DataLayer Helper
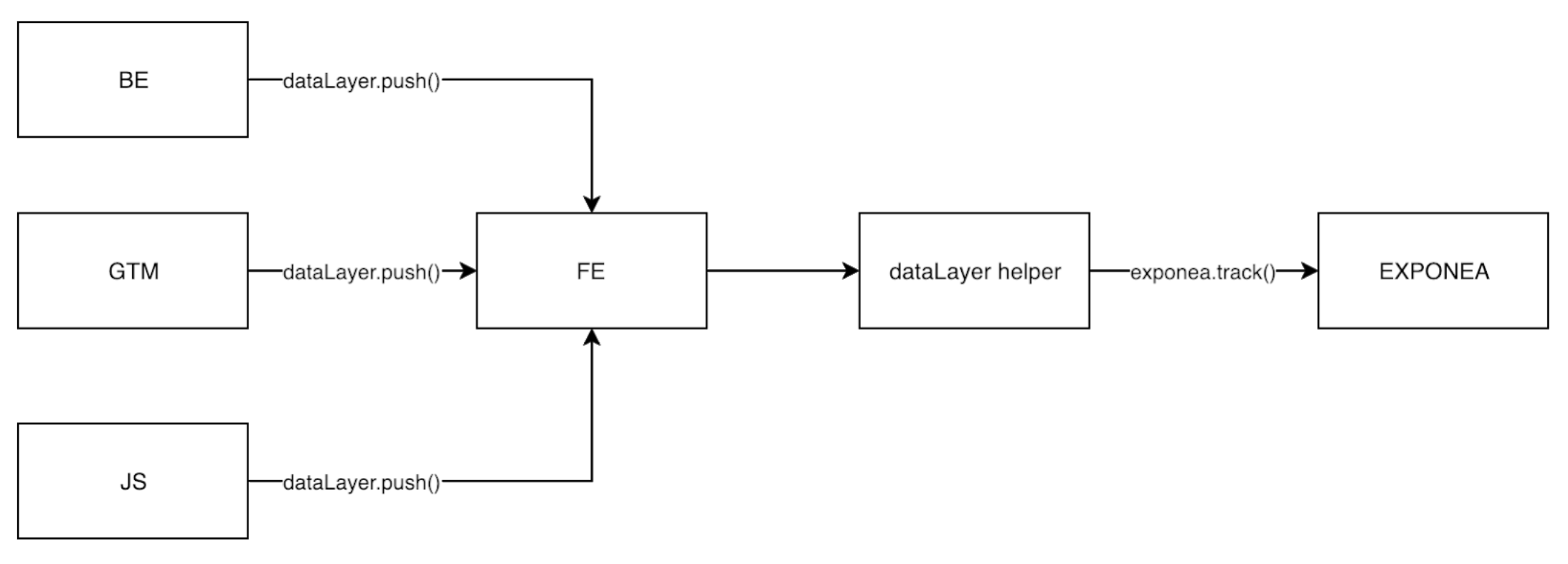
Bloomreach Engagement dataLayer helper is a JS tag that allows you to automatically track events from dataLayer into Bloomreach Engagement.
If you are more familiar with pushing events into GTM dataLayer, you can substitute Bloomreach Engagement frontend tracking by populating dataLayer based on this guide. The dataLayer helper will transform those events into Bloomreach Engagement and track them automatically.
This way you can easily utilize data from your back-end systems, GTM, and front-end for Bloomreach Engagement tracking.

This guide will help you understand:
- How to set up automatic tracking into Bloomreach Engagement
- How to prepare your dataLayer for Bloomreach Engagement tracking
Setting up automatic dataLayer events tracking into Bloomreach Engagement
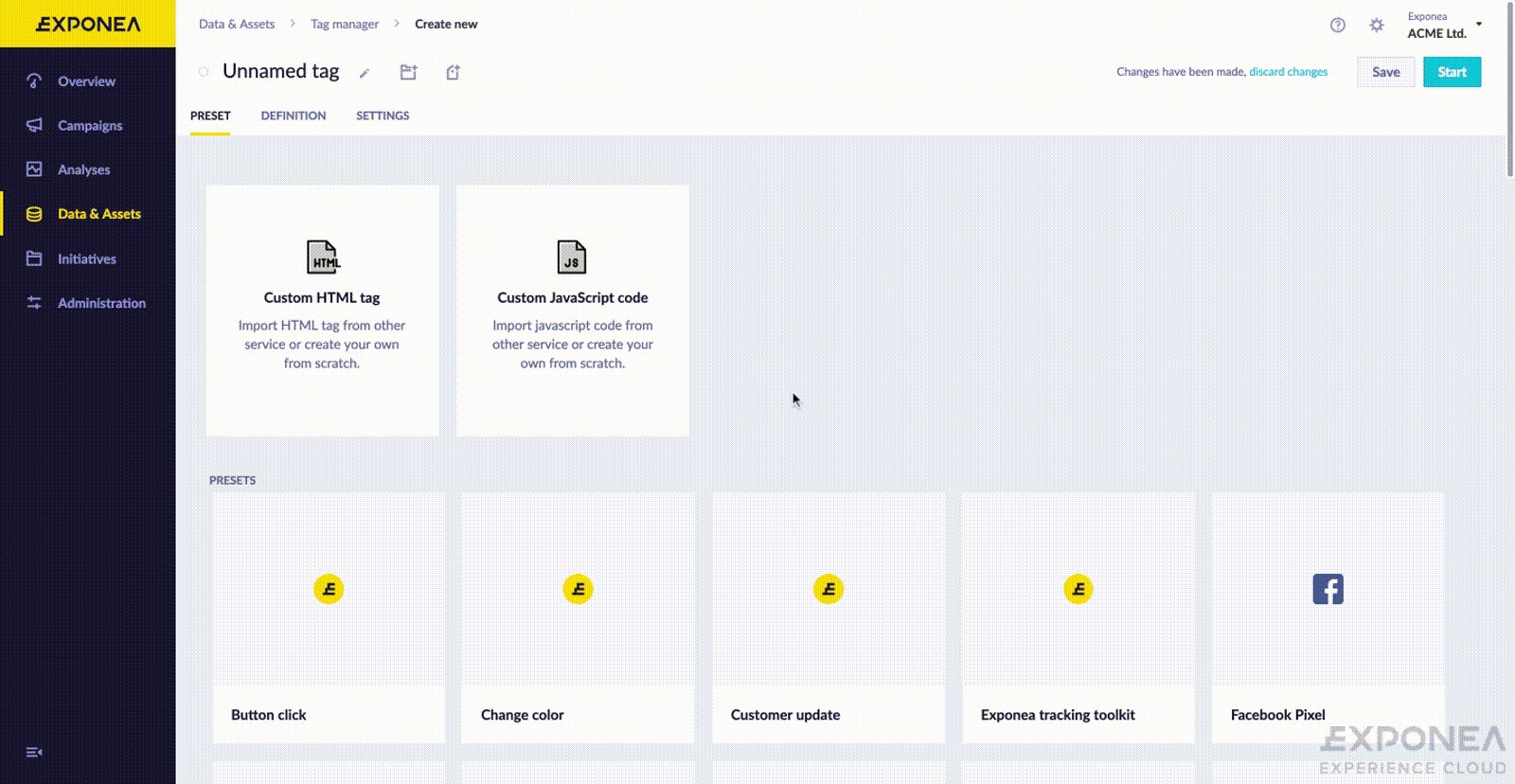
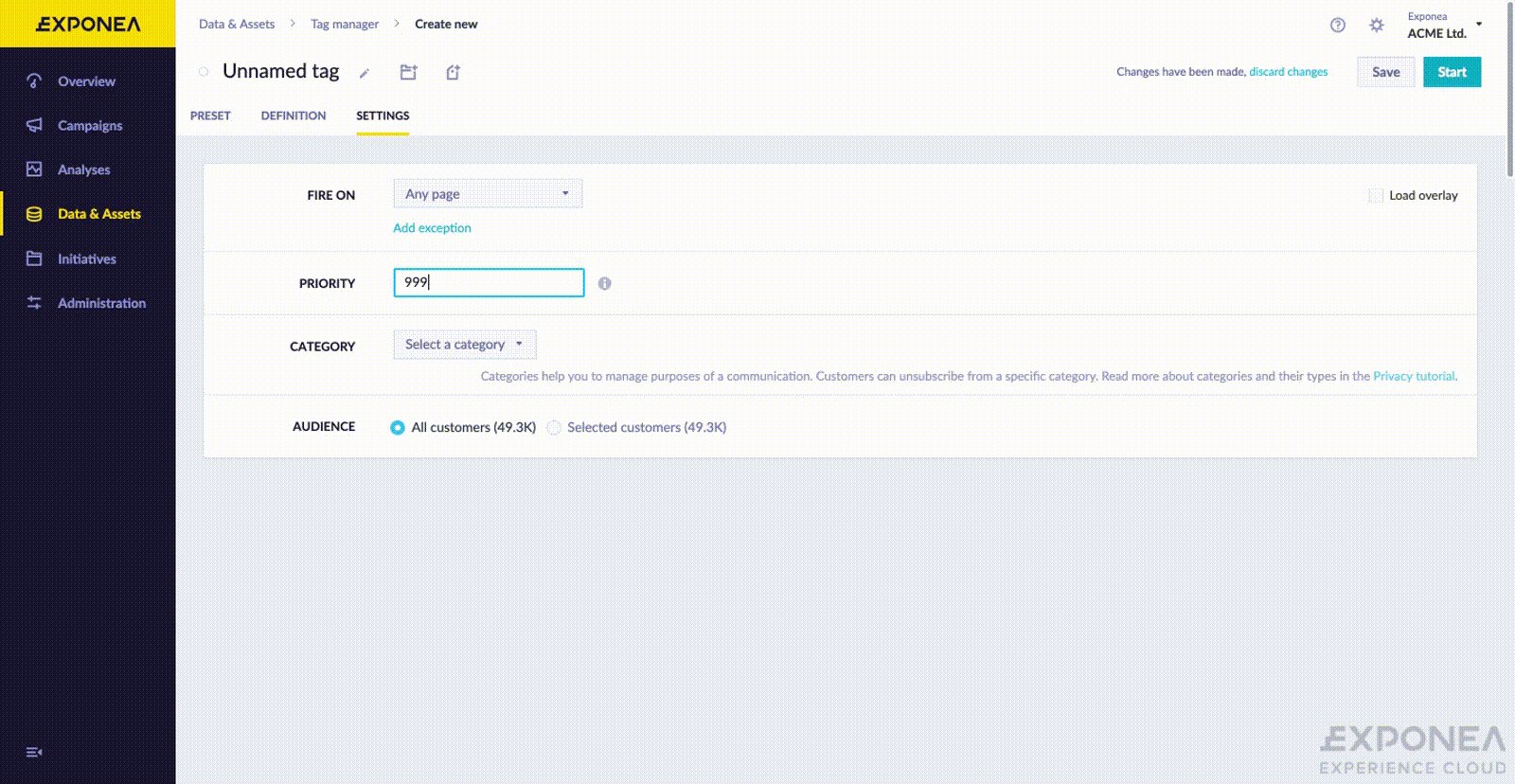
1. In Bloomreach Engagement, go to Data & Assets > Tag Manager and create a new tag.
2. Select "dataLayer helper" from tag presets.
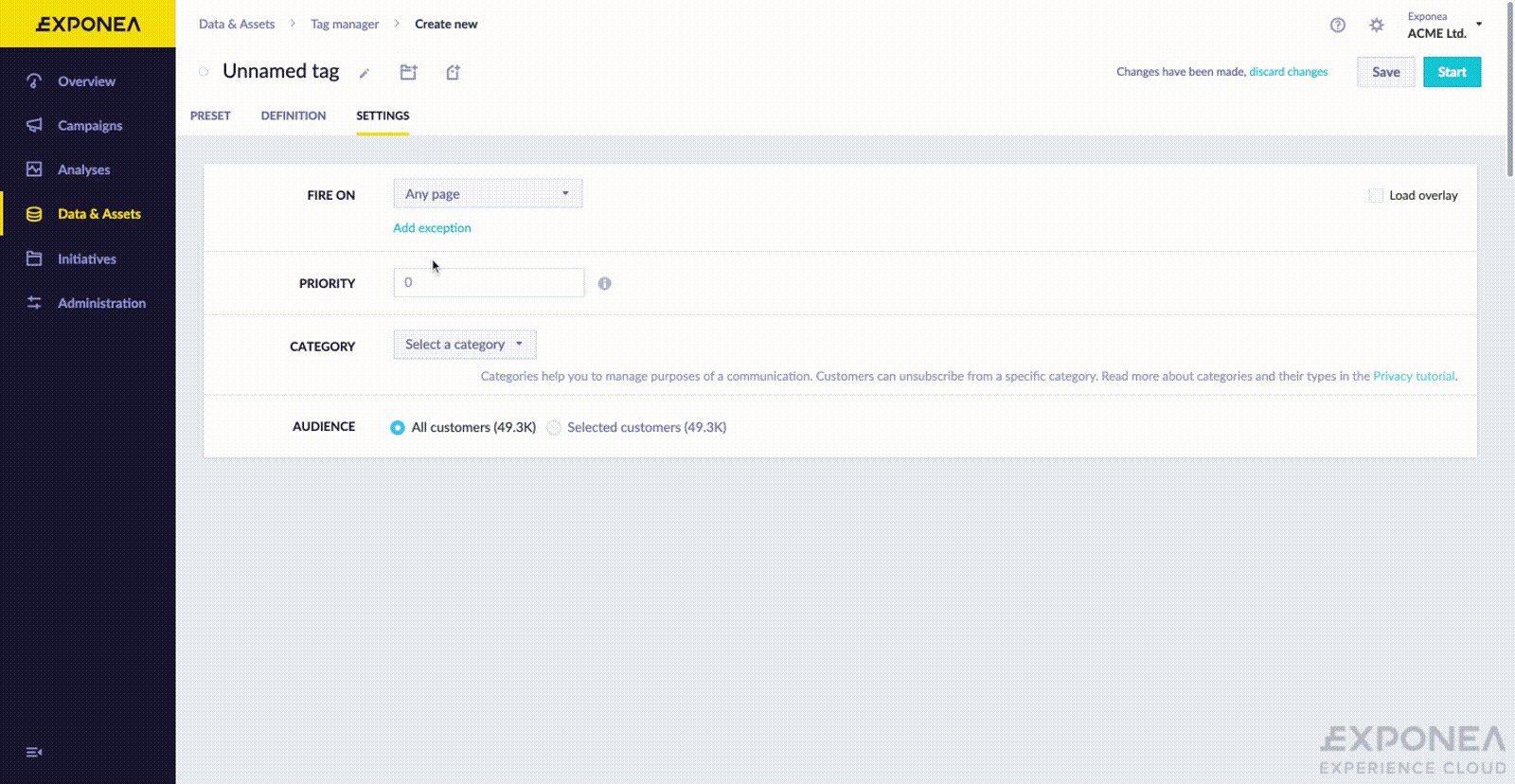
3. Apply these tag settings:
- Fire on "Any page"
- Priority 999
- Audience: "All customers"
4. Name and start the tag.
Note: You can specify the target audience based on active consents should your privacy policy require to do so.

All dataLayer events matching the definition below will now be tracked into Bloomreach Engagement.
dataLayer event structure
For Bloomreach Engagement dataLayer helper to process the event from dataLayer, the event needs to meet a certain structure.
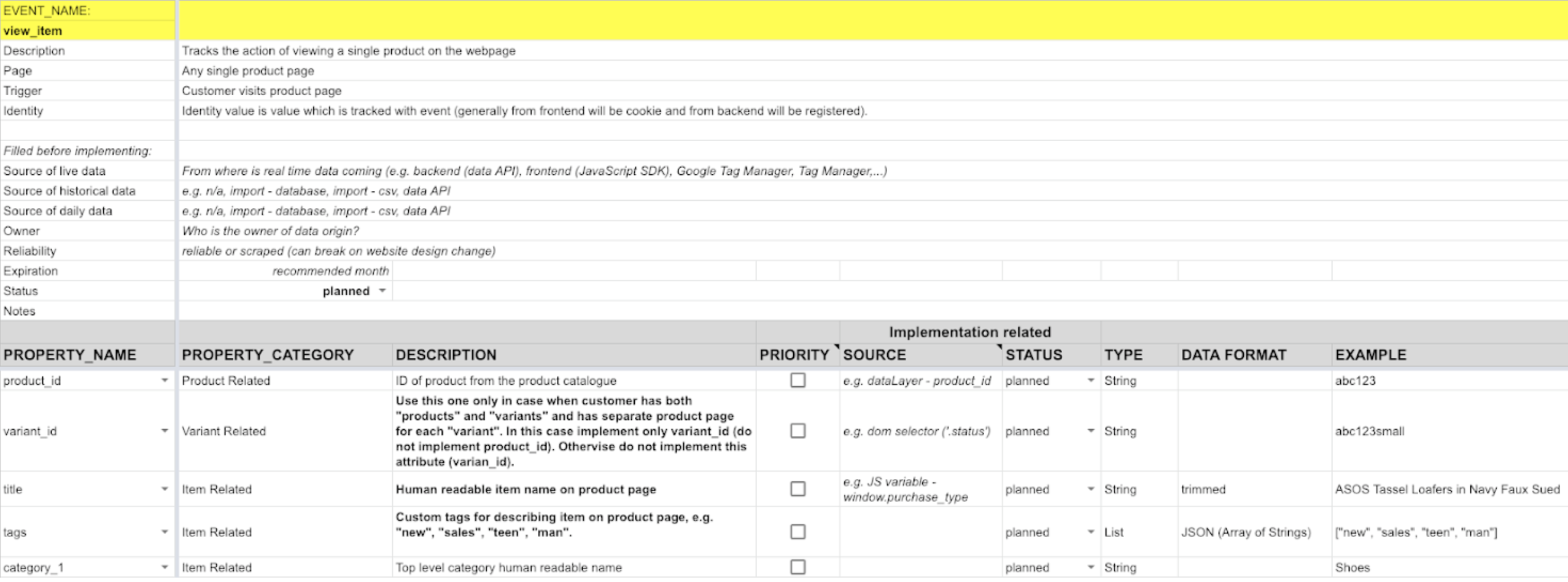
Let’s have an example definition of the event view_item from the tracking document:

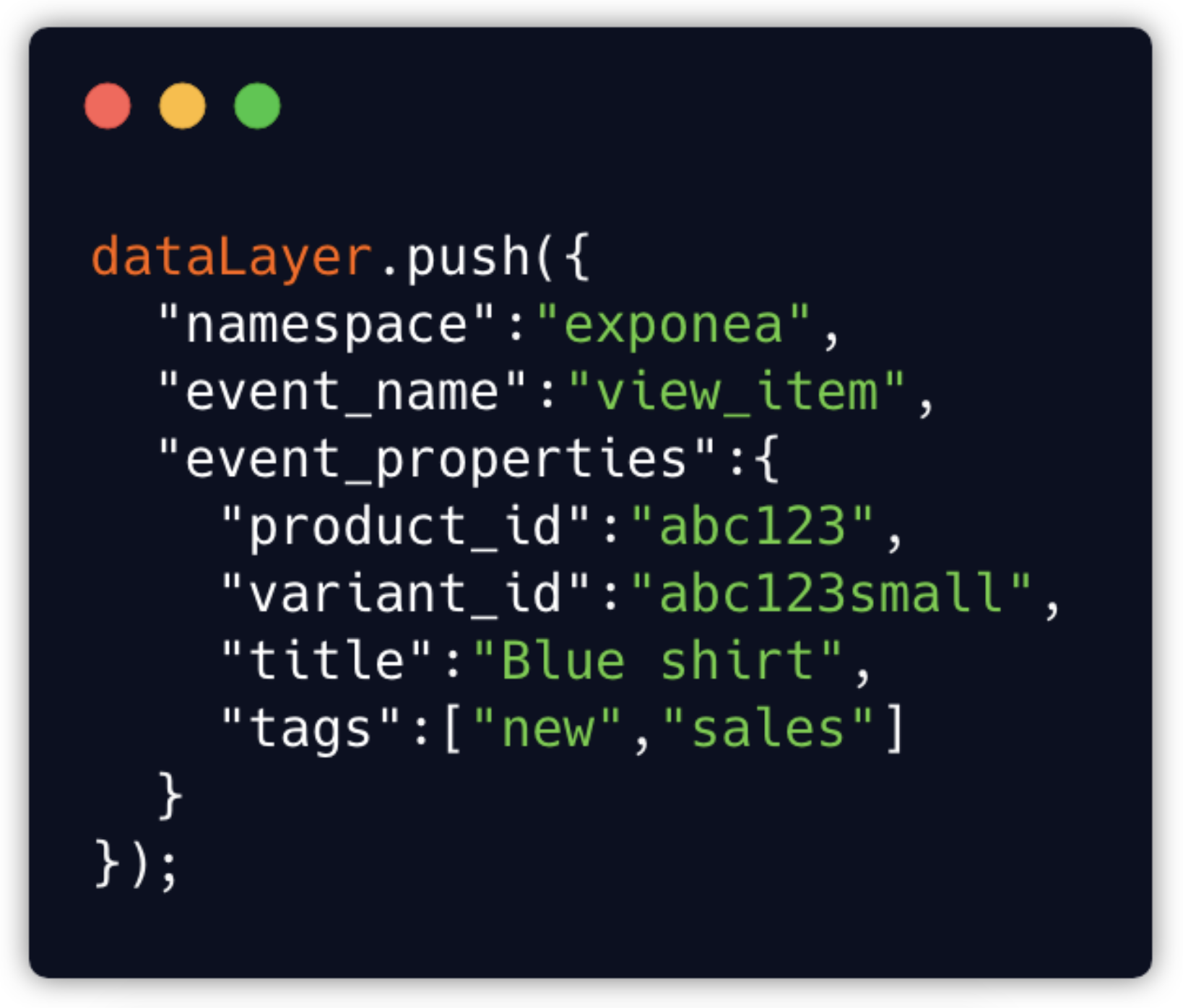
Whenever a triggering condition of view_item is met, you need to call a dataLayer.push() (see the Google documentation for more information) command with the following payload:

Every dataLayer event, that contains attribute namespace equal to exponea will be processed as a Bloomreach Engagement event with defined event_name and event_attributes.
The above call will result in the following event tracked in Bloomreach Engagement:

Updated about 2 years ago
