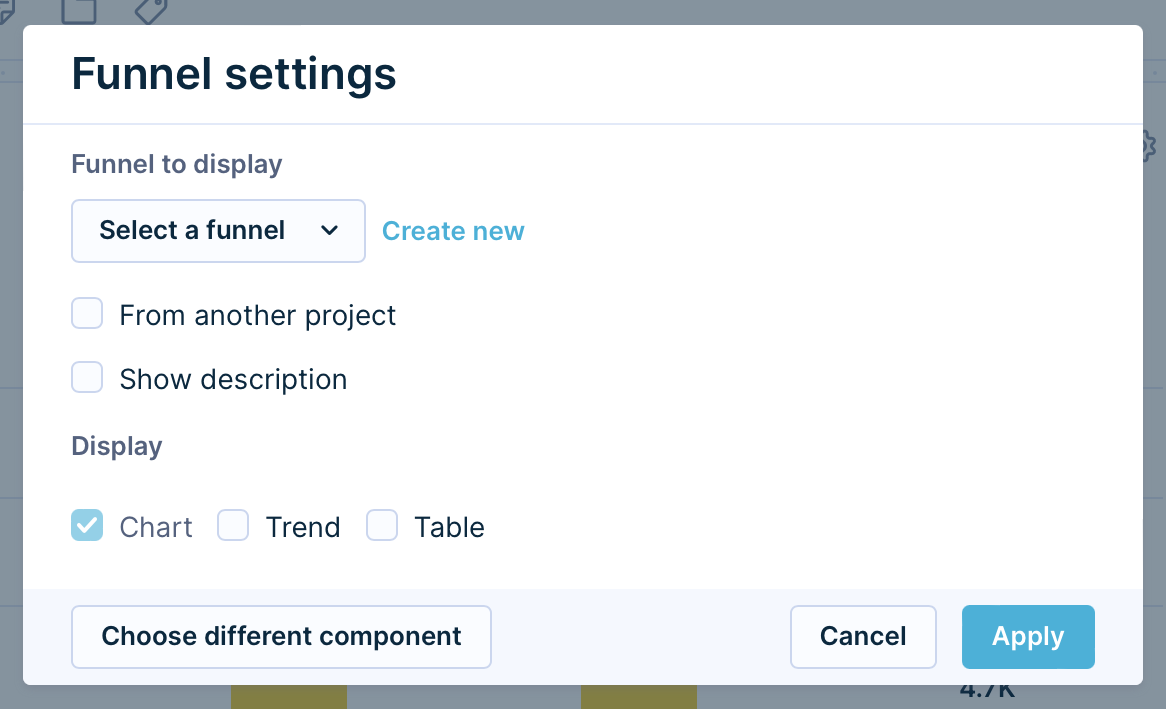
Placing an Analysis component on the canvas opens the following dialog box:

This dialog box allows you to configure the following settings:
| Setting | |
|---|---|
| Analysis to display | Select the analysis that should be displayed in the dashboard. |
| From another project | Checking this option lets you add analyses from your other projects (if you are in more projects). |
| Show description | If checked, the description of analysis will be displayed at the top of component. You can edit description of analyses in their Edit mode by clicking the Info button. |
| Display | When an analysis supports more than one view, this option will let you choose which view to show in the dashboard (e.g. table, graph, or both). |
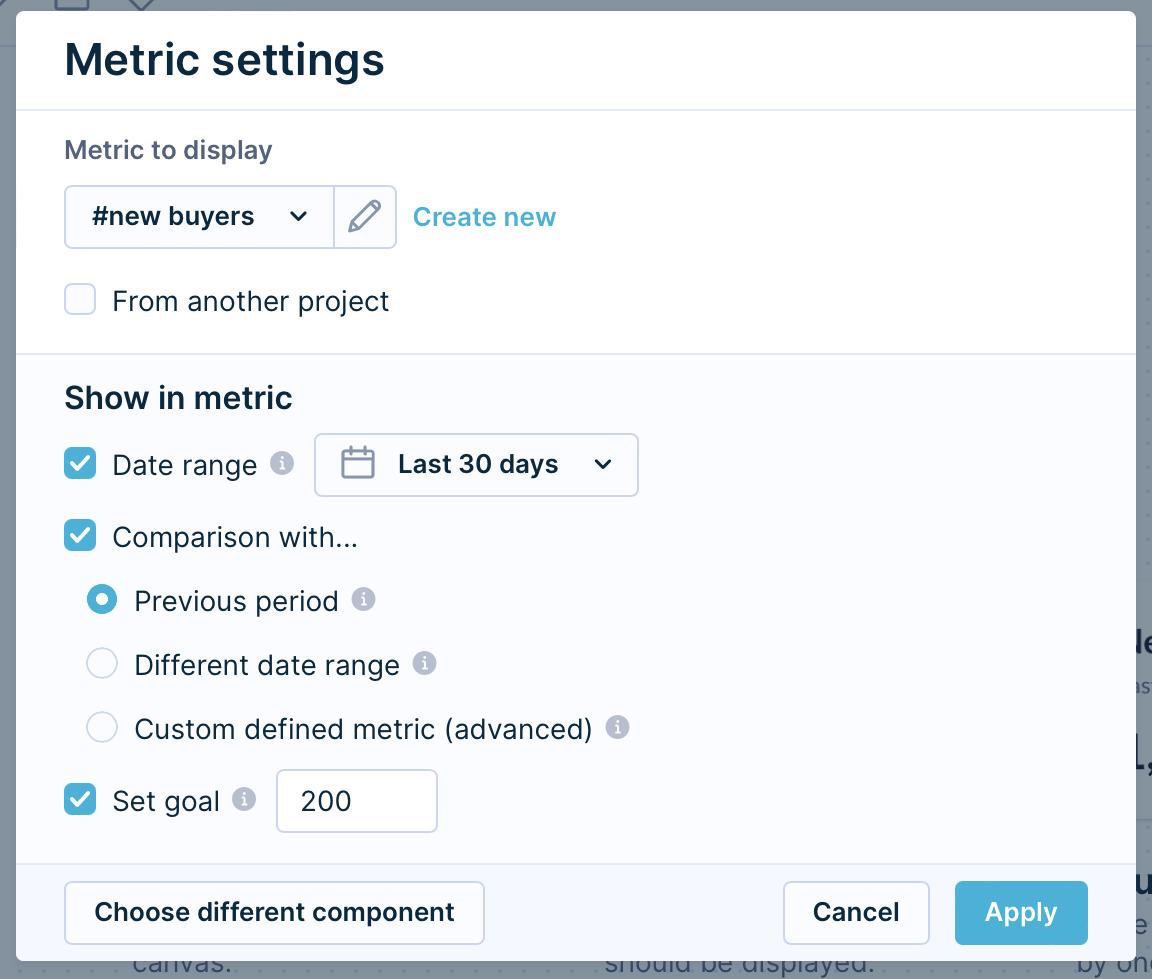
Metrics
This dialog box allows you to configure the following settings:

This dialog box allows you to configure the following settings:
| Setting | Type | Description |
|---|---|---|
| Date range | Set the data range from which you want to show the metrics' data. Be aware that this setting overrides the original time filter you have set in the metric itself. | |
| Comparison with | Comparison is useful when you want to have a quick overview of the trend of your most important KPIs. | |
| Previous period | This setting will compare the metric with the value from the previous period. It can only be used if date range is checked (the length of the previous period is the same as the length of the original period from the Date range).* Example: metric for the last 7 days returns number 78. Previous period is thus last 7 days before 7 days. The value of the metric for that period is 60. The comparison value will then be +30%. | |
| Different date range | This setting allows you to set your own date range. | |
| Custom defined metric | Choose this option if you want to compare one metric with a completely different one * Example: comparing purchases of last 7 days to average weekly purchases for a certain period | |
| Set goal | Here you can define a goal for the metric. It will be displayed as a progress bar. |
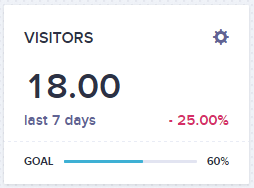
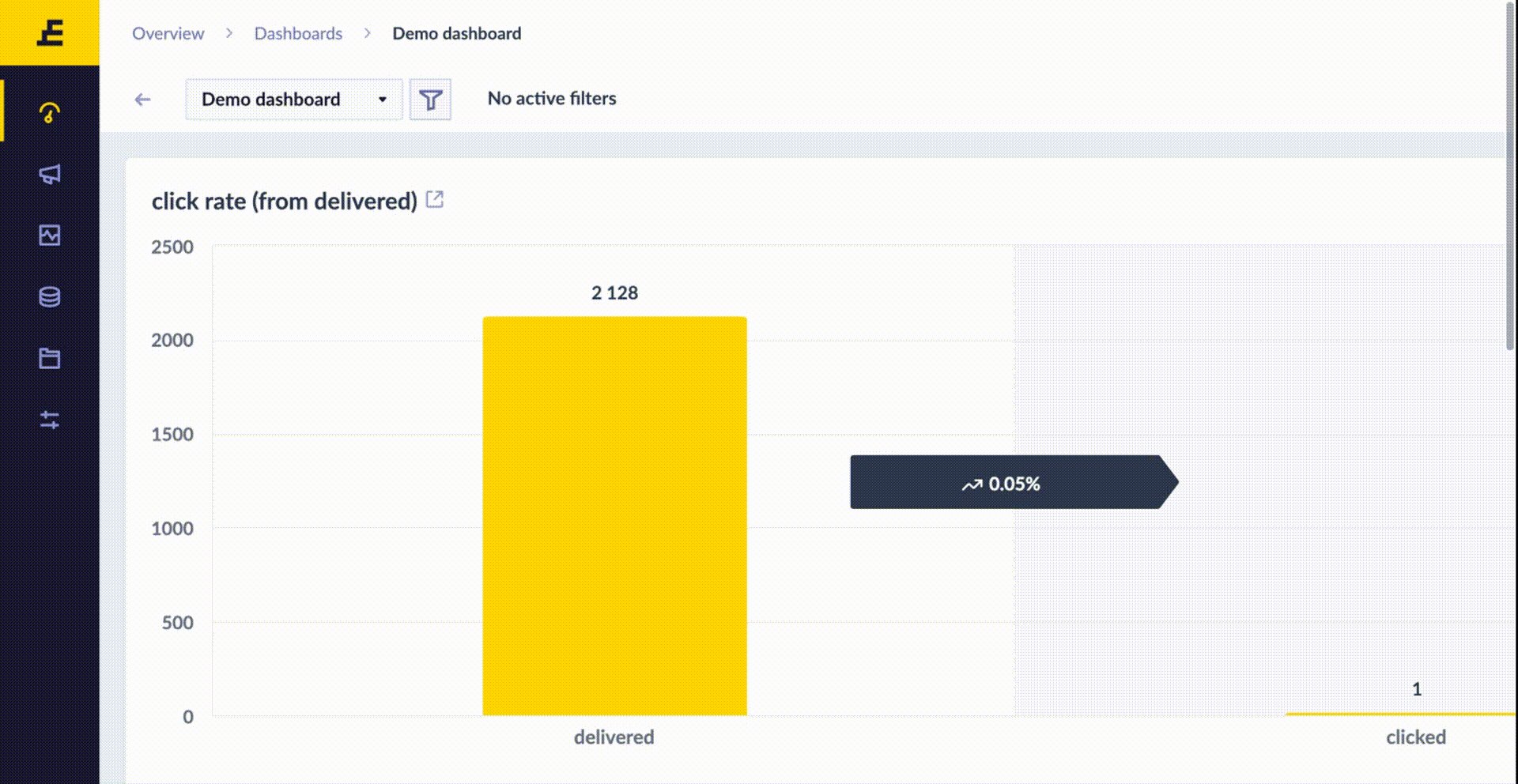
Example of metric with all options checked:

HTML
Placing an HTML component on the canvas opens the WYSIWYG HTML Editor. This editor allows you to embed images, format text and create links or complex menus.

Simple text
The Simple text component allows you to enter text without formatting options.
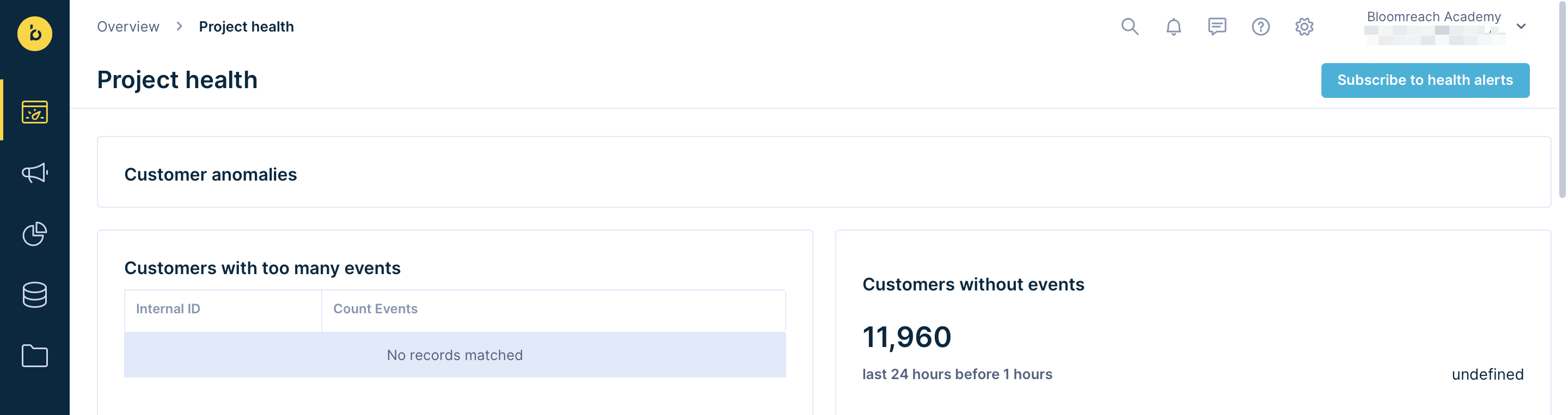
Project health dashboard
This feature is currently available in Beta version.
The project health dashboard allows you to look at the health of your project and identify anomalies that require your attention. The dashboard includes health data of the following:
- Customers
- Campaigns
- Merging
- Purchases
To access the dashboard, go to Overview > Project Health.
If you do not want to periodically review the dashboard and only be informed when the issues arise, you can set up an automatic email notification that will be sent to you when suspicious activity is detected. To receive the email notifications, click on the Subscribe to health alerts.

Customers with too many events
This is the list customer profiles, that currently have more then 400 000 of events (500 000 is the limit of events per customer profile). Such situations are usually caused by incorrect tracking or issues with IDs in imports and it is strongly advised to check the root cause.
Other features
Home dashboard
You can configure your dashboard as the homepage of your project.
This setting allows you to return to the dashboard by clicking on the Bloomreach Engagement logo on the top left side of the screen. It will also be the first screen you'll see as soon as you log in to your project.
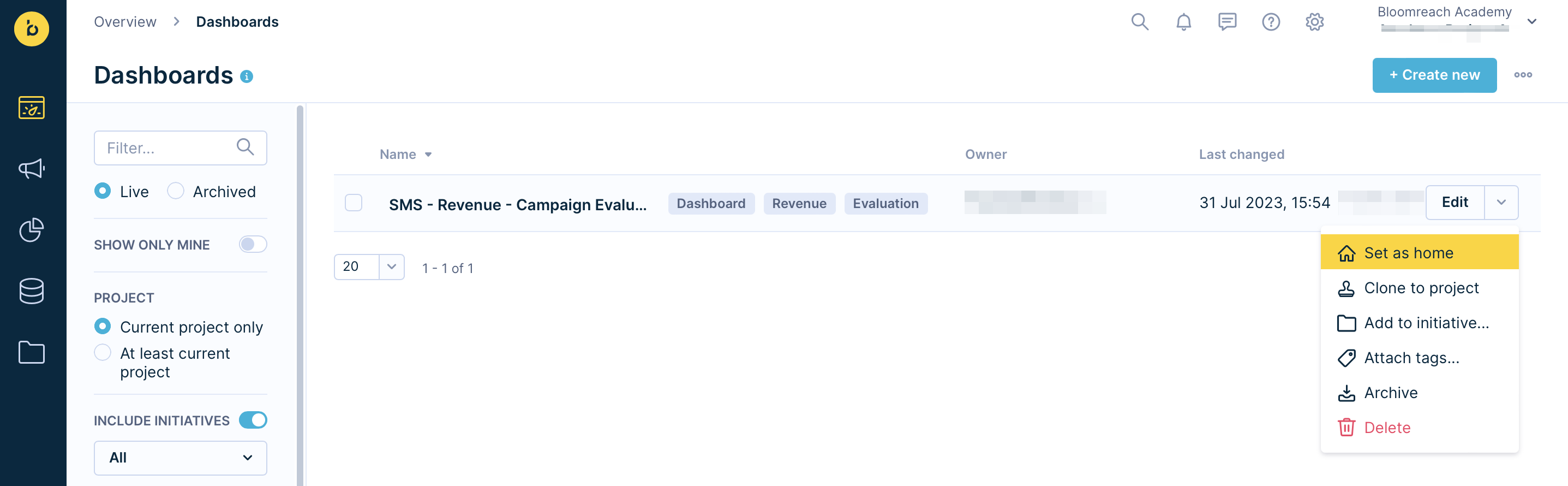
Configuring your dashboard as the homepage of your project
a. Navigate to Overview > My Dashboards.
b. Hover over the desired dashboard.
c. Click on the downward-facing arrow on the right-hand side of the row.
d. Click Set as home.

Dashboard filters
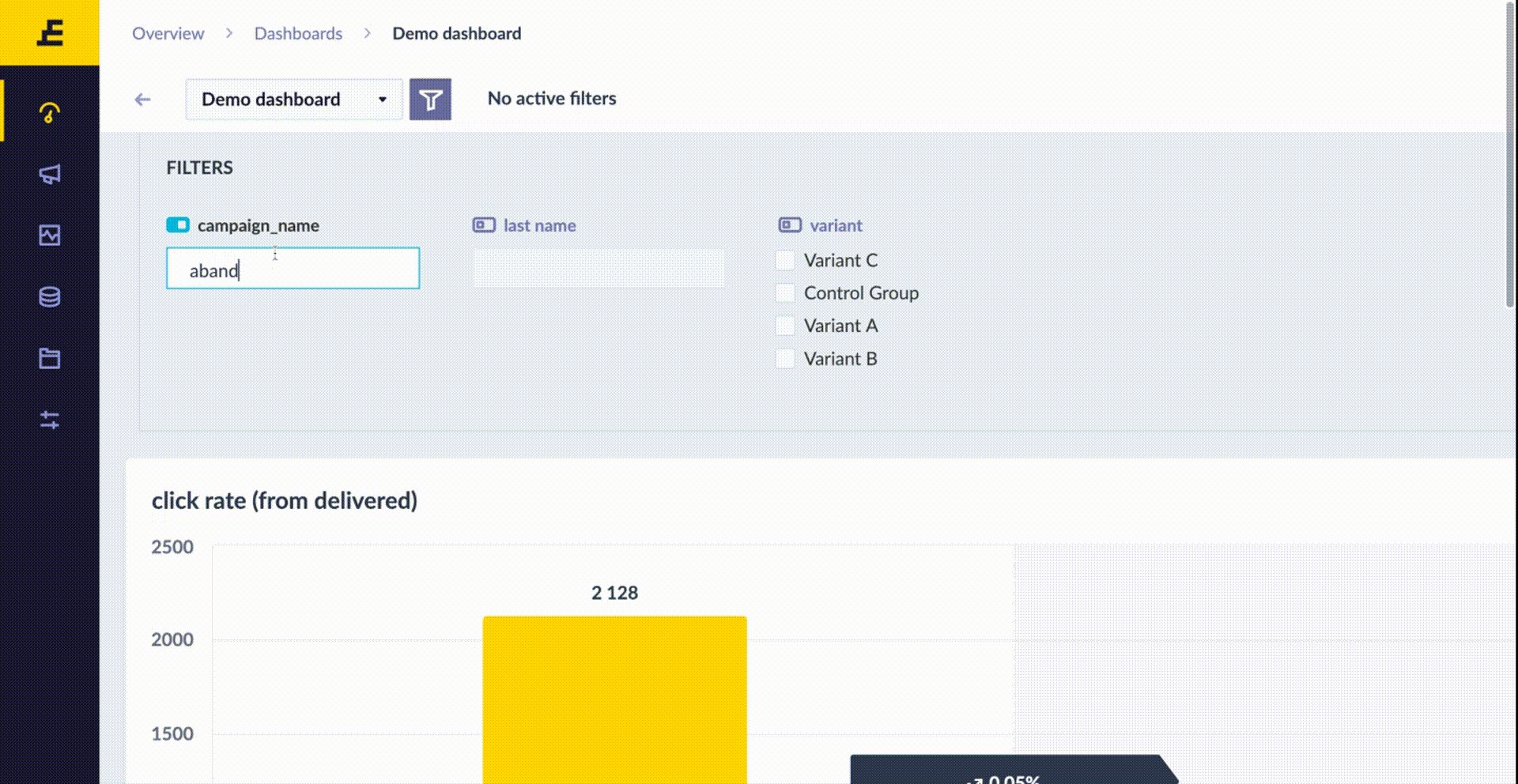
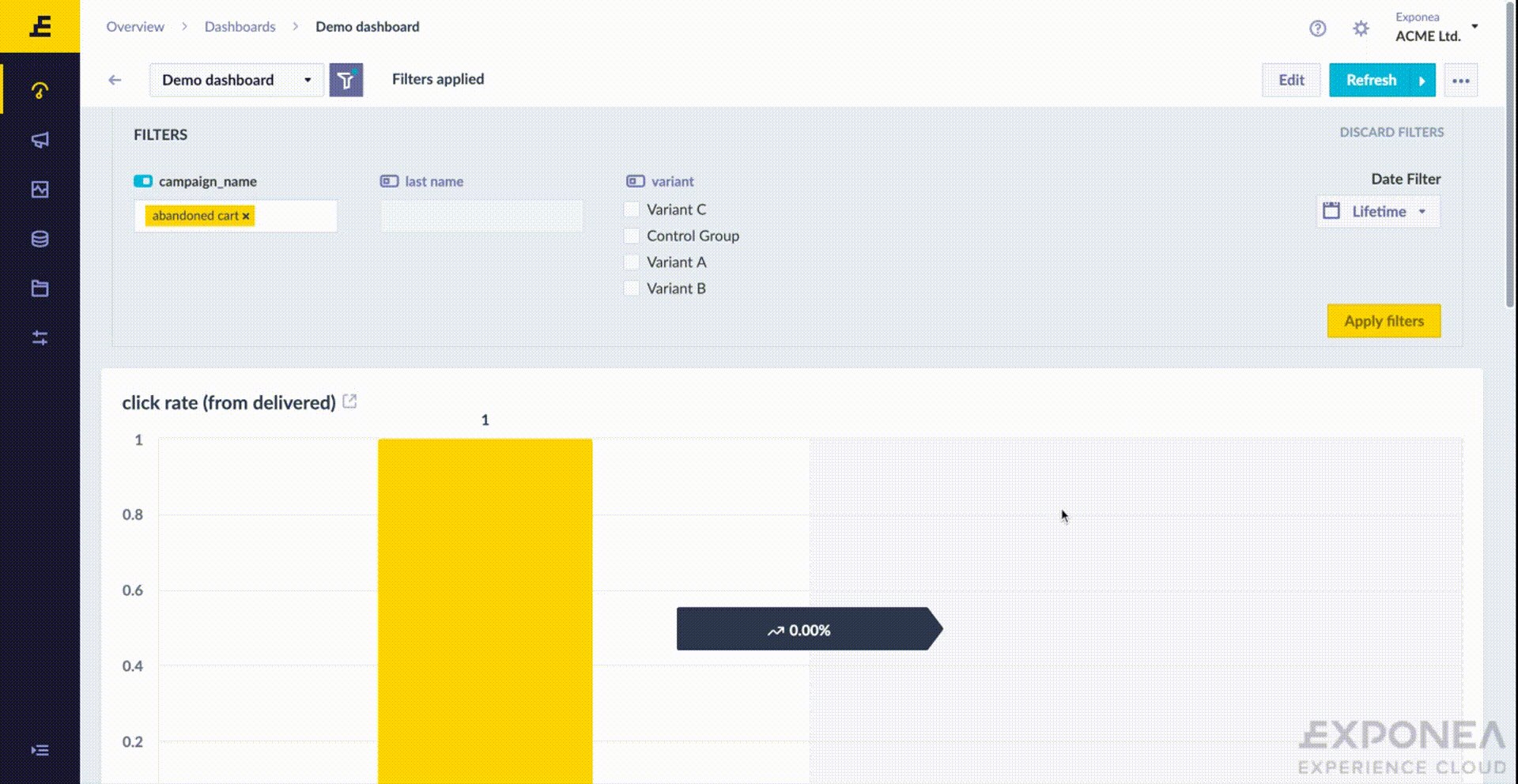
You can predefine your own filters that all users of the dashboard can use to specify what data they want to see. For example, you can create a dashboard that will evaluate all your email campaigns (open, click rates etc.). Then you can predefine a filter that will allow the users to see this data only for a specific campaign, filtered by name. The interface will look like this:

You can create your custom filter using any event or customer attribute.
How to create a dashboard filter
First, make sure that you're in the edit mode of your dashboard, and not the presentation mode.
a. Click on the Edit button on the upper right-hand side of your dashboard.
b. Click on the Funnel icon on the top-left of your screen. A filter pane will appear in the Dashboard Canvas.
c. Click on the Add customer filter button.
d. You can now define a filter for your dashboard's analysis components by event or customer attributes.
Date filter: Select the behavior of the dashboard's date filter in the bottom right corner of the filter pane. Choose Intersect to use this date filter as an additional filter to the date filters of your analysis components, or choose Override to only use the dashboard's date filter.
Preview and apply your dashboard filter
At the top of the filter pane, you'll find a Definition/Preview toggle switch. Click on the Preview button to enter the preview mode.
a. Tick the checkboxes of the values that you want to use as a filter. If there are many values available for a particular attribute, a multi-select field will be shown instead of the checkboxes.
b. Click on the Apply filters button to update the numbers presented by your dashboard.
Segmentations in dashboards are not influenced by the dashboard filter.
Share and present your dashboard
You can access more actions by clicking on the 3 dots in the top right side of the page

Presentation mode
This mode presents a full-screen version of your dashboard canvas in your web browser.
Although a dashboard in presentation mode is not updated automatically, you can use a browser add-on to have it refreshed at given intervals.
Send via email
You can send weekly or daily copies of the dashboard to your email. The dashboard's contents will be calculated at the send time and will be sent at 8 am of that day, according to your timezone set in user settings. It is currently not possible to customize the sending time or the recipients.
Share with public
This feature creates a custom link to your dashboard. Recipients of this link will not be required to log in or have access rights. The dashboard's content is refreshed every 10 minutes. To better control the level of access you give recipients, you can create multiple links with different security and privacy configurations, and set a date when the generated link expires. You can decide to show or hide the PII data when sharing your dashboard. If you decide that you want the recipients to see the PII data, setting up password protection is required. You can either let the system generate a password for you or create your own. The password has to be at least 8 characters long, and contain a lowercase letter, uppercase letter, number, and a special character. Anyone accessing the link will be asked for this password. Note, that you can share dashboards even without having permission to see PII data yourself!
Dashboard sharing
Learn more about this feature in our separate article.
Project Admin access role
Please remember you need a Project Admin access role to send the dashboard link to someone outside the platform.
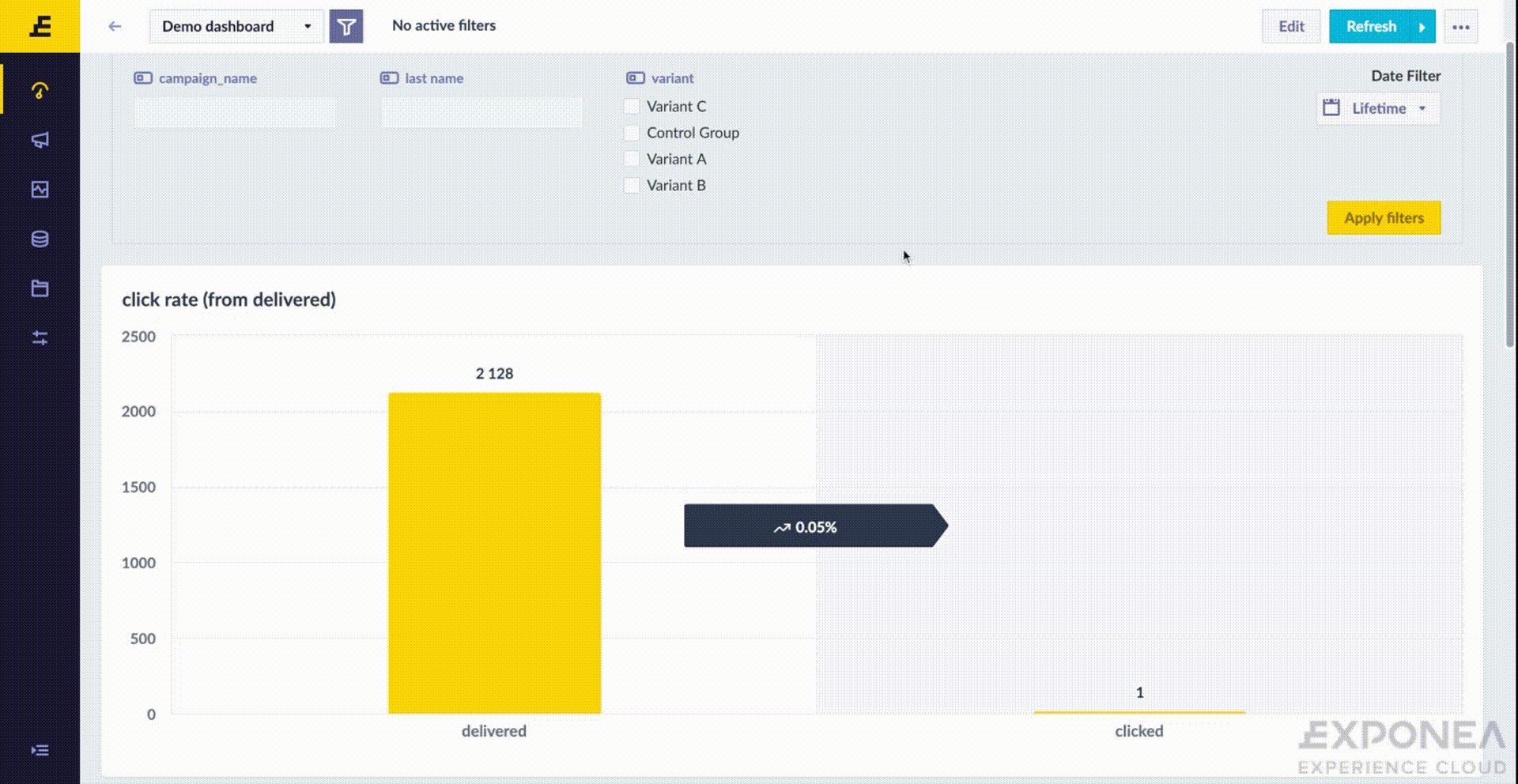
Default time range
By default, the time range is set to Lifetime. However, to enhance the dashboard's loading speed and avoid the inclusion of unnecessary data on the first load, we recommended adjusting this setting to 30 days.
It's important to note that modifying the dashboard's date range setup does not impact any definitions used in the dashboard assets. For example, if you change the global date range in the dashboard, you will not change the date range of the aggregate used in one of the dashboard metrics.
The date range adjustment affects all analyses.
The date range adjustment does not affect:
- Aggregates
- Running aggregates
- Expressions
- Customer filters
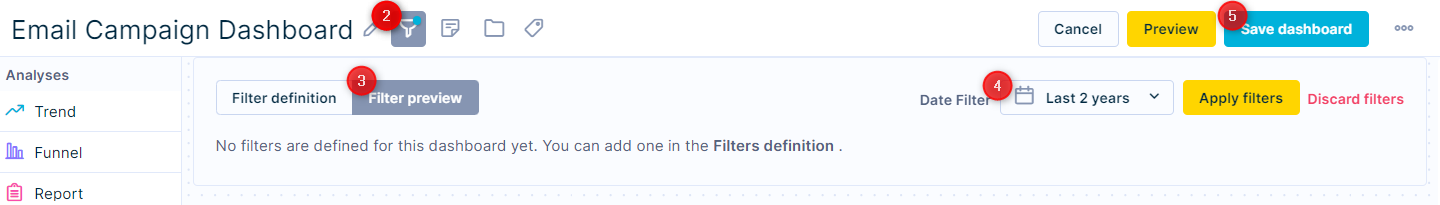
How to configure the default time range on the dashboard:
- Go to the edit mode of the dashboard.
- Click on the
Display Filters. - Navigate to
Filter Preview. - Configure the
Date Filter. - Click
Save Dashboard.

Updated over 1 year ago
Learn how to clone your dashboard into another project that you have access to in our Cloning article or explore Custom Evaluation Dashboards which build on this article.
