Application Interface
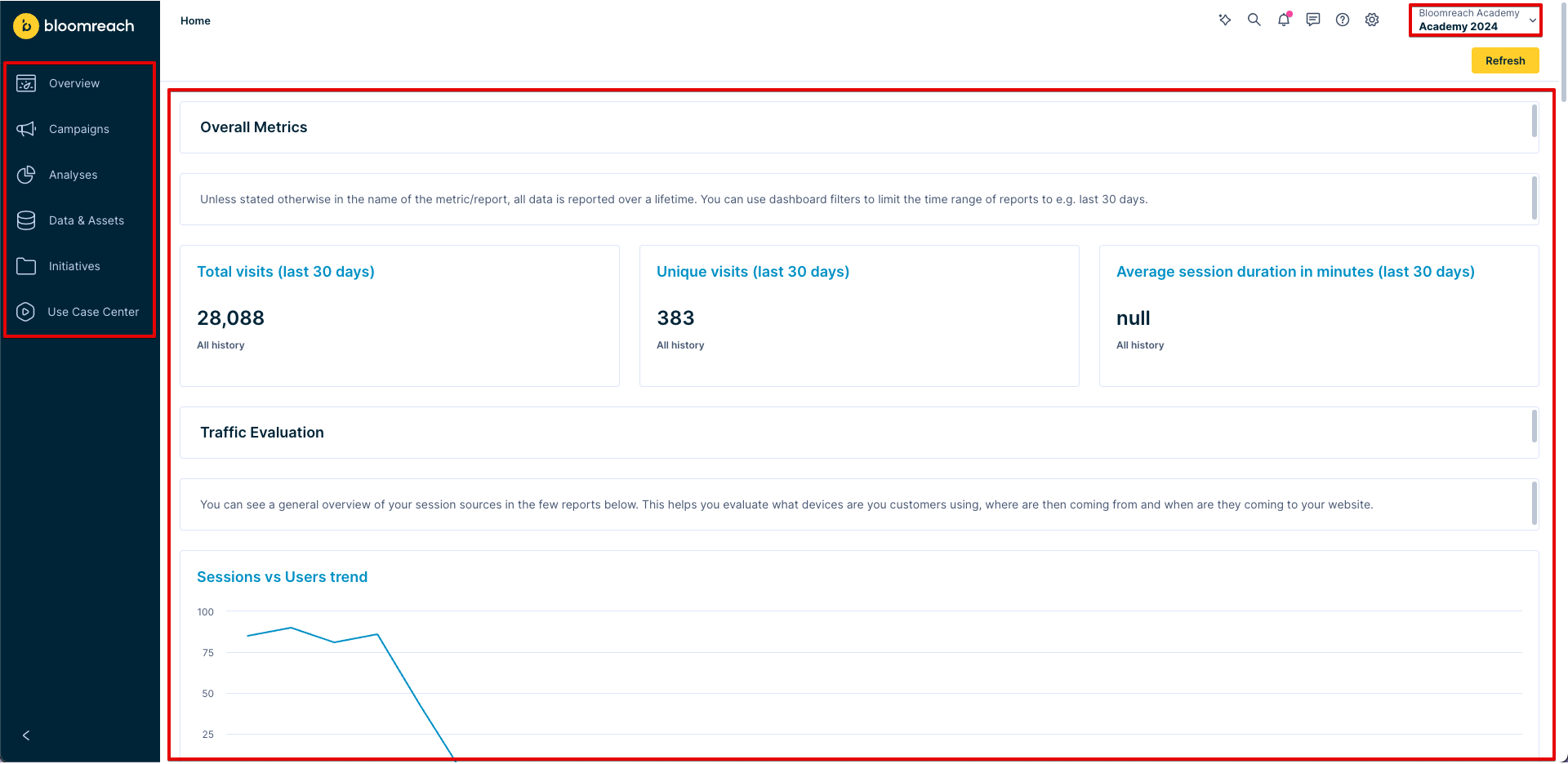
Homepage
Bloomreach Engagement user interface consists of three main parts: the workspace, side menu and the settings tab.

Side menu
This part serves users to navigate through Bloomreach Engagement features:
| Overview | Access your dashboards, project overview and other important project-wide information. |
| Analyses | Access and create new reports, segmentations, funnels, predictions and other analyses. |
| Campaigns | Access and create scenarios, email campaigns, web layers, surveys, recommendations or experiments. |
| Data & Assets | Contains customer database, product catalogs, and vouchers. You can also manage your assets, tags, integrations, imports and create metrics which can be used in dashboards or analyses. |
| Initiatives | This is Bloomreach Engagement's file management for better orientation in all your campaigns and analyses. Read more about initiatives in the next article. |
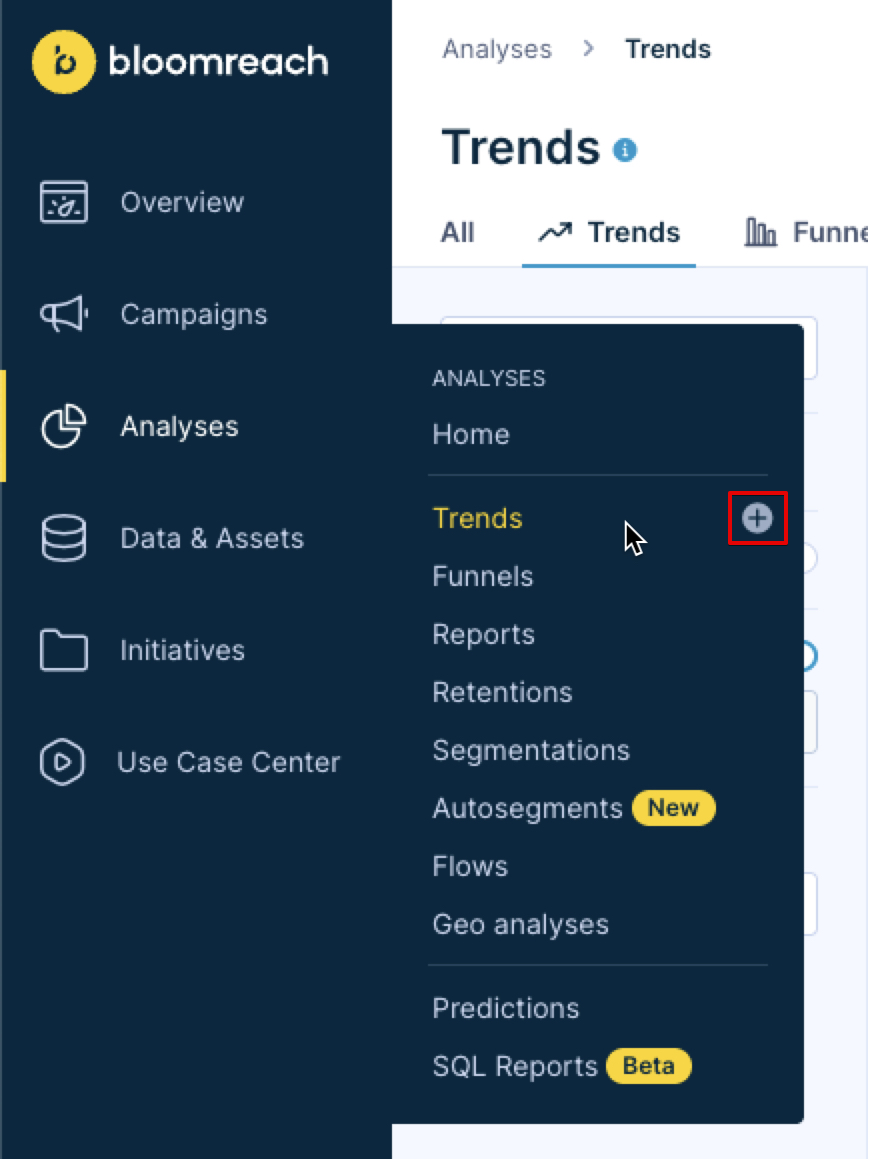
To save time, you can create new campaigns and analyses directly from the side menu by clicking on the
+button.

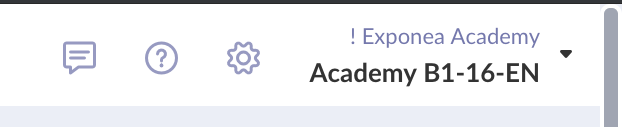
Settings

In this part, you can:
- Contact our Support Team through in-app live chat
- Access in-app help and live chat via the question mark button.
- Access user and project settings via the cogwheel button.
- Switch between projects by clicking on the current project name.
Using basic buttons
These buttons appear across the application.
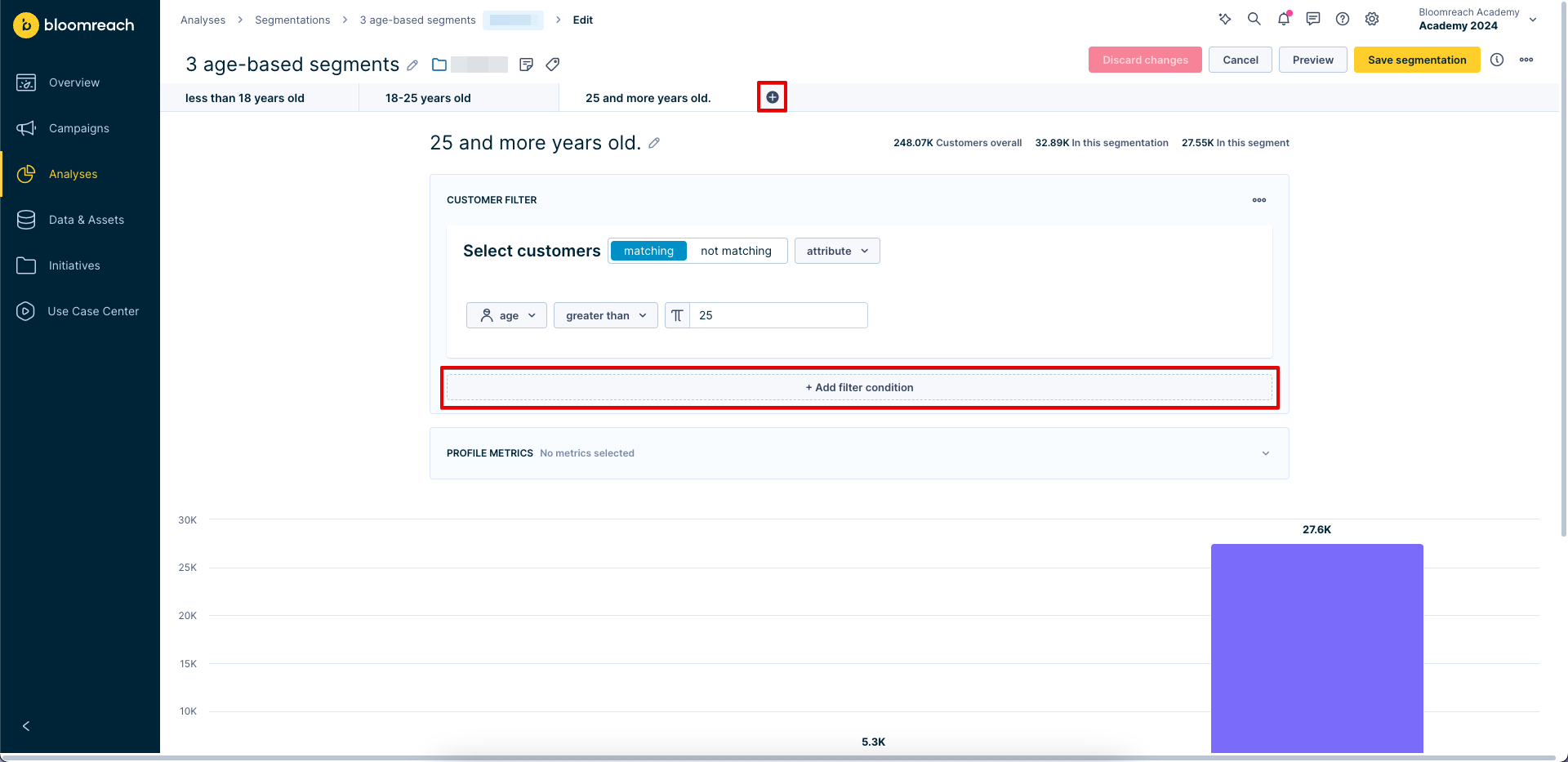
Create new
This is usually done via the PLUS sign button.

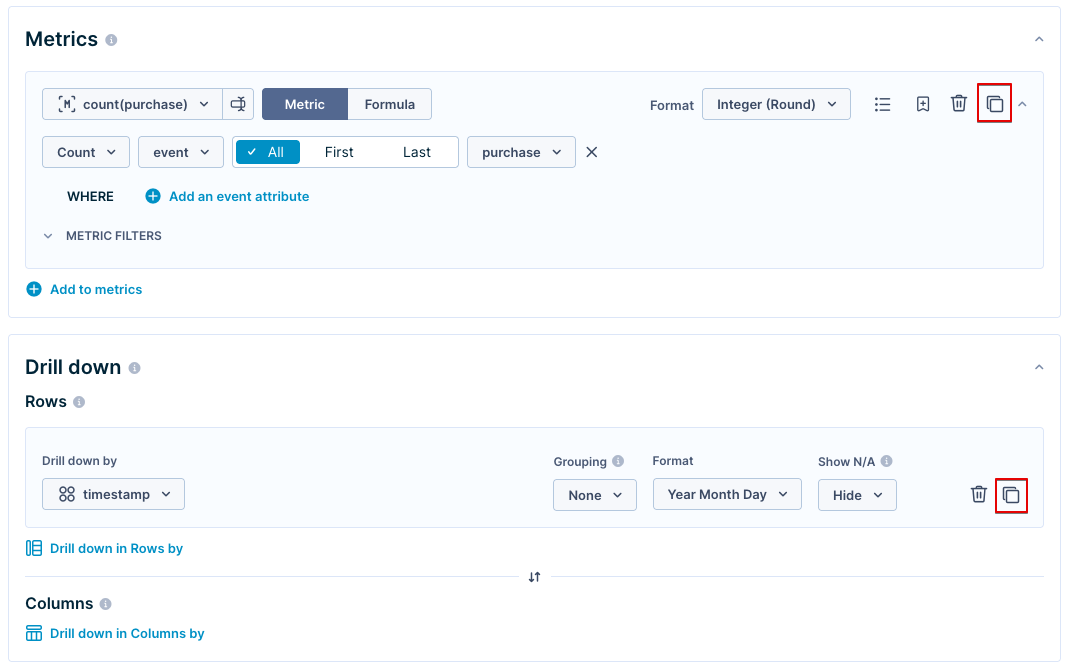
Copy

Can be found in e.g. reports when duplicating metrics, funnels when copying steps or when copying conditions.

Delete

Delete is represented via the trash can button.
Reorder
It is possible to reorder individual parts in some Bloomreach Engagement features, e.g. metrics in reports, steps in funnel, segments in segmentations, etc. It can be done by dragging this button.

This is especially important in segmentations and funnels, where the order of items defines how the analysis behave.
Personalization
By clicking on a button with the { } sign you can access the Personalization tags. These are variables that are unique for each customer, for example {{ customer.first_name }} will display the first name of the specific customer receiving the campaign.

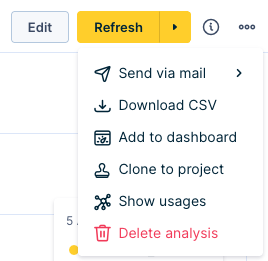
More actions
A lot of features allow for additional actions that can be found by clicking on the three dots menu, usually located in the top right corner.

Updated 10 months ago
