Validating Pixels
Bloomreach offers a Chrome Plug-in Pixel Validator for download. The Pixel Validator helps you validate that the Bloomreach pixel is integrated correctly on your site.
How Pixel Validator works
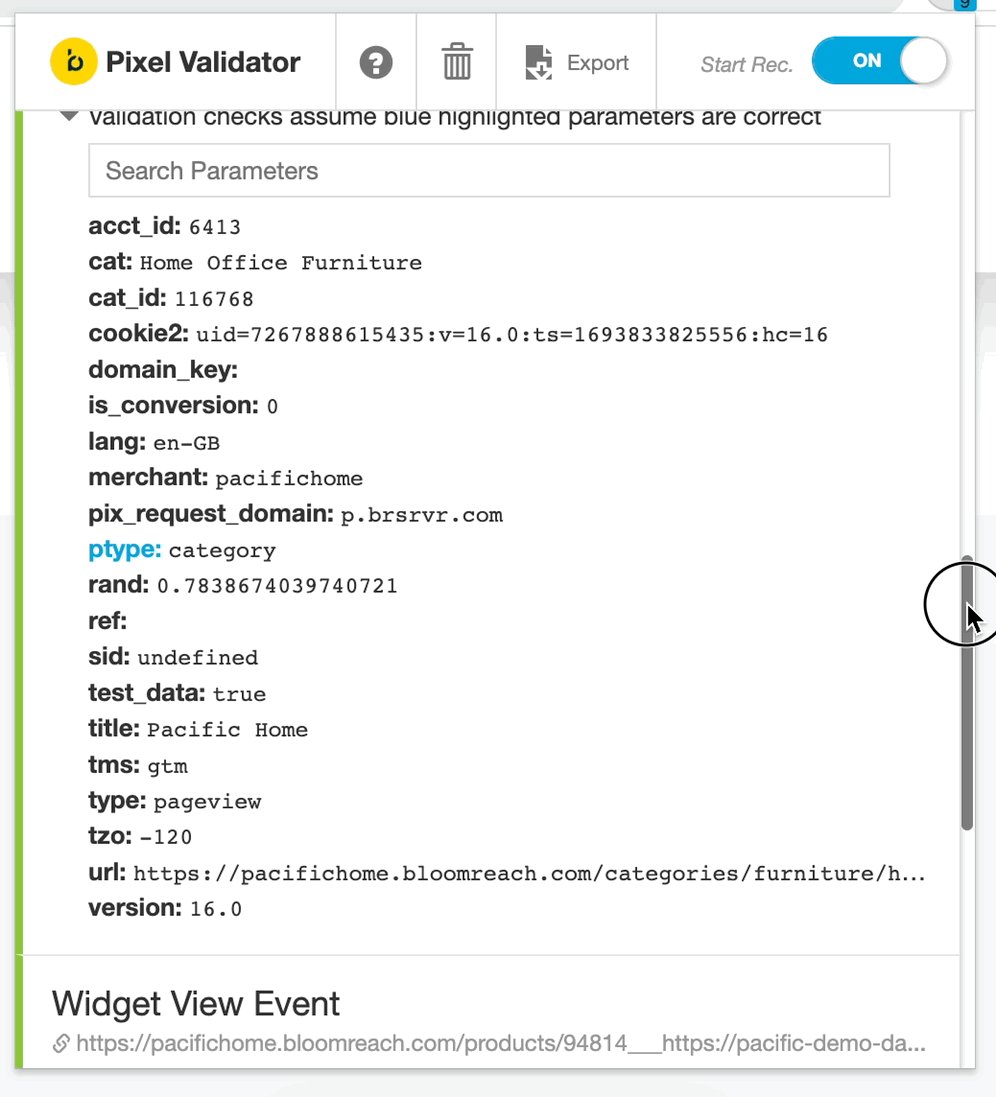
As you browse through various pages and trigger various events, the Pixel Validator records each pixel and displays the pixel’s status with all the captured parameters.
Pixel Validator checks if all the required parameters are populated and validates the accuracy of a specific set of parameter values.
How to use Pixel Validator
Follow the steps given below to use the Pixel Validator:
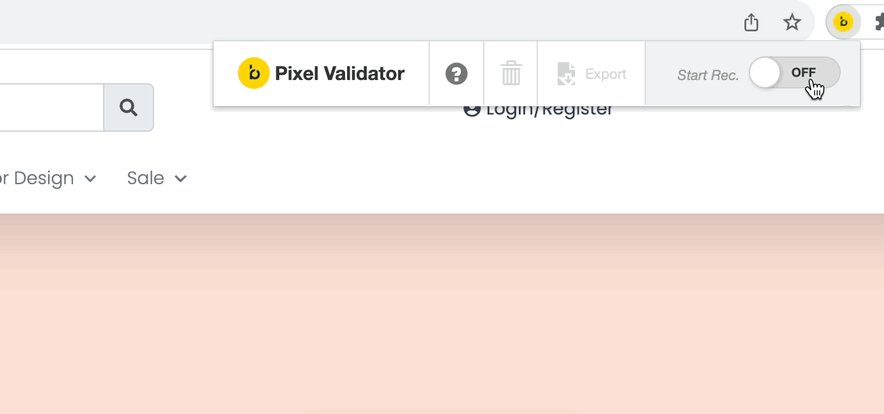
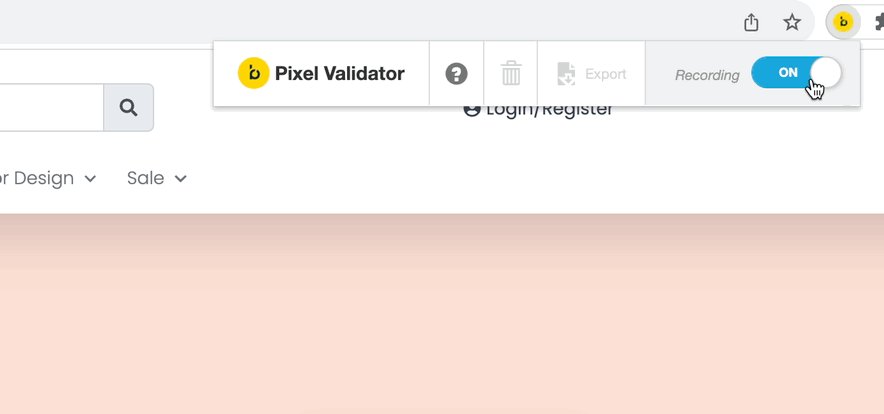
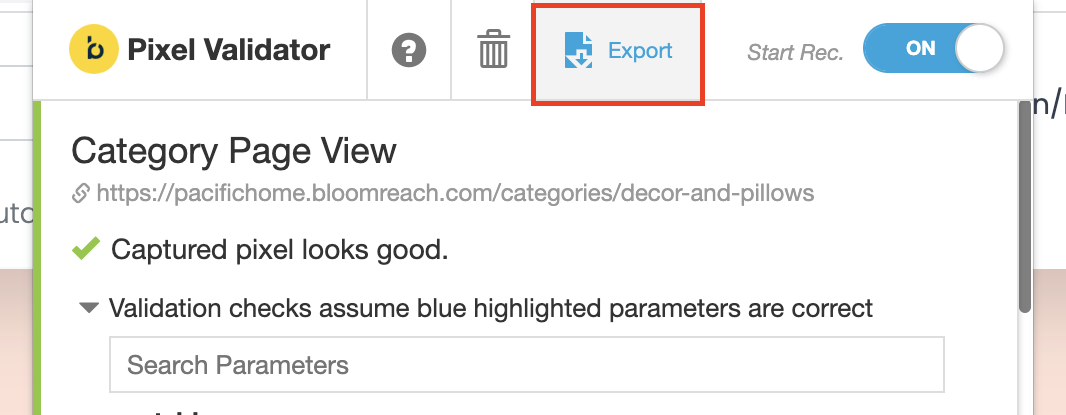
1. Toggle ON the recording to start the session.

2. Browse the site and record Pixel activity
Start browsing your site to record pixel logs. This can be a typical user workflow through your site. For instance, to check the implementation of the Conversion Page View Pixel and Add-to-cart Pixel, you can record yourself going through the checkout process after adding a few products to your cart.
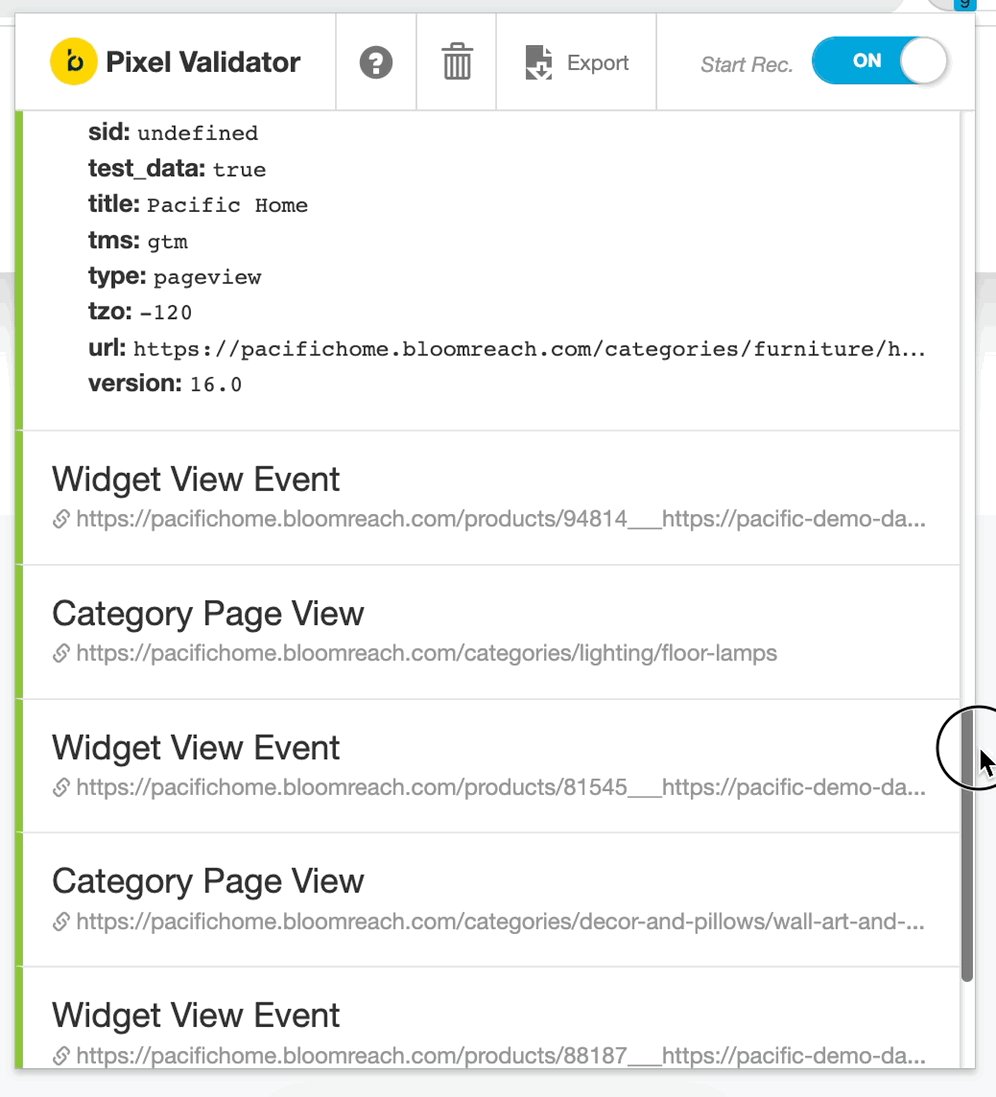
3. Understand Pixel records
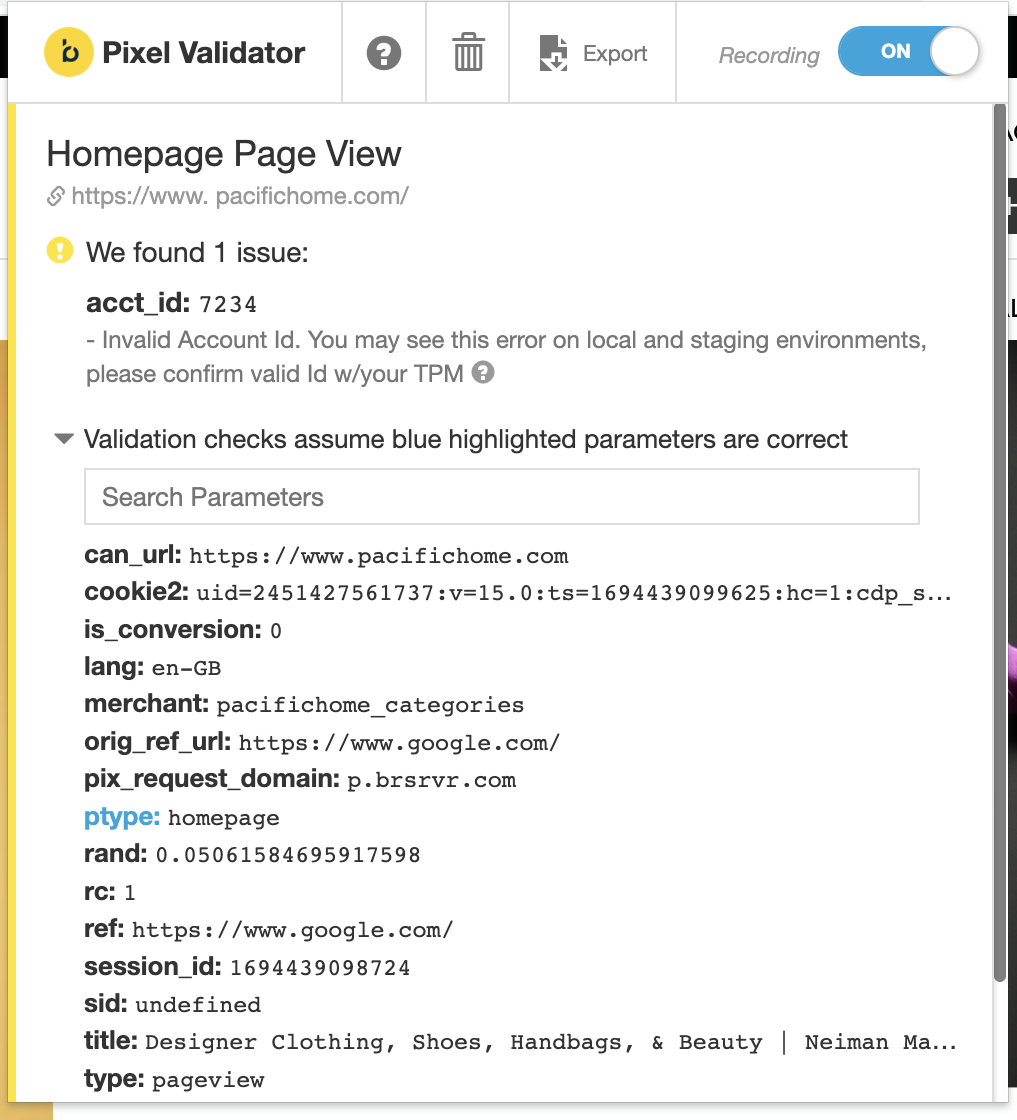
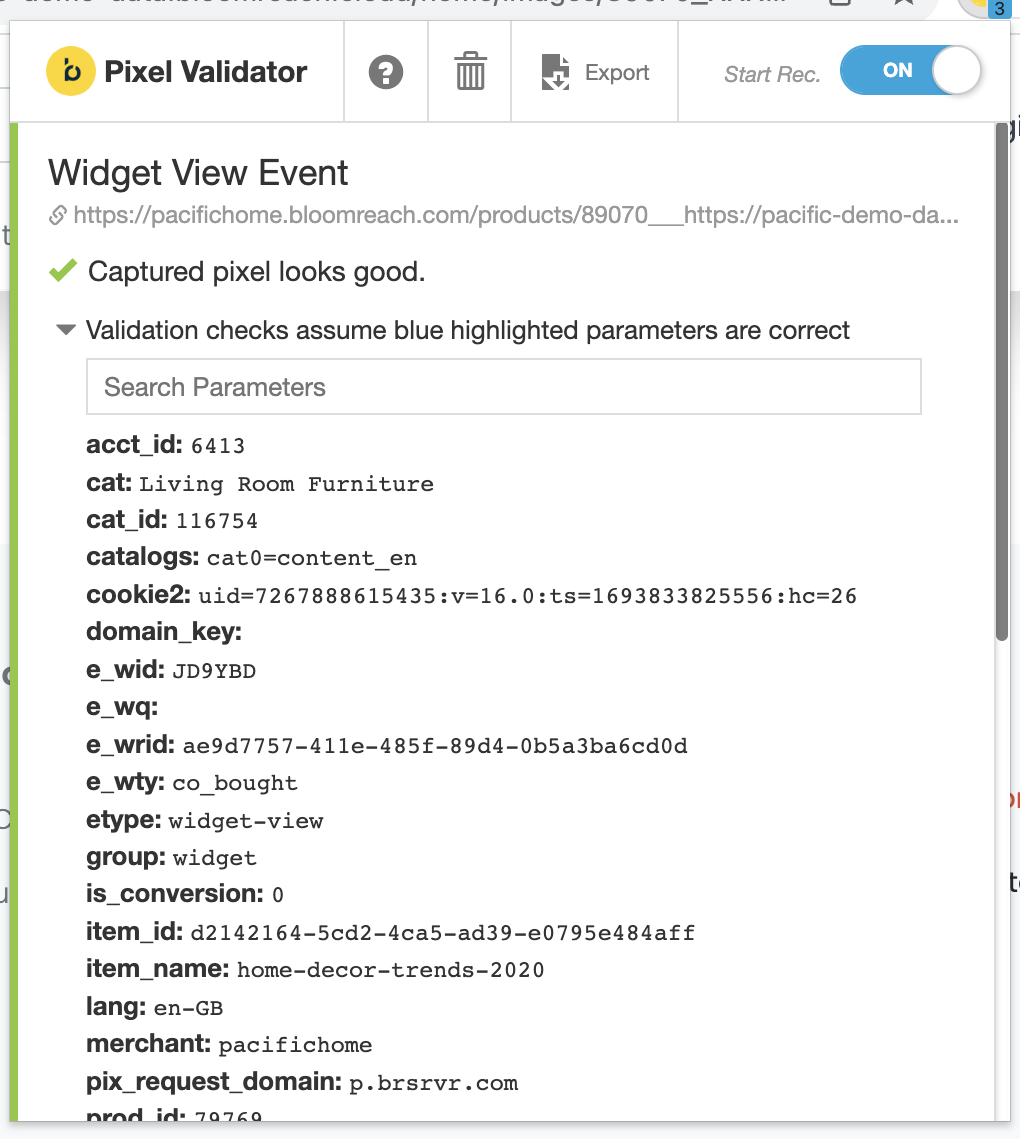
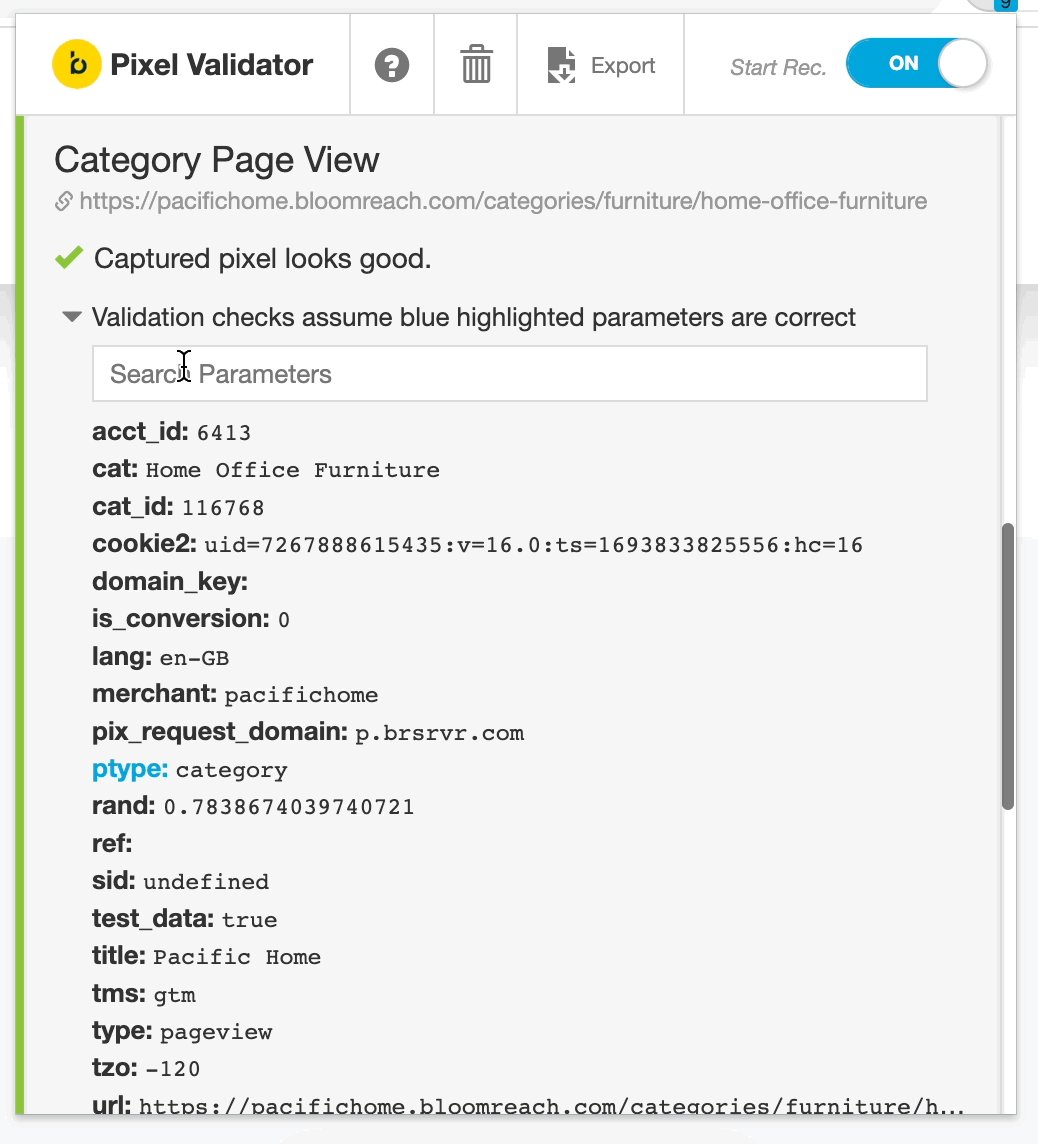
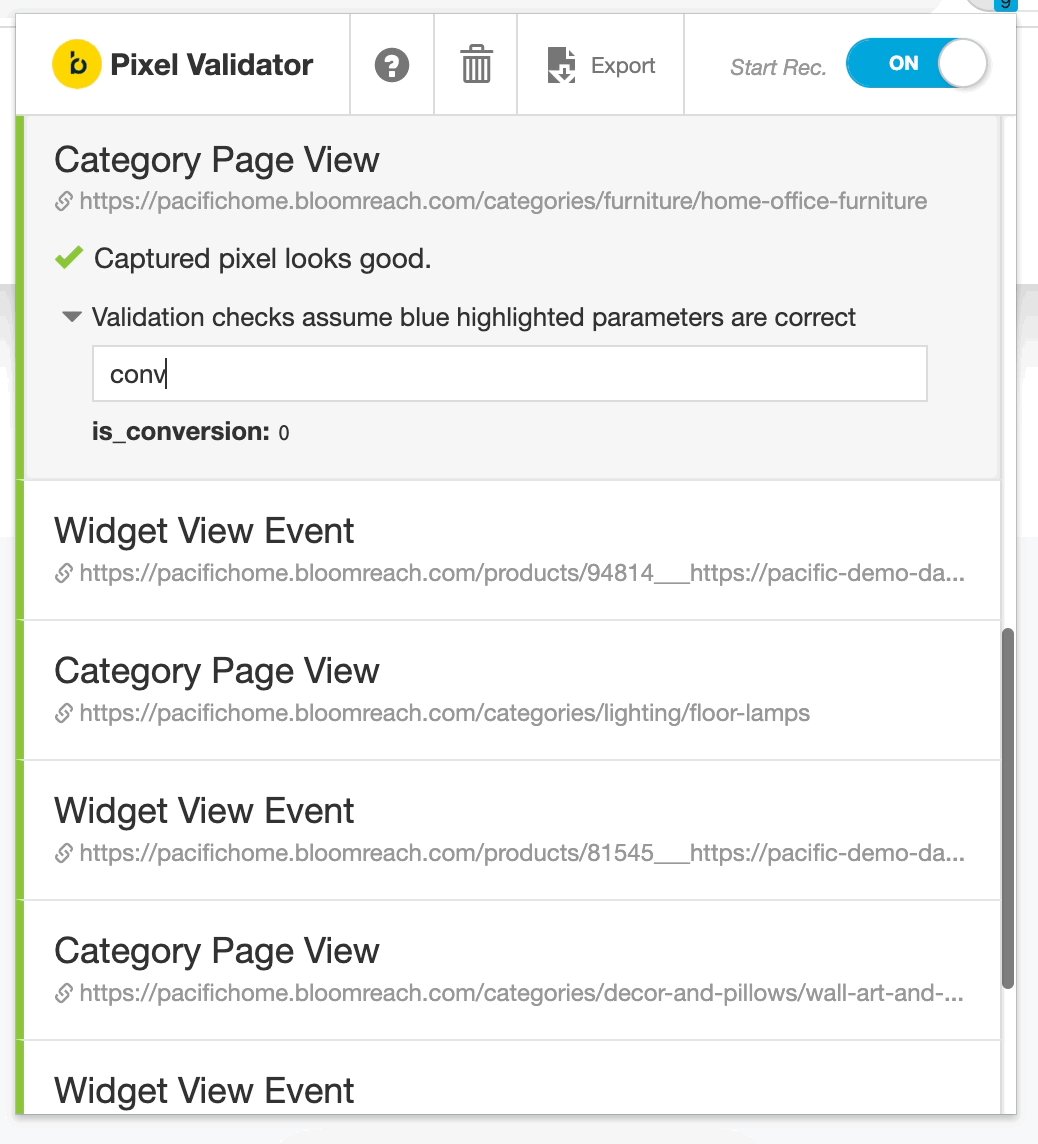
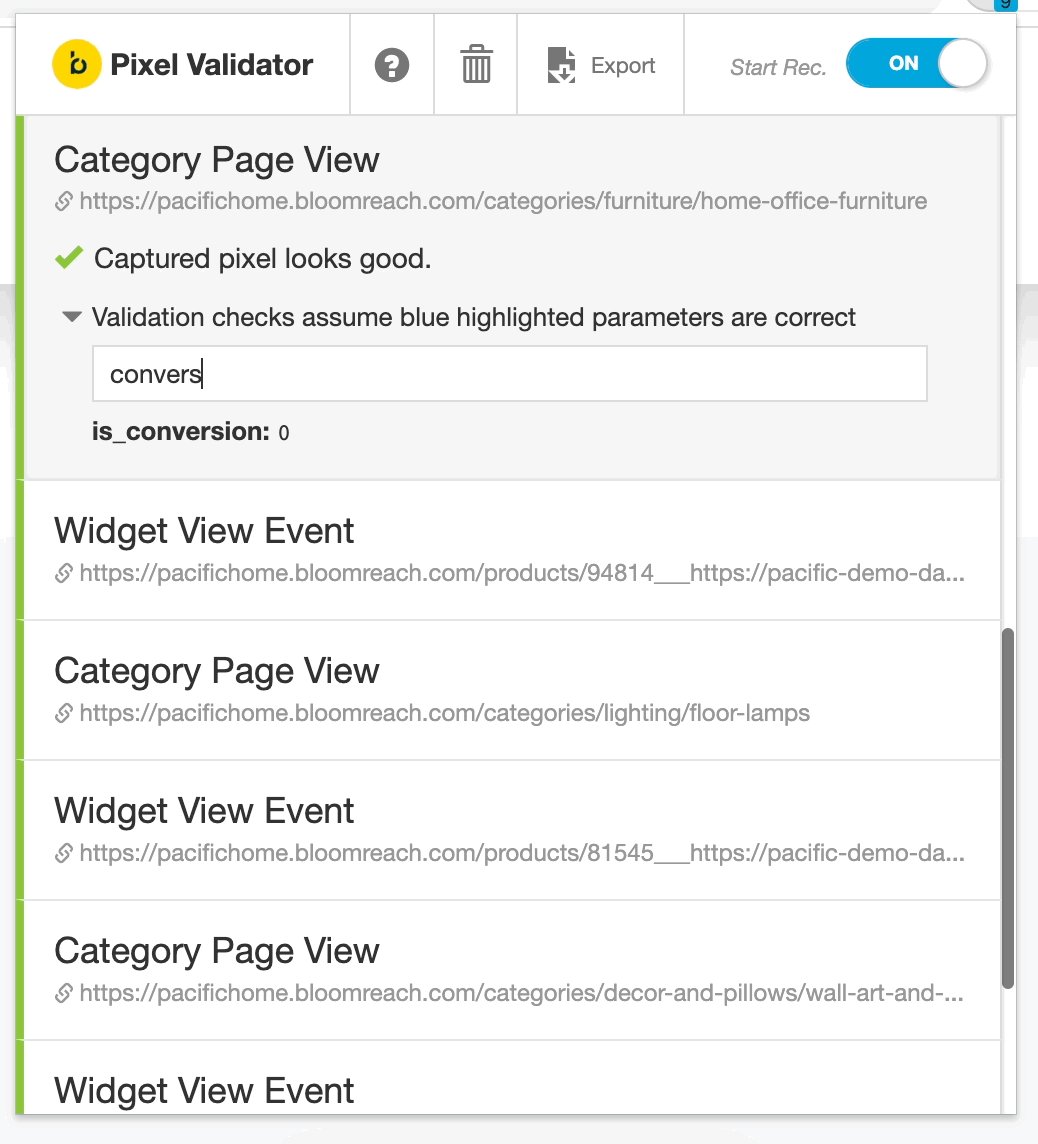
You can now review what Pixel Validator captured. Each pixel record indicates the pixel status with the URL the pixel was fired on. The most recent pixel shows up on top in the expanded state. The records are color-coded to indicate the following.
- Red - We are unable to validate the pixel parameters.
- Yellow - Some parameters may have wrong or unnecessary values.

- Green - The captured pixel looks good.

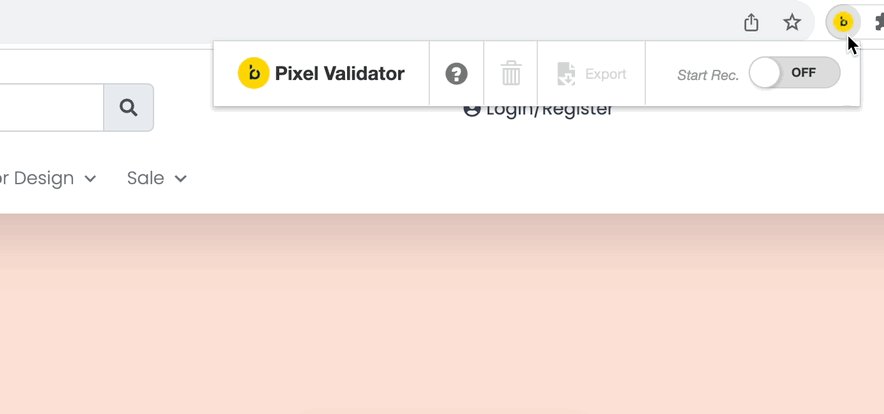
4.Use additional features
-
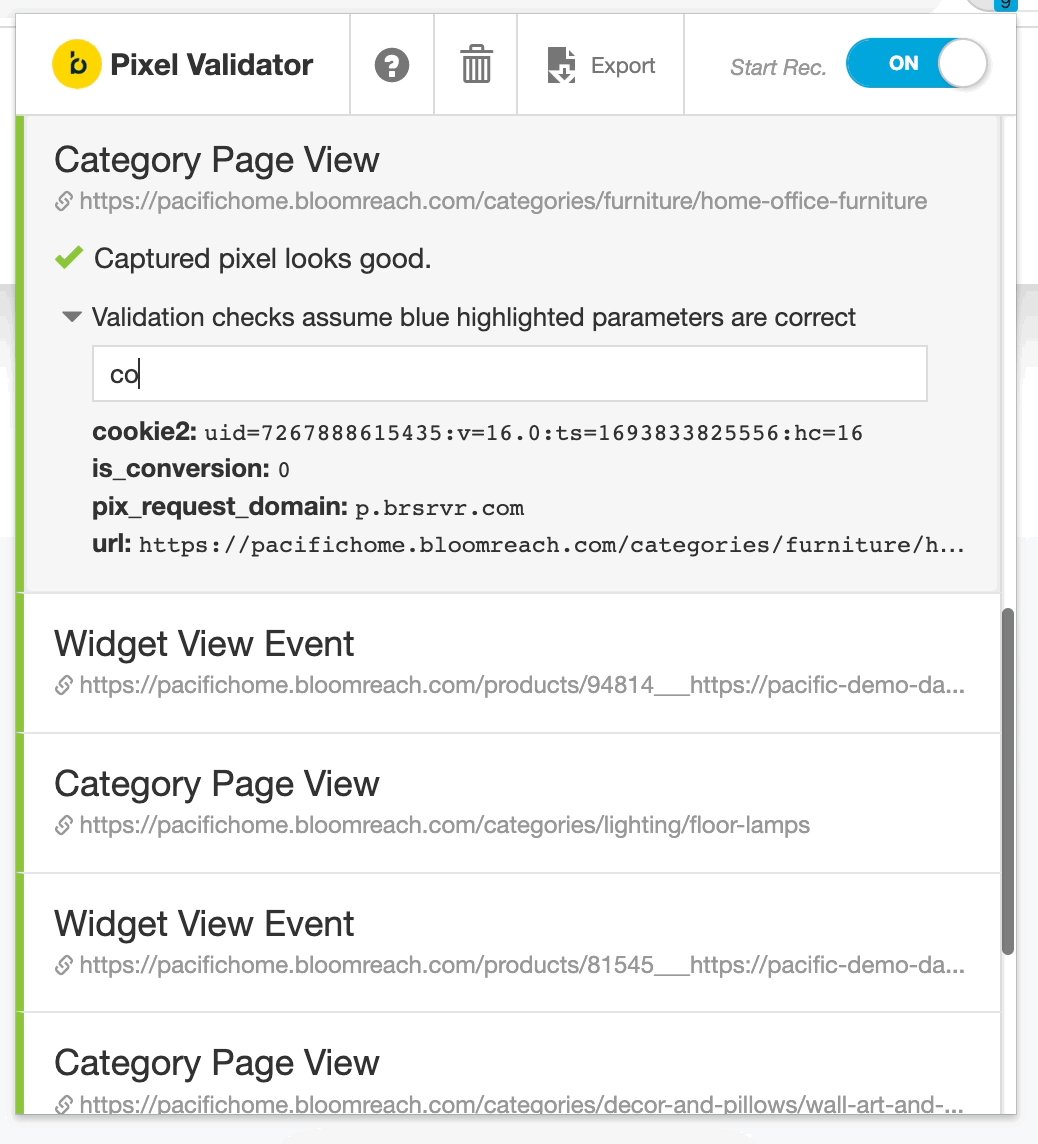
Search using the type-in box to filter different parameters.

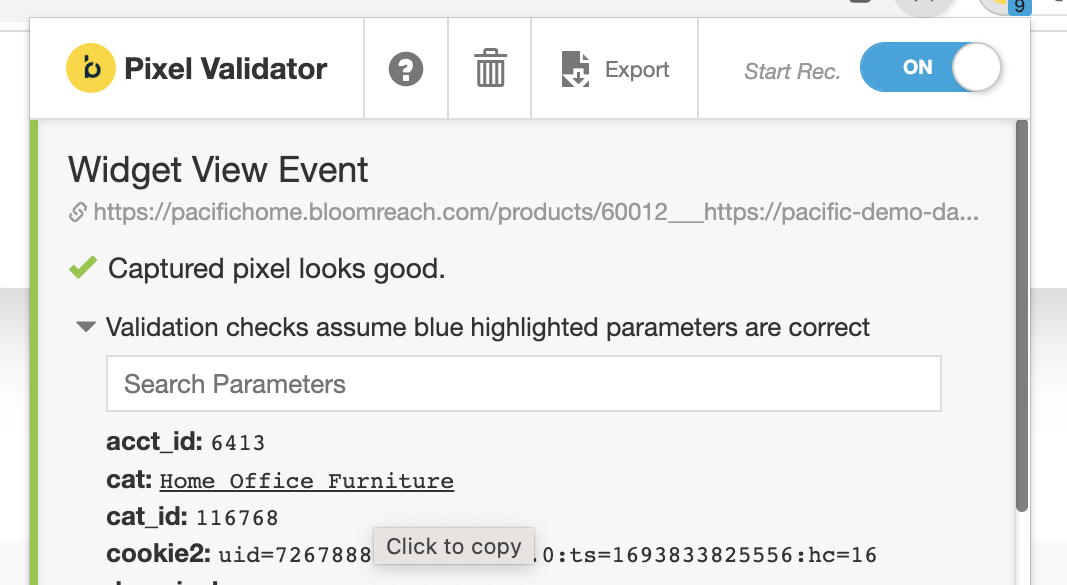
-
Copy values to the clipboard by clicking any parameter.

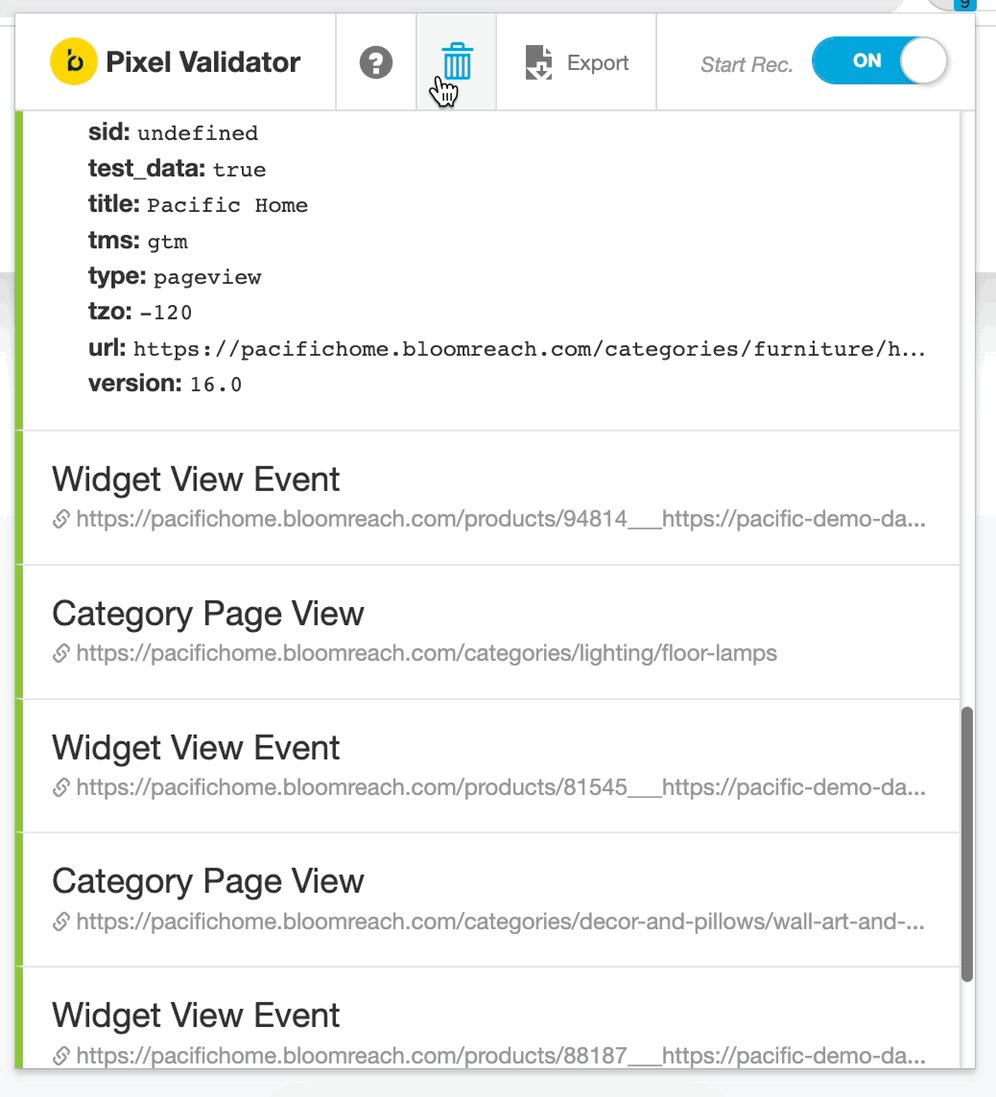
-
Delete the recorded pixels.

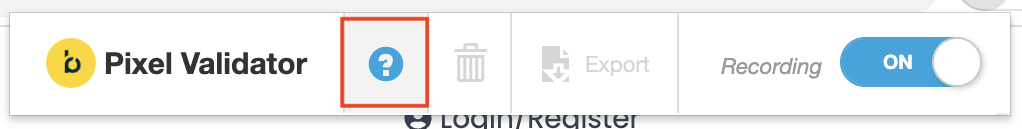
-
Help option to get instant access to documentation.

-
Export files to save the report as a PDF. Clicking the button opens a new window with all your pixel records.

5. Toggle OFF the recording to end and clear the current session.
Updated about 2 years ago
