Recommendations carousel banner
Use case description
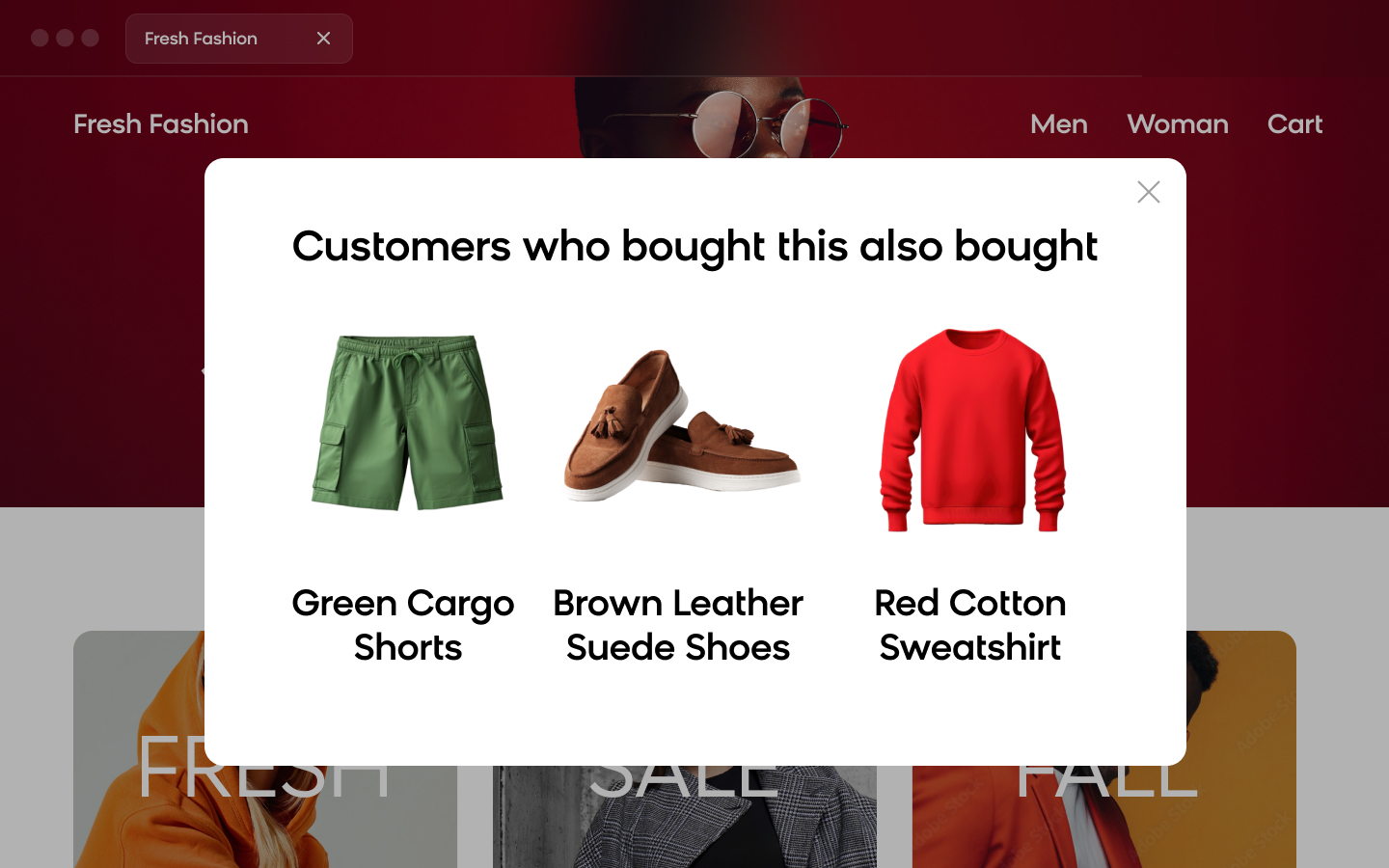
Drive conversions and improve your RPV with an on-site banner featuring personalized recommendations. Recommendations Carousel Banner displays a sequence of personalized product suggestions in a carousel format. It highlights products left in the customer's cart over the last 7 days or suggests similar items using the "Customers who bought this also bought" engine based on the customer's last viewed product. These banners are fully customizable, enabling you to optimize for conversions and increase revenue per visitor (RPV).
Key features
- Personalized recommendations: Offers tailored product recommendations based on customer activity.
- Carousel display: Shows products in a looping format to keep users engaged.
- Flexible settings: Customize how many products are shown for both mobile and desktop.
- Targeted audience: Displays to customers with items in their cart from the last 7 days who haven’t bought anything in that time.

Use case items
With this use case, you’ll get an:
- Recommendations carousel banner: Displays an endless loop of personalized product recommendations, customizable for both mobile and desktop settings.
How to deploy the use case
After downloading the use case, follow these steps.
Meet the requirements
Check if the data in your project meets the requirements. The Use Case Center lists requirements for each use case during the deployment process.
Understand the use case logic
This system targets users who have items added to their cart in the last 7 days but haven't completed a purchase. Initially, the banner displays these cart items. If the cart items are insufficient, it switches to using the "Customers who bought this also bought" engine for recommendations, based on the last product viewed. Key adjustable aspects include:
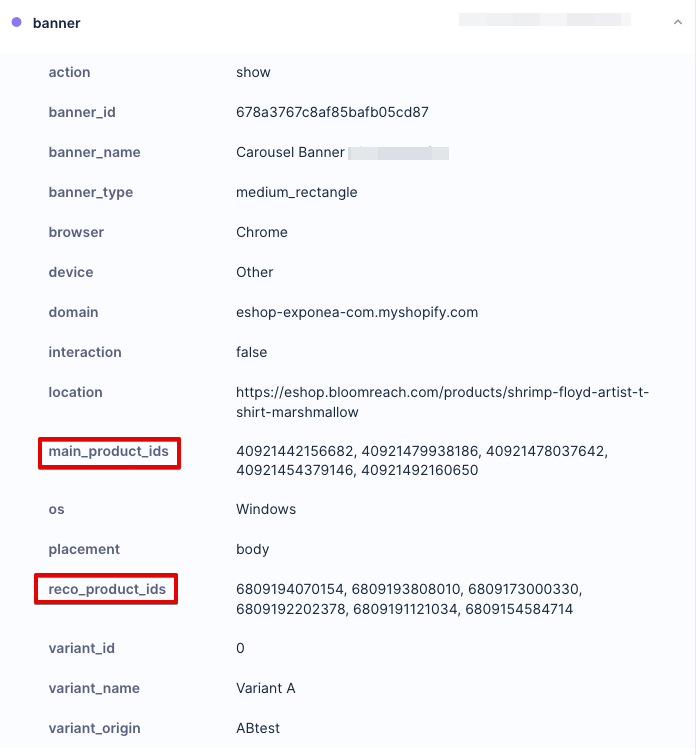
- Product tracking: Track displayed product IDs with 'main_product_ids' for the aggregate view and 'reco_product_ids' for recommendations. Upon clicking a product, the clicked ID is recorded under 'product_id', allowing you to prepare detailed reports on product interactions. The image below shows you the event tracking taken from a customer's profile:

- Customization options: Adjust product display settings for frames and total items, and configure settings separately for mobile and desktop.
Adjust the use case
Now that you understand the use case logic, you can set up the use case according to your needs.
Banner settings
Access the banner and go to the Settings tab to adjust the banner settings.
We recommend to adjust the Recommendation carousel banner separately for mobile and desktop.
Design and copy
Customize the banner visuals and copy to reflect your company's brand identity.
Open the banner use case and find the panel with adjustable parameters. For guidance, hover over the information icons next to each parameter.
A/B test
A/B test the use case to better understand the banner performance and revenue generated.
This use case's A/B test traffic distribution is set to variant A at 80 % and the control group at 20 %. This means 80% of customers will see the banner (variant A), while 20% (the control group) will not. We recommend keeping this distribution as it brings quick and statistically significant results.
Learn more about the dos and don'ts of modifying A/B test.
Test and run the use case
Test a use case before deploying it. Testing ensures you don't send unfinished or imperfect campaigns to your customer base.
Once the testing is over, run the use case. Open the banner and click Start to launch the campaign.
Other resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.

Updated 11 months ago
