Experiments for developers
This documentation is for front-end developers who want to maximize the use of experiments. If you're not a developer, see our Experiments documentation. If you know HTML, CSS, and JavaScript and want to use advanced experiment features, you're in the right place.
Advanced topic
You should read the behind-the-scenes of Experiments first to make sure that the explanations and use cases on this page make sense. Also make sure you're familiar with the rest of the documentation for experiments, primarily the main Experiments documentation.
Write custom CSS selectors
Every experiment modification begins with the element selector. While selecting elements on the webpage in the experiments editor, the editor does its best to generate a CSS selector that only matches the selected elements. However, you can write your own CSS selector. Just click in the middle of the top bar of the experiments editor to edit the CSS selector, enter your own selector, and press ENTER.
Target specific elements
If you want to modify only a few specific elements on your website, give them a unique ID in your website's HTML and then use this ID to write custom selectors for modifications. This makes sure they don't match any other elements.
Target multiple elements
If you want to create a more generalized modification (like changing the color of all links on the page), just select all elements by their class or HTML tag name. Type a or .link and press ENTER, then you can choose the Change modification and select a different color, for instance.
Use the body selector
Use the body selector to perform some global modifications or insert global content. For example, you can insert global scripts or insert global styling this way (read more below). Since there's always just one <body> element on the page, this is the perfect way to perform one-time global modifications.
Use the head selector
You can even use the head selector to select the <head> element. You can use this to insert content in the head, like meta tags and external style links. This offers a lot of flexibility. It should also be possible to write a selector to match some of your existing elements in the head, such as the <title> element, and modify its content or attributes, or you can select an existing <link rel="stylesheet" src="..."> element and change its URL. Just be careful and test your changes before deploying them live.
Insert global content
Using the knowledge from the previous section, you can use either the head or the body selector to insert global content into the webpage. This content is usable from your other scripts or other modifications in the experiment.
Insert global scripts
Type in the body selector, press ENTER, and select the Run script modification. Choose the run mode called "immediately, before the page content is loaded" to run your script as soon as possible. Then you can type your JavaScript code. For example, you can register global JavaScript functions here and then use them later in other modifications of the experiment.
Style
Type in the head selector, press ENTER, and select Insert > HTML. For the placement, choose "Put inside the element as the last child" to insert content at the end of the <head> tag. Then, in the HTML, insert:
<style>
/* global styles here */
</style>
Note
We have plans to improve the user interface of the experiments editor to let you insert global content into the webpage more easily.
Use the run script modification
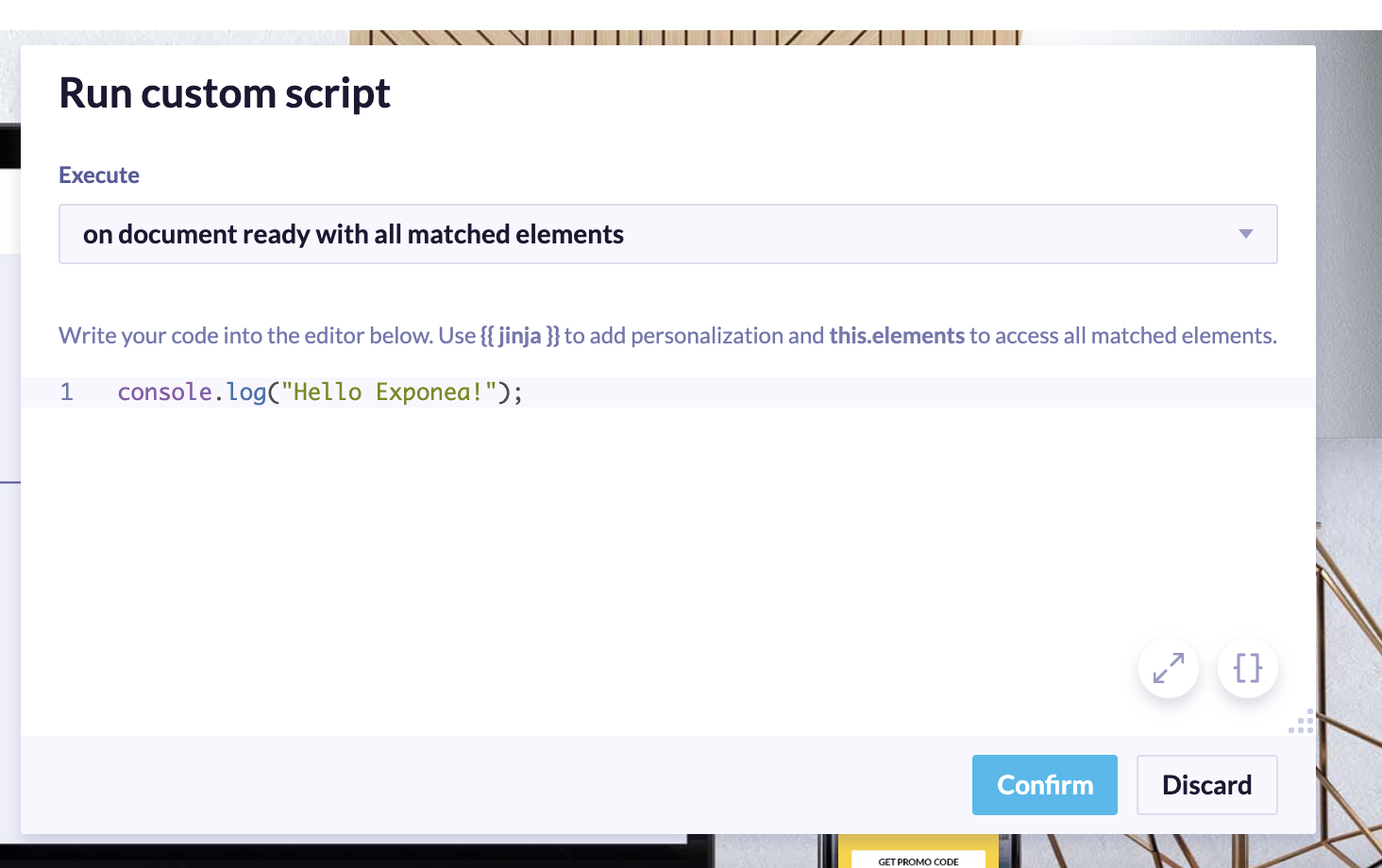
This modification runs custom code for the selected elements. You can choose to run your code at different points in time: either immediately when the page loads, after the page is loaded, or once for each selected element.
If your experiment uses a data layer trigger, you can also choose to run your code either the first time or each time the trigger occurs.

Execution options
The default execute options are:
- Immediately even before the page content is loaded: Your code runs once the customer opens the page and the browser starts loading the content. The page content may not yet be loaded.
- Once for each matched element: Your code runs once for each element selected for this modification. You can get a reference to the element using
this.element(see below). The code may run multiple times based on the number of selected elements. Make sure to account for this in the code. - On document ready with all matched elements: Your code runs once with all matched elements when the page loads. You can access the elements using
this.elements.
If your experiment uses a data layer trigger, the execute options are:
- Immediately, when the triggering event occurs (first trigger only): Your code runs immediately the first time the data layer trigger event occurs.
- On document ready when the triggering event occurs (first trigger only): Your code runs the first time the data layer trigger occurs but waits, if necessary, for the page to be loaded.
- Once for each matched element (first trigger only): Your code runs once for each element selected for this modification, the first time the data layer trigger event occurs.
- Whenever a triggering event occurs (repeatedly): Your code runs immediately each time the data layer trigger event occurs and the conditions for the experiment are met. This option requires the Display setting for the experiment to be Always.
- Repeatedly for each matched element: Your code runs once for each element selected for this modification, each time the data layer trigger event occurs and the conditions for the experiment are met. This option requires the Display setting for the experiment to be Always.
The remove function
When you use the Run script modification, you have to specify a custom function which reverts your script. This is utilized in the experiments editor (because it reverts the previous modifications to always show the latest version of the edited experiment), and whenever you manually revert an experiment on your page.
Note
If you want to know more about why this is necessary, read the behind the scenes of Experiments.
Your code should return an object with a single function called remove. This function is called by Bloomreach Engagement when the experiment should be reverted. Use the function to revert any modifications that you performed in the modification. This is important for the correct behavior of the experiment, especially if you insert new content into the webpage or modify any existing elements.
For example, if you insert an element into the page, the revert function that you return from the modification should remove that element.
const element = document.createElement('div')
document.body.appendChild(element)
// other modifications
return {
remove() {
// your revert/undo code
element.remove()
}
}
Use the this keyword in your code
You can use the special this keyword in the code to access data provided by Bloomreach Engagement. The data is described in the table below.
| Name | Description |
|---|---|
this.data and this.params | Contains data about the experiment. You can use either variable but we recommend using this.params because it's more readable in the code. See below for what properties this object has. |
this.params.experiment_id | The ID of the current experiment. |
this.params.experiment_name | The name of the current experiment. |
this.params.variant_id | The A/B test variant that's currently shown to the user. |
this.params.variant_name | The name of the A/B test variant that's currently shown to the user. |
this.element | Reference to the selected HTML element. If multiple elements are selected, only the first one is provided here. Great to use with code that's run once for each matched element. |
this.elements | (Notice the plural form.) An array of references to all selected HTML elements for the modification. |
this.inPreview | This is either true when previewing the experiment in the visual editor or false when running the experiment in production. |
this.sdk | Reference to the Bloomreach Engagement SDK. You can use it, for example, to track events using this.sdk.track('event_name'). |
this.selector | The CSS selector (string) that was used to select the elements. |
Use custom JavaScript conditions
You can specify your own JavaScript code as a condition for displaying the experiment. This code is then executed before the experiment is applied to the page, either by the SDK or by the non-flickering script. It should return true when the experiment should be shown and false when not.
Important
Jinja isn't supported.
The JavaScript condition code has to be synchronous and it has to return a value. Your code has to contain a top-level return statement. If it doesn't, your code by default returns undefined that's how JavaScript works) and this is a falsy value. If your code never returns a truthy value, the experiment is never displayed.
This code is also provided with data from Bloomreach Engagement in the special this keyword, similar to the Run script modification. You can use the same variables except this.element and this.elements.
You can use this to perform any additional checks, like checking whether a cookie exists, running any of your custom functions, or accessing the data layer.
Targeting criteria / experiment filters
Note that aside from the standard targeting filters for experiments like target devices, page URLs, or schedule (accessible in the Settings tab), you can also define a custom Javascript condition. This code is executed before the experiment is applied, it runs in the context of the webpage and you can use it to perform any other additional checks – like checking whether a cookie exists, running any of your custom functions or accessing the data layer. Read more in the documentation for the custom Javascript condition.
Chain modifications together
This might be obvious, but because the modifications are applied in the strict order they're defined in, you can modify content inserted in one modification in another modification coming after it. This is useful for inserting placeholders for dynamic content (read more below).
Inserting dynamic or personalized content
You can use experiments to insert personalized content for your customers or to insert dynamic content into the webpage. This is done using Jinja and it's supported almost everywhere in the experiment modifications (like in the HTML, in the values for visual changes, or in the JavaScript code).
Have in mind that using Jinja in a modification makes it "personalized", which means that the modification will always be loaded asynchronously (read more about that in How Experiments work behind the scenes). A common approach to avoid content flickering in this case is to have two modifications:
- The first one inserts a simple static HTML placeholder content in your webpage. For example, if you want to insert recommendations for the customer, you can insert an empty
<div>tag with a distinct ID, proper styling, constant height, and a placeholder text, such as "Loading recommendations...". You can even set up some CSS transitions here for a better user experience. This modification is static, so it gets inserted into the webpage content immediately without flickering. - The second one replaces the HTML content of the
<div>inserted in the first modification with the dynamic recommendations content. You can even make this dynamic content hidden by some CSS first (so it doesn't suddenly pop on the screen), and then use a third Run script modification which reveals the content over time (either using JavaScript or CSS transitions).
Use experiments in single-page applications
Reload experiments
You might be interested in achieving non-flickering experiments on single-page applications (SPA) in Bloomreach Engagement.
Our SDK team developed a function to trigger a reload of experiments to overcome the problem of changing URLs without a hard refresh, which is typical for SPA.
To call the function, make sure you have a non-flickering mode set up on your site (both sync and async modes are supported). With the non-flickering setup, you will then be able to call the function: webxpClient.reset().
There are several ways to trigger this function, either directly in your website code or in a tag manager you might be using.
This function can also be generated via Bloomreach Engagement Tag Manager. Make sure that you have the default setting for spa_reloading.tags in the configuration:

You can then use the tag containing the function mentioned above, which fires on all pages integrated with our SDK. Any URL change made on your website triggers the fetching of our experiments from the backend, and they're applied automatically.
Retrigger run script modifications
If you are using data layer events to trigger experiments in a SPA, you can configure run script modifications to execute each time the trigger event occurs.
- Make sure the experiment's Display setting is Always.
- Configure either of the following execute options for each run script modification in the experiment:
- Whenever a triggering event occurs (repeatedly).
- Repeatedly for each matched element.
Updated 3 months ago
