App Inbox
Add a message inbox to your app using the MAUI SDK
The App Inbox feature adds a mobile communication channel directly in the app. The App Inbox can receive messages sent by campaigns and store mobile push notifications for a defined period. Note that the SDK can only fetch App Inbox messages if the current app user has a customer profile identified by a hard ID.
Refer to the App Inbox documentation for information on creating and sending App Inbox messages in the Engagement web app.
App Inbox is a separate module that can be enabled on request in your Engagement account by your Bloomreach CSM.
Integrate the App Inbox
You can integrate the App Inbox through a button provided by the SDK, which opens the App Inbox messages list view.

You can add the button anywhere in your app. For example:
<!-- Somewhere in your layout -->
<StackLayout x:Name="AppInboxButtonHere"/>
var button = Bloomreach.BloomreachSDK.GetAppInboxButton();
AppInboxButtonHere.Children.Add(button);
The App Inbox button registers a click action to show an App Inbox list screen.
That's all that's required to integrate the App Inbox. Optionally, you can customize it to your needs.
See MainPage.xaml and MainPage.xaml.cs in the example app for a reference implementation.
Default App Inbox behavior
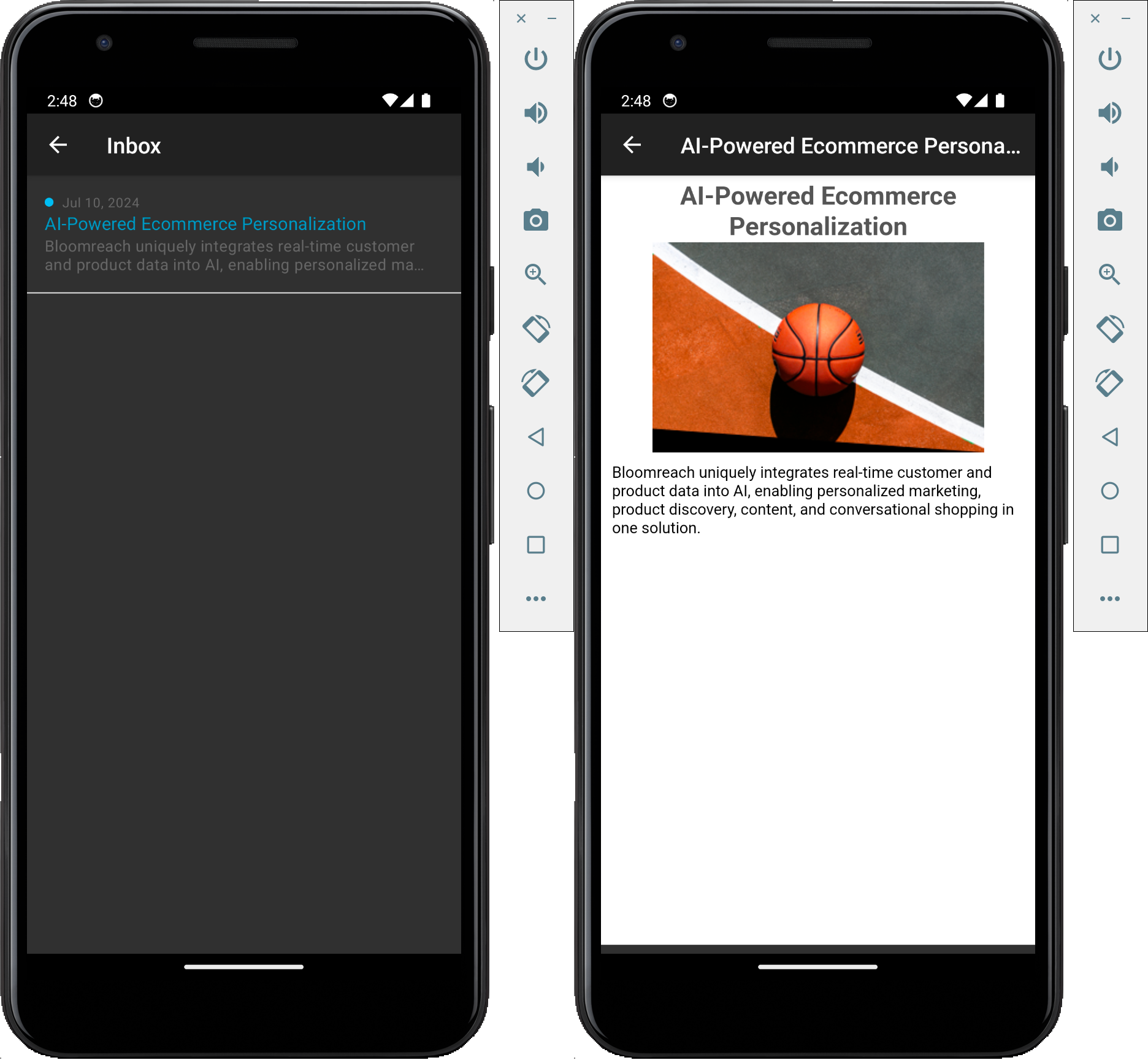
The SDK fetches and displays the App Inbox automatically as follows:
- Display a button to access the App Inbox messages list view (integration by developer).
- Display a messages list view. Display each item with:
- Flag indicating whether the message is read or unread.
- Delivery time in human-readable form (for example,
2 hours ago). - Single-lined title of the message (ended by '...' for longer values).
- Two-lined content of the message (ended by '...' for longer values).
- Squared image if the message contains any.
- Loading progress indicator of the list.
- Empty Inbox title and message in case there are no messages.
- Error title and description in case of an error loading the list
- Call
Bloomreach.BloomreachSDK.TrackAppInboxOpenedwhen the user clicks on a list item and mark the message as read automatically. - Display a message detail view that contains:
- Large squared image (or a gray placeholder if the message doesn't contain an image).
- Delivery time in human-readable form (for example,
2 hours ago). - Full title of the message.
- Full content of the message.
- A button for each action in the message that opens a browser link or invokes a universal link. No button is displayed for an action that opens the current app.
- Call
Bloomreach.BloomreachSDK.TrackAppInboxClickautomatically when the user clicks a button in the message detail view.

Note that the SDK can only fetch App Inbox messages if the current app user has a customer profile identified by a hard ID.
The behavior of
TrackAppInboxOpenedandTrackAppInboxClickmay be affected by the tracking consent feature, which in enabled mode considers the requirement of explicit consent for tracking. Refer to Tracking consent for details.
Customize App Inbox
Although the App Inbox works out of the box once the button has been integrated in your app, you may want to customize it to your app's requirements.
Localization
The SDK provides the following UI labels in English. You can modify these or add localized labels by defining customized strings.
For Android, add to your strings.xml files:
<string name="exponea_inbox_button">Inbox</string>
<string name="exponea_inbox_title">Inbox</string>
<string name="exponea_inbox_defaultTitle">Inbox message</string>
<string name="exponea_inbox_emptyTitle">Empty Inbox</string>
<string name="exponea_inbox_emptyMessage">You have no messages yet.</string>
<string name="exponea_inbox_errorTitle">Something went wrong :(</string>
<string name="exponea_inbox_errorMessage">We could not retrieve your messages.</string>
<string name="exponea_inbox_mainActionTitle">See more</string>
For iOS, add to your Localizable.string files:
"exponea.inbox.button" = "Inbox";
"exponea.inbox.title" = "AppInbox";
"exponea.inbox.loading" = "Loading messages...";
"exponea.inbox.emptyTitle" = "Empty Inbox";
"exponea.inbox.emptyMessage" = "You have no messages yet.";
"exponea.inbox.errorTitle" = "Something went wrong :(";
"exponea.inbox.errorMessage" = "We could not retrieve your messages.";
"exponea.inbox.defaultTitle" = "Message";
"exponea.inbox.mainActionTitle" = "See more";
Customize UI styles
The App Inbox screens are designed to satisfy most customers' needs. However, they may not fit the design of your application. You can customize colors and text styles through configuration.
Bloomreach.BloomreachSDK.SetAppInboxProvider(new AppInboxStyle()
{
AppInboxButton = new ButtonStyle()
{
TextOverride = "text value",
TextColor = "color",
BackgroundColor = "color",
ShowIcon = true,
TextSize = "12px",
Enabled = true,
BorderRadius = "5px",
TextWeight = "bold|normal|100..900",
},
DetailView = new DetailViewStyle()
{
Title = new TextViewStyle()
{
Visible = true,
TextColor = "color",
TextSize = "12px",
TextWeight = "bold|normal|100..900",
TextOverride = "text"
},
Content = new TextViewStyle() { ... },
ReceivedTime = new TextViewStyle() { ... },
Image = new ImageViewStyle()
{
Visible = true,
BackgroundColor = "color"
},
Button = new ButtonStyle() { ... }
},
ListView = new ListScreenStyle()
{
EmptyTitle = new TextViewStyle() { ... },
EmptyMessage = new TextViewStyle() { ... },
ErrorTitle = new TextViewStyle() { ... },
ErrorMessage = new TextViewStyle() { ... },
Progress = new ProgressBarStyle()
{
Visible = true,
ProgressColor = "color",
BackgroundColor = "color"
},
List = new AppInboxListViewStyle()
{
BackgroundColor = "color",
Item = new AppInboxListItemStyle()
{
BackgroundColor = "color",
ReadFlag = new ImageViewStyle() { ... },
ReceivedTime = new TextViewStyle() { ... },
Title = new TextViewStyle() { ... },
Content = new TextViewStyle() { ... },
Image = new ImageViewStyle() { ... },
}
}
}
});
Supported colors formats:
- Short hex
#rgbor with alpha#rgba - Hex format
#rrggbbor#rrggbbaa - RGB format
rgb(255, 255, 255) - RGBA format
rgba(255, 255, 255, 1.0)orrgba(255 255 255 / 1.0) - ARGB format
argb(1.0, 255, 255, 255) - Name format
yellow(names has to be supported by Android/iOS platform)
Supported size formats:
- Pixels
12pxor12 - Scaleable Pixels
12sp - Density-independent Pixels
12dpor12dip - Points
12pt - Inches
12in - Millimeters
12mm
The iOS platform does not support DPI conversions and only accepts number values for size.
Supported text weight formats:
- 'normal' - normal/regular style on both platforms
- 'bold' - bold style on both platforms
- Number from
100to900- mainly usable on iOS. Limited support on Android (100-600 means 'normal'; 700-900 means 'bold')
You may register your own styling at any time - before SDK initialization or later in some of your screens. Every action in scope of the App Inbox uses currently registered styles. We recommend to register your styles configuration right before you initialize the SDK.
App Inbox data API
The SDK provides methods to access App Inbox data directly without accessing the UI layer.
Fetch App Inbox
The App Inbox is assigned to an existing customer account (identified by a hard ID). Calling either of the following methods will clear the App Inbox:
BloomreachSDK.IdentifyCustomerBloomreachSDK.Anonymize
To prevent large data transfers on each fetch, the SDK stores the App Inbox locally and loads incrementally. The first fetch will transfer the entire App Inbox, but subsequent fetches will only transfer new messages.
The App Inbox assigned to the current customer can be fetched as follows:
var res = await Bloomreach.BloomreachSDK.FetchAppInbox();
It's also possible to fetch a single message by its ID from the App Inbox as follows:
var res = await Bloomreach.BloomreachSDK.FetchAppInboxItem(messageId);
Fetching a single message triggers fetching the entire App Inbox (including incremental loading) but will retrieve the data from local storage if the App Inbox was fetched previously.
Mark message as read
Use the markAppInboxAsRead method, passing an App Inbox message object as an argument, to mark the message as read:
bool markedAsRead = await Bloomreach.BloomreachSDK.MarkAppInboxAsRead(message);
Marking a message as read using the
MarkAppInboxAsReadmethod does not trigger a tracking event for opening the message. To track an opened message, you need to call theBloomreachSDK.TrackAppInboxOpenedmethod).
Track App Inbox events manually
The SDK tracks App Inbox events automatically by default. In case of a custom implementation, it is the developers' responsibility to use the relevant tracking methods in the right places.
Track opened App Inbox message
Use the BloomreachSDK.TrackAppInboxOpened method to track the opening of App Inbox messages.
The behavior of BloomreachSDK.TrackAppInboxOpened may be affected by the tracking consent feature, which, when enabled, requires explicit consent for tracking. Refer to Tracking consent for details.
If you want to ignore tracking consent, use BloomreachSDK.TrackAppInboxOpenedWithoutTrackingConsent instead. This method will track the event regardless of consent.
Track clicked App Inbox message action
Use the BloomreachSDK.TrackAppInboxClick method to track action invocations in App Inbox messages.
The behavior of BloomreachSDK.TrackAppInboxClick may be affected by the tracking consent feature, which, when enabled, requires explicit consent for tracking. Refer to Tracking consent for details.
If you want to ignore tracking consent, use BloomreachSDK.TrackAppInboxClickWithoutTrackingConsent instead. This method will track the event regardless of consent.
Updated over 1 year ago
