Free Delivery Weblayer
This guide will help you understand
- Why should you use a free delivery weblayer
- How to implement and use it
In order to implement the free delivery banner, some JavaScript knowledge is required for parsing the correct information from the web page about the current cart value.
Why should you use free delivery weblayer
Free delivery is one of the major factors influencing whether the visitor will turn into a customer while shopping online. The aim of the banner is to highlight the information about free delivery if such service is offered.
You probably have a purchase price threshold that needs to be reached in order to offer free shipping. If you base the banner on an actual shopping cart value, it will inspire the customer to increase the order value and eventually buy the products after reaching the threshold.
The weblayer has two versions, one showing the remaining value to reach the threshold and the second one, which is displayed after the threshold is reached.
Implementation of the free delivery weblayer
If needed, read more about weblayers in the linked article.
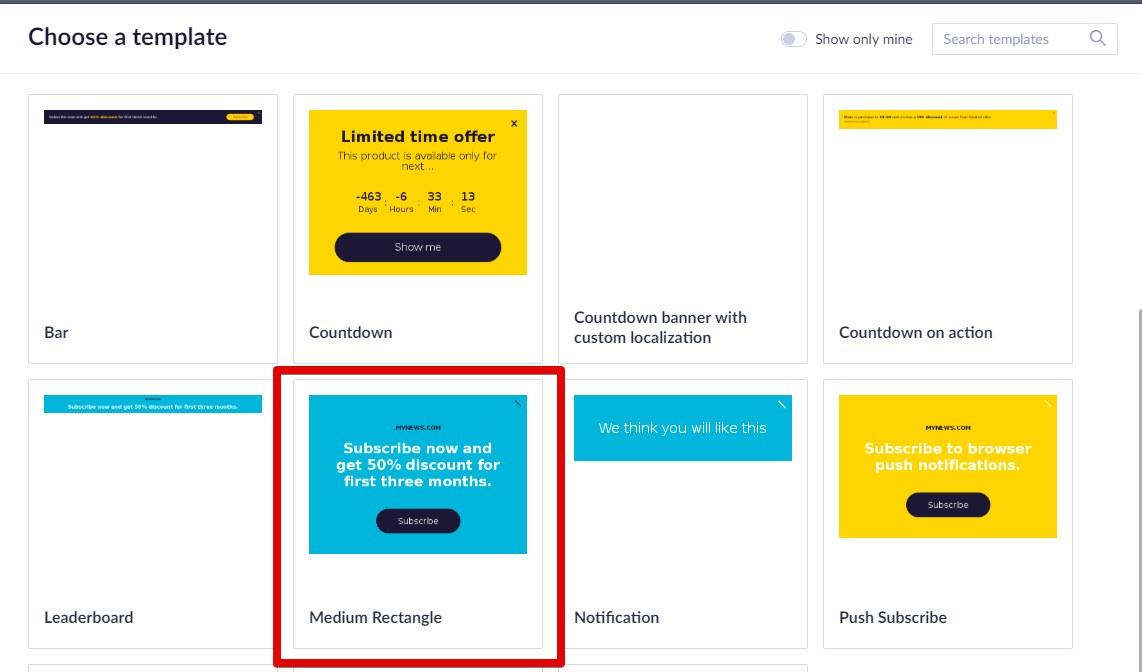
After clicking on the button for creating a new weblayer, choose the medium rectangle template as shown in the picture.

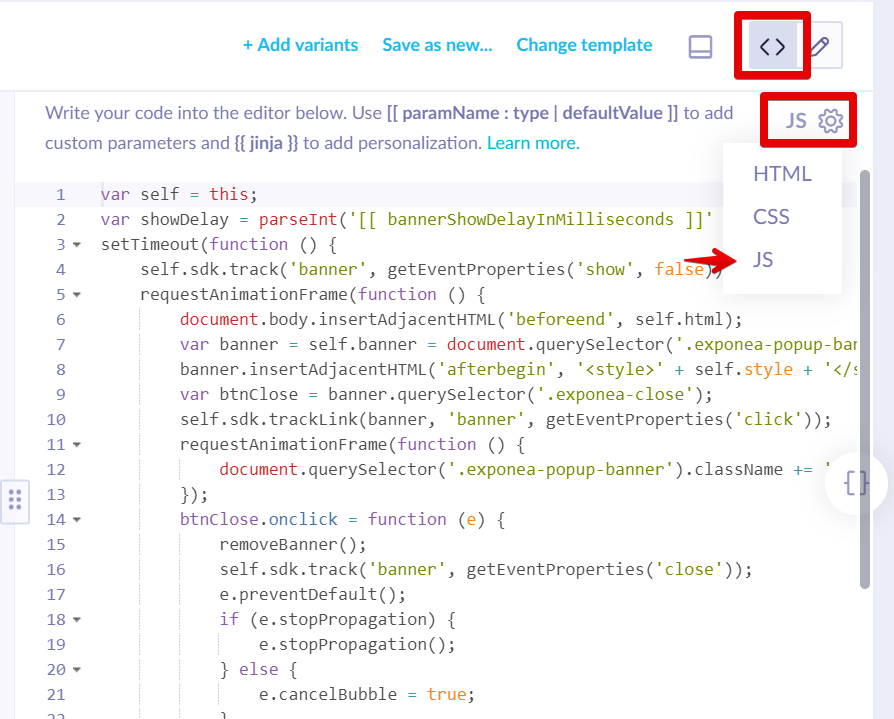
In the Design>Editor tab, click on the <> button on the right side of your screen, click on the settings icon and choose JS, as shown in the picture below.

Afterwards, replace the JS code with the one below.
var self = this;
var minimalCartValue = parseInt("[[minimalCartValue]]");
var maximalCartValue = parseInt("[[maximalCartValue]]");
var deliveryPayedHtml = "[[deliveryPayed]]";
var deliveryFreeHtml = "[[deliveryFree]]";
var showDelay = parseInt("[[ bannerShowDelayInMilliseconds ]]" || "0", 10);
setTimeout(function() {
requestAnimationFrame(function() {
var show = showBanner();
if (show) {
self.sdk.track("banner", getEventProperties("show", false));
document.body.insertAdjacentHTML("beforeend", self.html);
var banner = (self.banner = document.querySelector(
".exponea-popup-banner"
));
banner.insertAdjacentHTML("afterbegin", "");
var btnClose = banner.querySelector(".exponea-close");
if (show == "deliveryPayed") {
$(".exponea-text").append(deliveryPayedHtml);
var price = Math.round(calculatedeliveryValue() * 100) / 100;
insertPriceTobanner(price);
}
if (show == "deliveryFree") {
$(".exponea-text").text(deliveryFreeHtml);
}
self.sdk.trackLink(banner, "banner", getEventProperties("click"));
requestAnimationFrame(function() {
document.querySelector(".exponea-popup-banner").className +=
" exponea-animate";
});
btnClose.onclick = function(e) {
removeBanner();
self.sdk.track("banner", getEventProperties("close"));
e.preventDefault();
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
return false;
};
}
});
}, showDelay);
function cartValue() {
return parseFloat(
$('[href="/Basket"]')
.text()
.split(" ")[0]
.replace(",", ".")
);
}
function calculatedeliveryValue() {
var actualValue = cartValue();
var leftValue = maximalCartValue - actualValue;
return leftValue;
}
function showBanner() {
var cartVal = cartValue();
if (cartVal > minimalCartValue && cartVal < maximalCartValue) {
return "deliveryPayed";
}
if (cartVal > maximalCartValue) {
return "deliveryFree";
}
return false;
}
function insertPriceTobanner(price) {
$("[name=exp-cart]").text(price);
}
function getEventProperties(action, interactive) {
return {
action: action,
banner_id: self.data.banner_id,
banner_name: self.data.banner_name,
banner_type: self.data.banner_type,
variant_id: self.data.variant_id,
variant_name: self.data.variant_name,
interaction: interactive !== false ? true : false,
location: window.location.href,
path: window.location.pathname
};
}
function removeBanner() {
if (self.banner) {
self.banner.parentNode.removeChild(self.banner);
}
}
return { remove: removeBanner };
Then replace the content of the function "cartValue" with code that will parse the current cart value from the web page.
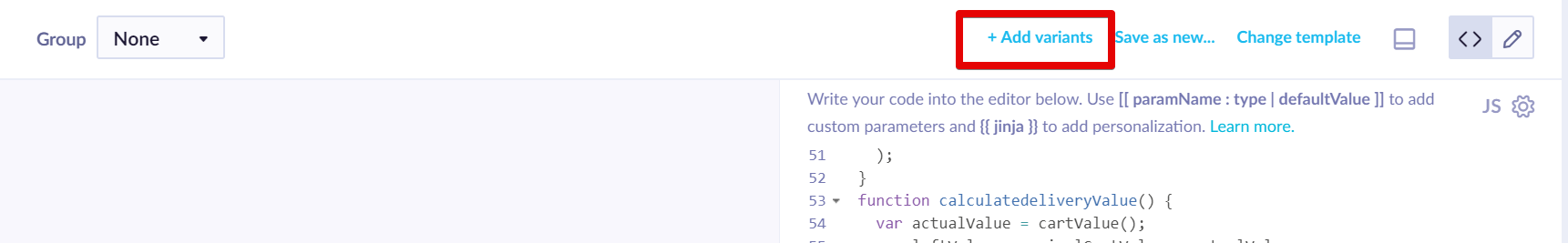
Afterwards, create a custom control group that will have identical code (see the picture below), except the part of the code below has to be either deleted or commented (using /* */). This is important for homogeneous groups and correct evaluation.
document.body.insertAdjacentHTML('beforeend', self.html);
var banner = self.banner = document.querySelector('.exponea-popup-banner');
banner.insertAdjacentHTML('afterbegin', '
'); var btnClose = banner.querySelector('.exponea-close'); if (show == "deliveryPayed") { $('.exponea-text').append(deliveryPayedHtml); var price = Math.round(calculatedeliveryValue() * 100) / 100; insertPriceTobanner(price); } if (show == "deliveryFree") { $('.exponea-text').text(deliveryFreeHtml); } self.sdk.trackLink(banner, 'banner', getEventProperties('click')); requestAnimationFrame(function () { document.querySelector('.exponea-popup-banner').className += ' exponea-animate'; }); btnClose.onclick = function (e) { removeBanner(); self.sdk.track('banner', getEventProperties('close')); e.preventDefault(); if (e.stopPropagation) { e.stopPropagation(); } else { e.cancelBubble = true; } return false; } }

You can make use of contextual personalization to serve the best weblayer variants for your customers.
After doing everything as suggested, you can manipulate the weblayer settings parameters listed below and use them to set the two versions of the weblayer:
- Minimal cart value - if the cart value is above this number, the banner is displayed
- Maximal cart value - if the cart value is above this number, the customer reached the threshold, therefore a text similar to "Delivery for free" is displayed
- Delivery paid - Text to display if the customer doesn't dispose of with free delivery. This text must contain code
<span name="exp-cart"></span> - Delivery free - Text for free delivery
Updated about 2 years ago
