Example app
Build, run, and navigate the example app included with the Android SDK
The Exponea Android SDK includes an example application you can use as a reference implementation. You can build and run the app, test Engagement features, and compare the code and behavior of your implementation with the expected behavior and code in the example app.
Prerequisites
You must have the following software installed to be able to build and run the example app:
- Android Studio with a virtual device set up
Build and run the example app
- Clone the exponea-android-sdk repository on GitHub:
git clone https://github.com/exponea/exponea-android-sdk.git - Open the
exponea-android-sdkproject in Android Studio. - Open the file
sdk/build.gradleand find the following line
Comment it out so it look like this:apply from: 'publish-maven.gradle'//apply from: 'publish-maven.gradle' - Run the example app on the Android emulator (
Run>Run 'app'or Ctrl + R).
To enable push notifications in the example app, you must also configure the Firebase integration or Huawei integration in the Exponea web app.
Navigate the example app

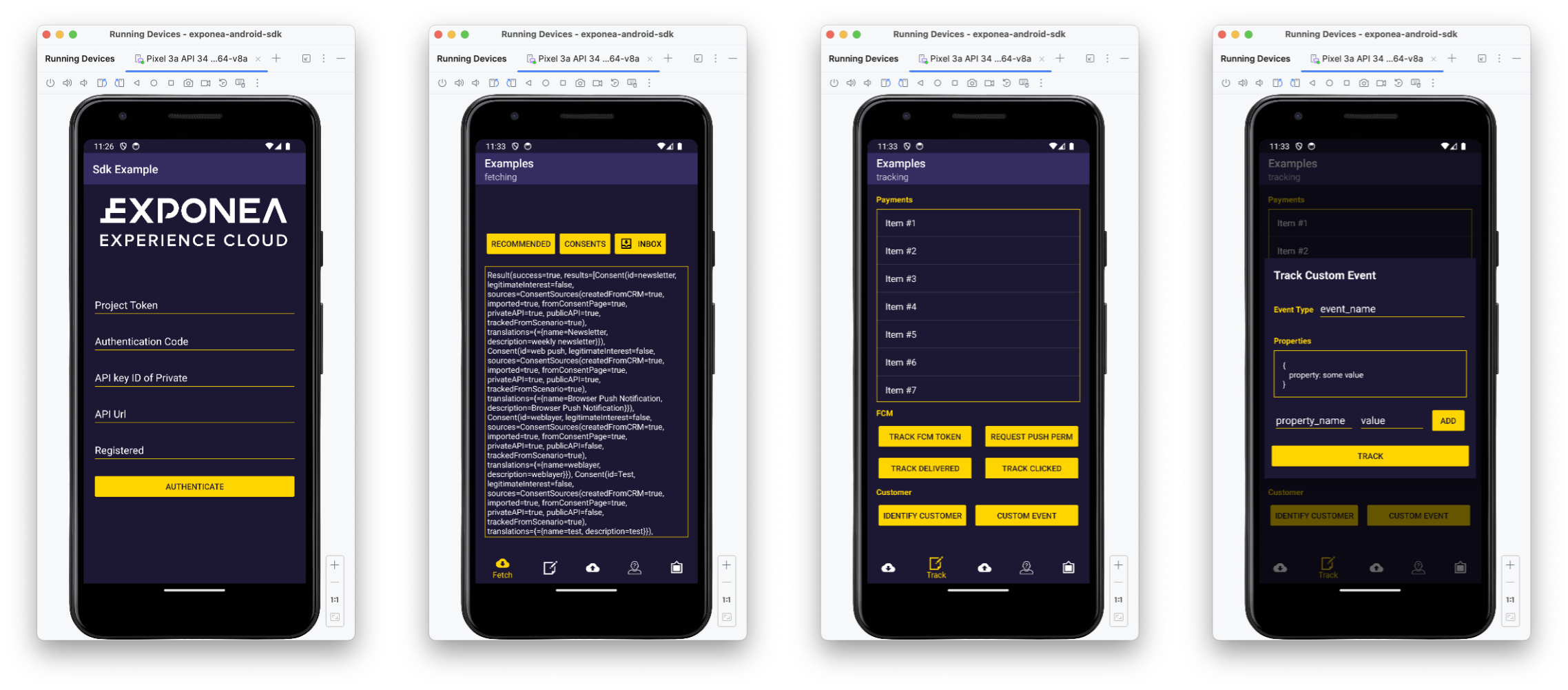
When you run the app in the simulator, you'll see the Authentication view. Here's how to set it up:
- Enter your project token, API token, and API base URL.
- Optional: Enter an email address hard ID in the
Registeredfield to identify the customer. - Optional: Enter
Application IDif your Engagement project supports multiple mobile apps. If you leave this blank, the SDK uses the default value "default-application". Learn more about configuration. - Click Authenticate to initialize the SDK.
Make sure to prexif your API key with "Token ", for example:
Token 0b7uuqicb0fwuv1tqz7ubesxzj3kc3dje3lqyqhzd94pgwnypdiwxz45zqkhjmbf.
The app provides several views, accessible using the bottom navigation, to test the different SDK features:
-
The Fetch view enables you to fetch recommendations and consents, and open the app inbox.
-
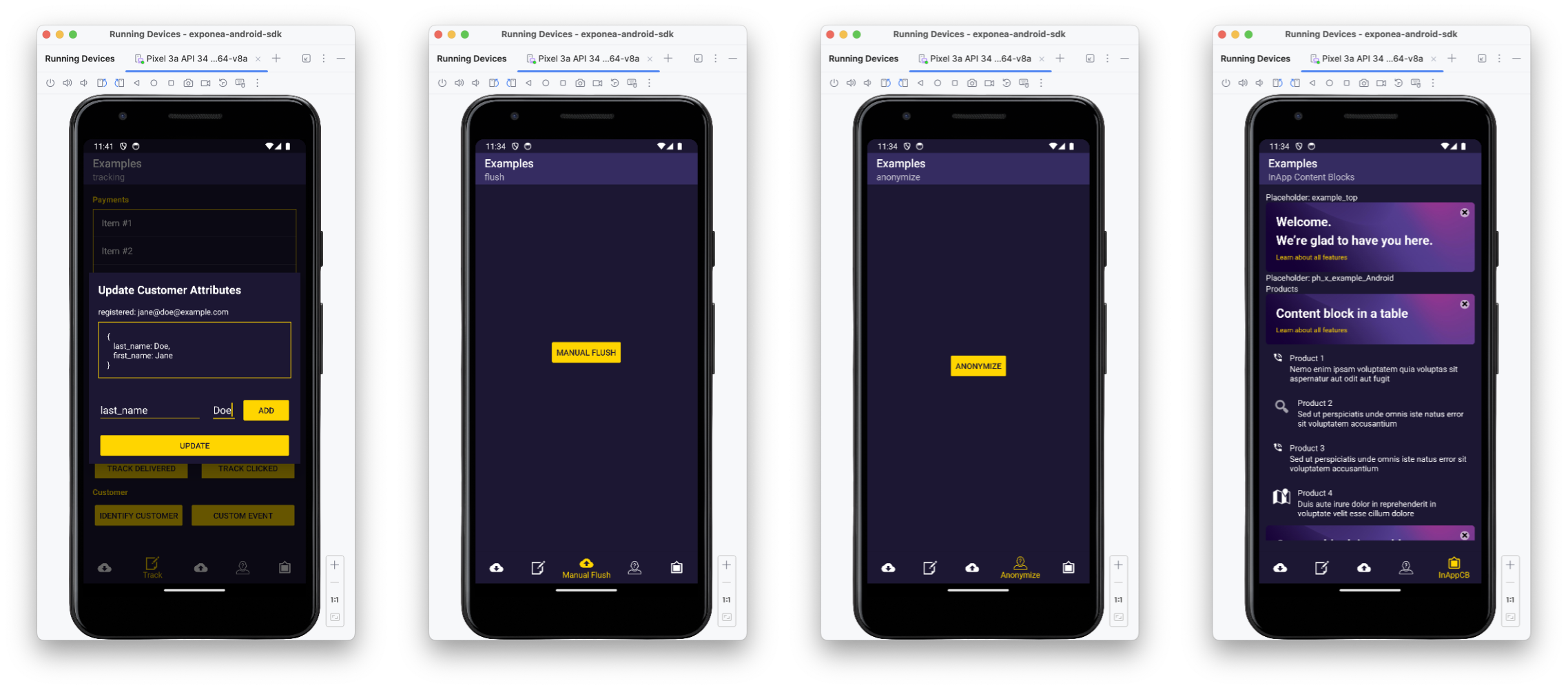
The Track view enables you to test tracking of different events and properties. The
Custom EventandIdentify Customerbuttons lead to their separate views to enter test data.TrackFragment.kt
TrackCustomAttributesDialog.kt
TrackCustomEventDialog.kt -
The Manual Flush view lets you trigger a manual data flush.
-
The Anonymize view lets you anonimyze the current user.
-
The InAppCB view displays in-app content blocks. Use placeholder IDs
example_top,ph_x_example_iOS,example_list,example_carousel, andexample_carousel_andin your in-app content block settings.InAppContentBlocksFragment.kt
fragment_inapp_content_blocks.xml
Try out the different features in the app, then find the customer profile in the Engagement web app (under Data & Assets > Customers) to see the properties and events tracked by the SDK.
If you left the Registered field blank, the customer is tracked anonymously using a cookie soft ID. You can look up the cookie value in the logs and find the corresponding profile in the Engagement web app.
If you entered a hard ID (use an email address as value) in the Registered field, the customer is identified and can be found in Engagement web app by their email address.
Refer to Customer identification for more information on soft IDs and hard IDs.

Troubleshooting
If you encounter any issues building the example app, the following may help:
- In Android Studio, select
Build>Clean Project, thenBuild>Rebuild Project.
Updated 4 months ago
