Interactive subscriber banner
Use case description
This use case collects zero-party data and email/SMS consent from first-time website visitors by offering discounts. This approach enhances your understanding of your customer base and enables more personalized future interactions.

Use case items
With this use case, you’ll get an:
- 4 Interactive banner templates
- Evaluation dashboard: A comprehensive dashboard provides insights into user behavior, campaign performance, and overall engagement metrics. The dashboard allows you to evaluate the effectiveness of your marketing strategies and make data-driven decisions.
How to deploy the use case
After downloading the use case, follow these steps.
Meet the requirements
Check if the data in your project meets the requirements. The Use Case Center lists requirements for each use case during the deployment process.
Understand the use case logic
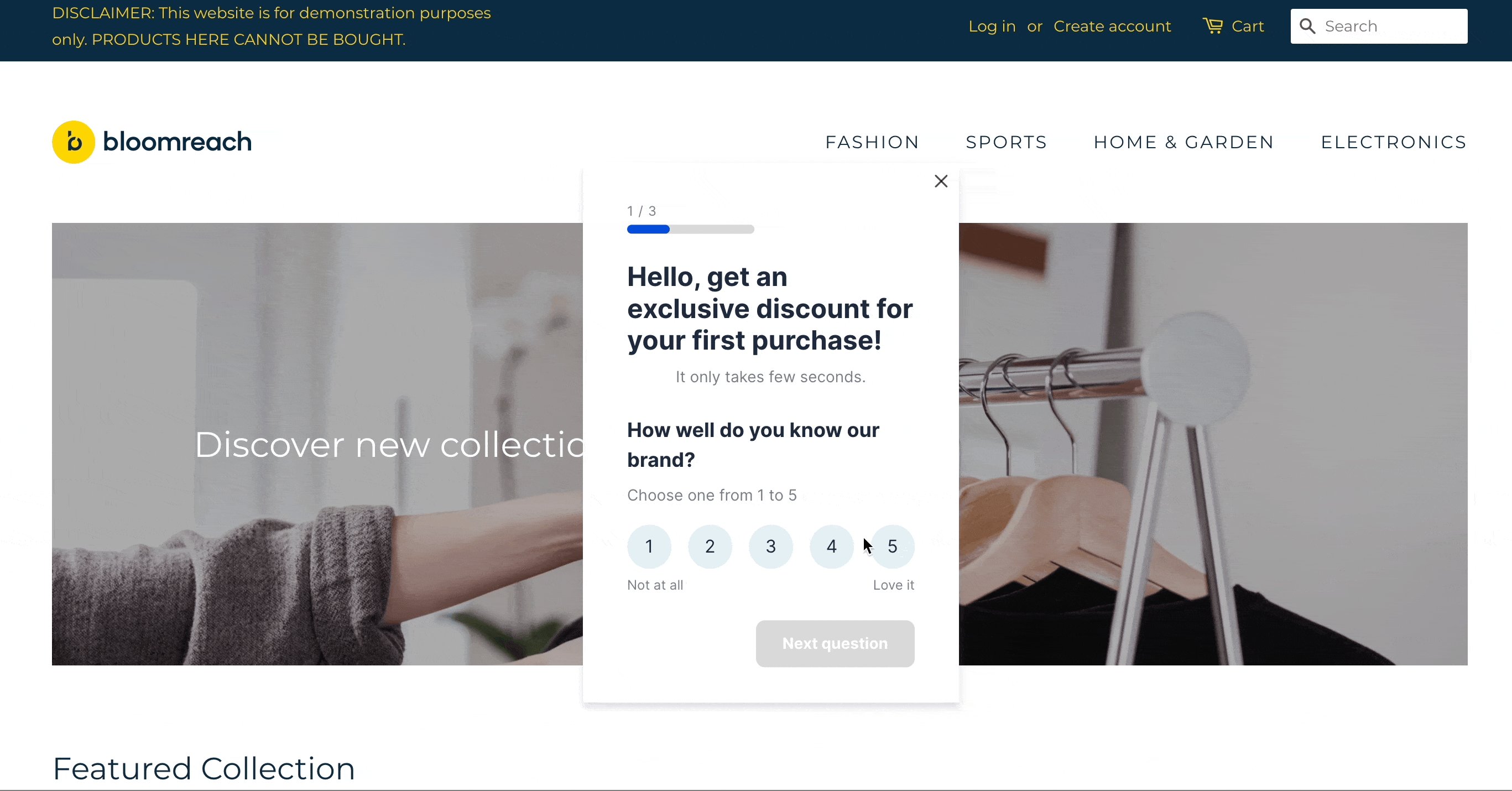
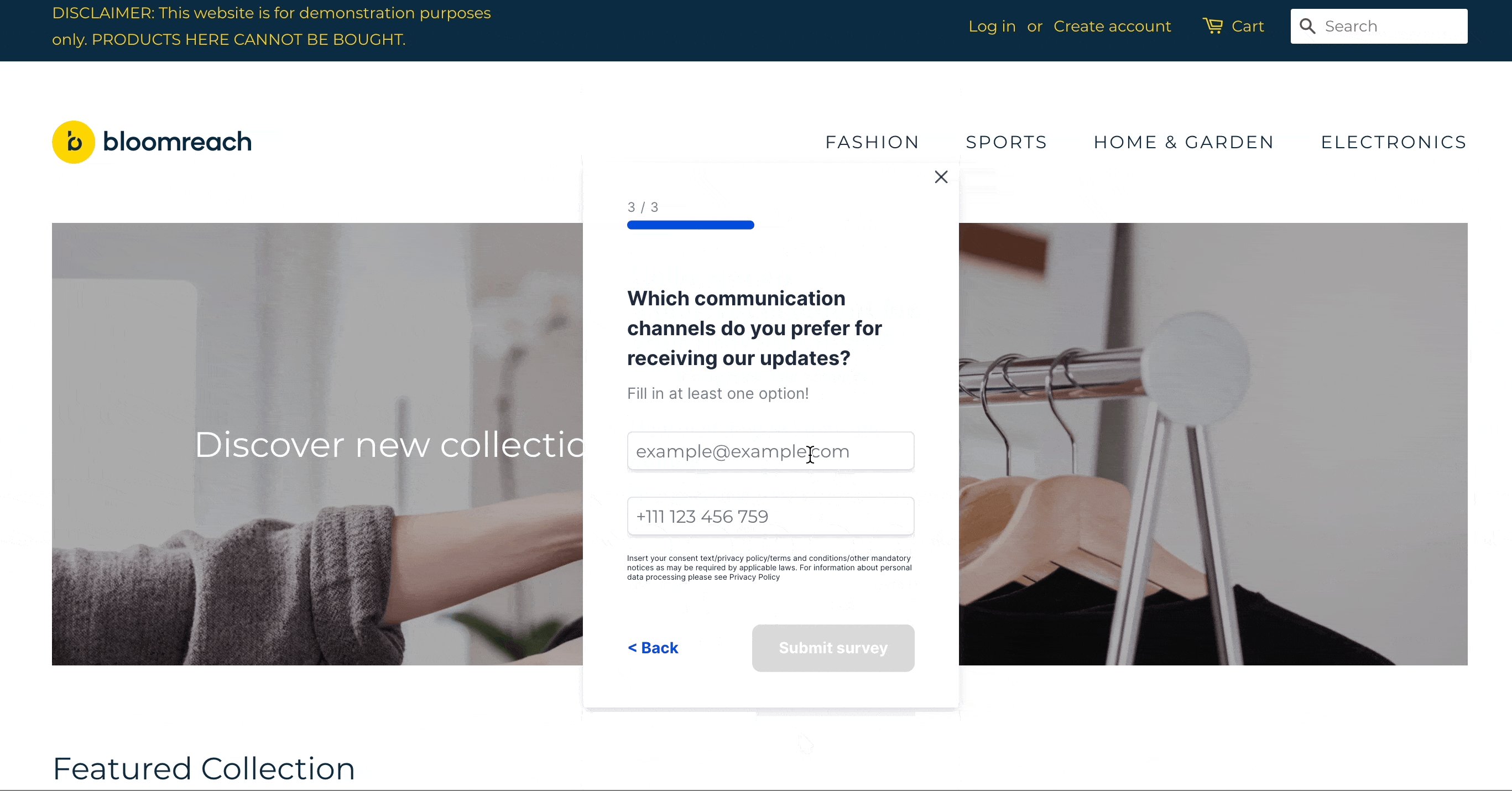
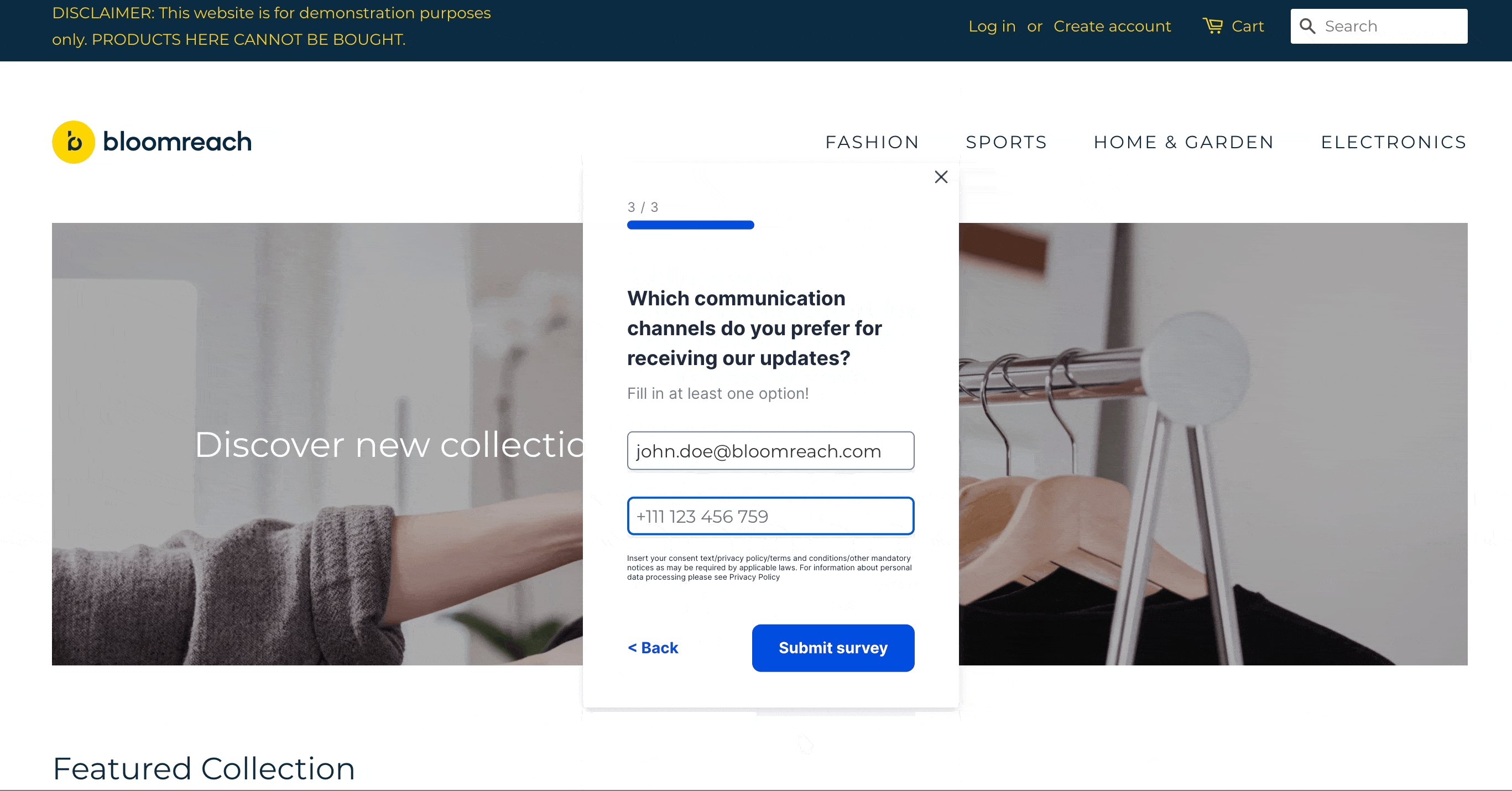
The banner is displayed to customers who trigger the session_start event for the first time. Its primary goal is to collect consent in exchange for a discount voucher, presented after the customer provides their email or SMS details. The banner appears automatically 100 milliseconds after the website starts loading.
The use case includes four banners. Each banner consists of multiple questions with these types of answers:
- Single choice with number selection
- Multiple choice
- Multiple choice with cards and images
- Single choice with images
The banners differ in the order of questions and answers. You can set up the content of the questions and answers but not the order of the questions.
The answers to the questions are tracked in the customer events.
Adjust the use case
Now that you understand the use case logic, you can set up the use case according to your needs.
Banner settings
Access the banner and go to the Settings tab to adjust the banner settings.
Design and copy
Customize the banner visuals and copy to reflect your company's brand identity.
Open the banner use case and find the panel with adjustable parameters. For guidance, hover over the information icons next to each parameter.
Test and run the use case
Test a use case before deploying it. Testing ensures you don't send unfinished or imperfect campaigns to your customer base.
Once the testing is over, run the use case. Open the banner and click Start to launch the campaign.
Evaluate the results
Remember to run the use case for a few days to see the impact.
After this initial period, use the prebuilt evaluation dashboard to measure and analyze relevant data.
- Open the evaluation dashboard
- Enter the banner's name. For example, Abandoned Browse Banner.
- Set the attribution window for revenue in hours, for example, 24.
- Click Refresh to see the results.
- Check campaign results regularly to optimize performance.
Other resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.
For advanced users
To modify the sequence of the steps or duplicate any, you can edit the code. The code is clear and detailed enough to allow these changes. Remember to create a backup by copying the banner before making any adjustments.
Updated about 1 year ago
