Email editors
This article explains how to build email body content using a visual or HTML builder.
Visual builder
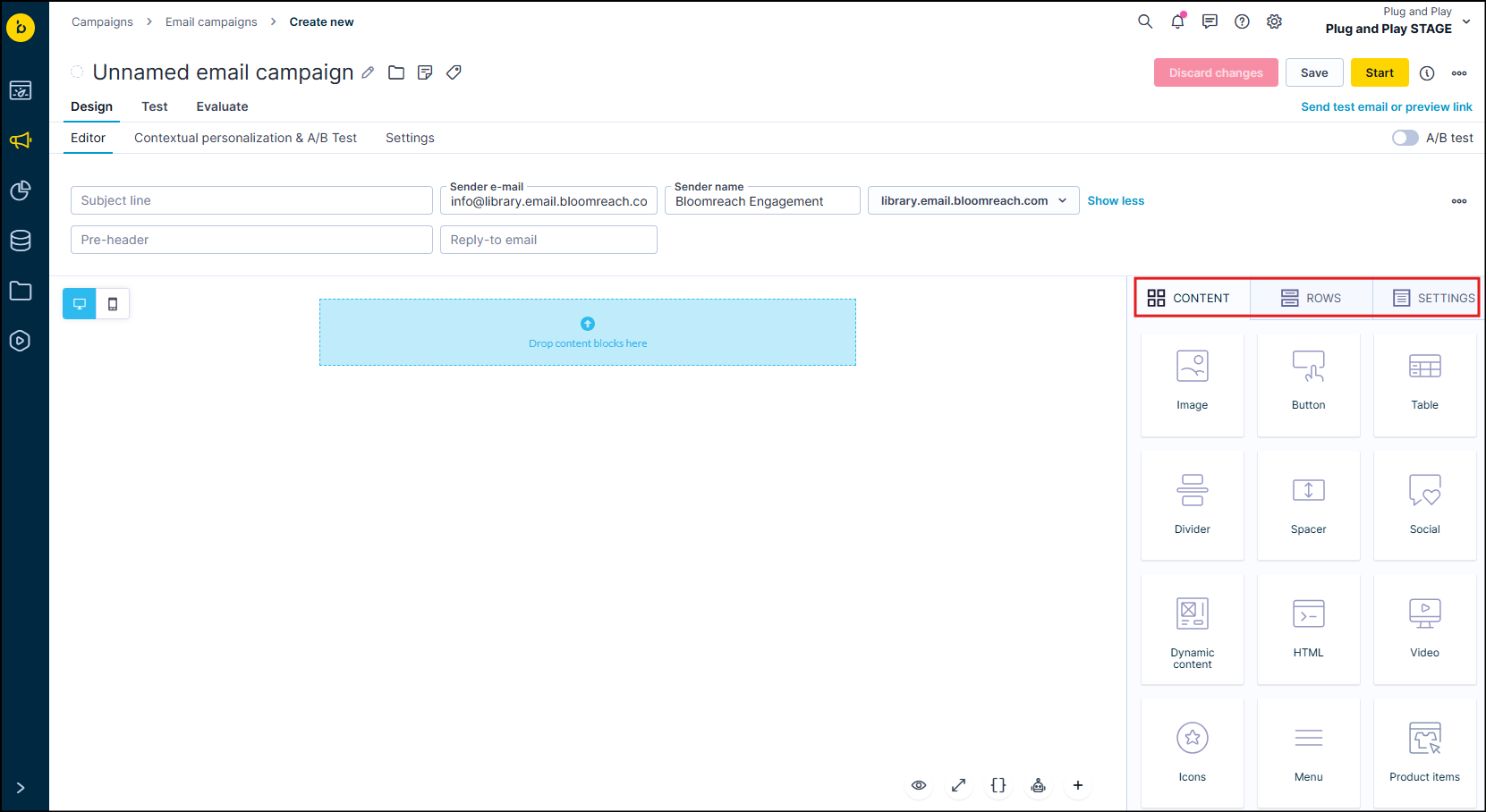
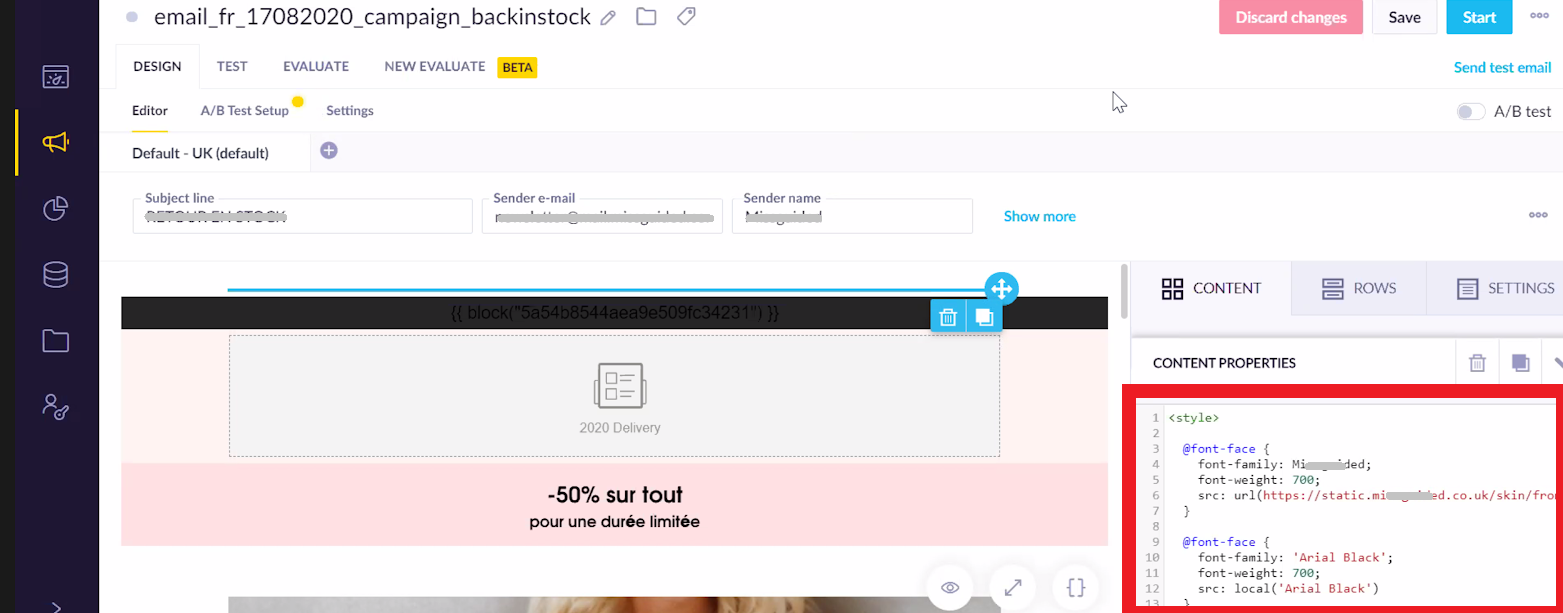
The visual builder uses a drag-and-drop workflow. This lets you build email templates without advanced coding. The builder has 2 main parts:
- An editing region.
- A tabbed pane with elements you can drag onto the editing region or use to change its settings. The tabbed pane contains 3 main tabs:
- Settings
- Rows
- Content

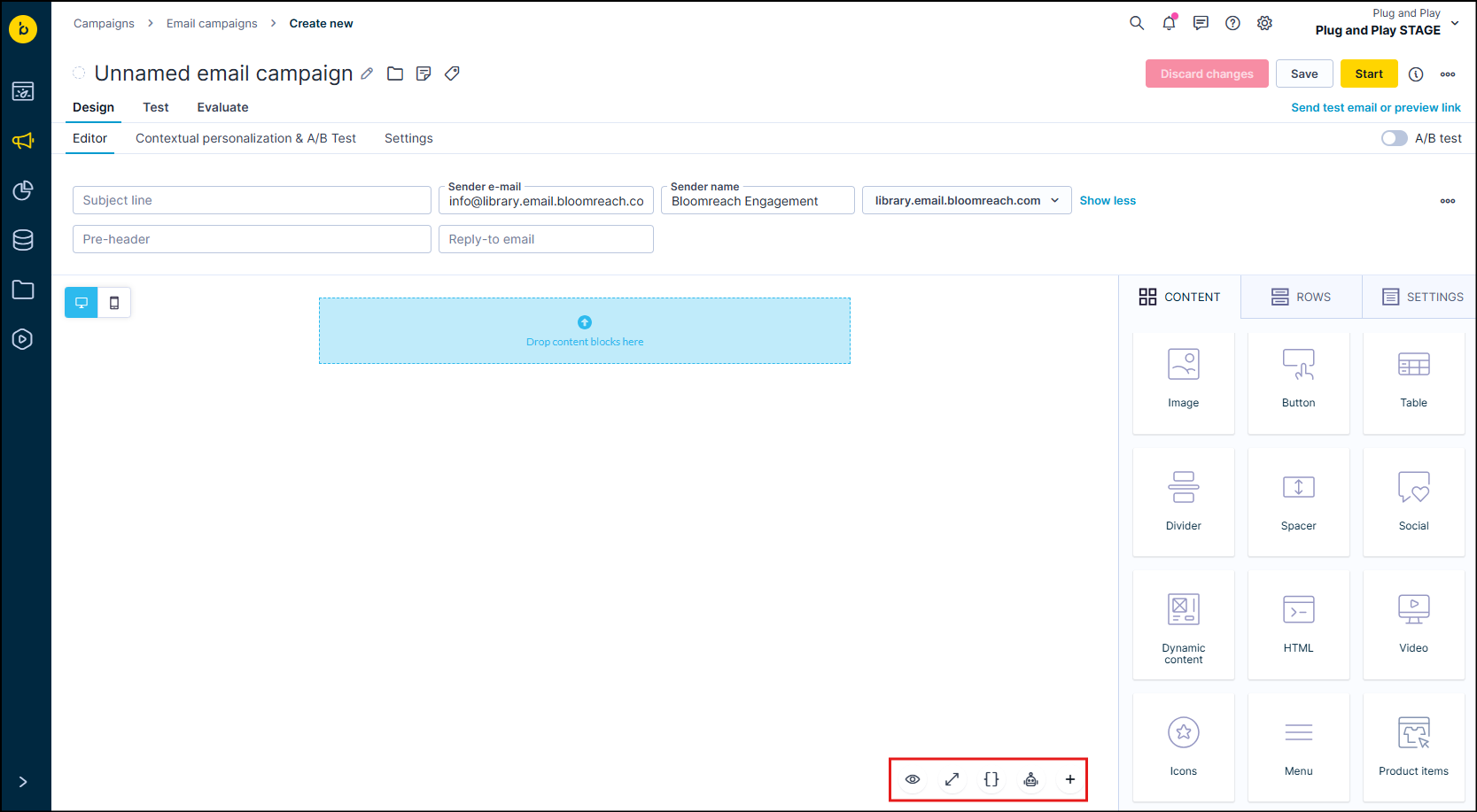
You can also access Jinja personalization in a similar workflow style. To do so, go full screen and click the respective button at the bottom right of the editing region to show or hide the template structure.

Settings tab
The Settings tab lets you configure the global parameters of your email template. For example:
- Content area width
- Content area alignment
- Background color
- Content area background color
- Background image for the email
- Default font
- Link color
- Title meta tag
- Language attribute
- Custom Head HTML
Change sliders or input fields to configure these settings.
Rows tab
The elements in the Rows tab let you design your email template structure. These row elements serve as a frame for the content you'll add later.
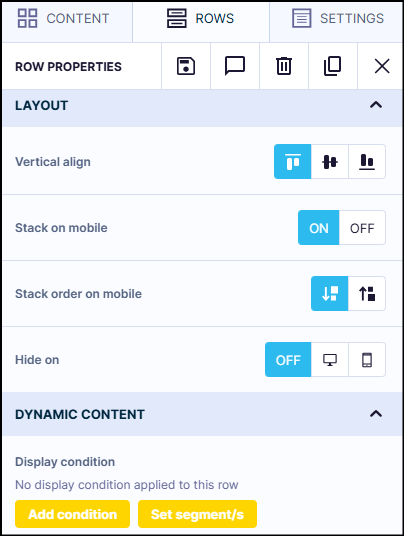
You can also configure the appearance of these rows. Click on a row that's already placed in the editing region to open the Row Properties pane. You can set additional settings for each individual row, such as background color, borders, layout, dynamic content, cards style, columns structure, and padding.
Row display condition
You can set specific conditions for every row so it only shows to a specific group of users.
- Click on the relevant row.
- Under Row properties click Set segment/s.

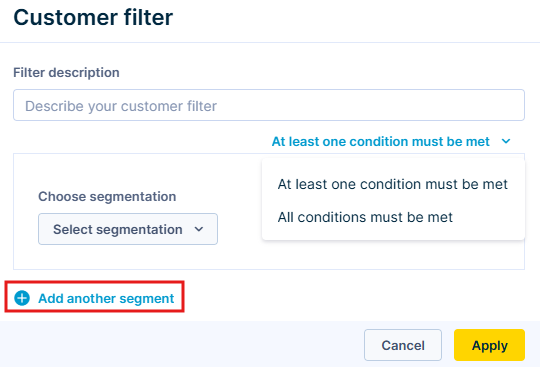
- The segmentation filter opens. Select the specific customer segment that should view the row in the campaign.
You can add multiple segments and choose the type of condition:
- At least one condition must be met (logical OR)
- All conditions must be met (logical AND)

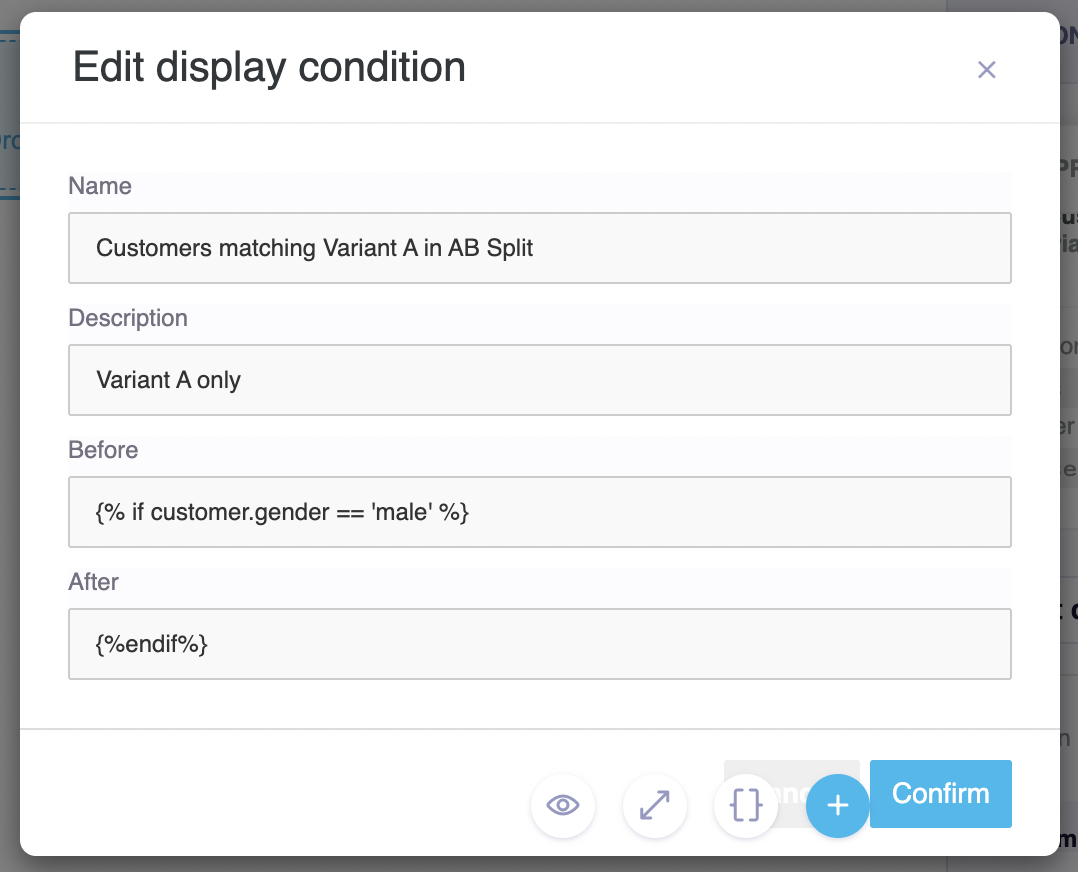
From the technical perspective, applying the condition creates a Jinja condition rendered in HTML. To check or edit conditions in Jinja, click Edit display condition under Display condition in Row properties.
A condition in Jinja that lets the row be seen only by male customers would look like this: Before - {% if customer.gender == 'male' %} and After - {%endif%}.

Note
If you know Jinja, you don't have to rely on the condition to be generated automatically. Instead, write it in Jinja by choosing Add condition.
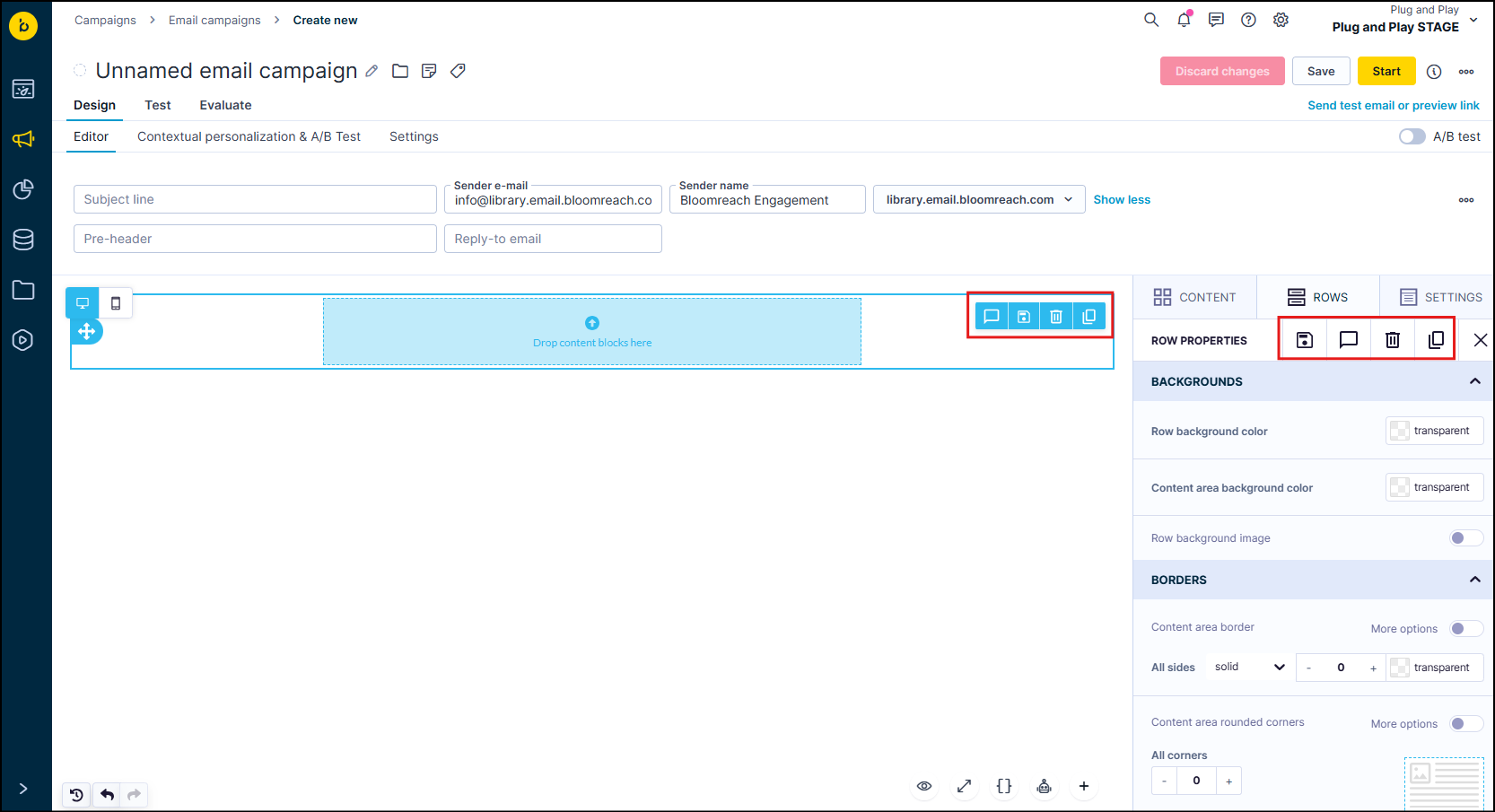
Save custom rows
After hovering your mouse over the row in the editor, you'll notice 4 icons at the top right corner. These let you comment on, save, delete, or copy the row. You can also access the same buttons at the top right of the Row Properties panel. Saving your custom rows stores them in the Asset Manager so you can access and reuse or modify them later.

After clicking the Save button, a pop-up asks you to name the row you're saving and lets you add tags or include it in an initiative for clarity.
Edit a saved custom row
After editing an existing custom row in the email editor, the saving pop-up gives you the option to either update the existing saved row or save the new one as a copy.
Custom row update
Updates you make to existing custom rows (from email editor or Asset Manager) won't be reflected in existing campaigns that used the row previously. You must make changes to existing templates and campaigns individually by manually replacing the row with the updated version.
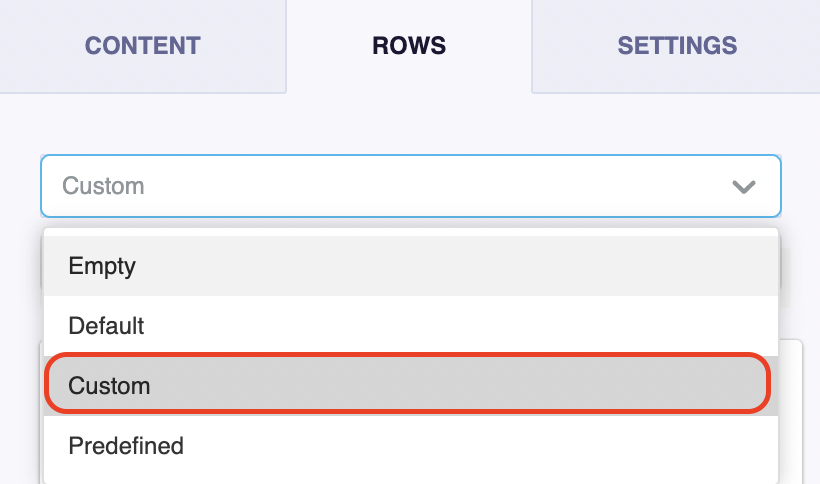
You can manage, edit, and view saved custom rows in the Asset Manager. To access and use them from the email editor, select the Custom option in the dropdown menu within the Rows tab. This displays your saved custom rows. You can also use Predefined Templates in Asset Manager as a starting point for your Custom rows. Read more about our Predefined templates.

Content tab
After adding the "frames", you can fill them with content. The Content tab groups together various content elements you can use.
The following content elements are available:
| Element | Description |
|---|---|
| Title | Include a title with H1, H2, and H3 style tags in your email template. |
| Paragraph | Write any paragraphs containing the same content formatting, such as font size, font weight, or font family. |
| List | Create numbered or bulleted lists. |
| Image | Upload and place an image in your email template. Define title attributes for images to improve accessibility and provide additional context. |
| Button | Add a button to your email template. You can assign the following actions to this button: opening a web page, sending an email, calling, or sending an SMS. You can also set hover for the button. |
| Table | Add tables to your email. |
| Divider | Place a horizontal line or an invisible divider between other content components. |
| Spacer | Add a space between other elements in your email template. |
| Social | Include buttons that trigger social media activities, such as sharing a web page or liking a product or service. |
| Dynamic content | Insert an HTML block you created before in the Asset Manager. For example, a predefined header or footer. You can also add any HTML block by reference. To do so, click Configure block and then select any of the existing HTML blocks. |
| HTML | Include your custom HTML code. |
| Video | Add a link to a video hosted on YouTube or Vimeo. This generates a clickable image preview of the video. |
| Icons | Add icons or small images. After dropping the Icons block, click Add new icon and either choose to customize it in the editor in Apply effects & more or upload a ready-made icon after clicking on Change image. You can use the icon in the text. For more information, read BEE editor documentation. |
| Menu | Create a customized choice menu, each choice with a specific title and URL link. For more information, read BEE editor documentation. |
| Product items | Add product recommendations. |
| Loomi AI | Generate and edit email content through various AI elements like titles, paragraphs, buttons, and lists. For details, read Loomi AI content: Email copy. |
Product items
This feature lets you include product recommendations in your emails within the visual editor.
To add product recommendations:
- In the Visual builder, under Content tab, click Product items and drag and drop the content block into the builder.
- Rearrange the order of the titles until Product items is in the position you want in the email.
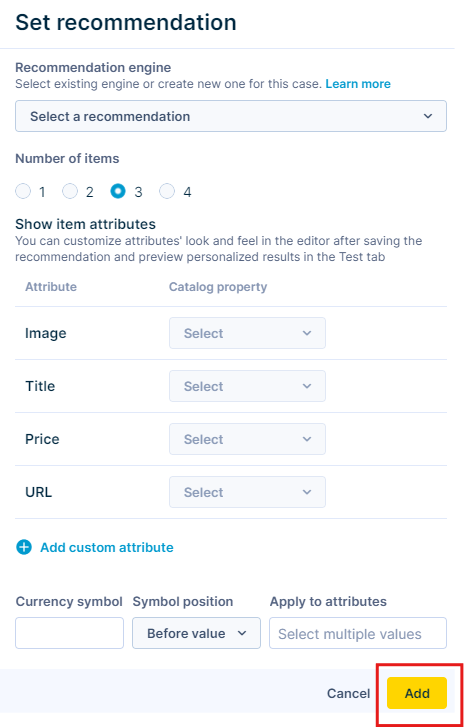
- To define which products to recommend, click Set recommendation.
- Under Set recommendation, define:
- Recommendation engine: Select an existing engine or create a new one. Make sure you create the recommendation engine upfront to use it.
- Number of items: Specify the number of product items to recommend.
- Attribute for image, title, price, and URL: Define the attributes for each element.
- Currency symbol and its position: Specify the currency symbol and its position. If you want a space between the currency and the value, add a space next to the currency symbol: 'USD ' or ' USD'.
- Reference item: Set the reference item for the recommendations. This step is mandatory only for relevant recommendation templates.
- After clicking Add, the product recommendations are added to the email. Edit them like any other elements using the visual editor.

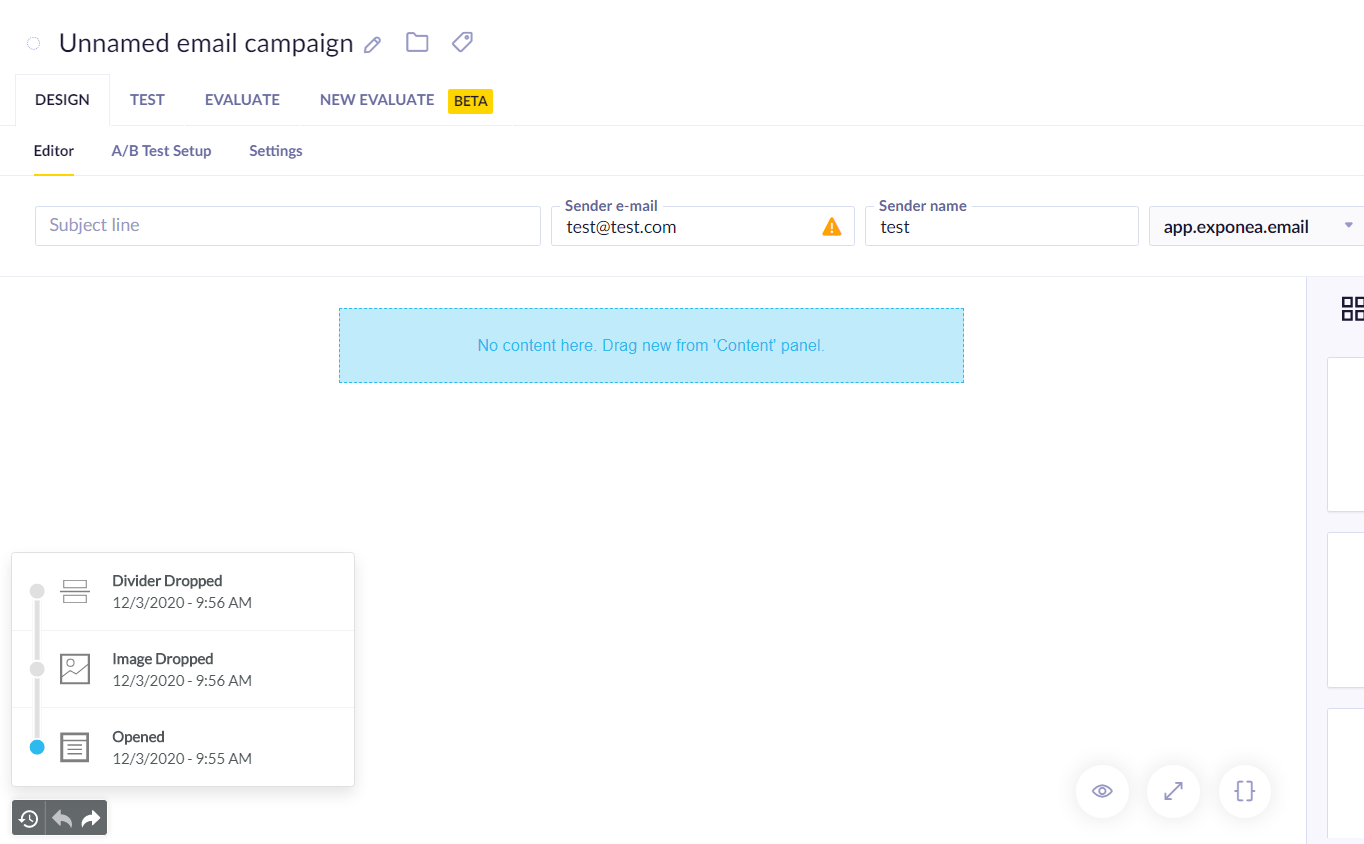
History of changes
After you edit the email template, you can view change history. This includes information on the time and nature of the edit. You can also undo or redo these changes.

BEE editor HTML 3.0
Our visual email editor (BEE) optimized the way the output HTML generates. The resulting HTML is now much simpler and smaller in size by 50% on average.
The changes include:
- Simpler, cleaner HTML output.
- Reduced output file size by using HTML file compression.
- Wider email client compatibility, including reduced Gmail clipping.
- Faster design rendering.
The changes won't influence your already saved and running templates or campaigns. New compact HTML 3.0 applies only to newly opened and saved or newly created email templates.
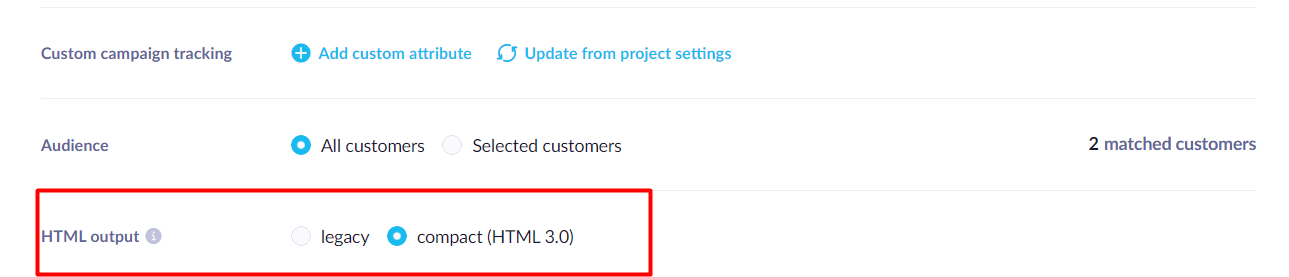
You shouldn't need to take any action. However, be aware that the HTML structure changes. Make sure your email templates render correctly before saving. If you have any issues, you can switch back to the legacy HTML output under Settings and report the problems to Bloomreach Support.

HTML output
In version 3.0, BEE moved from a DIV element-based fluid hybrid design to a more standard table layout. This minimizes the number of conditional comments and CSS media queries. As a result, HTML files are smaller and more efficiently coded.
Summary of key changes:
- Migration from
<div>to<table>formatted codebase. - Most Content Blocks have been re-coded for conciseness.
- Final HTML code is now compressed to remove whitespace between tags.
- Transparent dividers are now automatically converted into padding.
For more details, read through the official BEE documentation.
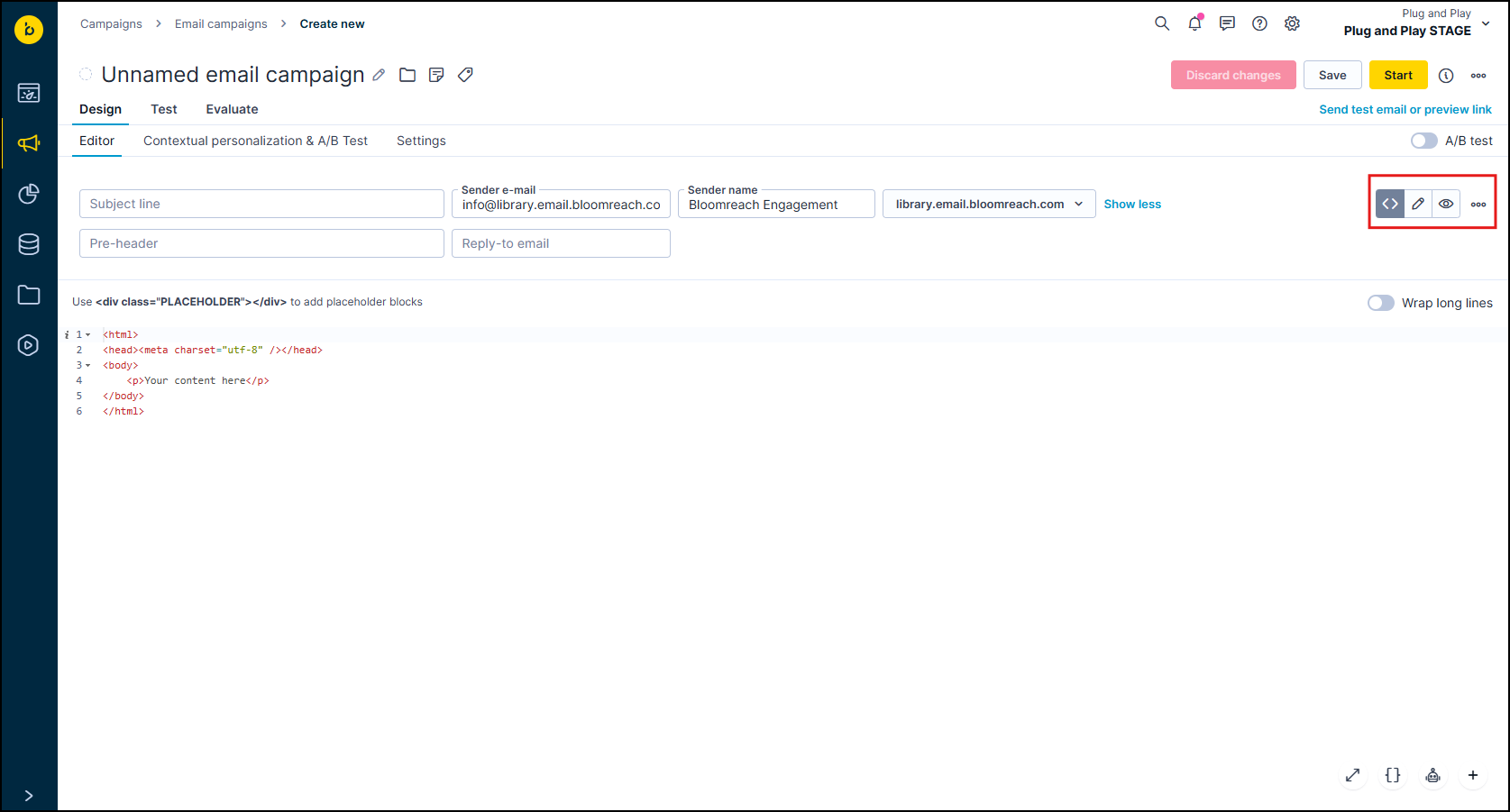
HTML builder
The HTML builder lets you create an email template by writing HTML and CSS code. There are 3 modes available for editing your email templates:
- Code: This mode allows you to write HTML and CSS code.
- Edit: This mode presents an editable version of the resulting email and lets you edit paragraphs, upload pictures, and insert personalizations.
- View: This mode lets you view the resulting email.
Switch between these modes by clicking on the respective buttons located at the top-right of the email template editor.

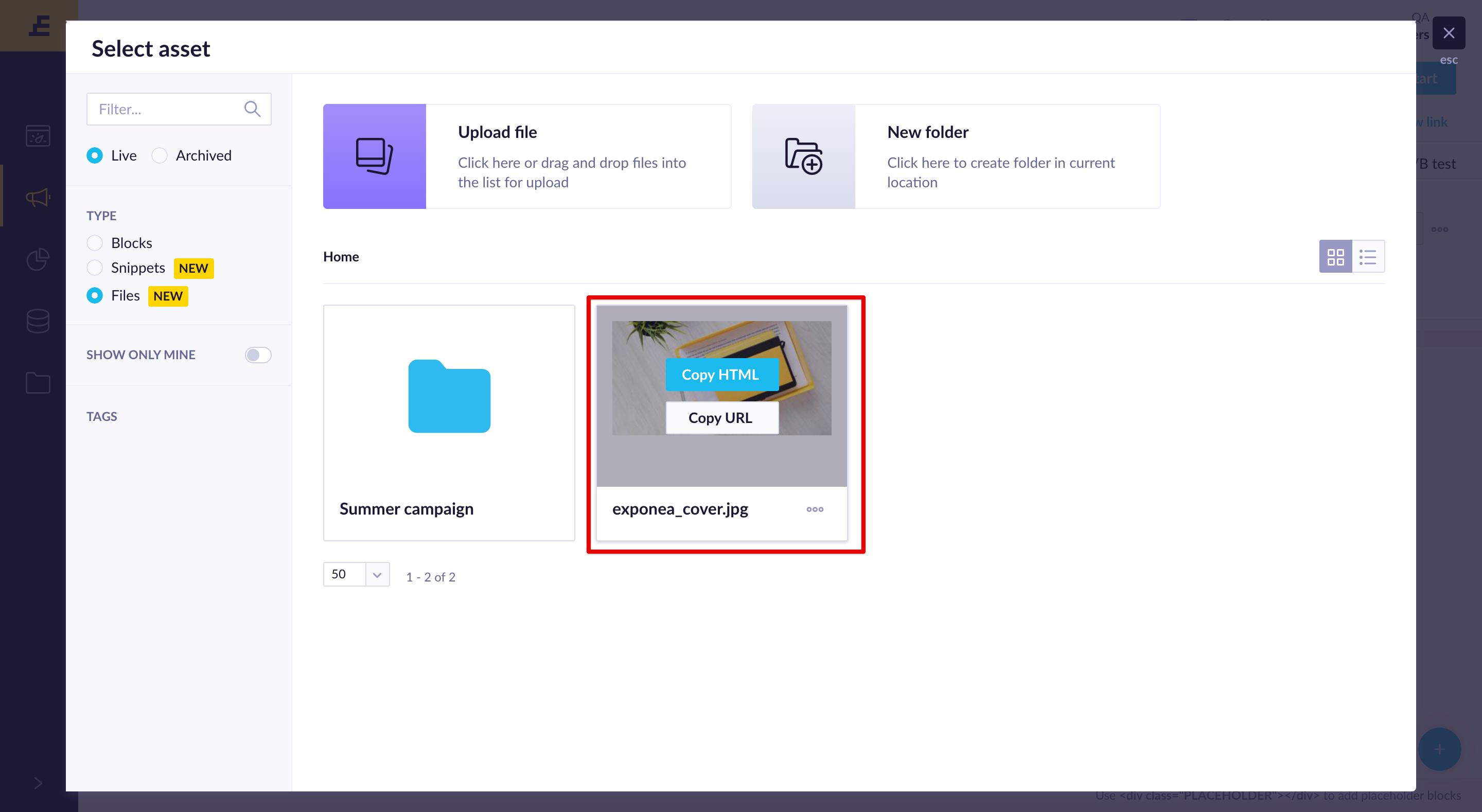
Upload images and files
Images and other files are handled via our File management within the Asset Manager. Access your stored files in the Asset manager by using the (+) asset picker button that is present at the bottom of the campaign editor or action node modal. Then, insert the file by either Copy HTML or Copy URL.
Read more about inserting files into your email campaign.

If you're uploading HTML templates that were created outside Bloomreach Engagement, they can contain relative paths to files. Use the action "Replace relative paths" to automatically replace the relative paths with the public URLs. For details, review the Replacing image relative paths section.
Text font
We recommend using generally accepted fonts like Arial, Tahoma, and Verdana because email providers (like Outlook) tend to reject special fonts. To import those fonts, go to your HTML email builder and specify your style code as shown below.

Copy the code and insert it into your HTML email builder.
You can also try importing new fonts in HTML from Google API. Both options achieve the same outcome, but you might prefer working with one or another.
HTML Builder >> import from Google API
<html>
<head>
<meta charset="utf-8" />
<style>@import url('https://fonts.googleapis.com/css?family=Roboto');</style>
</head>
<body>
<p style="@import url('https://fonts.googleapis.com/css?family=Roboto'); font-size:36px; font-family: 'Roboto', sans-serif;">Hi hi hi.</p>
</body>
</html>
Formatting the subject line
You can't use bold, italics, other special formatting, or HTML/CSS code in the subject line in the Visual Builder.
Other features
Personalization
Both the Visual builder and HTML builder let you insert personalized customer or event attributes (such as name) or vouchers. These are inserted using the Jinja code.
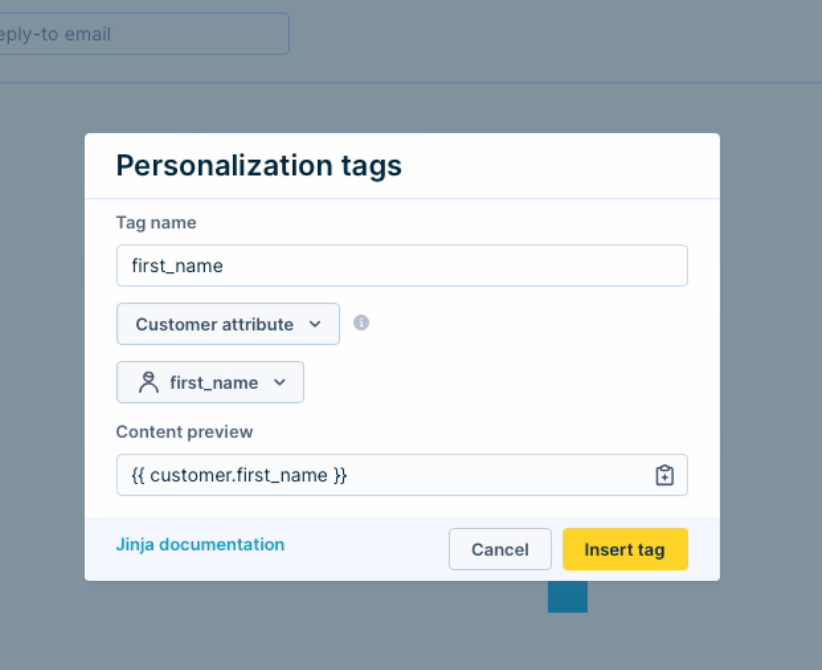
To generate the Jinja code snippets, access the Personalization pane.
Personalization tags
You can personalize emails through visual tags that serve as placeholders for dynamic content that can be customized based on various criteria. To find them in the visual editor, locate the contextual menu by clicking on the desired text element in your email. These tags include customer attributes, event properties, metrics, and other blocks or snippets.

Default names come with tags, but for better understanding, we recommend naming the tags clearly. To update a tag, remove the old one and choose a new one. This keeps your email content up-to-date.

Multilingual versions
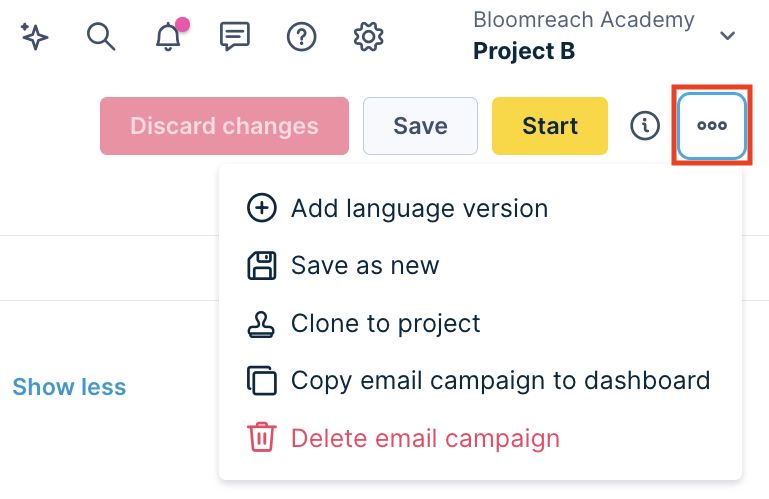
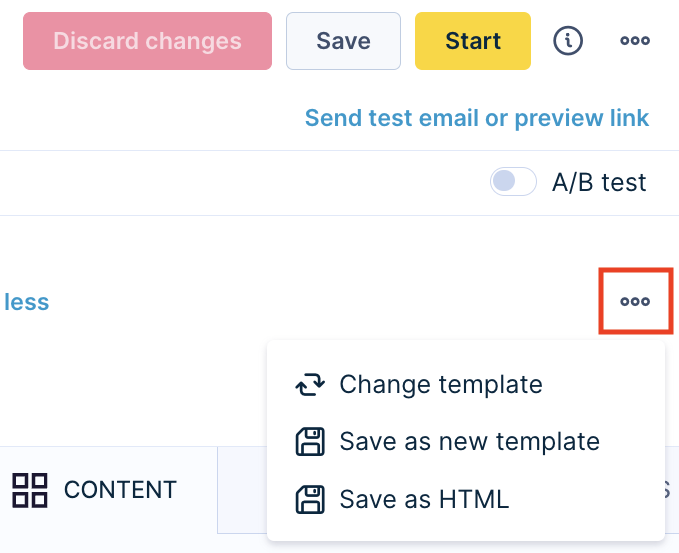
Both the Visual Builder and HTML Builder let you create different versions of your email template for each language in your project. Access this function by clicking on the three dots on the top-right side of the template builder, and then on Add language version.
When a customer doesn't have a language set, the system uses the default template. When creating a new language mutation, the system copies the default template. However, the copies won't be updated if the default template changes. Learn more about how to use multiple languages.

Save as new
The Save as new function lets you save new changes to the current email as a new email rather than overwriting the original version. If there are any dependencies, the system references them.
Saving a new copy of an email campaign creates a completely new email with a new campaign ID. Once you save the email as new, the system automatically moves you to the version of the email where you can continue making changes.
This function is especially helpful when creating multiple emails with slight changes in the copywriting or design.
HTML blocks

The HTML blocks allow you to create standardized email template components, such as headers, footers, or call-to-action buttons and reuse them in every email. Read more about HTML blocks.
Custom Head HTML
Add custom HTML to the <head> section of your email or page design directly from the Settings tab. This lets you inject CSS and metadata without using workarounds like the HTML block (which is intended for different use cases) or post-processing your design's HTML after export.
Use custom head HTML to add metadata, a favicon, or a stylesheet. This is especially useful if you're part of a large team managing high-volume campaigns. Whether you're a developer, a designer, or a marketing pro, this gives you the flexibility and precision needed for enterprise-level customization.
The following table lists tags you can add to the <head> section when the sanitizer is on:
| Tag name | Description | HTML example |
|---|---|---|
| base | Specifies the base URL for all relative URLs in the document | <base href="https://example.com" target="_blank"> |
| link | Defines relationships between the current document and external resources | <link href="styles.css" rel="stylesheet" type="text/css"> |
| meta | Provides metadata such as page description, keywords, and author | <meta name="description" content="Free Web tutorials"> |
| style | Embeds internal CSS styles | <style type="text/css" media="screen">body { font-size: 16px; }</style> |
| title | Sets the title of the document shown in browser tabs | <title>My Website</title> |
Product carousel
To add Product carousel to your email, prepare a template in the visual editor, then export it as HTML. Paste the exported HTML into HTML editor and add the annotations code.
When testing, use [email protected], read more on that Google style guide. Initially, the email needs to land in the Promotions tab. If emails land in inbox directly, annotations won't work. If you're using a [email protected] account, this is the intended behavior for the first email. Drag the email into the Promotions tab, and send an email from the same sender address, with a different subject line, to the testing account. You should now be able to visualize it.
Note
It isn't possible to add JSON code within Bloomreach Engagement campaign builder without having to convert to HTML. Due to security reasons, the code is immediately removed when you save the campaign.
Updated about 2 months ago
