Flexible Operators
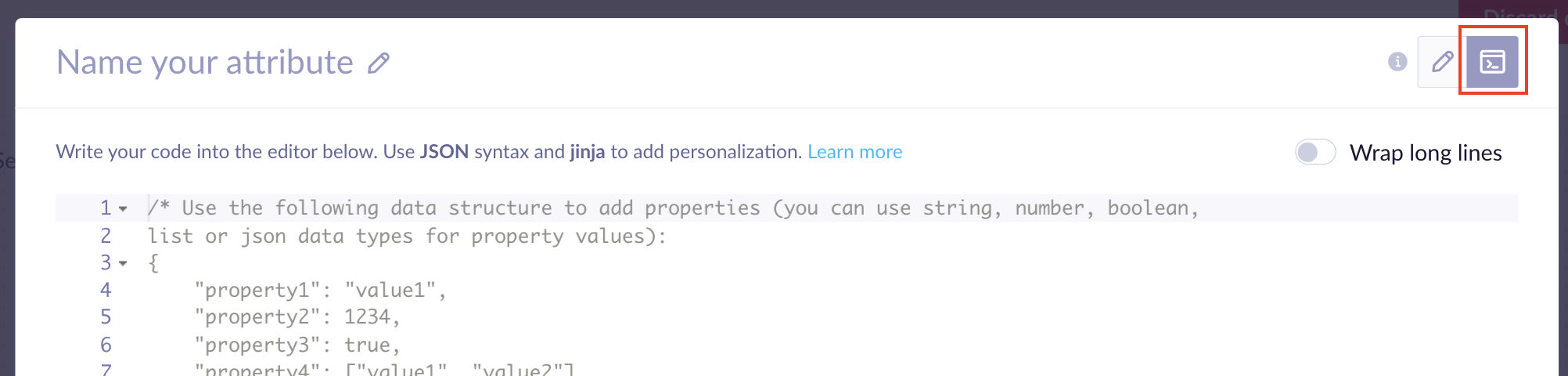
"Set attribute", "Add event" and "Condition nodes" can be defined not only by using a visual editor/customer filter but also by using their code editor. JSON syntax has to be followed, and jinja can be used for further personalization and to define a condition.

The following are some syntax examples that can be used in the code editor:
Add event node:
[
{
"event_type": "event",
"timestamp": 1234,
"properties": {
"property1": "value1",
"property2": 1234,
"property3": true,
"property4": ["value1", "value2"],
"property5": {"key1": "value1"},
"property6": {{ variable | json }}
// json filter should be set up to keep the Jinja personalization valid for the app
// (e.g., to ensure that string values are surrounded by double-quotes instead of single-quotes
// or boolean values are true/false instead of True/False)
},
"trigger_scenarios": false
}
]
Set attribute:
{
"property1": "value1",
"property2": 1234,
"property3": true,
"property4": ["value1", "value2"],
"property5": {"key1": "value1"},
"property6": {{ variable | json }}
// json filter should be set up to keep the Jinja personalization valid for the app
// (e.g., to ensure that string values are surrounded by double-quotes instead of single-quotes
// or boolean values are true/false instead of True/False)
}
Condition:
{% if customer.first_name %}
True
{% else %}
False
{% endif %}
or
// Following Jinja will be evaluated as True
-------BEFORE RENDER--------
{% set x = True %}
{{ x }}
--------RENDERED------------
"True"
----------------------------
// Following Jinja will be evaluated as False
--------BEFORE RENDER-------
{% set y = False %}
{{ y }}
--------RENDERED------------
"False"
--------BEFORE RENDER-------
{% set z = 123 %}
{{ z }}
--------RENDERED------------
"123"
----------------------------
It is not possible to test preview customers flowing through the Jinja Condition node to the following nodes and therefore, N/A will be displayed in the Test tab instead.
Updated about 2 years ago
