Flows
Flow analysis is a way of analyzing your customers' journey - how they move through your website. It tracks the actions that your customers take, such as which pages they visit and how long they spend on each page. This allows you to identify the most common paths from a specific starting point or towards the purchase.
Watch this short introductory video about this feature.
Why should you use flows?
Flow analysis is a key tool for ecommerce businesses looking to grow and succeed. Customers leaving after frustrating website experiences cost you. If you're looking to improve them, look no further!
Flows allow you to understand the behavior of your customers. Use flows to:
- Identify bottlenecks or areas of friction that may be causing customers to abandon their shopping carts or leave the website without making a purchase. Use the data to improve the overall user experience and make the website more user-friendly.
- Highlight the most popular pages of your website. This can help you optimize their website design and layout to better serve their customers.
- Explain how customers interact with your website and what actions they are taking. This can provide valuable insights into customer behavior and preferences.
Learn how your customers browse the website after clicking on a banner advertisement or link from your marketing campaign and understand which events lead to a purchase or session end. Understand why they leave to make sure no more customers will!
Create a flow analysis
New flow analysis

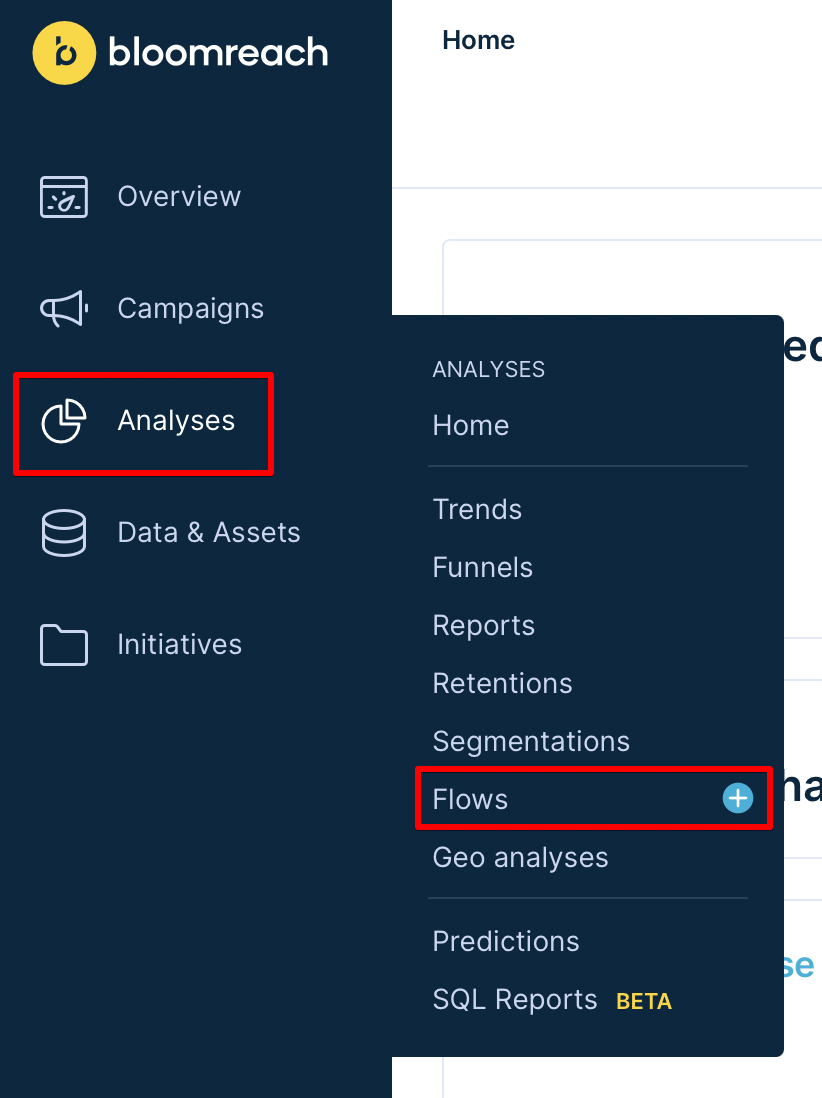
Go to Analyses > Flows.
- Click on the plus sign next to the Flow item in the drop-down menu.
- You will now see the edit window with a new, empty Flow definition.
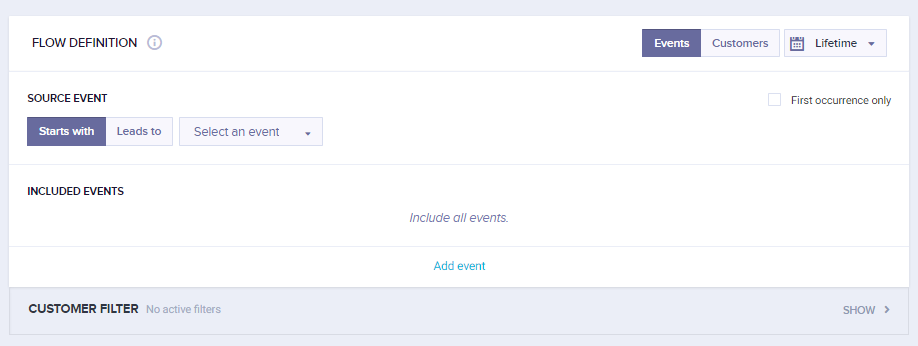
Edit the flow definition
- Click Select an event.
- Choose the event that you want to analyze.
- Select whether this event is a
Source eventorTarget eventby clicking on theStarts withorLeads to\button. - Click Preview to generate and view the chart.

Edit the chart
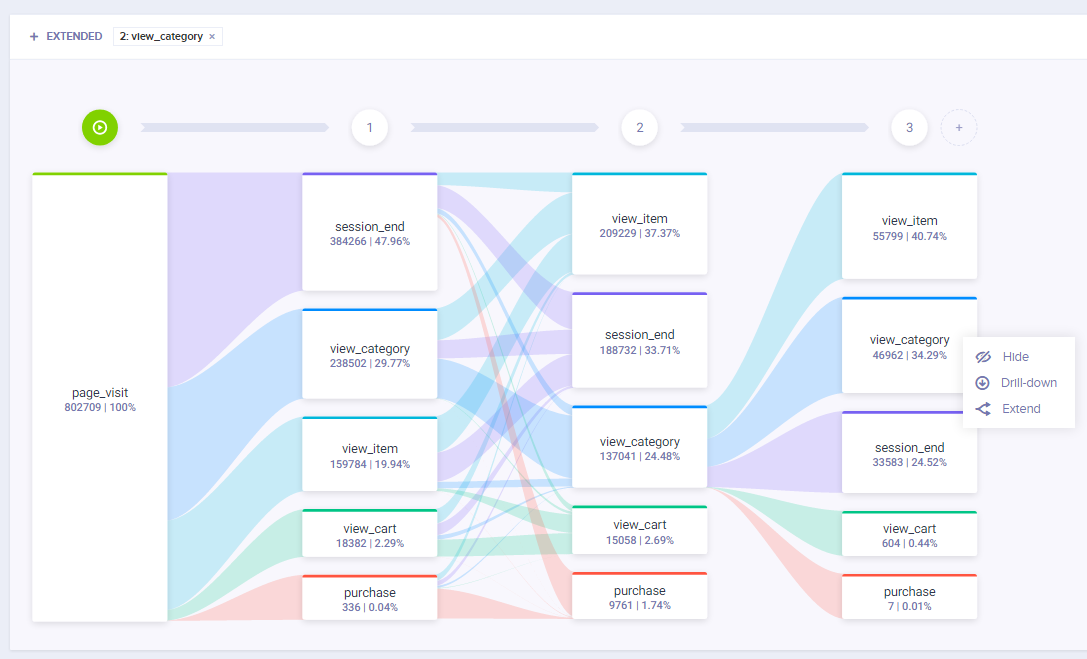
- Click on a box in the chart to access the editing menu.
- Choose Drill-down to split a path by its attributes into multiple flows. For example, a page_visit event, can be split up by its individual web pages showing the flows for each of these instances.
- Choose Hide to hide the selected path.
- Click Preview to generate and view the chart.
- Choose Extend to view the paths that emerge from an event. This option is only available for the last step and will add an additional step.

The screenshot shows the customer's behavior after visiting the homepage. Only the session end, view_category, view_item, and purchase events are selected. In the second step, view_category is extended further.
Other settings
To learn more about Date, Customer, and Event filters, read our Filtering data article.
Event or customer toggle
On the right side above the 'Event selector' box, you'll find a toggle that allows you to switch between Events, which counts all events, or Customers, which counts the first occurrence of an event in a day.
First occurrences only checkbox
Select this box if you want the algorithm to use the first occurrence of an event in a customer's history. By default, the algorithm uses all events.
Included events
The resulting chart shows all events by default. However, you can also view the paths between a specified set of events. Add these events by clicking on Add event in the Included Events region of the Flow Definition box.
Updated over 1 year ago
Learn how to clone your flow into another project that you have access to in our Cloning article.
