Enhanced Web Targetting - Triggering
Enhanced Web Targeting - Triggering gives you the ability to determine when an Experiment triggers. This feature pairs especially well with single-page applications (SPAs). The conditions that determine whether an Experiment shows up change dynamically on SPAs, and 'Enhanced Web Targetting - Triggering' provides the necessary reaction method to these changes.
How it Works
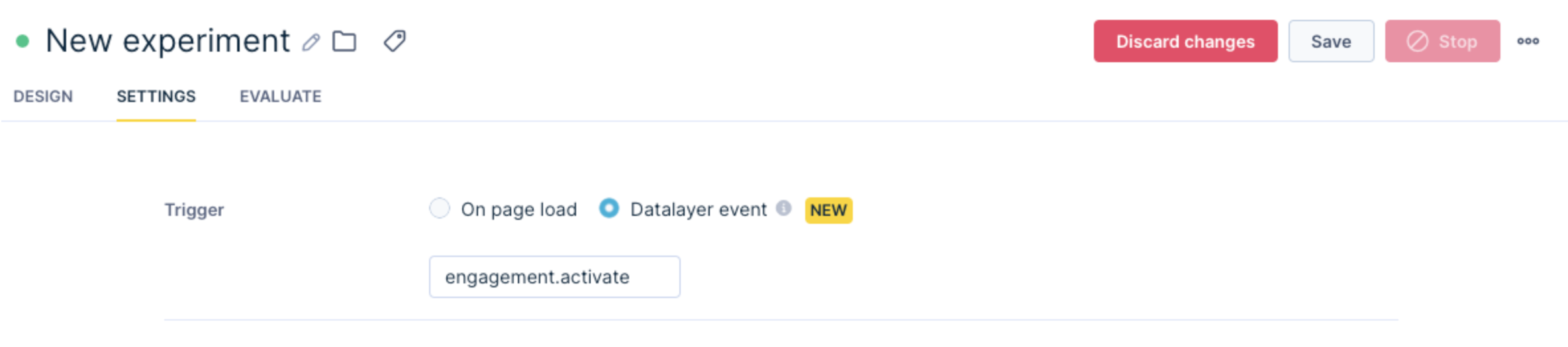
This feature triggers an Experiment when a specific data layer event occurs. You must set up the event name to launch the Experiment when you choose the data layer event trigger option, for example, "engagement.activate."

Experiments with a data layer event trigger don't start immediately but wait for the required event in the window.dataLayer object. For instance, if you configure an Experiment with the event name "engagement.activate", you can trigger it using the following JavaScript code on the website:
dataLayer.push({"event": "engagement.activate"});
When an Experiment gets triggered, all its targeting rules undergo evaluation. The Experiment only implements changes if its targeting rules are fulfilled.
If an Experiment triggers again, three scenarios are possible:
- If targeting rules no longer allow the Experiment, it reverts changes.
- If targeting rules still permit the Experiment, no changes happen.
- If targeting rules still permit the Experiment, any run script modifications configured to execute repeatedly are executed again.
Hence, the same Experiment trigger applies and reverts the changes.
Experiments with custom triggers aren't managed automatically
Experiments with custom triggers need manual management. Unlike "on page load" triggering, with custom triggers, you have to display and hide experiments as needed. Remember that triggering an Experiment doesn't mean it will be displayed. An Experiment only applies changes after meeting all its targeting rules.
dataLayer event processing
The dataLayer object processes events after starting the Engagement JS-SDK. But, the JS-SDK processes all events, even those added before starting the JS-SDK. General guidelines for working with the dataLayer object apply for Experiments triggering as well. The crucial point is, that you should only use the push() method to add new objects to the dataLayer object after it gets created.
Future deprecation of "webxpClient.reset()"
Experiments that don't trigger "On page load" get ignored when calling the "webxpClient.reset()" method. But, we plan to deprecate the "webxpClient.reset()" method as custom triggering provides a more flexible model. Refer to our SPA Experiments documentation for more details.
Use case examples
- Display a banner when the cart value exceeds some threshold (for example, "free shipping over $50").
- Trigger some changes after the user completes some specific flow on SPA.
- Use Page Variables in Experiment templates when loading the data for Page Variables asynchronously. Earlier, it was only possible to use the values of Page Variables known at the time of page load.
- Implement Experiments for websites with custom SPA routing.
Limitations
- Experiments can only have 1 trigger type. You must select between "On page load" and "Datalayer event".
- Only 1 event name in the "Datalayer event" trigger is supported.
Updated over 1 year ago
