Universal links
Universal links allow the links you send through Bloomreach Engagement to open directly in your mobile application. This eliminates redirects that hinder your users' experience.
Why use universal links
Without universal links, email links sent through Bloomreach Engagement open our tracking URL first. This URL looks like https://cdn.exponea.com/project-slug/e/some-unique-token/click. It automatically redirects users to the original URL.
This works when the original URL is your website. However, if you want your link to open a mobile application, this creates a bad user experience. The link first opens the browser to track the click, then redirects to your mobile app. Users notice this behavior.
Universal links skip the browser redirect while still tracking the click. They eliminate the unpleasant visual flicker that occurs when opening multiple applications on mobile devices while maintaining your tracking data in Bloomreach Engagement.
Quick start
If you just need help using universal links without technical details, skip to Using universal links.
How universal links work
Set up your custom domain (for example, www.client.com) as a universal link in your app. Links from emails sent through Bloomreach Engagement open directly in your mobile application when installed, without going through the browser. The Bloomreach Engagement SDK in the application recognizes this link and tracks the click action for reporting.
What if the user doesn't have the application?
If users don't have your application, the experience doesn't change from previous approaches. Users without your application, or desktop users, are redirected to their browser.
Requirements
SDK requirements
- Android: SDK version 2.4.0 or higher
- iOS: SDK version 2.3.0 or higher
If you're using an older SDK, universal links won't function properly. See Using universal links with old SDKs.
Application domain
Each application needs its proper domain that can:
- Validate the merging of the app's cookie or identity with the ITT (transfer identity) parsed identity on the server.
- Log correctly.
- Support configurable options to open links in the default system browser or the application's built-in web view (provided by the app developer).
Important considerations
- Application not installed: If the application isn't installed, the universal link retains original functionality. The link opens in a browser.
- Cross-project tracking: If emails are sent from a different project than the one where the SDK is initialized, the click won't be tracked in that project.
Instances and tracking
Event campaign clicks are tracked to the customer identified with
iitt(recipient) into the project where the SDK was initialized. This must be the same project. Otherwise, events are discarded and you lose click tracking for reporting.
Set up universal link support
Use universal links on iOS and App Links on Android.
iOS - universal links
Universal links ensure that an app is linked to a domain (and specific paths) that opens the app instead of the browser. They can be configured to open different apps based on differences in the URL paths.
Web requirements
The domain used for universal links needs the Apple App Site Association (AASA) file configured on the webserver. Serve it over HTTPS in the root of the domain or under the .well-known slug: https://www.client.com/.well-known/apple-app-site-association
{
"plist": {
"dict": {
"key": "com.apple.developer.associated-domains",
"array": {
"string": "applinks:www.client.com"
}
}
}
}
Application requirements
Your app needs to add support for universal links by:
- Changing project configuration.
- Enabling universal link capability.
- Specifying the desired domain.
To ensure clicks are properly tracked, invoke Bloomreach Engagement iOS SDK's trackCampaignClick method in the App Delegate (find more in the link below).
Related resources
- Apple - Enabling Universal Links
- Apple - Support Universal Links
- Bloomreach Engagement iOS SDK - Tracking Universal Links
Android - App Links
App Links allow websites to be exclusively tied to applications. They improve UX when clicking on HTTP or HTTPS links that could open directly in the client's application. They integrate into the native deep linking behavior and skip the default "Choose an application to open link" Android pop-up by verifying domain ownership.
Web requirements
The domain used for app links needs the Statement List file configured on the webserver. Serve it over HTTP or HTTPS under the .well-known slug. It must:
- Return with HTTP status code 200 without redirects.
- Use Content-Type: application/json.
Application requirements
Your app needs to add support for app links by:
- Changing the
AndroidManifest.xmlfile. - Adding a new intent filter (similar to deep links).
- Specifying the desired domain.
- Enabling verification by setting
autoVerify=true.
To ensure clicks are properly tracked, invoke the Bloomreach Engagement Android SDK's handleCampaignIntent method in the main activity.
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" android:host="www.client.com" android:pathPrefix="/project1/" />
</intent-filter>
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.client",
"sha256_cert_fingerprints": ["14:6D:E9:83:C5:73:06:50:D8:EE:B9:95:2F:34:FC:64:16:A0:83:42:E6:1D:BE:A8:8A:04:96:B2:3F:CF:44:E5"]
}
}]
Android version support
App Links functionality is only supported on Android 6.0+ and API level 23+. On older devices, this functionality opens the default dialog asking the user what app they want to use to open the link (browser or your app in most cases).
Related resources
- Google - Handling Android App Links
- Google - Creating a Statement List
- Google - Verify Android App Links
- Bloomreach Engagement Android SDK - Tracking Android App Links
Using universal links with old Mobile SDKs
The following issues on mobile devices arise while using universal links with old mobile SDKs (Android SDK below 2.4.0, iOS SDK below 2.3.0):
- UTM attributes in
session_startwon't be present unless custom tracking is used. - The campaign click event
- The mobile SDK will track only plain
session_start.
Note
Bloomreach Engagement JS SDK updates automatically. You must update the JS SDK if you keep a copy stored on your web server or CDN.
We recommend switching to the newest SDK to avoid these issues.
Tracked event
For event tracking to work properly:
- Javascript SDK must be initialized for tracking on your website.
- Mobile SDK must be properly integrated into your application. This includes calling additional methods to handle clicks.
- Your website server must allow (not remove) the Bloomreach Engagement parameter prefixed
xnpe_. Read more about URL parameters used by the JS SDK.
For example, if the universal link drives traffic to a website not integrated with our SDK, no campaign click event is tracked.
Known differences
The campaign event with status=clicked should be the same when tracked from the redirect links via the cdn.exponea.com and when tracked from universal links API. However, there are some known differences:
campaign.url: When tracked from universal links, Bloomreach Engagement doesn't know which UTM attributes were added by the user and which by Bloomreach Engagement automatically. In this case, Bloomreach Engagement tracks all UTM attributes.campaign.user-agent: There are differences in what browser user-agent is detected by our JavaScript SDK and CDN redirect backend. Universal links don't track any user agent because the user is redirected to your app.- Links aren't redirected via
cdn.exponea.com: Potential ad blockers won't block CTA links.
Note
The event attribute differences described above may be reflected in your reports. Campaign
status=clickedevents might have slightly different attributes based on their origin (CDN or universal link). Also, web-based clicks from universal links are filtered according to the same rules (user-agent from bots) as all JavaScript SDK traffic.See details in the Web tracking doc.
Using universal links
After successfully configuring your system to comply with the requirements, using the universal links feature is straightforward.
The following steps will get you there:
-
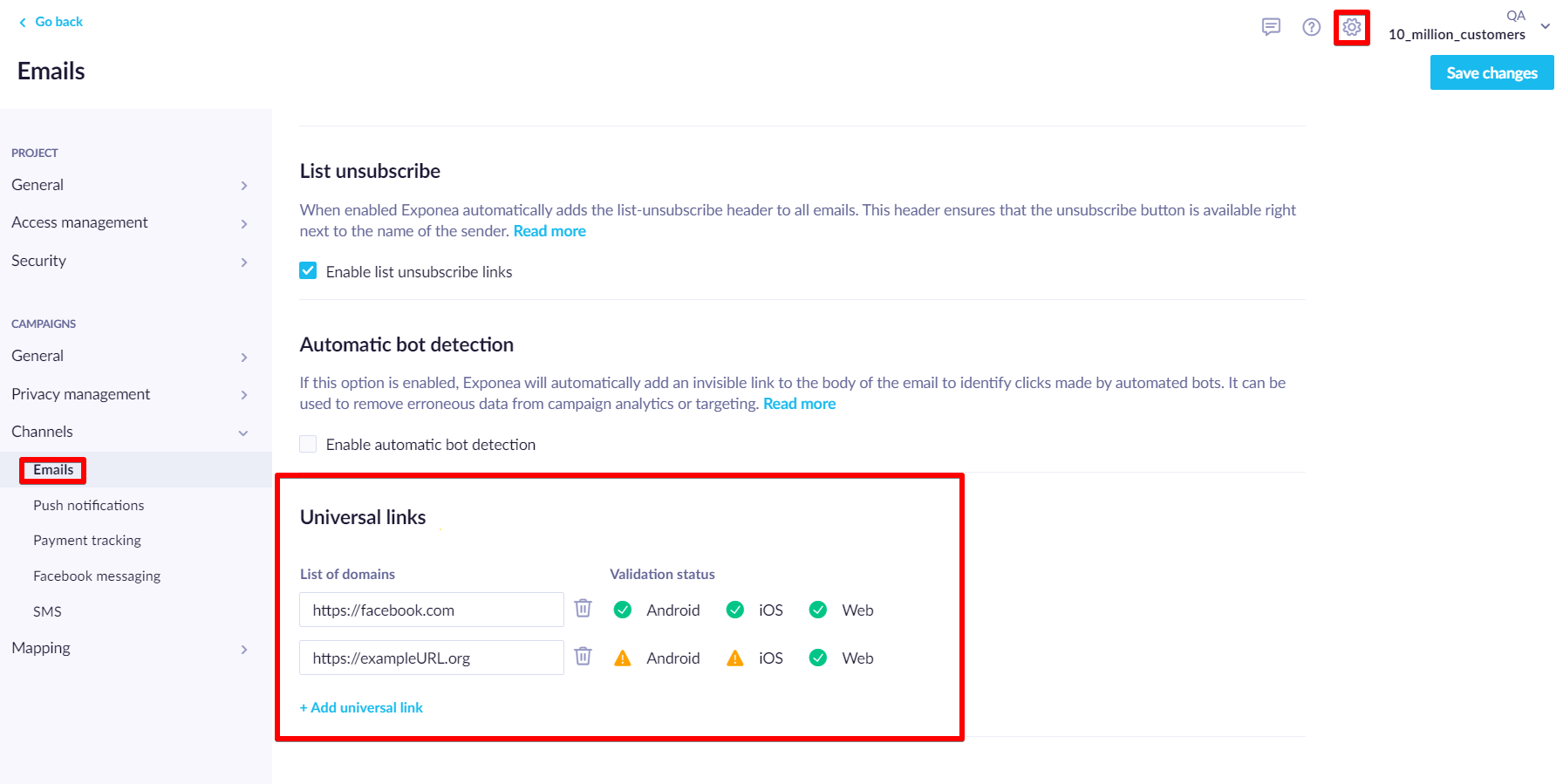
Go to Settings by clicking the cogwheel in the top right corner.
-
Go to Channels > Emails.
-
At the bottom of the page, find the Universal links section where you can add your redirect links.

-
After you've added your redirect links, the application validates whether everything is set up correctly. It displays either:
- A green checkmark, indicating your link is ready to use.
- A warning sign, indicating an issue that needs fixing.
Troubleshooting
Hover over the warning sign to see what went wrong with your link. Use this information to troubleshoot with your technicians or contact our support.
Updated 8 days ago
