On-Exit Mobile Banner
Use case description
The On-exit mobile banner use case identifies multiple mobile user behaviors that indicate that the user wants to leave the website and displays a banner to that user.

Use case items
With this use case, you’ll get an:
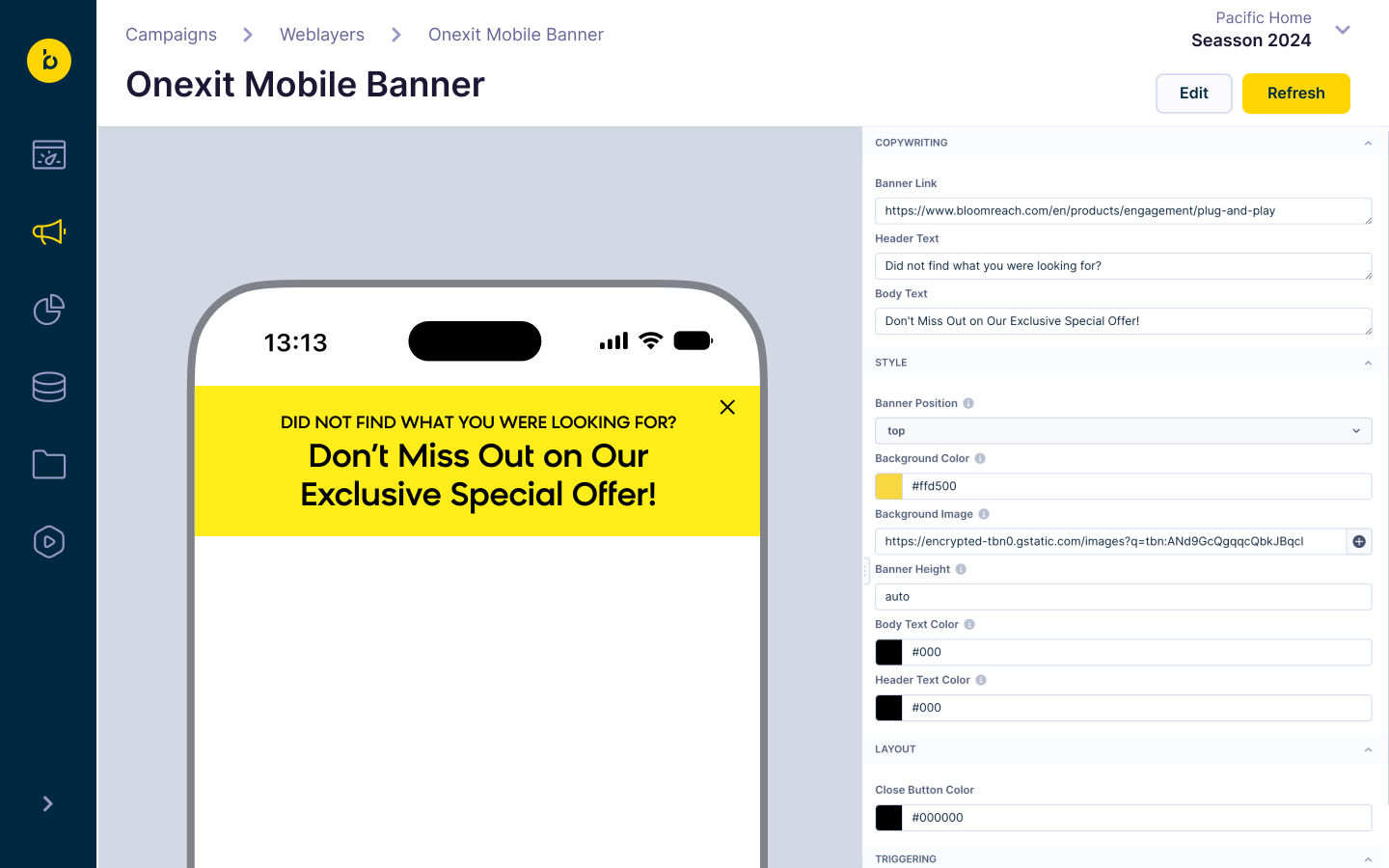
- On-exit Mobile Banner: This banner is shown to mobile users who want to leave the website as soon as the users perform one of the six registered behaviors.
How to deploy the use case
After downloading the use case, follow these steps.
Meet the requirements
Check if the data in your project meets the requirements. The Use Case Center lists requirements for each use case during the deployment process.
Understand the use case logic
The banner is shown to users who perform one of the following behaviors:
Back button detection - Detects when a user presses the back button multiple times in a row.
Fast scroll-up detection - Detects when a user scrolls up from the bottom of the page to the top.
Blur detection - Detects when a user switches away to another window. The banner appears when the user leaves the page and remains there when they come back to the page.
Return to Landing page - Detects when a user returns to the home page/landing page.
Inactivity delay - Detects when a user is inactive by not scrolling or touching the screen.
Trigger after page - Activates after the user visits specific web pages.
Adjust the use case
Now that you understand the use case logic, you can set up the use case according to your needs.
Banner settings
Access the banner and go to the Settings tab to adjust the banner settings.
Design and copy
Customize the banner visuals and copy to reflect your company's brand identity.
Open the banner use case and find the panel with adjustable parameters. For guidance, hover over the information icons next to each parameter.
Test and run the use case
Test a use case before deploying it. Testing ensures you don't send unfinished or imperfect campaigns to your customer base.
Once the testing is over, run the use case. Open the banner and click Start to launch the campaign.
Limitations
- For the triggers to work, the parameter
Triggerhas to equalOn exit. - Back Button Detection is dependant on the mobile device:
- iPhone / Google Chrome: Works without issue.
- Android / Google Chrome: Engagement with the website is necessary before the behavior registers.
- Blur Detection is dependent on the mobile device.
- iPhone / Google Chrome: Only works when the user switches tabs. Does not work when the user adds a new tab.
- Android / Google Chrome: Works without issue.
Other resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.
Updated 12 months ago
