Email Templates
Create a new email directly in the email node in the scenario, or in the Asset Manager. You can use both the visual or HTML builder. You will need to enter the code below to display the items left in the cart in the email.
Please watch closely the comments that explain how the code works. You will need to change some parts as explained there. You also need to decide which item attributes you want to display. You can display each attribute that is available as a column in your catalog, simply by calling item.column_name. You can also display any value tracked in the attribute product_list of the event cart_update by calling product.value_name.
<table cellpadding="0" cellspacing="0" width="100%" style="max-width: 1000px; text-align:left; font-size:14px;">
<!-- load the list of products in cart from the aggregate that you created in the scenario in the step 2d part A (last cart_update.product_list). -->
{% set products = aggregates['59cb9e784d539b3094f331ed'] %}
<!-- loop through each product to display each product customer has left in their cart -->
{% for product in products %}
<!-- load the product data from catalog into the item variable. It matches the product_id from tracking (product.product_id) with the information from the catalog. -->
<!-- change "cart_products" with the name of the catalog you want to use to match products from tracking. -->
{% set item = catalogs.cart_products.item_by_id(product.product_id) %}
<!-- if product was found in the catalog -->
{% if item %}
<!-- display the product -->
<tr>
<td style="padding-bottom: 20px;">
<table width="100%">
<tr>
<td width="30%">
<a href="{{ item.url }}">
<img src="{{ item.image }}" alt="{{ item.title }}" width="100" style="width:auto; max-width:100%; max-height:150px;" />
</a>
</td>
<td width="70%" style="padding:0 10;">
<p><a href="{{ item.url }}" style="font-size:20px; text-decoration: none; color:#1c1733">{{ item.title }}</a></p>
<p><b>Quantity:</b> {{ product.quantity }}</p>
<p><b>Price:</b> {{ (item.price * product.quantity)}} €</p>
</td>
</tr>
</table>
</td>
</tr>
{% endif %}
{% endfor %}
</table>
The code below calculates the total price of the cart. If this information is available in your tracking (which we recommend to set up), you can instead just use a simple jinja {{event.total_price}}.
{% for product in products %}
{% set item = catalogs.cart_products.item_by_id(product.product_id) %}
{% set total_price = (total_price + (item.price * product.quantity)) %}
{% if loop.index == (products | length) %}
Total price: <b>{{ total_price }} €</b>
{% endif %}
{% endfor %}
Responsive Email Templates with MJML
MJML is a framework for developing responsive email templates, which renders across a wide range of email providers, web browsers and operating systems. MJML can either be used locally via “Node Package Manager” or in a provided online text editor with a live visual preview.
You can read more about its usage here: Editor, Documentation , Sample templates
Walk-through use case
MJML utilizes a grid system. enables you to put content into a row whereas enables us to display content next to each other in columns within a particular row. Width of the columns is shared evenly by default i.e. with 2 columns next to each other, each will occupy 50% of the space. The width of a row is 600px by default.
To insert custom HTML elements we would use the MJML tag . Within this tag, we can specify our own HTML elements. Say we want to display an image of a product with a URL, product description and product price all next to each other.
<mj-sectuon padding="0px">
<mj-column width="200">
<mj-text align="center">
<div style="text-align: center;">
<a style="text-align: center;" href="{{item.url}}>
<img width="130" src="{{item.image}}>
</a>
</div>
</mj-text>
</mj-column>
<mj-column width="250">
<mj-text align="center" font-size="20px" color="#000000">
<a style="color:black; text-decoration:none; font-family; 'Lato', sans-serif;" href="{{item.url}}">{{item.image}}
</a>
</mj-text>
</mj-column>
<mj-column width="150">
<mj-text align="center" font-size=20px" color="#000000">
<span style="font-family: 'Lato', sans-serif;">£{{item.price}}
</span>
</mj-text>
</mj-column>
</mj-section>
First, we create a row by using tag. Within this tag, we then create 3 columns using . As our description of a product is much longer than the price of a product we decide to allocate more space to this column specifying attribute width . Notice that we don’t add units (e.g. pixels) and that the total width of all columns adds up to 600 (as we have mentioned previously the width of a row is 600px). To create URL links and to embed these into a picture we need to use classic HTML. This we can do by nesting our HTML code in the tag.
<mj-text align="center">
<div style="text-align: center;">
<a style="text-align: center;" href="{{item.url}}">
<img width="130" src={{item.image}}">
</a>
</div>
</mj-text>
Notice, that we were able to use a very straight forward syntax while MJML ensures that the HTML code will display correctly on various browsers and email clients.
In the example above we have contained some CSS styling directly to our HTML using attribute “Style”. We can also write our CSS code in the “head section” as follows:
<mj-head>
<mj-style inline="inline">
body{font-family: 'Lato', sans-serif;"}
a{font-family: 'Lato', sans-serif;"}
p{font-family: 'Lato', sans-serif;"}
</mj-style>
</mj-head>
Note that the CSS will apply only to HTML elements and will have no impact on the MJML tags. To style MJML tags we need to use the supported attributes. As can be seen from the examples, we can directly embed Jinja into the code. However, Jinja used outside of the MJML elements (e.g. cycles) will be discarded.
To export the template to the Bloomreach Engagement App we need to convert it to HTML. This can be done in the online editor (see the callout above) by clicking at “view HTML”. We then paste the HTML code into an HTML builder in the Bloomreach Engagement app. At this stage, we can insert further Jinja for customization.
Recommendations
The code example below allows you to insert product recommendations into an email as a dynamic block.
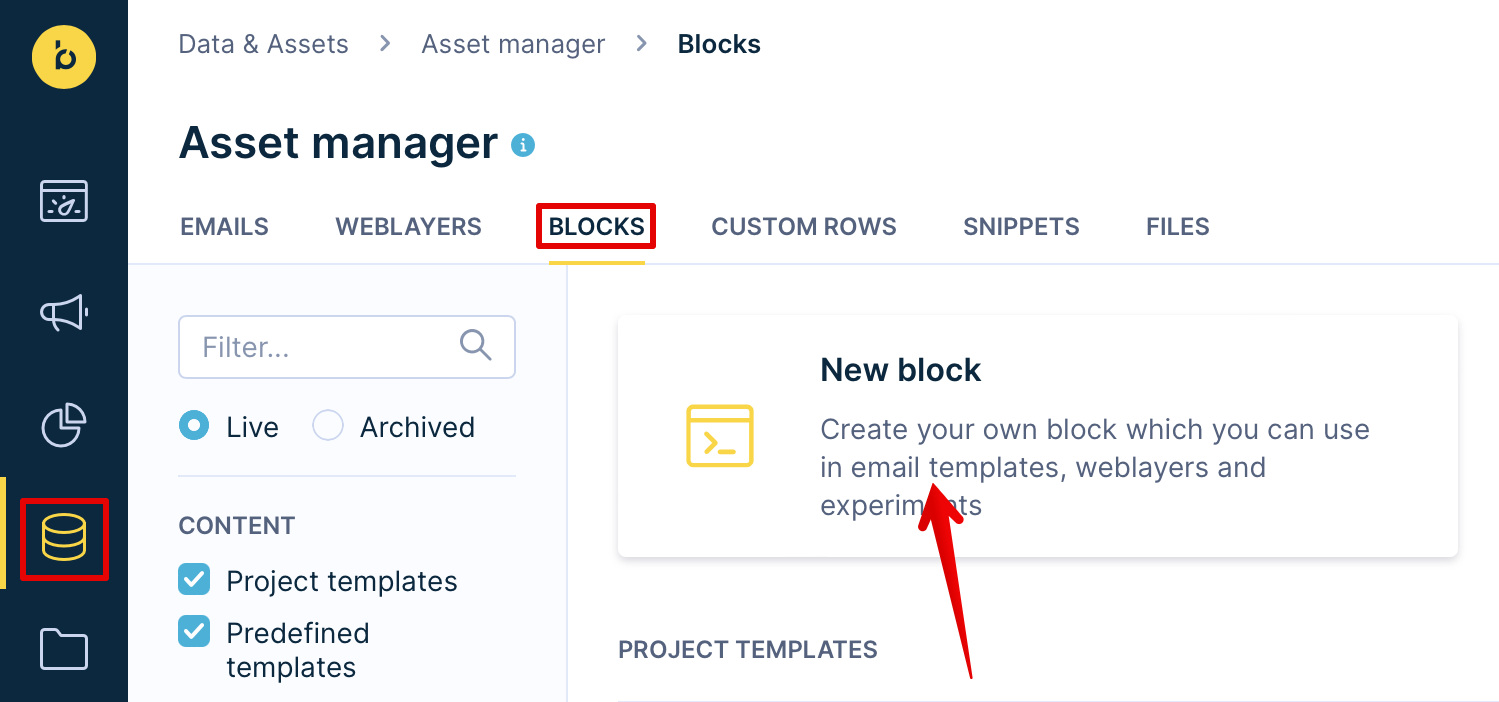
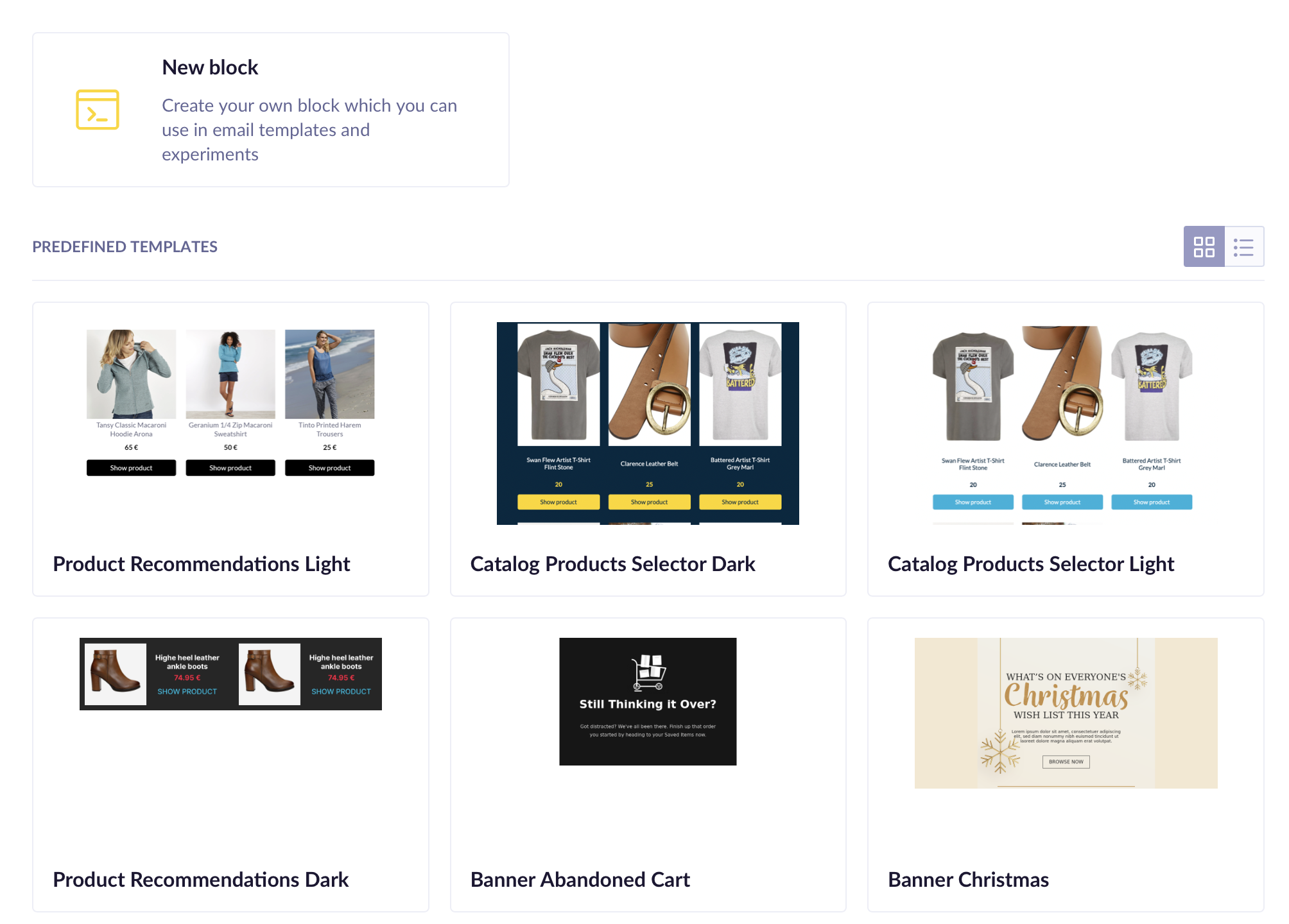
Just add the code into a new predefined HTML block (go to Data and Assets > Asset manager > Blocks > New block).

Once the created dynamic recommendations block is dragged into an email, you can customize the block for look and feel without getting into HTML. Feel free to use the predefined templates to make your life even easier.

Please remember this block can get you started but make sure you test it and adjust to your needs and desired email client support. The block uses title, price, image and URL properties from the catalog. If you use other names for those properties it can be easily changed in the code.
If you prefer to start from scratch and define the list of parameters in the block by yourself or just like the direct HTML in the email the code examples below can help you start.
Please remember to change the recommendations ID in the HTML code for the actual recommendation model you create in your project.
{% set rcm = recommendations('[[recommendationID]]','[[products count : number | 4]]', fill_with_random = "true") %}
<table cellpadding="0" cellspacing="0" width="100%" style="max-width: 1000px; text-align: center;">
{% for item in rcm %}
<tr>
<td style="padding-bottom: 20px;">
<table width="100%">
<tr>
<td width="50%">
<a href="{{ item.url }}">
<img src="{{ item.image }}" alt="{{ item.title }}" width="200" style="width:auto; max-width:100%; max-height:150px;" />
</a>
</td>
<td width="50%" style="padding:0 10px; font-size:14px;">
<p>
<a href="{{ item.url }}" style="font-size:16px; text-decoration: none; color:#1c1733">
{{ item.title }}
</a>
</p>
<p>Price: {{ item.price }} €</p>
<p style="margin-top: 20px;">
<a href="{{item.url}}" style="background-color: #ffd500; padding:10px 20px; color:#1c1733;">
Show product
</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
{% endfor %}
</table>
<table cellpadding="0" cellspacing="0" width="100%" style="max-width: 1000px; text-align: center;">
<!-- change the recommendations id for desired model id -->
<!-- lood 4 recommended products, change the number of products as desired -->
{% set rcm = recommendations('59cf98d54d539b618b307585', 4) %}
{% for item in rcm %}
<tr>
<td style="padding-bottom: 20px;">
<table width="100%">
<tr>
<td width="50%">
<a href="{{ item.url }}">
<img src="{{ item.image }}" alt="{{ item.title }}" width="200" style="width:auto; max-width:100%; max-height:150px;" />
</a>
</td>
<td width="50%" style="padding:0 10px; font-size:14px;">
<p>
<a href="{{ item.url }}" style="font-size:16px; text-decoration: none; color:#1c1733">
{{ item.title }}
</a>
</p>
<p>Price: {{ item.price }} €</p>
<p style="margin-top: 20px;">
<a href="{{item.url}}" style="background-color: #ffd500; padding:10px 20px; color:#1c1733;">
Show product
</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
{% endfor %}
</table>
When you are done with editing and styling of your email, save it to use in the abandoned cart scenario.
Vouchers
You can make use of Bloomreach Engagement's vouchers feature and send a personalized one-time voucher. In order to include a voucher in the email, use the line of code below.
Use the discount code {{ vouchers['10%'].assign_available() }} to get a 10% discount and pay only {{ total_price* 0.9 }}
You need to change the name of the voucher pool ("10%") and have the variable total_price defined in the jinja code of your email.
Updated about 2 years ago
