Enhanced Web Targeting
With enhanced web targeting for weblayers and experiments, you can create more customized rules for targeting specific parts of a webpage. This helps you personalize your website experience based on various factors like the product page type, product ID, price range, basket value, and even the location of the user. This information is usually found either in the dataLayer or somewhere else on the webpage.
How does it work
When the weblayer or experiment is being evaluated, the JS SDK looks for specific conditions related to the webpage variables, like URL parameters or dataLayer. It checks if these conditions match the values of those variables at that moment. Therefore, it is crucial to ensure that the object you are evaluating against already exists and contains the necessary values when this evaluation occurs.
Set up Enhanced Web Targeting
The setup of enhanced web targeting has two components — the technical setup and the usage of variables in weblayers.
Technical setup
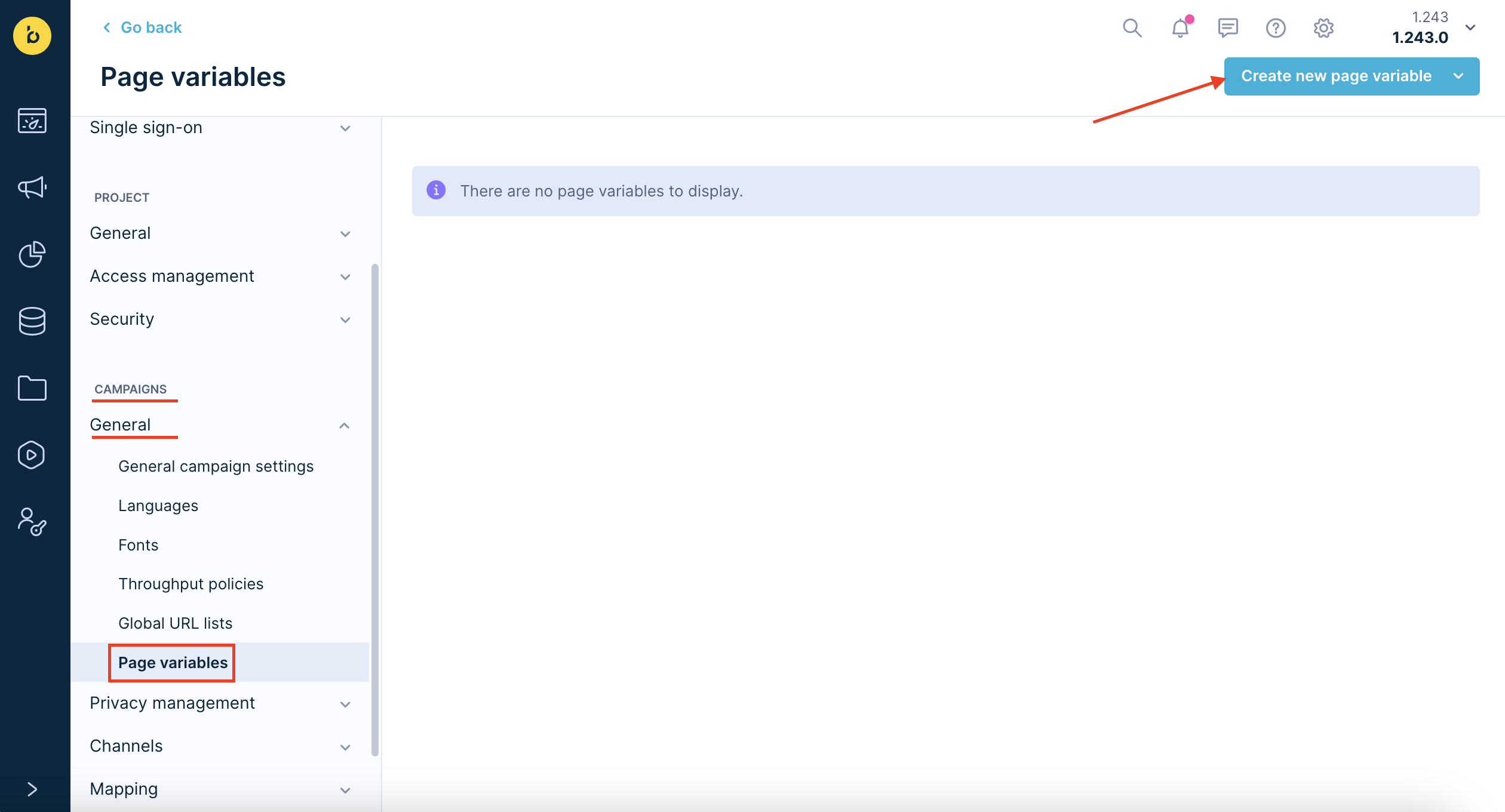
- To define the variables, go to Project settings.
- Under Campaigns, go to General > Page variables.

You can define 4 types of variables to base your targeting on:
- URL parameter
- DataLayer variable
- JavaScript variable
- Custom JavaScript
You can assign user-friendly names to each variable, making it easier for you and your team to use them when using targeting in weblayers or experiments.
It is advisable to have a technical person, familiar with the dataLayer or JavaScript structure of the pages you intend to use for web personalization targeting, handle the technical setup.
Set up page variables

URL Parameter (query parameter)
Query parameters are extracted from the URL in location.href and the one matching the value name is used. If the URL contains more query parameters of the specified name, the last value is used. If nothing is matching the value name, the undefined value is used for comparison.
If you use comma-separated values in a query parameter, the values will be parsed as-is:
- In the form of comma-separated values -
http://www.example.com/t.html?x=1,2is parsed as string “1,2” - In the form of a repeat parameter -
http://www.example.com/t.html?x=1&x=2the last value is always parsed - “2”
DataLayer variable
DataLayer has a unique format of an array with a condition that looks up the last object containing a key with the same name as the variable name in the dataLayer. All previous values are ignored, just the last one is used for value comparison. The value name supports nesting, meaning, you can use foo.bar as the value name to get "kaz" from dataLayer = [{foo: {bar: "kaz"}}];. If nothing matches the value name, the undefined value is used for comparison.
Items in arrays, such as dataLayer[0].products[0].item, are not possible to access.
The solution isn't limited to GTM dataLayer, any dataLayer in the form of a JavaScript array will work. The only limitation is that it must be named exactly "dataLayer" and must be in global scope: window.dataLayer.
JavaScript variable
The value used from the comparison is taken directly from the global scope (window object). Nesting is supported, you can use foo.bar to get "kaz" from window.foo = {bar: "kaz"};. If nothing matches the value name, the undefined value is used for comparison. It can be anything from the global scope.
Custom JavaScript
Custom JavaScript is evaluated in the browser and its return value is used as the value for comparison. If the function has errors, the undefined value is used.
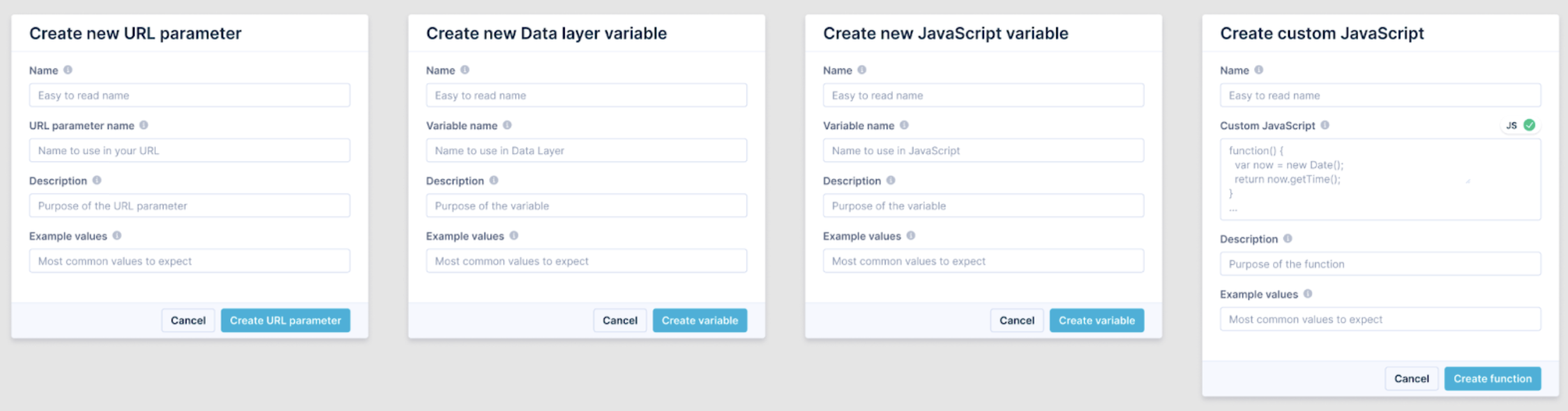
When setting up page variables, you have some common fields available:
- Name - Easy to read name by which you will recognize the variable in the drop-downs, for example, ‘Cart Value’. Use something short and easy to identify.
- URL parameter name/Variable name - Variable name needs to be used in page URL or code, ‘getCartTotal’, ‘page-type’.
- Description - People will be able to see this when selecting their variable in the tooltip next to it. Here you can give them more information about what the variable is.
- Example values - You can predefine some of the most common values here. They will appear in the end user’s drop-down pre-filled menu, so they can save them time or help them avoid selecting non-existent values. They will still be able to also choose values not defined here.
- Custom JavaScript - Any code, which could be inside the JS function. It needs to contain a "return" statement to match the variable.
Examples:
return 1;
return "asdf";
const a = 1;
const b = 2;
return a+b;
const a = 1;
const b = 2;
return a+window.my_var - 2;
const a = 1;
const b = 2;
return btoa(a + b);
The JavaScript, Custom JavaScript and DataLayer variables execute once the SDK is loaded, started and properly configured on each URL change in SPAs.
Using page variables
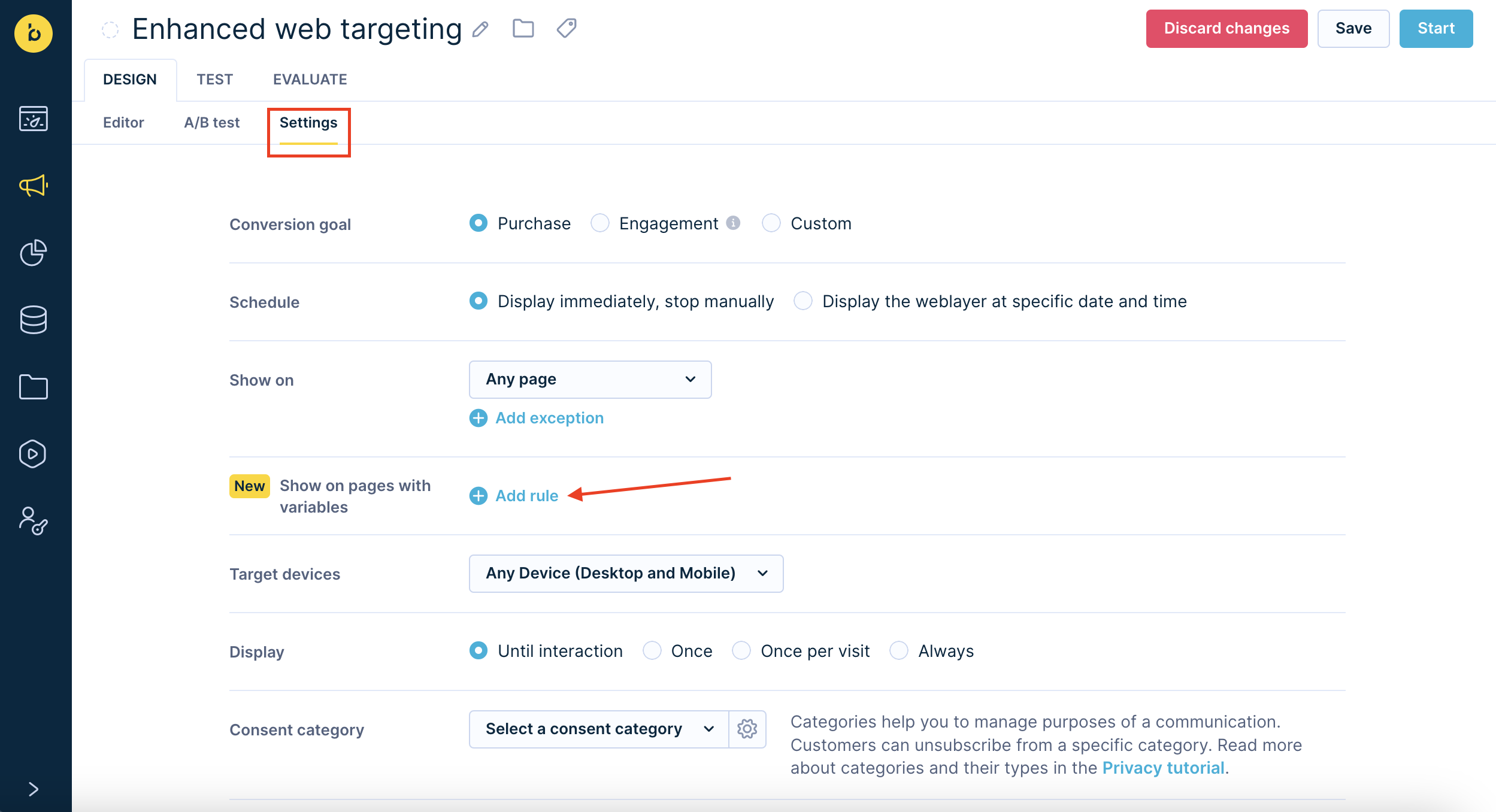
To use the variables in your weblayer or experiment, go to the Settings tab of your weblayer or experiment. This section is referred to as Show on pages with variables. Here, you can find the pre-defined variables that you have set up in the project settings. These variables can be used to create rules for targeting your specific audience.

Using page variables in weblayers
Using page variables
In the Show on pages with variables field on the Settings page of weblayers or experiments, see a list of variables categorized by their types. These variable types include String, Number, or Boolean. You can apply different constraints to these variables using common selectors like equals, in, contains, matches regex, in between, and more.
If you leave the value field empty, it means “value set to empty string”. For instance, you can create a rule that states "result of this variable should be (not) equal to empty string."
Treating different data types
It depends on the type of input specified in the variable constraint on how the data types are treated, as shown below:
- String - Operator compares strings.
- Number - Operator tries to convert variable values to numbers. Then compares. The conversion is based on JavaScript native
parseFloat() - Boolean - operator converts the value to string. Hence, the only boolean operator is "is". Engagement compares if <value_from_variable_is_converted_to_string> equals to "true" or equals to "false".
More Technical Details
Show on (URL) conditions and Show on pages with variables are evaluated separately. If the URL conditions do not match, page variables are not even checked. Therefore, you can't have a non-matching URL condition, but a matching page variable condition.
Access page variables in Jinja
You can use page variables by adding a Jinja code to your weblayer or experiment.
This enables you to directly reference a specific page variable to:
- Retrieve data from a catalog or report based on that page variable. For example, when creating a Social Proof banner
- Use it as a condition. For example, when showing different content in your weblayer depending on the website URL contents.
To use a page variable in Jinja, you can use the Personalization Sidebar to obtain the code to paste into your weblayer or experiment. An example would be {{ page_variables('9123hg9dg17g2313asdhbqi') }}.
Use case example
As a CRO persona (web personalization, A/B testing manager) you want to run the majority of tests using data layer attributes to refine the targeting (exclude this price range, target this geo/language/product_types, look for this discount, target this page_type, and so on) so that you can offer a more personalized experience.
Limitations
- URL conditions are combined via or , and support “exclusions” (
do not show on)
Page variable conditions are combined via AND, and do not support exclusions at the moment. But within each condition, you can choosenot in,does not equal, ordoes not contain, achieving the same as using exclusions. - As mentioned above dataLayer page variable isn't limited to GTM dataLayer, any dataLayer in the form of a JavaScript array would work. The only current limitation is that it must be named exactly "dataLayer" and must be in global scope: window.dataLayer.
Updated 8 months ago
