Weblayers
Short for Web overlays, sometimes called banners or pop-up.
Weblayers are smart overlays for your website. They show up on specific pages to target the right customers. Pop-up blockers can't stop them because they use HTML, CSS, and JavaScript instead of pop-up code.
Think of weblayers as smart signs for your website. They know when and where to appear based on what customers do and like.
Watch the video to get an overview of the basic features of weblayers. Everything is covered in detail in the textual guide too.
Weblayer benefits
Weblayers turn website visitors into customers who take action. Use weblayers to:
- Boost sales now by showing deals like free shipping offers.
- Build email lists through sign-ups with good rewards.
- Learn about customers using quick surveys and preference forms.
- Create urgency by showing live purchase activity from other shoppers.
Create a weblayer
Create a reusable weblayer template from the Asset Manager and use it in a campaign later, or as part of a campaign directly. To create a new weblayer, go to Campaigns > Weblayers > + Create new.
Create a weblayer from scratch by selecting the "Blank template" option or choose one of the existing templates within your project. These can be either your saved custom templates from Project templates Predefined templates. Use visual and HTML editors to customize the weblayer.
Setting up a weblayer consists of 4 main parts, usually in this order:
- Design
- A/B test setup
- Settings
- Test and evaluation
As with most other campaigns in Bloomreach Engagement, the tabs are available in the top left corner in the app.
Weblayer design
There are 2 possibilities for designing your weblayer:
- Edit the parameters in the visual editor
- Change the code HTML, CSS, or JavaScript directly
The properties of each weblayer are defined by its “parameters”. The parameters can contain things like:
- Copywriting
- Position
- Button visuals
- Background color
For users with little coding experience, the visual editor lets you modify parameters via text inputs and color pickers. This makes it easy to configure the look and behavior of the weblayer.
For users with more coding experience, the code editor supports direct editing using HTML, CSS, and JavaScript. You can also define new template parameters within the code, enabling the creation of custom, editable templates.
You can switch between the visual and code editors to define parameters in the code and then refine them in your preferred editor.
Note
The JavaScript code editor also allows you to add any advanced conditions that can't be specified using the general settings of the weblayer, such as gaining information about the contents of customers' carts.
Editor
Use the visual editor to customize your weblayer.

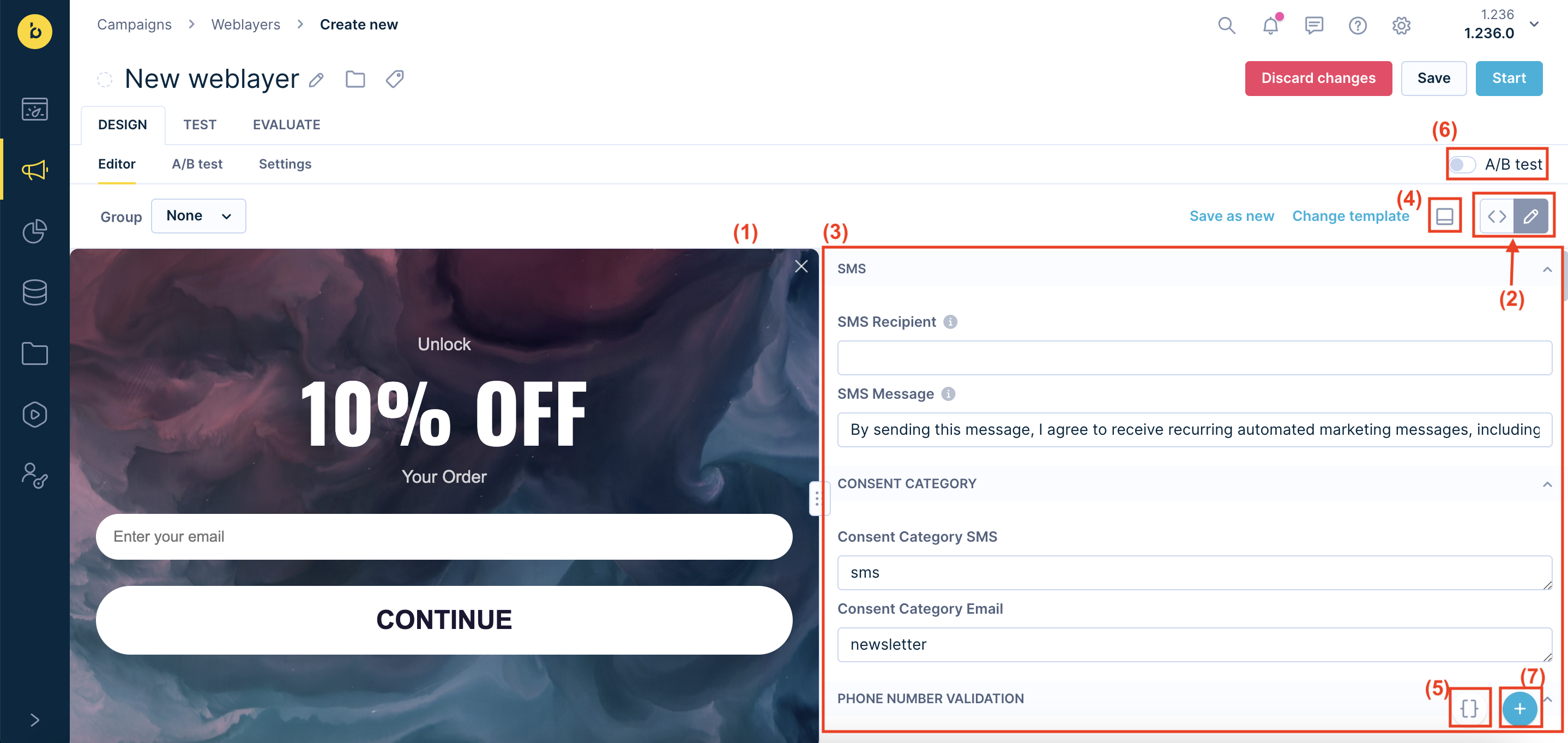
The following numbers reference the numbers in the screenshot.
- Weblayer preview: A preview of your weblayer is always available next to the parameters editor region and it is updated in real time so that you can instantly preview any changes done in the parameters editor. You can also preview the weblayer and its functionality setup for a particular customer and scenario using the Test tab.
- Switch between the code and visual editors: Using these 2 buttons will toggle between the code editor and the visual editor that you can see on the screenshot. This is to create a seamless workflow between adding new parameters and behavior in the code editor, and then editing and previewing them using the user-friendly visual editor.
- The editor region: This region will contain either the code editor interface or the visual editor. You can adjust its size by dragging the 3 dots rectangle at the edge of the region. You can define parameter categories and tooltips for each of your parameters in the code editor. These categories will then translate into collapsible windows, or "groups" of parameters in your visual parameters editor. This helps you with navigating and organizing your weblayer. You can view the tooltip by simply hovering your mouse over the little
iicon. Each parameter can be edited separately and the way you do that in the visual editor will depend on the parameter. For text edits, you will be generally able to type into a text field, you can pick a color using the standard color picker or by inputting its HEX code, for other parameters you might use sliders or choose from a drop-down menu. - Editor docking style: This button allows you to toggle between docking your parameters editor at the bottom (that is, below the preview) or to the right (as it is on the screenshot). Depending on your personal workflow, the size of the weblayer, or the orientation of your monitor you might prefer one or the other, thus we are giving you the option to customize it yourself.
- Jinja personalization: Get information from metrics, and reports, or include personal attributes using Jinja via the personalization button in the bottom right corner. You can select the relevant customer attribute or metric from a drop-down menu and copy and paste the created Jinja tag. This button will always be available in the bottom right corner of the screen.
- A/B Testing switch: This button allows you to toggle A/B testing on and off. Upon turning it on, you will be able to work with multiple variants of the weblayer simultaneously.
- Snippets and HTML Blocks: Use your saved Snippets or HTML blocks or use one of the predefined ones to streamline the creation of new campaigns and save time on repeating tasks.
Note
Dimensions and scale are now measured in pixels.
Predefined templates
To comply with US wireless carrier policies, your logo must be shown in all SMS opt-in weblayer templates. Update your SMS templates to meet compliance standards for US short codes.
Kickstart your workflow by selecting one of our new Predefined templates when creating a new weblayer. If you want to save your changes, you can only save the template as a copy. This is because Predefined templates are loaded from a centralized repository and can't be edited directly. Learn more about Predefined Templates.
Other functionalities
Here is an overview of some other functionalities present but not mentioned previously:
| What | Where | Details |
|---|---|---|
| Group | The drop-down menu at the top left in the editor | This is a "policy" setting for banners. If multiple live banners belong to the same group, only one will be shown, prioritized alphabetically. When using showWebLayer(), this policy is ignored. For details on managing weblayer groups, review Manage multiple weblayers. |
| Save as new | Top right of the editor | Saves your weblayer in the Asset manager for later use |
| Change template | Top right of the editor | Change the template you are working with. Note that you can use a different template for every variant. |
Specific predefined templates
Example: if you want to create a “Subscription box”, you have to set up parameters in those templates:
- Email and phone; phone: here you have to set parameters in the Phone Number Validation section:
- Initial country: Country code that will be preselected in the dropdown (for example, us)
- Preferred countries: Countries that will appear at the top of the list (for example, us, gb)
- Only countries: If specified, only phone numbers from these countries will be allowed (for example, us, gb); you should leave it empty if you want to allow all countries
- Invalid phone number message: An error message is shown when an invalid phone number is entered
- Required fields: Fill out the required fields such as Both, Email, Phone number in order to submit the weblayer (available only in the EMAIL & PHONE banner)
- Text (mobile only)
- This is a Click-to-Text weblayer, which means that after clicking the subscribe button, it will open a messaging app where you will see predefined text and a phone number of a customer that will see the text in order to sign up for messages from your brand - that is called SMS Short Code.
- Specify SMS Short Code and Prefilled text message in the weblayer parameters.
Important
We changed the text “By signing up you agree to our Terms and Conditions” in the subscription weblayers to “Insert your consent text/privacy policy/terms and conditions/other mandatory notices as may be required by applicable laws. For information about personal data processing, see Privacy Policy”.
Define parameters
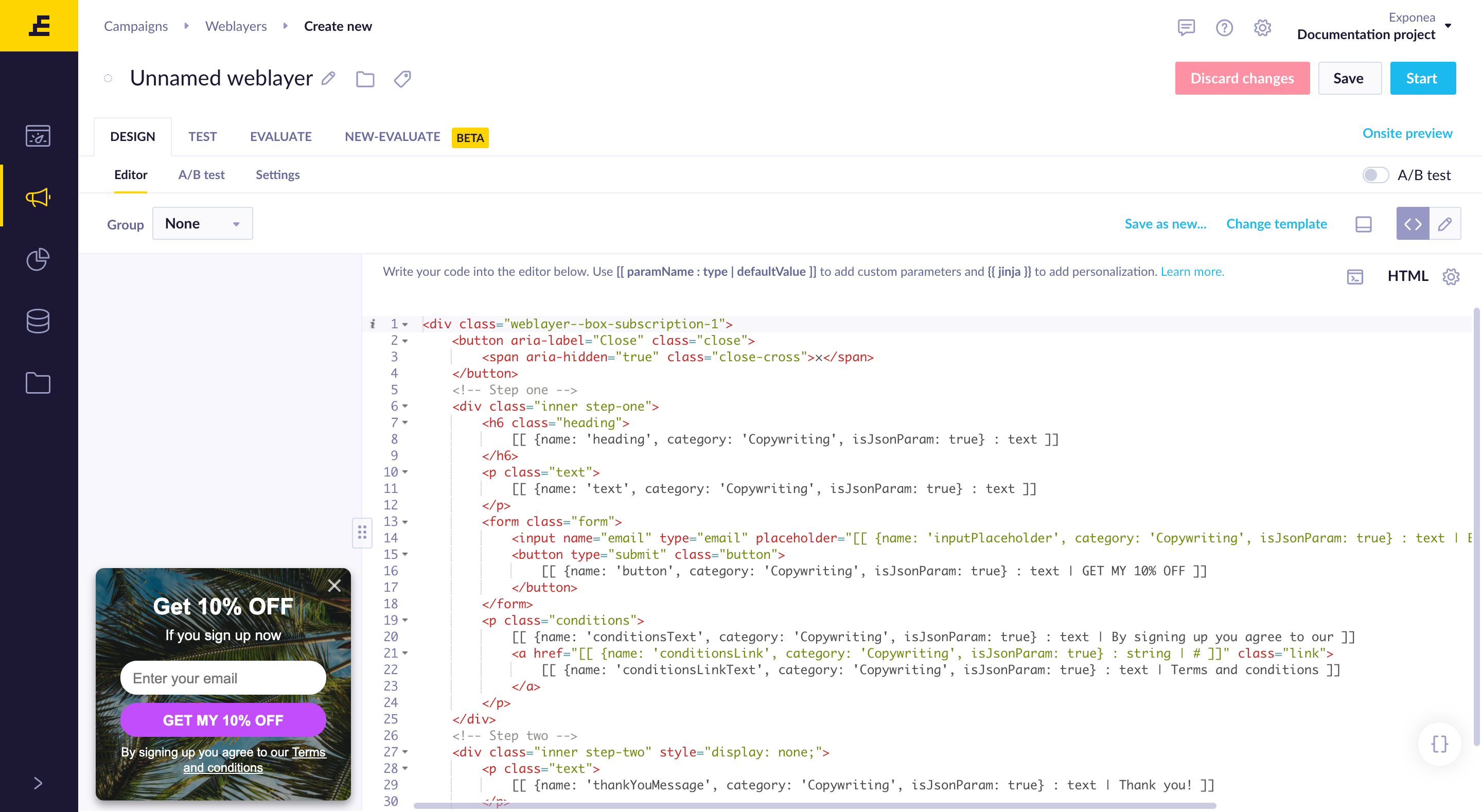
Define your custom parameters in the HTML code editor. These parameters will then become visible in the visual editor so that non-technical users can adjust them too. Read more about parameters in Bloomreach Engagement and how they work in our template parameters guide.

With the button in the top right corner of the editor, you can switch between the HTML, CSS, and JavaScript parts of the code. You can configure your parameters using code if that is what you prefer to the visual editor.
As you can see in the screenshot above, newly defined parameters must be in a specific format to enable collapsible categories and tooltips. The right format of the parameter notation is:
[[ { name: 'paramName', tooltip: 'Tooltip text', category: 'Category name', isJsonParam: true }: type | ‘default value’ ]]"
isJsonParam: true must be present for our parser to recognize the notation otherwise the whole content of {...} will be displayed as the parameter name.
A/B test setup
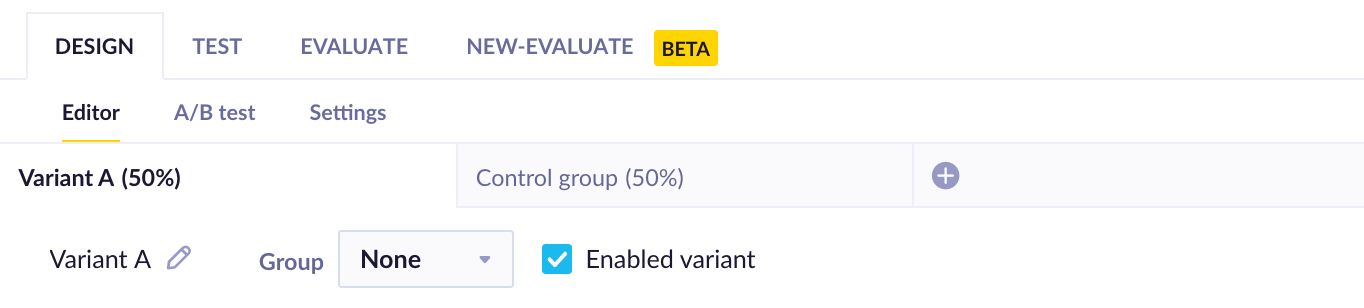
Enable the AB test settings after toggling on the "A/B test" button in the upper part of the editor. This will create a new line of tabs above the editor. By default, Bloomreach Engagement creates a "Control group" and a "Variant A" which is your current design of the weblayer. To add more variants, click the + button next to the tabs. This will duplicate the previous variant. You can also use AI Loomi to generate multiple variants of the weblayers. Learn more about the Weblayer Variant Generator.

You can find all of the settings relating to the A/B testing under the "A/B test" tab next to the "Editor" tab in the top left corner, where you can specify things like the type of distribution. Read more on AB tests in our detailed guide.
Settings
| Conversion goal | The automatic A/B test optimization and the automatically generated evaluation report are based on this setting. |
| Schedule | You can choose to display the weblayer instantly or set a specific launch date. |
| Show on | Choose where to show the weblayer: On every page, a page with a specific URL, a page containing an URL, or by creating a regular expression where you define a particular set of URLs. |
| Target devices | Show on any device or only desktop or mobile. |
| Display | Set until when you want to keep showing the weblayer: Until interaction: Shown every time (even after refreshing the page) until the user interacts with the weblayer. This happens when the event banner has interaction = true (defined in the code). This is by default clicking on the banner (closing it, subscribing, and more) but can be customized.Once: Shown only once for the whole period of running the campaign. This is tracked when the event banner tracks action=show.Once per visit: Shown only once between a session_start and session_end. Once action=show is tracked, it will be shown again only in the next session.Always: Will be shown all the time for each visit, each day, and after each page refresh even when the user closes the weblayer. |
| Category | Choose which consent is required for a customer to have to receive this campaign. Read more about Consent categories. If you don't use consents yet, you will see the campaign groups setting. |
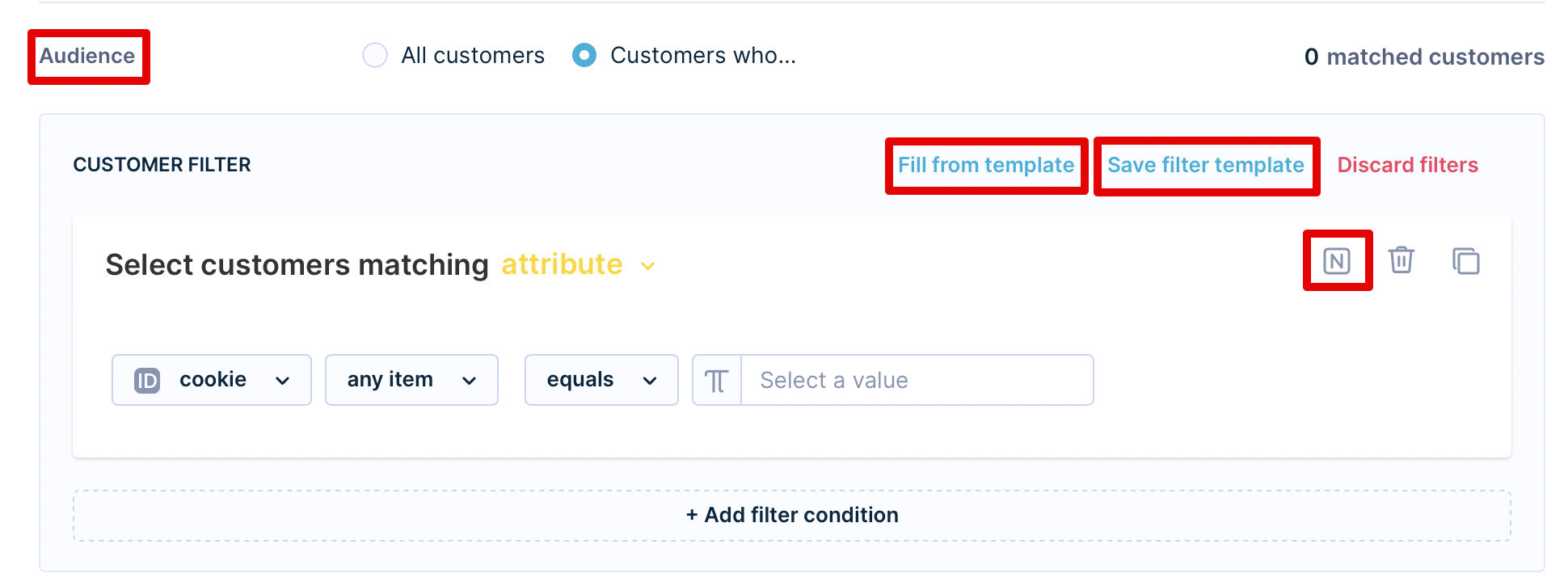
| Audience | Define your custom audience that will receive this weblayer. You can use our standard customer and event filters. |
Because weblayers don't have any frequency capping, several weblayers may appear on the same page that can even overlap.
To overcome showing multiple weblayers at once, create an 'Audience' for the weblayer with these conditions.
- For the weblayer with a specific audience, choose the 'Save filter template' option.
- For the second weblayer without a specific audience, choose the 'Fill from template' option, using the template from the first weblayer but negating it (N).

Now, you have set up the conditions so that only only weblayer is displayed at once.
Show on - attributes
You can choose for the weblayer to appear on certain pages by using one of the four Show on" settings explained below. By clicking on add rule you specify multiple settings for a single weblayer. By clicking on add exception you can specify where the layer should not be shown if you chose a too broad show on setting.
1. Any page
The weblayer will appear on all your URL pages.
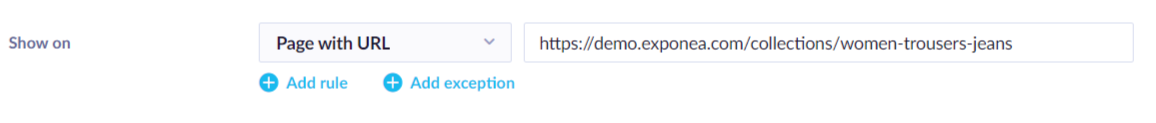
2. Page with URL
The weblayer will appear on the specific URL page that you choose.

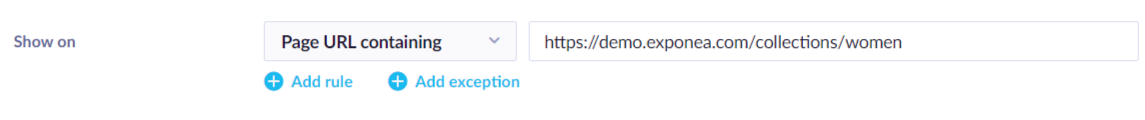
3. Page URL containing
The weblayer will appear on the URL pages that contain the specific string you define.

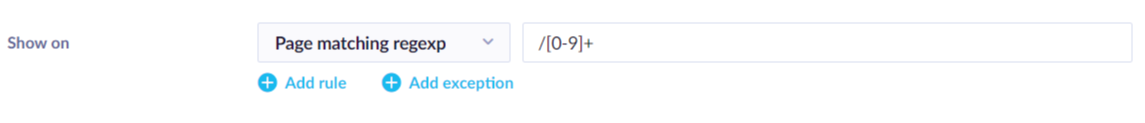
4. Page matching regexp
If you can use regular expressions, you can use them to define where the weblayer should be shown even more effectively. For example, the setting in the image below defines that the weblayer should appear on pages with URLs containing a character from 0 to 9 positioned in front of a "+" sign but behind "/".

5. URL Global Lists
You can use the URL Global Lists feature to create and manage your URL lists in one place.
Display conditions
Bear in mind that the display conditions explained in the table in the Settings section rely on the tracking of the event
bannerand attributesaction = showandinteraction = true/false. If you change this structure in the JavaScript editor, these conditions won't work properly.
Show weblayer on home page only
There are two ways to display a weblayer only on the home page, irrespective of any UTM parameters in the URL:
- A complex one, using regular expressions: Choose
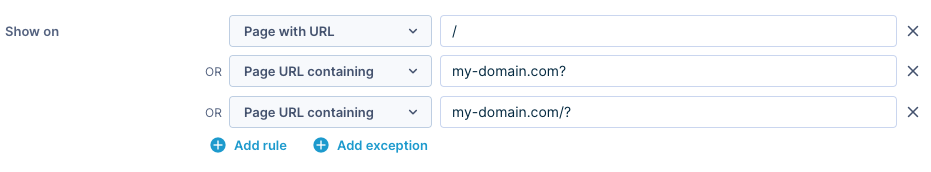
Page matching regexdisplay condition and enter the following regular expression into the input field:^(http(|s):\/\/)(my-domain\.com)(\/|)(($)|(\?.*)|(?!.*))$—my-domain\.comshould be changed to the actual domain name of your website. You may escape the dots by adding a backslash, \ , just like in the example. - A simple one, making use of a combination of display conditions: Add one display condition for the home page visits without any UTM or other parameters by adding a
Page with URLequals to/. Add 2 more conditions that handle visits with UTM or other parameters:Page with URL containingequal tomy-domain.com/?and tomy-domain.com?. For an example, review the screenshot.

Weblayer testing
For testing purposes, we recommend setting the condition "Show on page URL containing" to "#test". After you have launched the weblayer, go to www.yourwebsite.com/#test and you will see the weblayer in the real environment. You can even send this link to someone else. The link works until you stop the campaign.
Manual triggering of the weblayer via SDK
Apart from the automatic triggering based on the relevant settings mentioned above, weblayers can also be triggered manually via the SDK function exponea.showWebLayer(). This can be useful if you want to trigger the weblayer by, for example, a button click, or based on the viewed product attributes.
When using showWebLayer(), the grouping policy and some of the settings from the weblayer setup are ignored (Schedule, ShowOn, Target devices) while some still apply (Audience, Display). The function can be called by a custom JavaScript, for example, using the Tag Manager, or another weblayer. It is, however, not possible to trigger a weblayer by backend events.
Test and evaluate
The TEST tab provides a preview of the weblayer and a quick summary of the weblayer's settings. Preview your weblayer in a specific environment - choose a specific device, the section of the website to preview it on, and a specific customer to preview it for.
Once you start the campaign, you will be able to get insights immediately using the predefined dashboard located in the EVALUATE tab.
Events generated by weblayers
Weblayers generate banner events when being interacted with. These events are defined and tracked in the JavaScript code of each weblayer (enabled by default).
The banner event can have the following attributes.
- action - show, click, close
- banner_id
- banner_name
- banner_type
- variant_id
- variant_name
- interaction
- campaign_id (applies for weblayers in scenarios)
Some weblayers can track additional actions and attributes specific to their UC:
- Subscription banners: upon subscription, they track
action=subscribewith form inputs as attributes (email,first_name,last_name,birthday) - Web push subscription: upon subscription, they track
action=subscribe
Subscription weblayers
The email property is tracked as email attribute of the banner event, but not into the email customer property. You need to create a scenario to track the email address as a customer property.
Lag handling
Don't worry about a hypothetical lag in processing events that might lead to a weblayer being shown repeatedly despite being closed by the customer. Our SDK has a session storage logic to prevent weblayers from being displayed after being closed for display settings ‘Until interaction’, ‘Once’, and ‘Once per visit’.
Use cases
Weblayer on a specific day
Sometimes you want to inform your customers about a particular sale/product through a weblayer that pops up on a specific day of the week.
For this, you can either use JavaScript code or your expression. The expression is very easy to create:


Review the example of JavaScript code. Let´s say you want your customers to see this Weblayer only on Sunday.
var today = new Date(Date.now());
var day = today.getDay()
if (today === 0){
//show banner
console.log("Sunday")
} else {
//do not show banner
console.log("Not Sunday")
}
The getDay() method returns the day of the week for the specified date according to local time, where 0 represents Sunday.
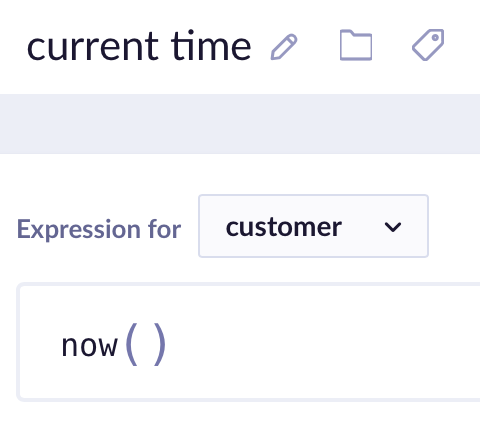
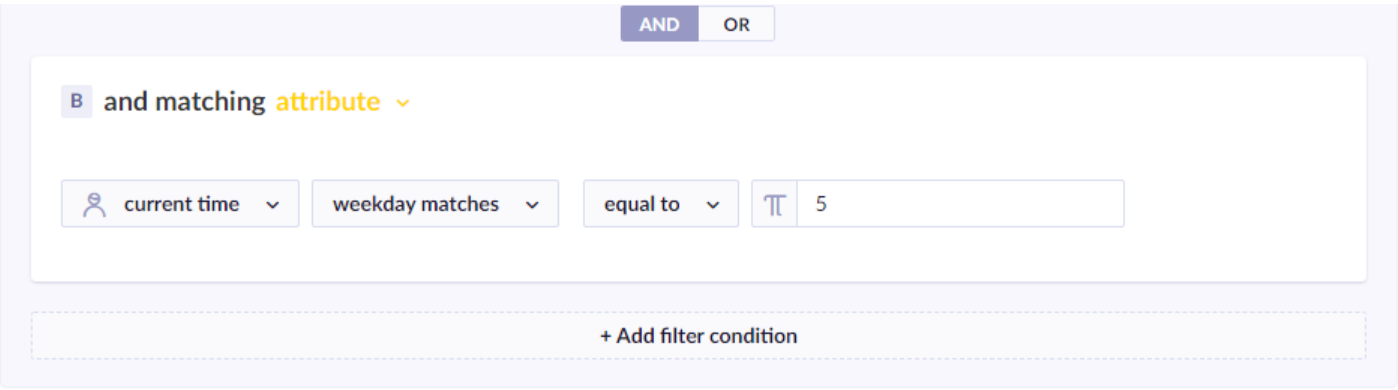
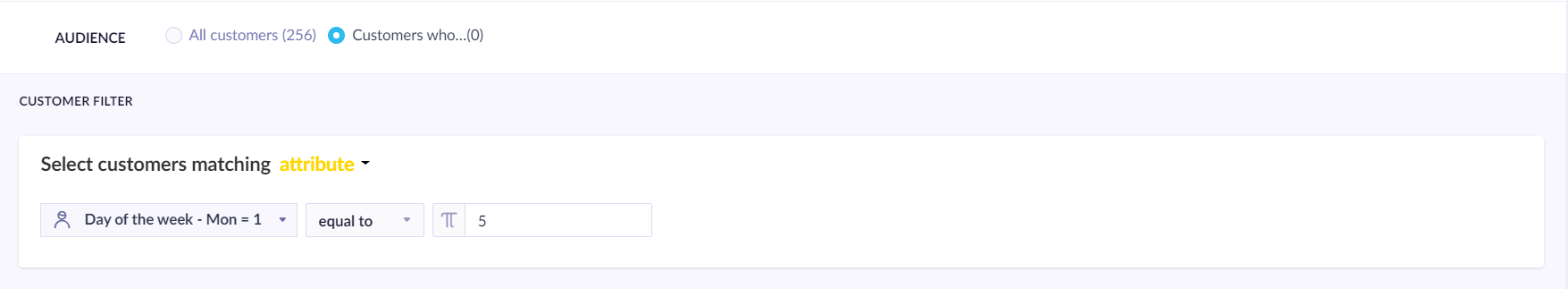
In the Bloomreach Engagement app, you can create this model: You display the Weblayer to customers where the expression equals a specific day of the week, which all customers would pass through only on that day. Expression starts on Monday with value 1 and ends on Sunday with value 7. The expression for this model is:
(floor((((((now() / 86400) - 4) / 7)) - floor(((((now() / 86400) - 4) / 7)))) * 7)) + 1
An example is the weblayer shown on Friday, so the customer filter needs to be set for this expression to equal 5.

Troubleshooting
Read this article to find answers to the following issues:
- I have launched the weblayer but cannot see it.
- The campaign showed once but it doesn't load again.
Limitations
Special characters used in the weblayer parameters need to be escaped based on their context:
- For parameters used in JavaScript " needs to be escaped as " (for example, Prefilled Text Message parameter)
- For parameters used in HTML these symbols should be escaped:

Custom images in weblayers
If you want to use a custom image in the weblayer you can do so by putting the following code into the weblayer's HTML editor: <img src="URL LINK OF YOUR IMAGE" />. This means that you already need to have the picture uploaded somewhere on the web. If you don't, you can upload it to our CDN domain via the asset manager. Read more on how in the Asset manager article.
Updated 1 day ago
Learn how to clone your WebLayers into another project that you have access to in our Cloning article!
