Example app
Build, run, and navigate the example app included with the iOS SDK
The Exponea iOS SDK includes an example application you can use as a reference implementation. You can build and run the app, test Engagement features, and compare the code and behavior of your implementation with the expected behavior and code in the example app.
Prerequisites
You must have the following software installed to be able to build and run the example app:
- Xcode
- CocoaPods
In Xcode, navigate to Xcode > Preferences > Locations and make sure Command Line Tools is set to your Xcode version.
Build and run the example app
- Clone the exponea-ios-sdk repository on GitHub:
git clone https://github.com/exponea/exponea-ios-sdk.git - Run the following CocoaPods command:
pod install - Open the
ExponeaSDK.xcworkspacefile to open the project in Xcode. - In the Project navigator in Xcode, select the
ExponeaSDKproject. - Navigate to the
Exampleapplication target's settings. On theGeneraltab, find theFrameworks, Libraries, and Embedded Contentsection. - Navigate to
Product>Schemeand selectExample. - Select
Product>Build(Cmd + B). - Select
Product>Run(Cmd + R) to run the example app in the simulator.
To enable push notifications in the example app, you must also configure the Apple Push Notification Service integration in the Exponea web app.
Navigate the example app

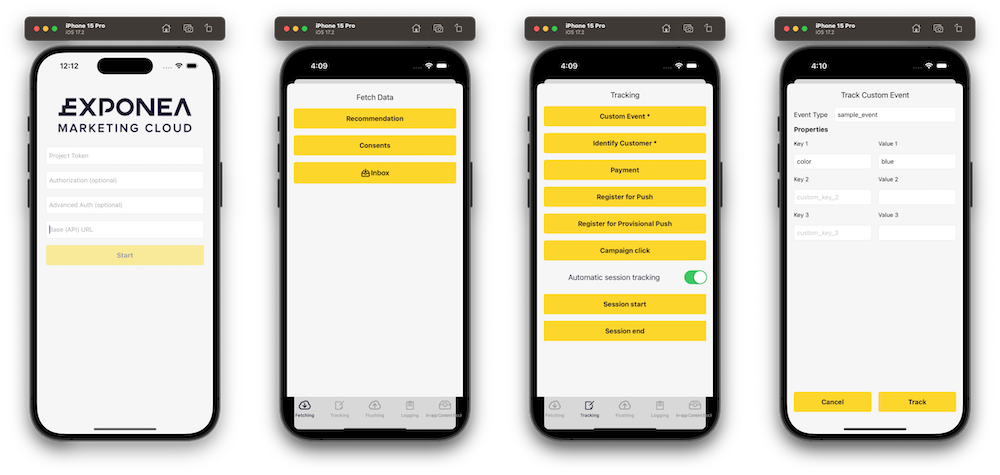
When you run the app in the simulator, you'll see the Authentication view.
- Enter your project token, API token, and API base URL.
- Optional: Enter an
Application IDif your Engagement project supports multiple mobile apps. If you leave this blank, the SDK uses the default valuedefault-application. Learn more about configuration. - Click
Startto initialize the SDK.
The app provides several views, accessible using the bottom navigation, to test the different SDK features:
-
The Fetch Data view enables you to fetch recommendations and consents as well as open the app inbox.
-
The Tracking view enables you to test tracking of different events and properties. The
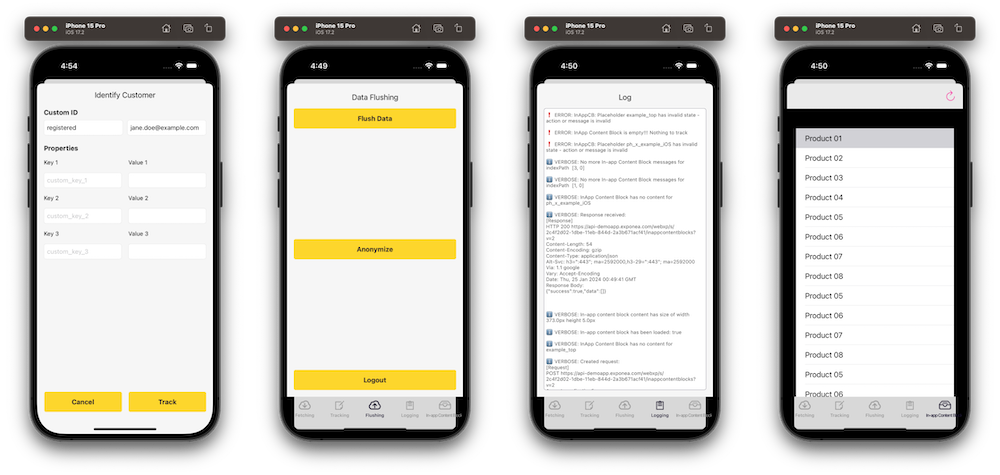
Custom EventandIdentify Customerbuttons lead to their separate views to enter test data.TrackingViewController.swift
TrackEventViewController.swift
IdentifyCustomerViewController.swift -
The Flushing view lets you trigger a manual data flush, anonymize the customer data, and log out.
-
The Logging view displays log messages from the SDK.
-
The In-app Content Blocks view displays in-app content blocks. Use placeholder IDs
example_top,ph_x_example_iOS,example_list,example_carousel, andexample_carousel_iosin your in-app content block settings.InAppContentBlocksViewController.swift
InAppContentBlockCarouselViewController.swift
Try out the different features in the app, then find the customer profile in the Engagement web app (under Data & Assets > Customers) to see the properties and events tracked by the SDK.
Until you use Identify Customer in the app, the customer is tracked anonymously using a cookie soft ID. You can look up the cookie value in the logs and find the corresponding profile in the Engagement web app.
Once you use Identify Customer in the app to set the registered hard ID (use an email address as value), the customer is identified and can be found in Engagement web app by their email address.
Refer to Customer identification for more information on soft IDs and hard IDs.

Troubleshooting
If you encounter any issues building the example app, the following may help:
- Remove the
Podsfolder and thePodfile.lockfile from the project folder and rerun thepod installcommand. - In Xcode, select
Product>Clean Build Folder(Cmd + Shift + K), thenProduct>Build(Cmd + B).
Updated about 2 months ago
