Catalogs
A Catalog is a lookup table with one primary key item_id that can be used in various ways. E-commerce websites typically use catalogs to store products and related information. Publishing businesses use catalogs for their articles and section details.
Watch this short introductory video about catalogs in Bloomreach Engagement.
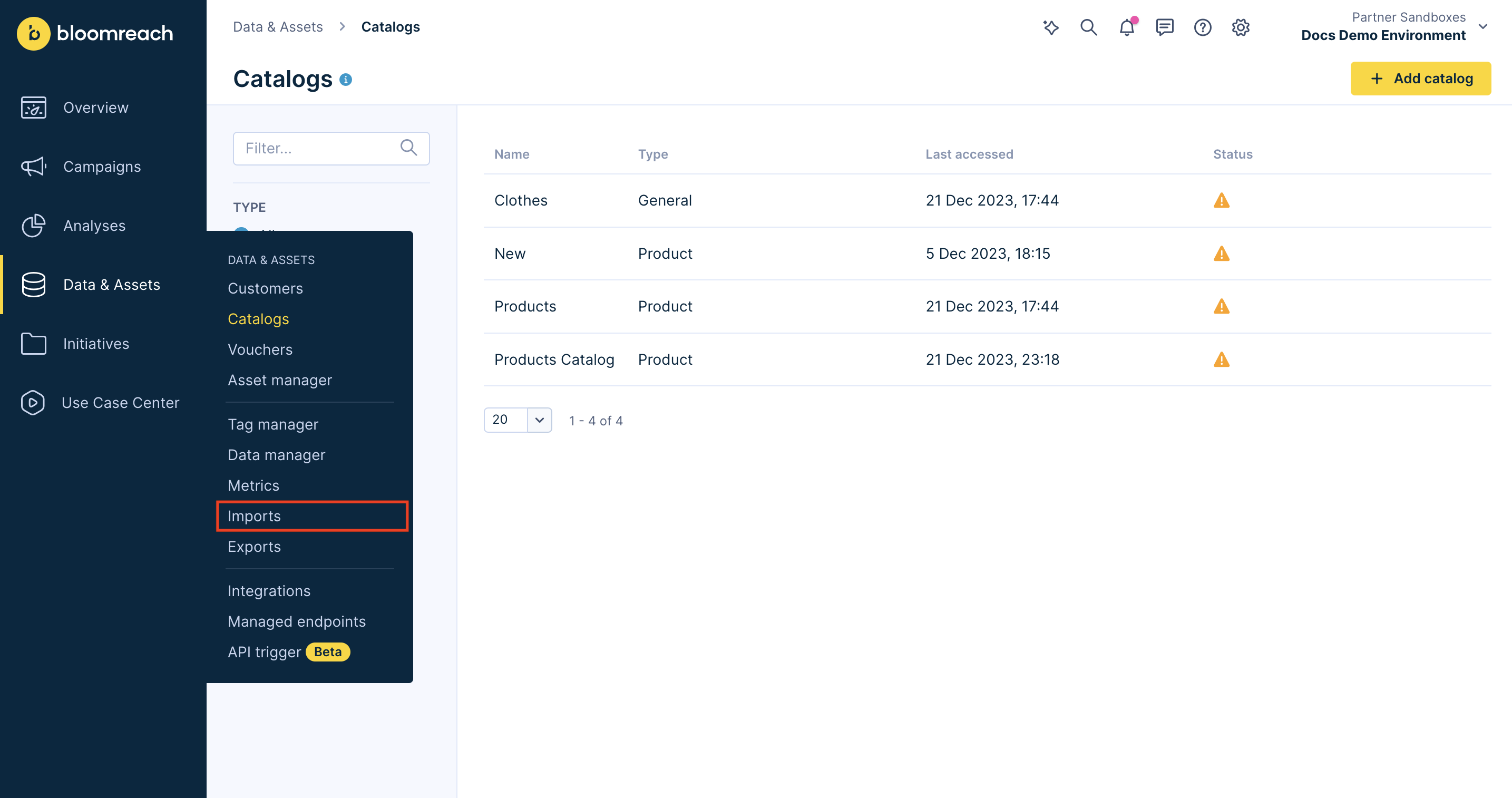
To see your catalogs, go to Data & Assets > Catalogs.
To import a new catalog, follow the guide to imports.

Catalog types
There are 2 types of catalogs in Bloomreach Engagement:
- General catalog: This type of catalog can serve as a generic lookup table for your project.
item_idis the only required column as the primary key. There are no further predefined IDs. - Product catalog: Product catalogs are designed to store information about your products. They have a specific data structure that helps Bloomreach Engagement identify the most important information that will be used for recommendations, inventory management, and stock level calculation.
You can define your catalog type during the first import.
Recommended product catalog columns
| Column | Type | Description |
|---|---|---|
| item_id | string | Unique identifier of your product variants (sku, ean - considering sizes, colors) Note that to enable edits using our Catalog API, it is recommended to use item_id's that do not contain /. Due to the way the endpoint is decomposed, edit attempts will not work with item_id's containing /. Notice that using / also affects edits via the platform UI. |
| product_id | string | Product identifier not considering sizes, colors, and so on. More products of the same type have different item_id, but the same product_id. |
| title | string | Product name, for example, Black fitted crew neck t-shirt. |
| description | string | Description of product. |
| active | boolean | Information about product availability. Options: true/false; 0/1 |
| brand | string | Brand of product. For example, Nike, Adidas |
| category_ids | list | Internal ID of category from your e-commerce tool. For example: 12345 |
| category_level_1 | string | Name of first level category, where the product belongs. For example, Shoes |
| category_level_2 | string | |
| category_level_3 | string | |
| category_path | string | Full path of category tree, where product belongs delimited by pipe “|". For example: Tops | T-shirts | V-neck t-shirts |
| color | string | Main color of product. For example: red |
| gender | string | Gender for which is product designed. Options: Male / Female / Unisex |
| image | string | URL to main product image (not thumbnail). For example: <http://…> |
| lead_time | string | Time needed for re-stocking of the product from the supplier. For example: 7 |
| supplier | string | Identification of supplier for this product (name / id). |
| size | string | Size of product for current EAN / SKU. For example: XL / 12 / ... |
| url | string | Direct URL to the product on your site. For example: http:// |
| stock_level | integer | Number of products of given ean in stock. |
| cost_per_unit | float | Price of product without your margin (cost of product). |
| discount_percentage | float | Percentual discount. For example: 50 |
| price | float | Final price displayed to your customer (already discounted by “discount” field) |
| returned_products | string | Number of returned products of this type (per ean / sku). |
| date_added | timestamp | Time of first occurrence on your stock. |
Important
Catalogs that have not been used in the previous 90 days (that is, no access from app or UI and no import) will be automatically deleted. All respective scenarios will remain editable. This change was introduced on April 4, 2023.
Import a catalog
Read our guide to imports to learn how to import your catalog.
Download a catalog
Downloading and exporting catalogs isn't possible.
Personally identifiable information
Catalogs should never contain personally identifiable information (PII) such as emails or phone numbers.
Limitations
We encourage fair usage of catalogs with the following limits:
- Max number of catalogs per project: 50
- Max number of items within one catalog: 6,000,000
Show a weblayer with the last visited product on the homepage
Requirements
- Catalog with required columns (
item_id,picture_url,link_url,price,available). - Event tracking (Track event
view_itemon every page visit of a product page. Track with propertyitem_idthat matches theitem_idin the product catalog)
Design a new weblayer to show an item based on the last viewed item. Create an aggregate to get last(view_item) 'item_id'. In personalization, find your aggregate and use it in catalog lookup personalization.
{% set item = catalogs.products.item_by_id(aggregates['586e0b8d830434e7cc369263']) %}
To check if an item is available and print values from the catalog:
{% if item and item.available == "true" %}
{{ item.picture_url }}
{{ item.link_url }}
{{ item.price }}
{% endif %}
Recommendations
A catalog is required when using a recommendation engine. The resulting recommendations will be presented in a list of item_ids. To use these recommendations in an email or web layer you can use a catalog lookup as in the example below.
<ul id="recommendations">
{% for item in recommendations['58aee25afb6009bfe0852332'][:8] %}
<li> <a href="{{ item.link_url }}">{{ item.title }}</a> </li>
{% endfor %}
</ul>
Updated 9 months ago
