Discount countdown banner
Use case description
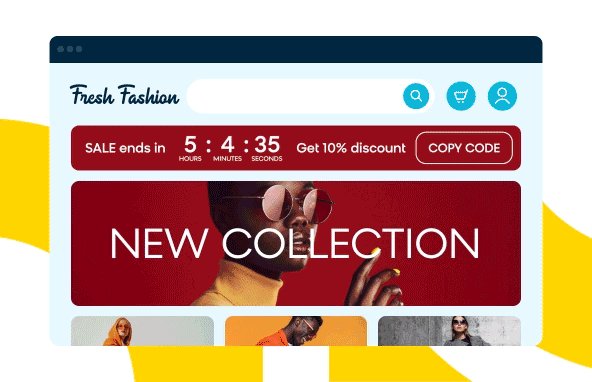
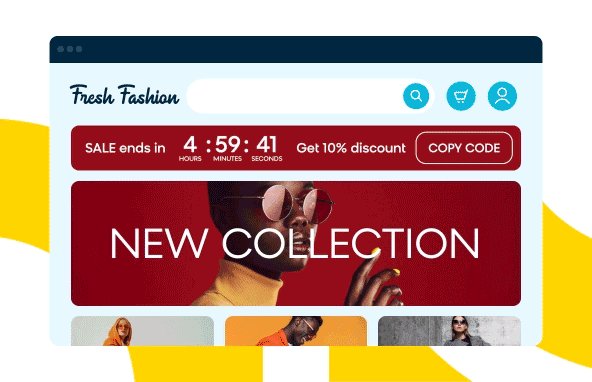
Discount countdown banner increases purchase likelihood and conversion rates. Deploy this use case and instill a sense of urgency in customers. It simplifies marketers' jobs by driving up conversion rates by 16%, as seen in the case of eBuyer.

Use case items
With this use case, you’ll get an:
- Discount countdown banner
- Evaluation dashboard: A comprehensive dashboard provides insights into user behavior, campaign performance, and overall engagement metrics. The dashboard allows you to evaluate the effectiveness of your marketing strategies and make data-driven decisions.
How to deploy the use case
After downloading the use case, follow these steps.
Meet the requirements
Check if the data in your project meets the requirements. The Use Case Center lists requirements for each use case during the deployment process.
Understand the use case logic
The banner operates on the principle of inducing urgency to accelerate customers' purchase decisions. The trigger event is a customer visit to the website, prompting the immediate display of the discount countdown banner at the top of the page.
The use case does not involve any wait nodes or conditional checks after the trigger event—the urgency is conveyed as soon as the customer lands on the site. The banner serves as an immediate visual alert, prompting the customer to act quickly to avail of the discount.
If the customer closes the banner during their session on the website once, it will not show again. Please adjust the exact discount offer and the banner countdown duration.
Adjust the use case
Now that you understand the use case logic, you can set up the use case according to your needs.
Banner settings
Access the banner and go to the Settings tab to adjust the banner settings.
Design and copy
Customize the banner visuals and copy to reflect your company's brand identity.
Open the banner use case and find the panel with adjustable parameters. For guidance, hover over the information icons next to each parameter.
A/B test
A/B test the use case to better understand the banner performance and revenue generated.
This use case's A/B test traffic distribution is set to variant A at 80 % and the control group at 20 %. This means 80% of customers will see the banner (variant A), while 20% (the control group) will not. We recommend keeping this distribution as it brings quick and statistically significant results.
Learn more about the dos and don'ts of modifying A/B test.
Test and run the use case
Test a use case before deploying it. Testing ensures you don't send unfinished or imperfect campaigns to your customer base.
Once the testing is over, run the use case. Open the banner and click Start to launch the campaign.
Evaluate the results
Remember to run the use case for a few days to see the impact.
After this initial period, use the prebuilt evaluation dashboard to measure and analyze relevant data.
- Open the evaluation dashboard
- Enter the banner's name. For example, Discount countdown banner.
- Set the attribution window for revenue in hours, for example, 24.
- Click Refresh to see the results.
- Check campaign results regularly to optimize performance.
Other resources
Learn how to enhance and optimize the banner performance with different tips and tricks from Bloomreach experts.
Updated about 1 year ago
