Exit Popup
On-exit / exit intent banner
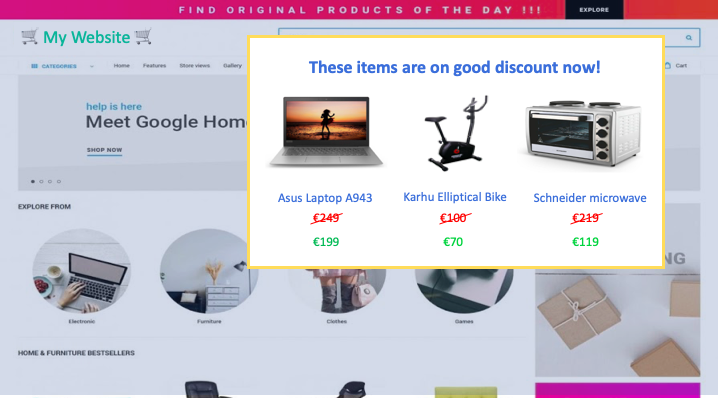
An exit popup, also known as an on-exit banner, or exit intent banner, is a web layer that is shown to the customer when they're leaving your website.
Customers leave your website by closing the tab of your website, switching to a different tab, or closing the browser altogether. A piece of Javascript code in the exit popup detects their intention to leave by following their mouse movements.

Bear in mind that Exit popup does not work on mobile devices as you do not have a mouse to follow.
Why you should use the exit popup
Exit popup allows you to grab the customer's attention one last time before they leave your website, thereby giving you the opportunity to motivate your customer to stay and possibly convert.
Recommended uses are the display of recently viewed items, "Others Bought too ..." style personalized recommendations, or to offer discounts with the requirement to subscribe to your business' email newsletter. This particular option can help you with the retention of leaving customers.
How to create it in Bloomreach Engagement
An exit popup web layer reads the mouse movements of your customer, and therefore requires several lines of Javascript code to function.
a. First, create a web layer.
Please read the How to Create a Web Layer guide on how to do this. You can use any of the templates provided or create a new web layer from scratch.
b. In the web layer editor, go to the Javascript code editor. Click on the </> button and select the JS option.
c. Add the following lines of code to the existing web layer JS code.
Please read carefully the comments within the given code so that you insert it into the right place in the web layer code.
// Copy here everything before setTimeout() function of your original weblayer
// Usually it is definition of self and showDelay
var bannerId = Math.random().toString(36).substring(5);
window["__exp_triggered-" + bannerId] = false;
document.body.addEventListener("mouseout", (e) => {
e = e ? e : window.event;
const vpWidth = Math.max(document.documentElement.clientWidth, window.innerWidth || 0);
if (e.clientX >= (vpWidth)) return;
if (e.clientY >= 50) return;
const from = e.relatedTarget || e.toElement;
if(!from && !window["__exp_triggered-" + bannerId]) {
window["__exp_triggered-" + bannerId] = true;
// Copy here the whole setTimeout() function of you original Web Layer code
}
});
// Copy here everything after setTimeout() function.
// Usually it is getEventProperties(), removeBanner() and return
Your original code should be copied as the comment in the code snippet above shows.
Example of final code using web layer template Notification:
// Copy here everything before setTimeout() function of your original weblayer
var self = this;
var showDelay = parseInt('[[ bannerShowDelayInMilliseconds ]]' || '0', 10);
var bannerId = Math.random().toString(36).substring(5);
window["__exp_triggered-" + bannerId] = false;
document.body.addEventListener("mouseout", (e) => {
e = e ? e : window.event;
const vpWidth = Math.max(document.documentElement.clientWidth, window.innerWidth || 0);
if (e.clientX >= (vpWidth)) return;
if (e.clientY >= 50) return;
const from = e.relatedTarget || e.toElement;
if(!from && !window["__exp_triggered-" + bannerId]) {
window["__exp_triggered-" + bannerId] = true;
// Copy here the whole setTimeout() function of you original Web Layer code
setTimeout(function () {
self.sdk.track('banner', getEventProperties('show', false));
requestAnimationFrame(function () {
document.body.insertAdjacentHTML('beforeend', self.html);
var banner = self.banner = document.querySelector('.exponea-notification');
banner.insertAdjacentHTML('afterbegin', '<style>' + self.style + '</style>');
var btnClose = banner.querySelector('.exponea-close');
self.sdk.trackLink(banner, 'banner', getEventProperties('click'));
requestAnimationFrame(function () {
document.querySelector('.exponea-notification').className += ' exponea-animate';
});
btnClose.onclick = function (e) {
removeBanner();
self.sdk.track('banner', getEventProperties('close'));
e.preventDefault();
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
return false;
}
});
}, showDelay);
}
});
// Copy here everything after setTimeout() function.
function getEventProperties(action, interactive) {
return {
action: action,
banner_id: self.data.banner_id,
banner_name: self.data.banner_name,
banner_type: self.data.banner_type,
variant_id: self.data.variant_id,
variant_name: self.data.variant_name,
interaction: interactive !== false ? true : false,
location: window.location.href,
path: window.location.pathname
};
}
function removeBanner() {
if (self.banner) {
self.banner.parentNode.removeChild(self.banner);
}
}
return {
remove: removeBanner
};
Once you completed this piece of code, your web layer will only appear if the customer is leaving your website.
To learn how to create and edit other aspects of your web layer, please see the relevant article depending on what you would like to fill it with.
Updated about 2 years ago
