Shopify App v1.x User Guide
Deprecated
The Bloomreach Discovery Shopify App v1.x has been deprecated because it's relying on deprecated Shopify APIs. Please refer to the v2 user guide for migrating to the latest version.
Getting started
Installation
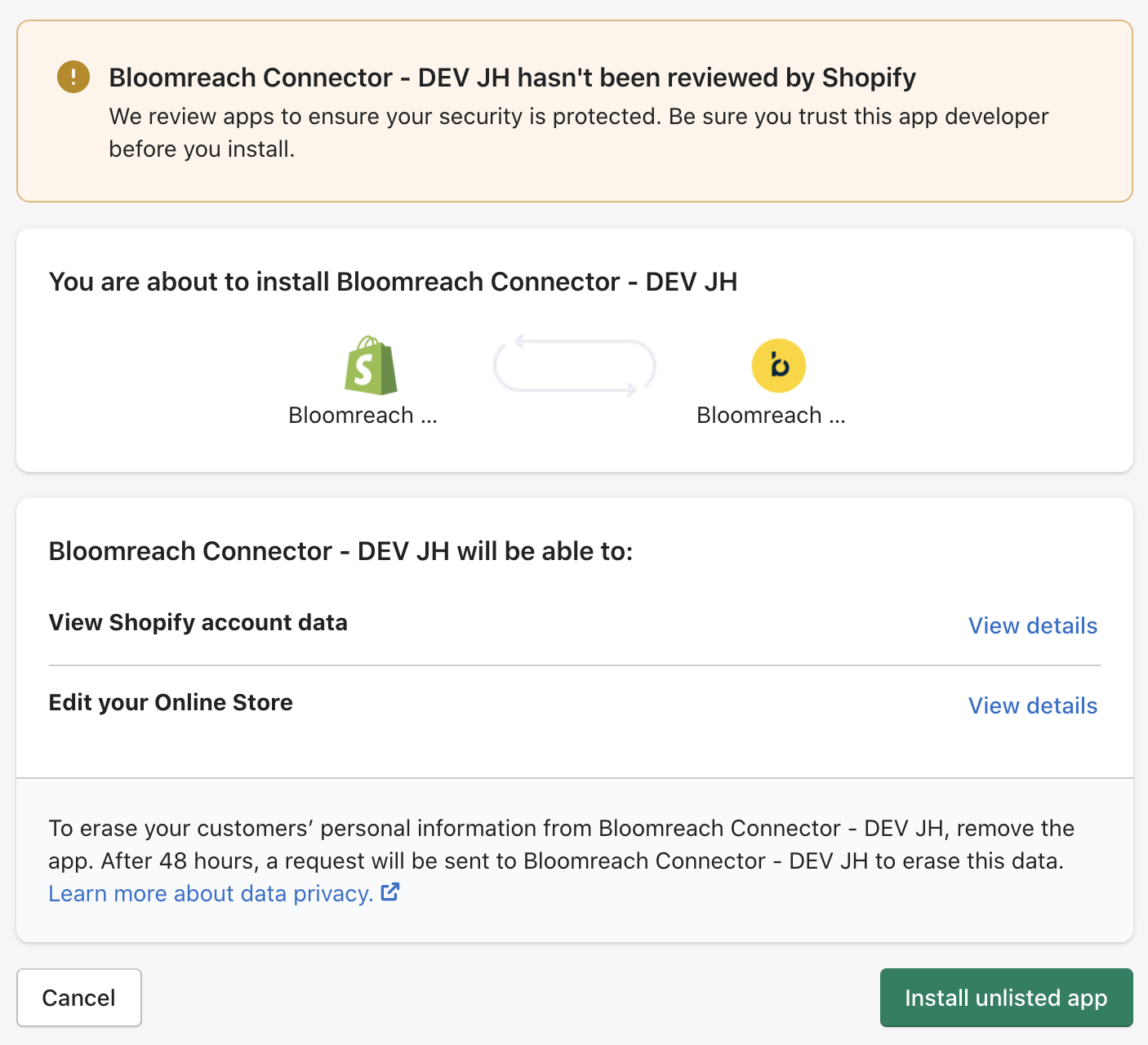
The Bloomreach Discovery Shopify App can be easily installed from the Shopify App Store. Head to the Bloomreach Shopify app page and click Add app. You will be prompted with an Authorization screen. Click Install to install our application on your store.

Linking the application to your Bloomreach account
When getting started with Bloomreach, you will first work with a member of our Integrations team to create an account, import your product feed, configure searchable attributes, and get your search APIs live.
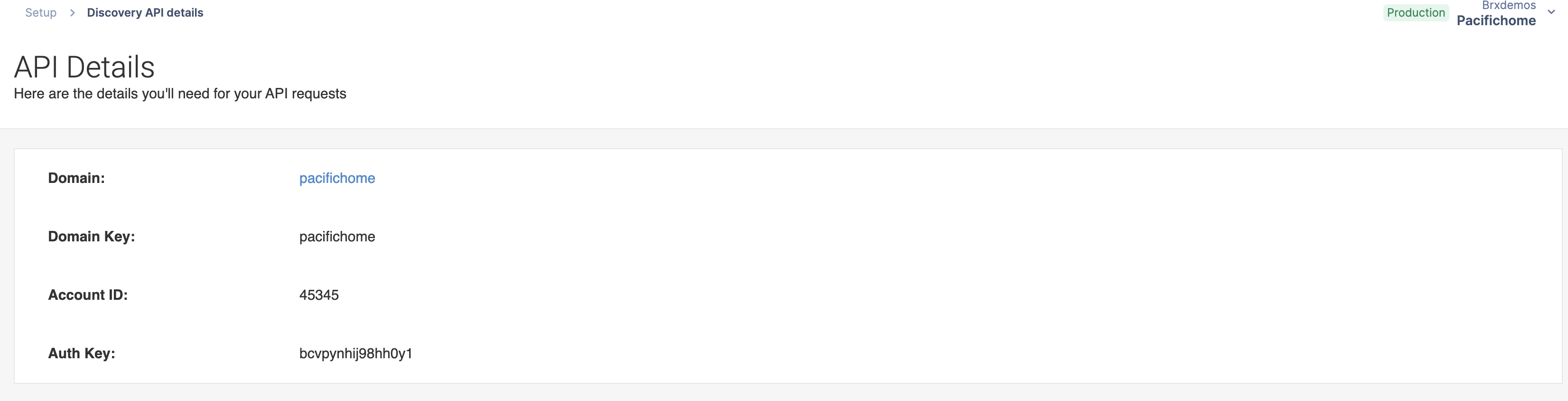
Once you finish the initial account configuration with our Integrations team, you can authenticate your Bloomreach account with your Shopify app. To do this, copy your Bloomreach account credentials into your Shopify app. Your credentials are found on your Bloomreach Dashboard under Setup > Discovery API details.

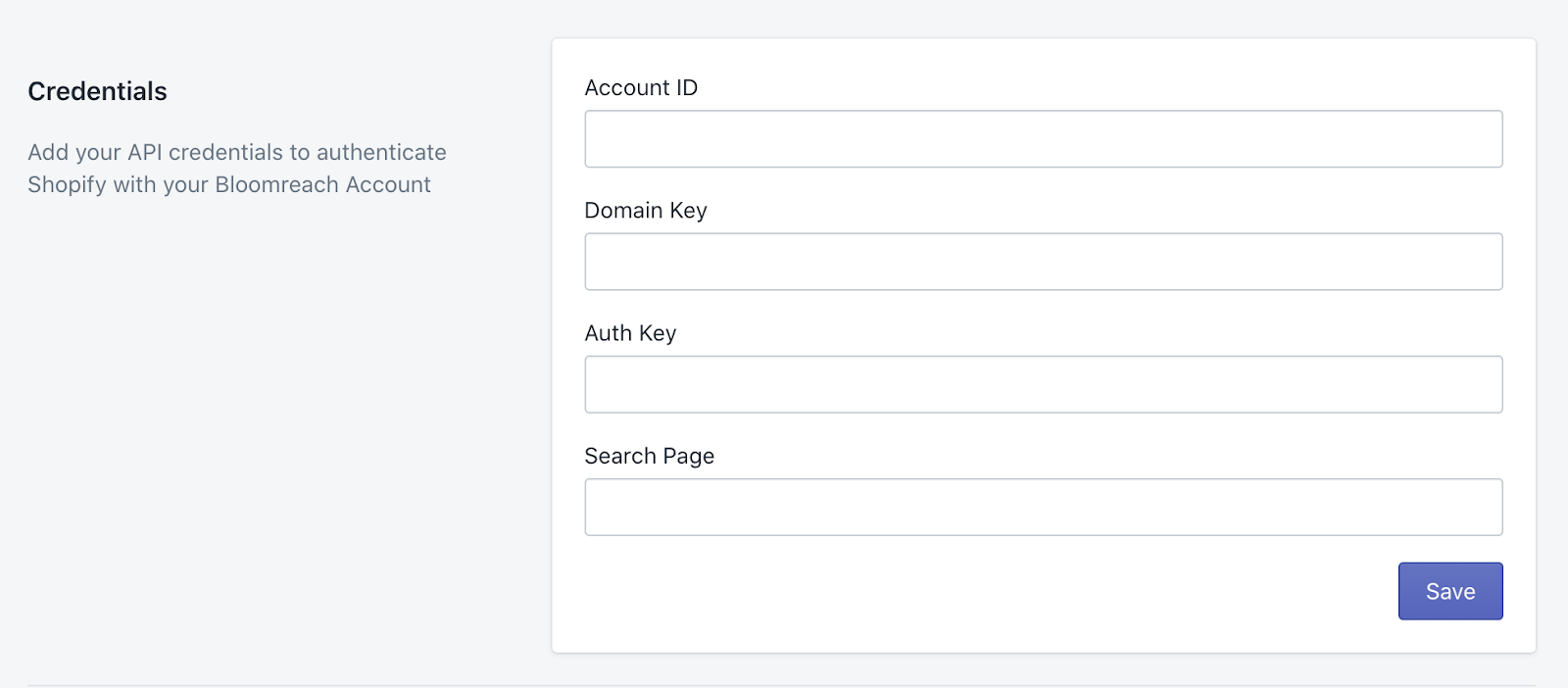
Paste the keys into the Shopify app credentials form on the Settings page:

Copy and paste the following fields from the Bloomreach dashboard to your Shopify app:
- Account ID
- Domain Key
- Auth Key
- Search Page - the Search Results page URL. This is required by the SDK to correctly set redirect links. In Shopify, the URL is always
/search/, for example:https://store-domain.com/search/
Installing Bloomreach on your theme(s)
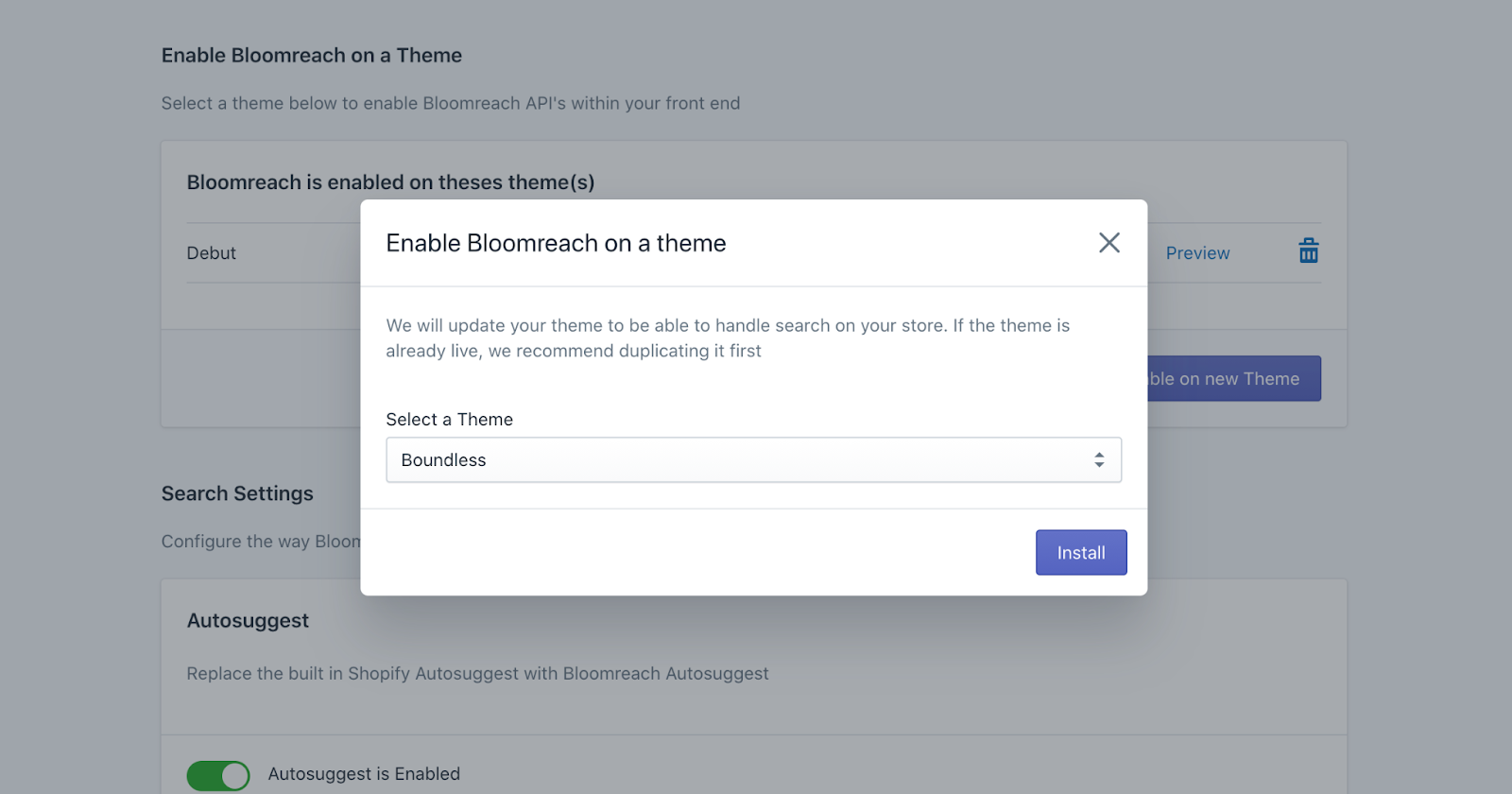
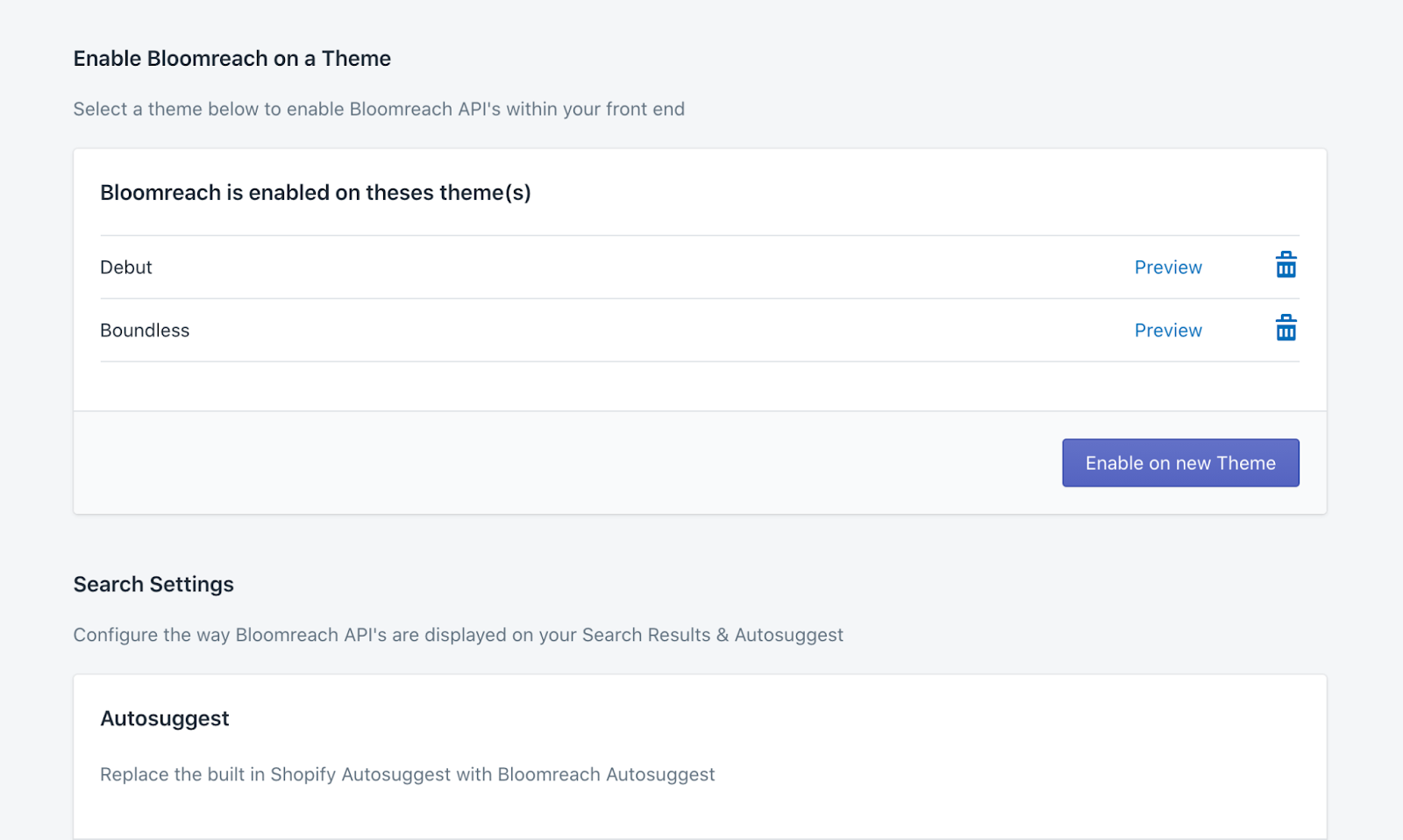
To start using Bloomreach in your store, you need to install it on a theme. To install Bloomreach on a theme, navigate to the Search page and click Enable on new Theme:

Select the theme you wish to enable Bloomreach on, then click Install.
Note: If you are using a theme which also provides suggested search, such as Shopify’s Debut theme, we recommend disabling this feature before installing Bloomreach.

When you install Bloomreach, the Bloomreach app will upload a series of files to your theme and inject them into the theme’s layout file when their feature is enabled. Bloomreach uploads the following files to your theme:
Bloomreach files
| Files | File names |
|---|---|
| Configuration files | |
| Autosuggest files | |
| Search files | |
| Collection files | |
| Recommendations files |
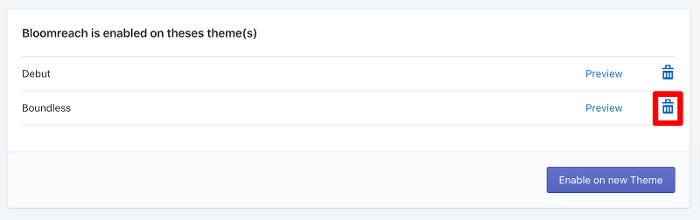
Uninstalling Bloomreach on your theme(s)
To remove Bloomreach from a theme, navigate to the Search page and click the Delete icon next to the theme you wish to uninstall Bloomreach on. This will delete all the files previously uploaded to your theme and remove them from your theme’s layout file.

Syncing themes
If you edited one of the Bloomreach files and wish to reset it, you can sync all your installed themes again. Syncing themes allows you to re-install Bloomreach and fetch the latest versions of each file. To sync your themes, navigate to the Search page, scroll down to the Sync Themes settings form and click Sync Themes.
As a caution, if you’ve customized any of the Bloomreach files, the Sync Themes button will overwrite your changes. We recommend creating a copy of each .js, .css, or .liquid file before using Sync Themes.
Configuring Bloomreach
Once Bloomreach is installed, you can start to configure it.
Bloomreach App
The Bloomreach app consists of seven pages:
- Dashboard: News and Analytics panel.
- Indexing: Configuration of the indexing.
- Search: Theme installation, Autosuggest and Search settings.
- Collections: Collections configuration.
- Optimize: Configuration of search relevance.
- Recommendations: Recommendations Widgets.
- Settings: Credentials and Pixel settings.
Autosuggest
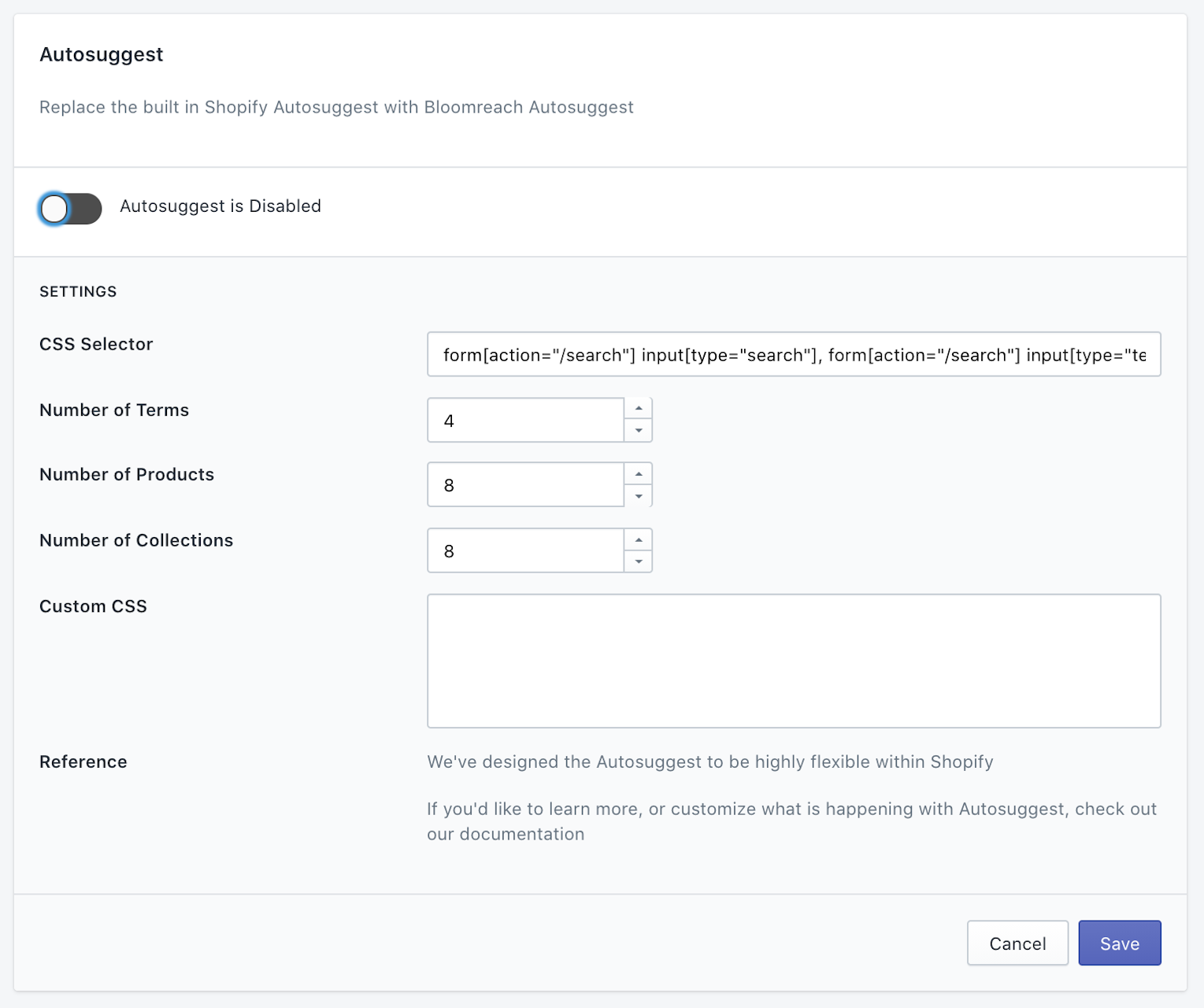
To customize and start using the Bloomreach Autosuggest feature, navigate to the Search page, scroll down to the Autosuggest settings form, and click Customize:

From here you can:
- Enable this feature globally for your store.
- Change the CSS selector for the search input you wish to add autosuggest to.
- Set the number of terms you wish to display.
- Set the number of products you wish to display.
- Set the number of collections you wish to display.
- Add Custom CSS to alter the look of the autosuggest feature.
Search
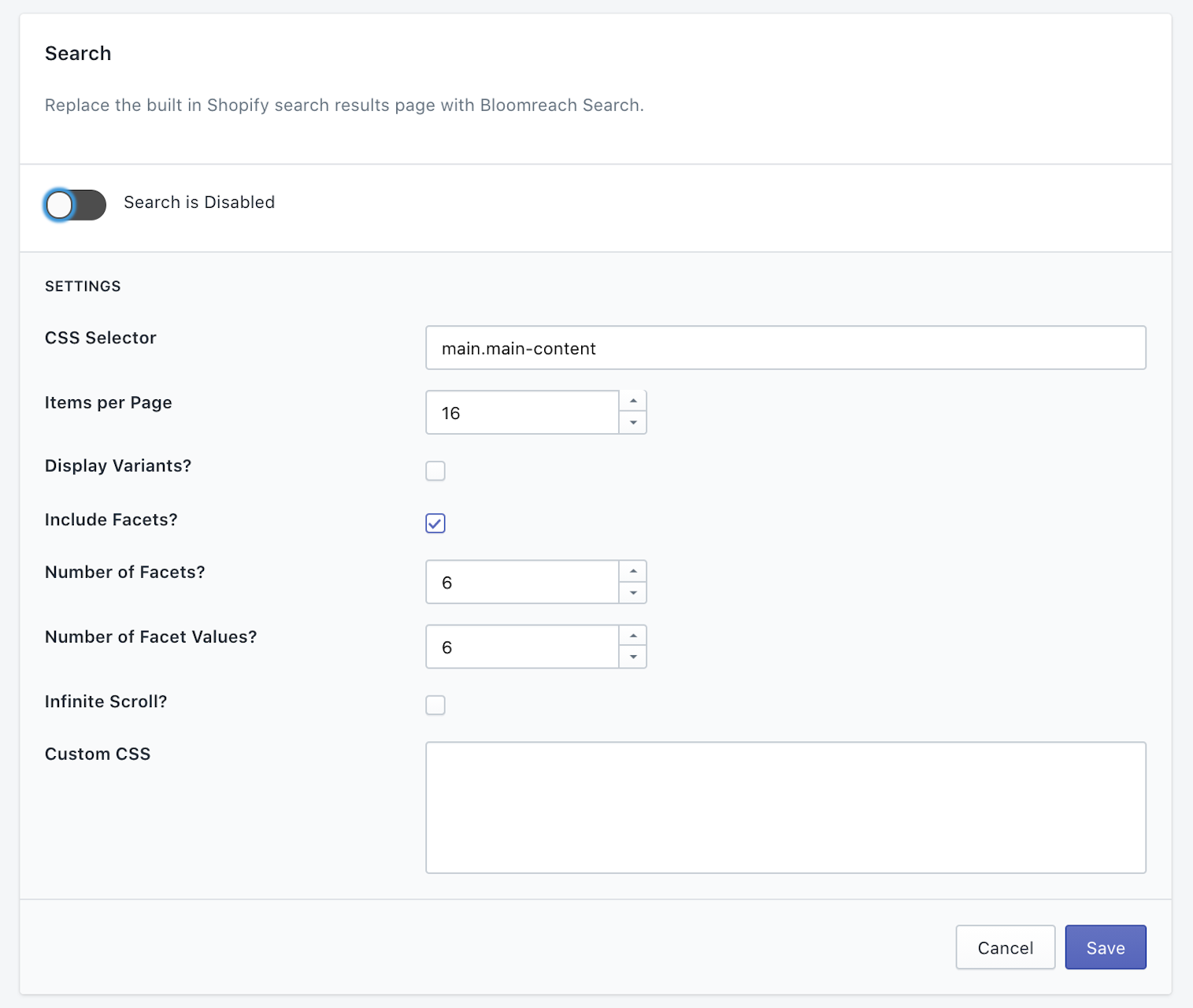
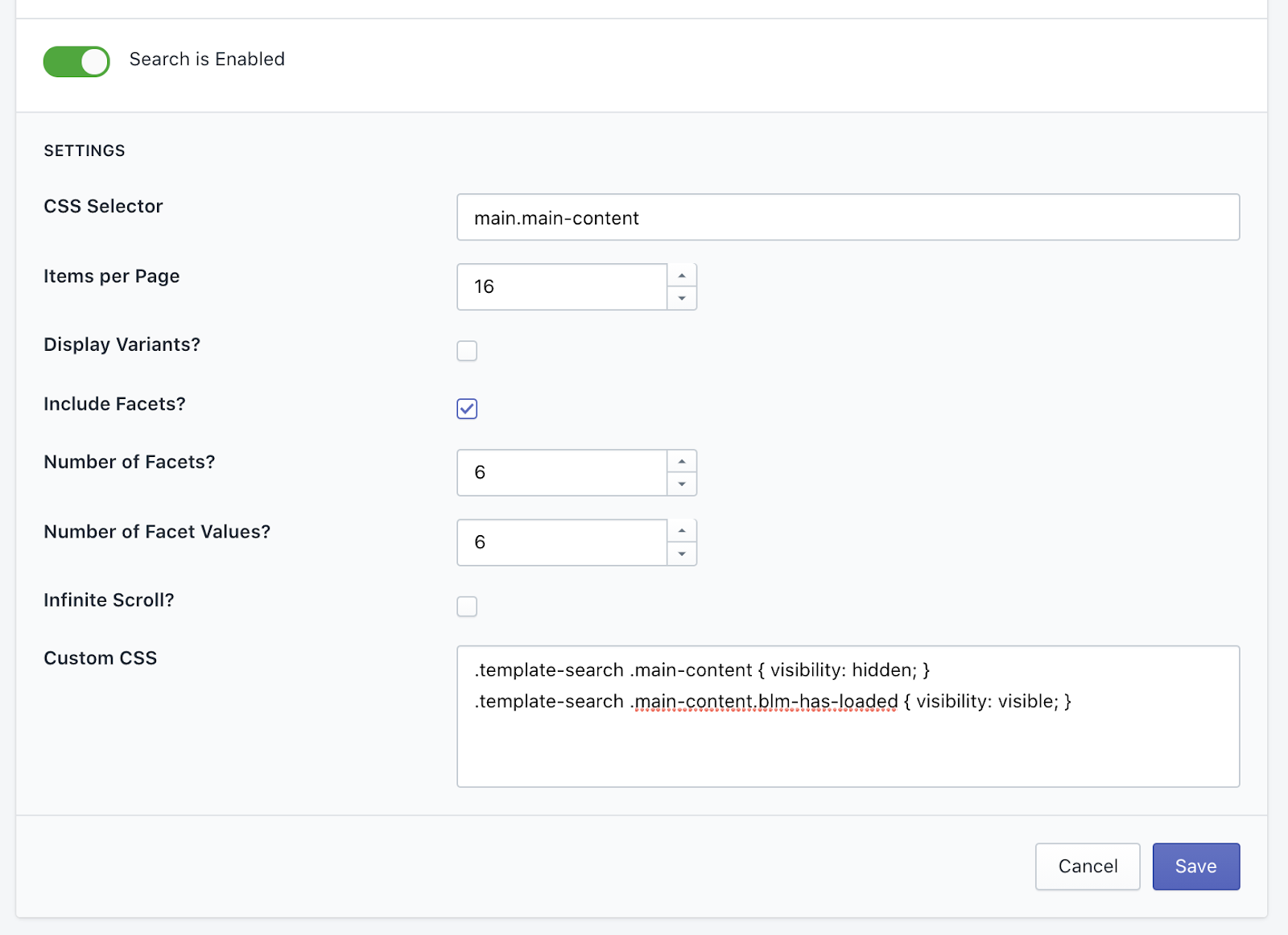
To customize and start using the Bloomreach Search feature, navigate to the Search page, scroll down to the Search settings form, and click Customize:

From here you can:
- Enable this feature on the search results page for your store.
- Set the CSS selector for the search results page content.
- Set the number of items per page you wish to display.
- Set whether you wish to display variants as individual products in the results.
- Set whether you wish to include facets in your results.
- Set the number of facets you wish to display.
- Set the number of facet values you wish to display.
- Set whether you wish to enable infinite scroll on your search results page.
- Add Custom CSS to alter the look of the search feature.
Facet Response V3
The v1.x app does not support Facet Response V3 format. If your Discovery account is using the V3 format, the facets may not show up. Consider migrating to the v2 app.
Collections
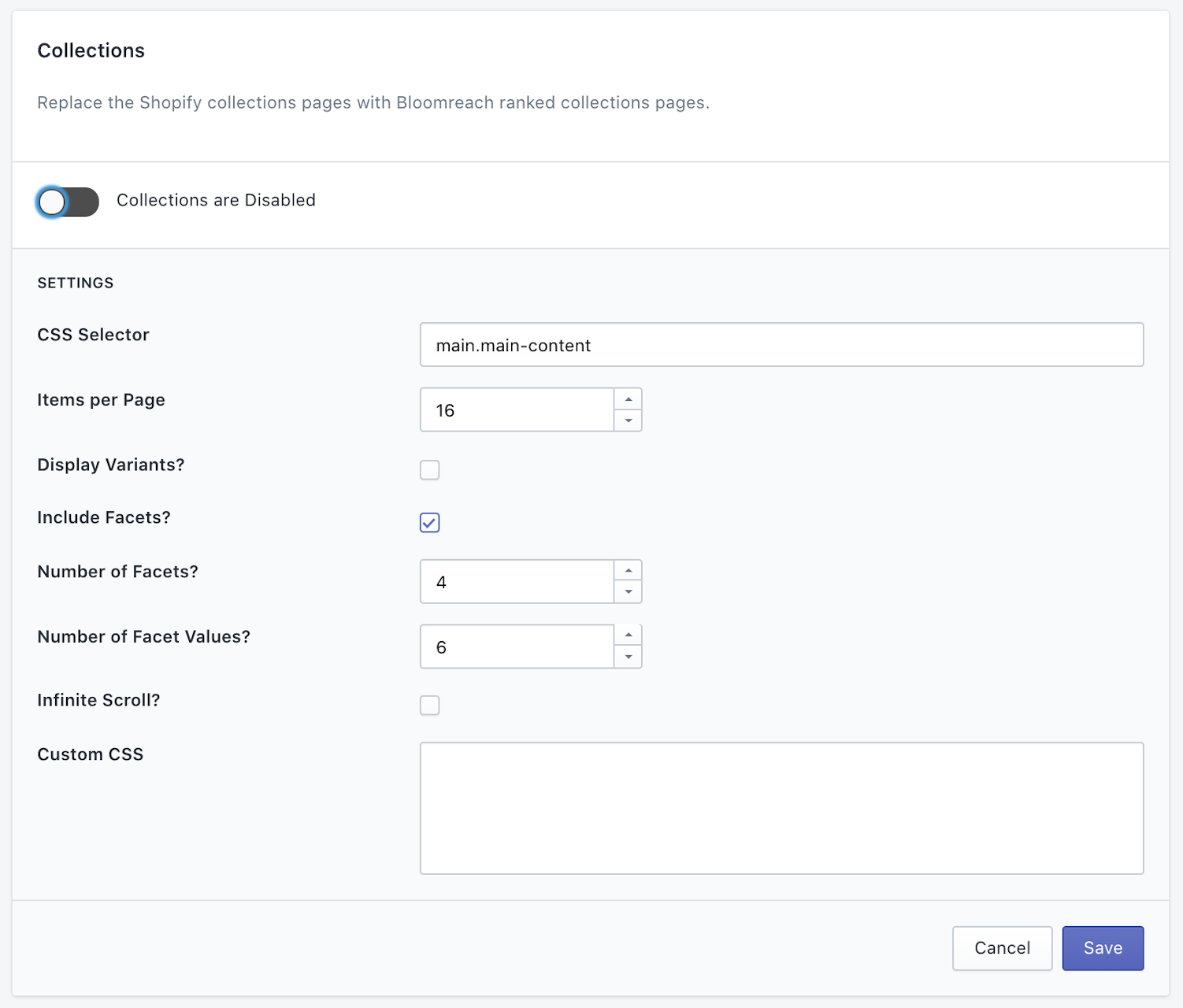
To customize and start using the Bloomreach Collections feature, navigate to the Collections page, scroll down to the Collections settings form, and click Customize:

From here you can:
- Enable this feature on collection pages for your store.
- Set the CSS selector for the collections page content.
- Set the number of items per page you wish to display.
- Set whether you wish to display variants individually in the results
- Set whether you wish to include facets in your results.
- Set the number of facets you wish to display.
- Set the number of facet values you wish to display.
- Set whether you wish to enable infinite scroll on your search results page.
- Add Custom CSS to alter the look of the search feature.
Facet Response V3
The v1.x app does not support Facet Response V3 format. If your Discovery account is using the V3 format, the facets may not show up. Consider migrating to the v2 app.
Recommendations
To start using the Bloomreach Recommendations & Pathways Widgets, navigate to the Recommendations page, scroll down to the Enabled themes table.

Click Edit on the theme you want to add a widget to, which will open the theme editor where you can begin adding your widget.
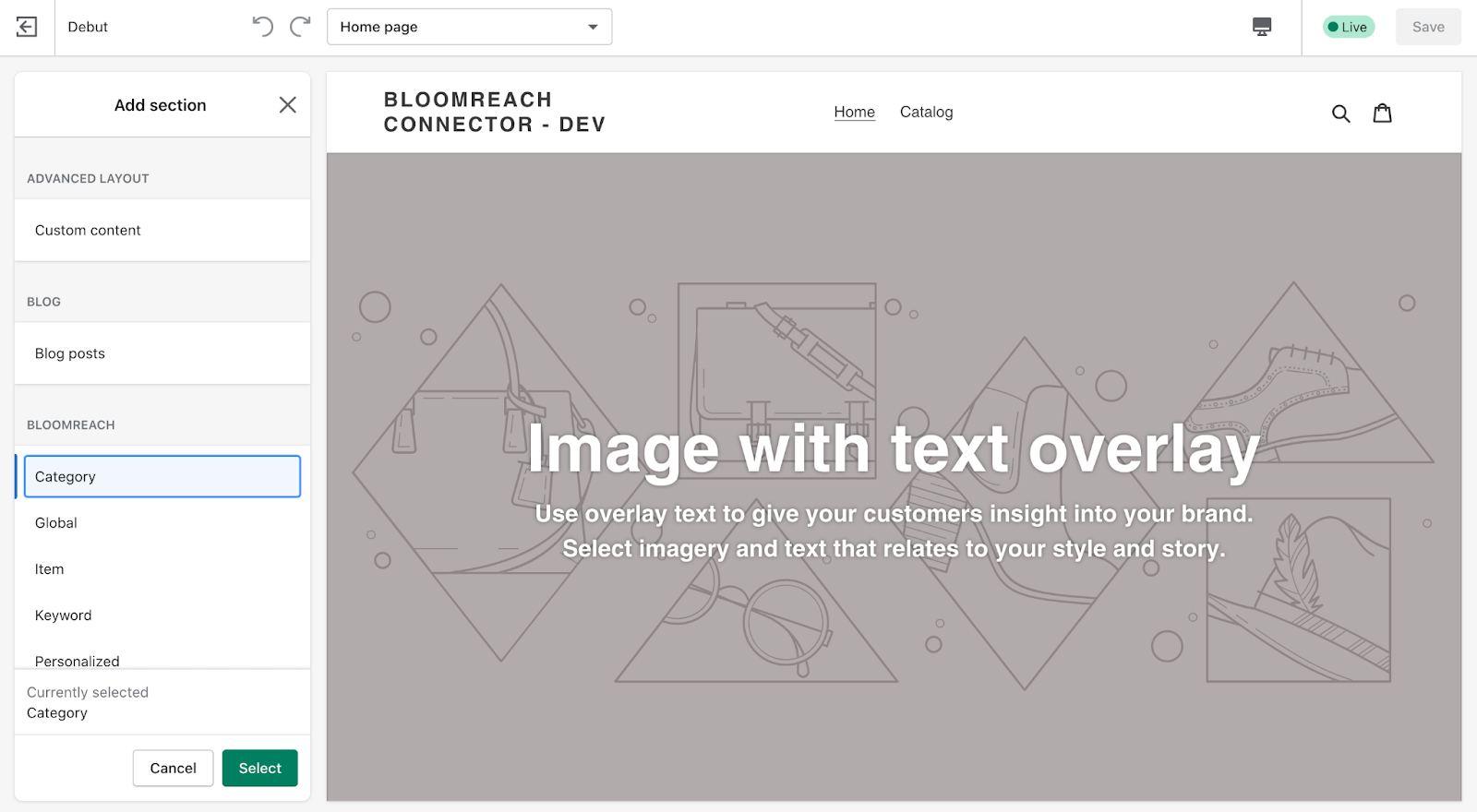
The Bloomreach app supports five widget types:
- Category
- Global
- Item
- Keyword
- Personalized
Select the widget type you want to display, then click Select to begin creating your widget. For example, if you want to add a Category widget, select Category then click Select.

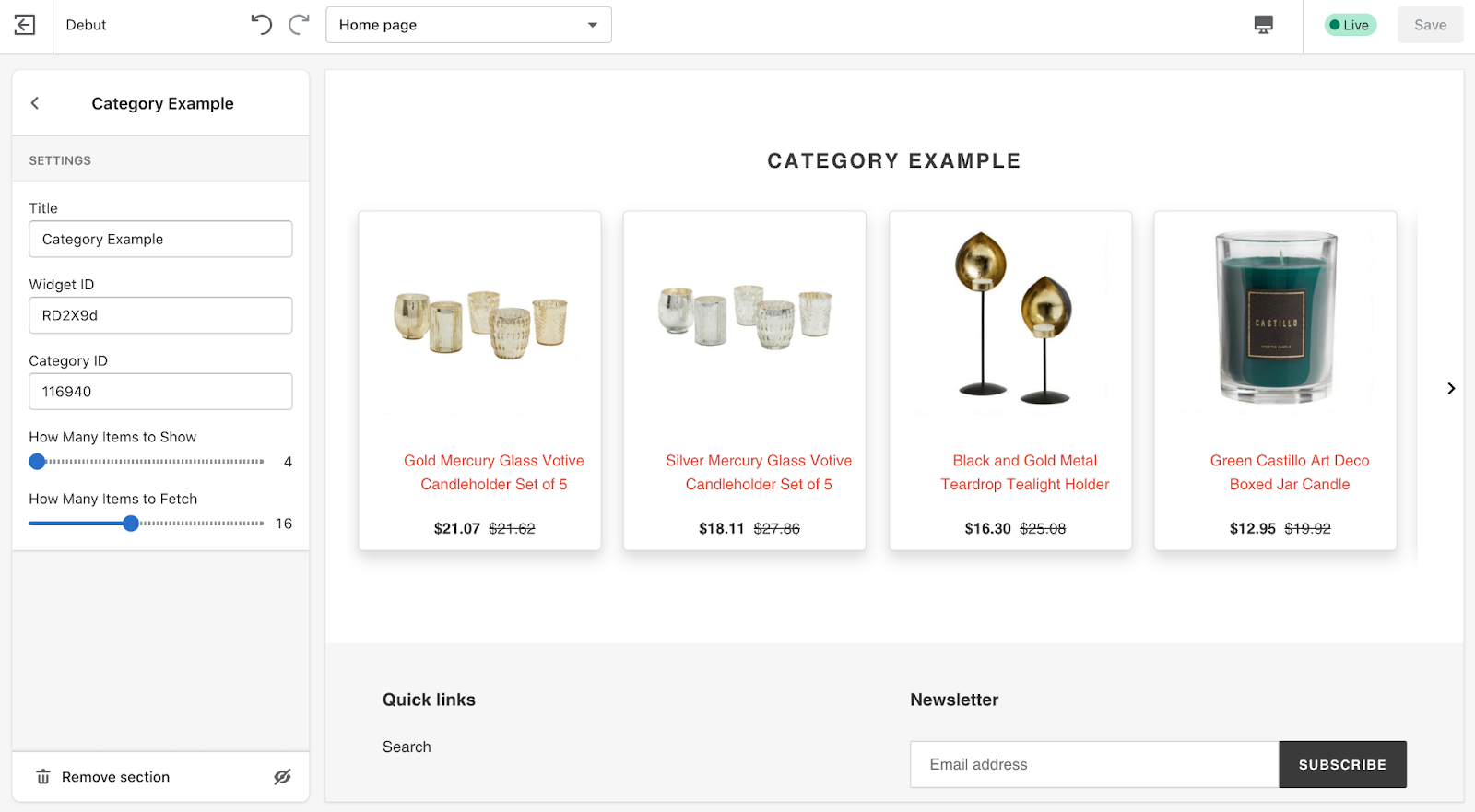
Once you have selected a Bloomreach widget type to add to your page, you’ll be able to pair that widget in Shopify to the widget you’ve created in the Bloomreach Dashboard. On the widget create page, you can:
- add Widget Title (Can be any title you select. This is only for Shopify’s front end)
- add Widget ID (Must be the Widget ID you created in the Bloomreach dashboard)
- Collection ID (For a Category widget, it must be the Category ID used within the Bloomreach dashboard for Category ranking)
then click Save to see the widget display.

Each Widget type has different customizable options:
| Widget type | Customization options |
|---|---|
| Category | |
| Global | |
| Item | |
| Keyword | |
| Personalized |
Note: All widgets rely on information provided by the tracking pixel. If the pixel is not enabled for your store, your widgets will not display properly.
Pixel
To start using the Bloomreach Pixel, navigate to the Settings page, then scroll down to the Pixel settings form:
![]()
From here you can, enable this feature globally for your store.
Once enabled, the Bloomreach app will inject the pixel into your theme. The pixel will track users as they navigate and interact with your site. This information is passed back to Bloomreach and adds behavioural learning data to the Bloomreach algorithm.
Pixel Page Views
The Bloomreach pixel tracks 7 types of page view:
- Global Page View
- Virtual Page View
- Product Page View
- Content Page View
- Category Page View
- Search Result Page View
- Conversion Page View
Pixel Page View Data
On each page view the Bloomreach pixel collects page specific data including:
- Page URL
- Customer ID
- Product ID
- Product SKU
- Product Name
- Order grand total
- Order item info (sku, qty ordered, name, unit price)
- Event type
Pixel Conversion Tracking
In order to track conversions with the Bloomreach pixel, you must also add a tracking script to the additional scripts field within your store admin. To do this:
- Navigate to the Bloomreach Settings and scroll down to the Pixel section.
- When the pixel is enabled, you should see a tracking script generated directly underneath the toggle. Copy all this tracking script to your clipboard.
![]()
- From your Shopify admin, go to Settings > Checkout.
- Under Order processing, go to the Additional scripts text box.
- Paste in the tracking script from your clipboard into the Additional scripts text box and click Save.
Pixel Events
In addition to page views and conversions, the Bloomreach pixel also tracks specific interactions the user makes on your site. The interactions tracked are:
- Add-to-cart Event
- Search Event
- Suggest Event
- Quick View Event
Search & Suggest events are captured automatically by Bloomreach. However, if you wish to capture Add-to-cart & Quick View events, you will need to make changes to the Add-to-cart & Quick View buttons throughout your themes.
For example, if you are using Shopify’s Debut theme, you can track Add-to-cart events on your product page by editing the sections/product-template.liquid file and adding the following html data attributes to the data-add-to-cart button:
data-blm-add-to-cart
data-blm-add-to-cart-sku="{{ product.selected_variant.sku }}"
data-blm-add-to-cart-prod-id="{{ product.id }}"
data-blm-add-to-cart-prod-name="{{ product.name }}"
<button type="submit" name="add"
data-add-to-cart>
<span data-add-to-cart-text>
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
</span>
</button>
<button type="submit" name="add"
data-add-to-cart
data-blm-add-to-cart
data-blm-add-to-cart-sku="{{ product.selected_variant.sku }}"
data-blm-add-to-cart-prod-id="{{ product.id }}"
data-blm-add-to-cart-prod-name="{{ product.title }}">
<span data-add-to-cart-text>
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
</span>
</button>
If your theme also supports Quick View, you can repeat the Add-to-cart process and add the following html data attributes to the Quick View button:
data-blm-quickview
data-blm-quickview-sku="{{ product.selected_variant.sku }}"
data-blm-quickview-prod-id="{{ product.id }}"
data-blm-quickview-prod-name="{{ product.name }}"
<button name="quickview"
data-add-to-cart>
<span data-quickview-text>
{{ 'products.product.quickview' | t }}
</span>
</button>
<button name="quickview"
data-blm-quickview
data-blm-quickview-sku="{{ product.sku }}"
data-blm-quickview-prod-id="{{ product.id }}"
data-blm-quickview-prod-name="{{ product.name }}">
<span data-quickview-text>
{{ 'products.product.quickview' | t }}
</span>
</button>
Pixel Validator
To validate and inspect the data captured by Bloomreach pixel events, you can install the Bloomreach Pixel Validator for Google Chrome. For more details on the Pixel Validator, read the Pixel Validator documentation.
Product feed delivery
Please refer to the Connect and configure catalog milestone of the Discovery Technical Integration for guidance on delivering your feed via our Catalog Management APIs.
If interested, you may contact our Services team for a beta version of the feed reference architecture available for Shopify integrations.
Customizing Bloomreach
If you want to customize Bloomreach, you can do so in a number of ways. Once you have installed Bloomreach on a theme, you can navigate to the theme editor to see the files uploaded by Bloomreach.
By default, Bloomreach will not inject a feature into your theme until it is enabled. This means you are free to customize any of the core Autosuggest, Search, or Collection features as you wish, and include or enable them in your layout/theme manually. However, we recommend that you duplicate and rename the files before editing them.
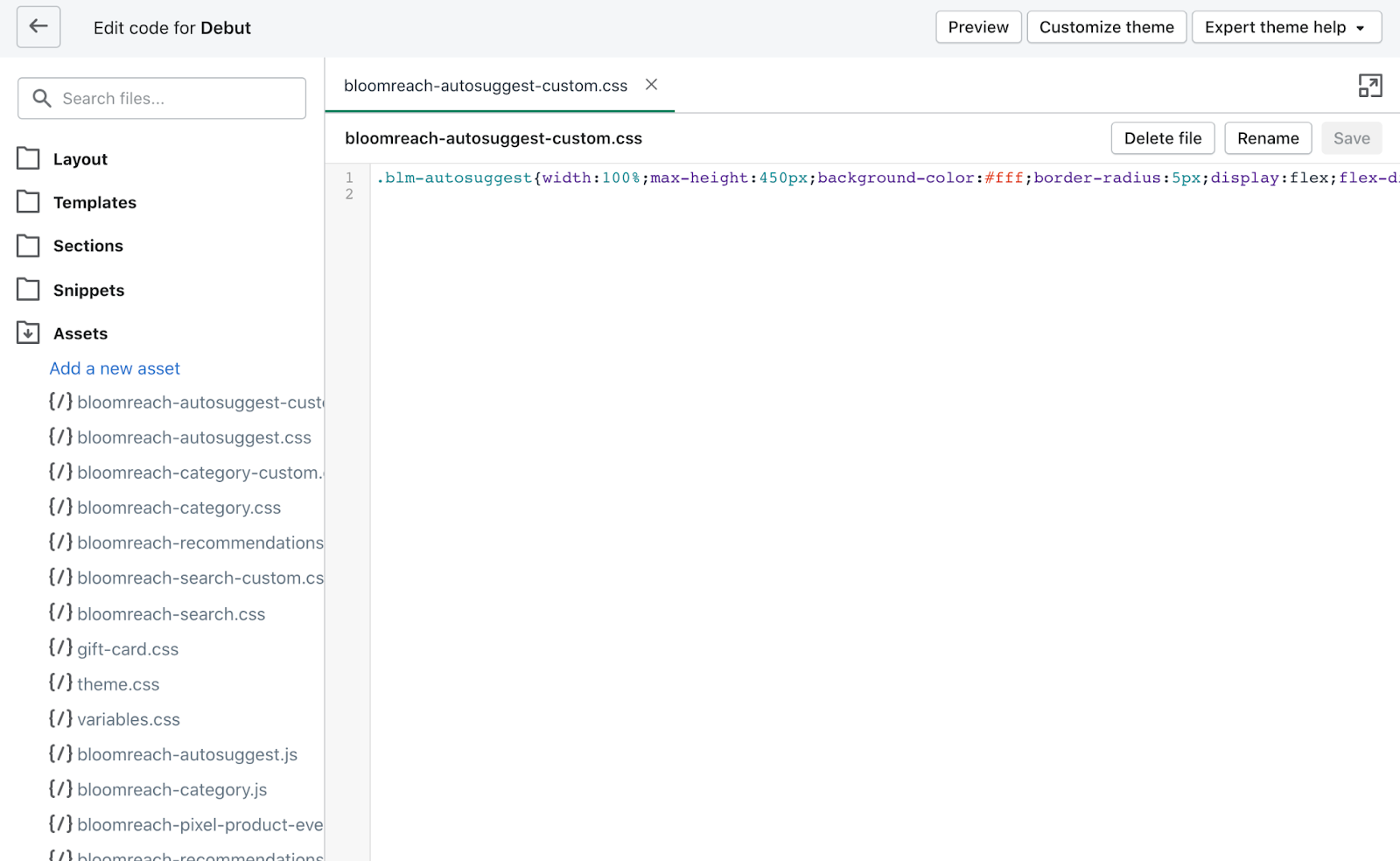
For example, if you wish to customize the autosuggest.css, navigate to the theme editor and open assets/bloomreach-autosuggest.css:

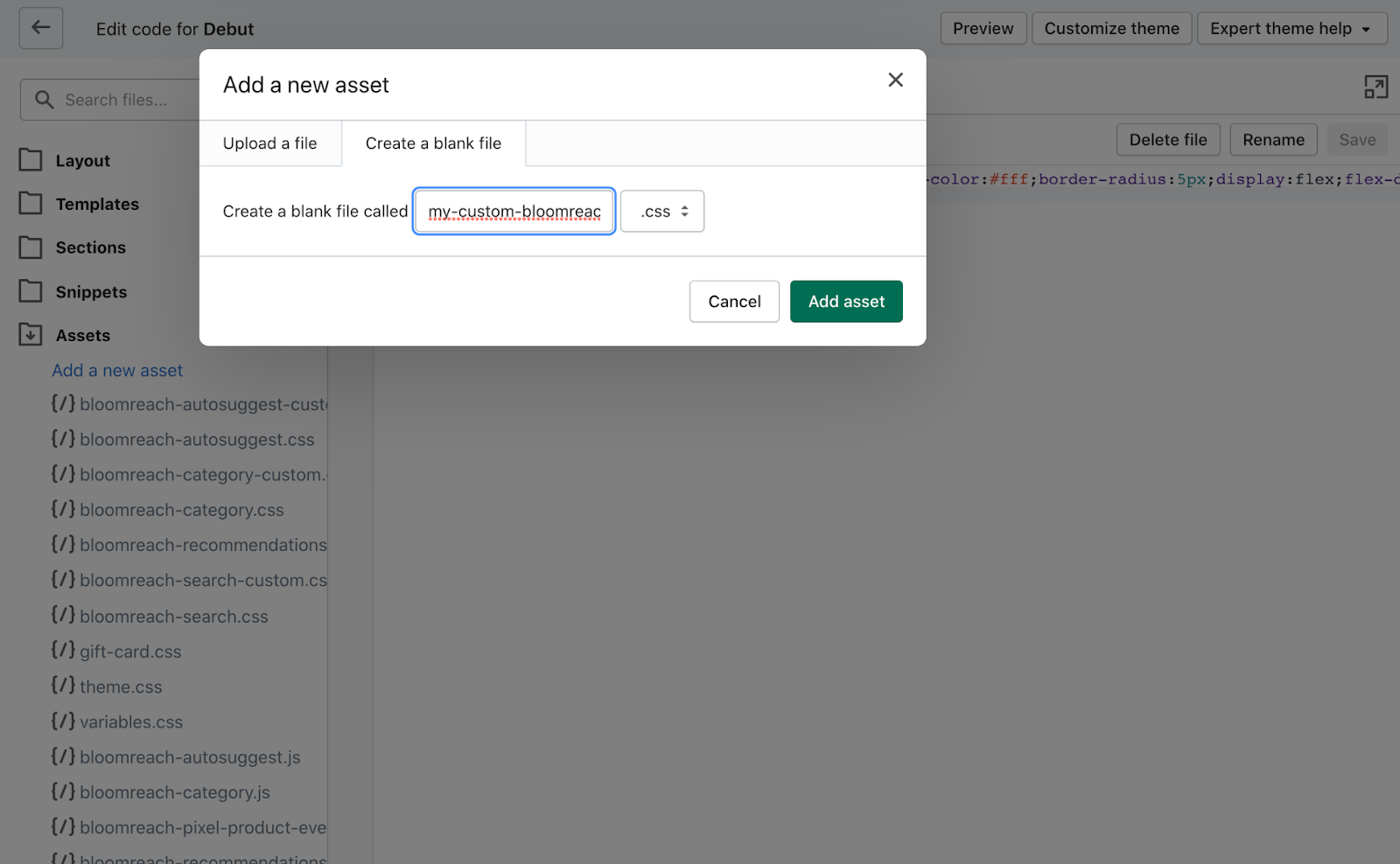
Click Add a new asset and create a blank file called my-custom-bloomreach-autosuggest.css, then click Add asset:

Copy the contents of assets/bloomreach-autosuggest.css into your new file, then click Save.
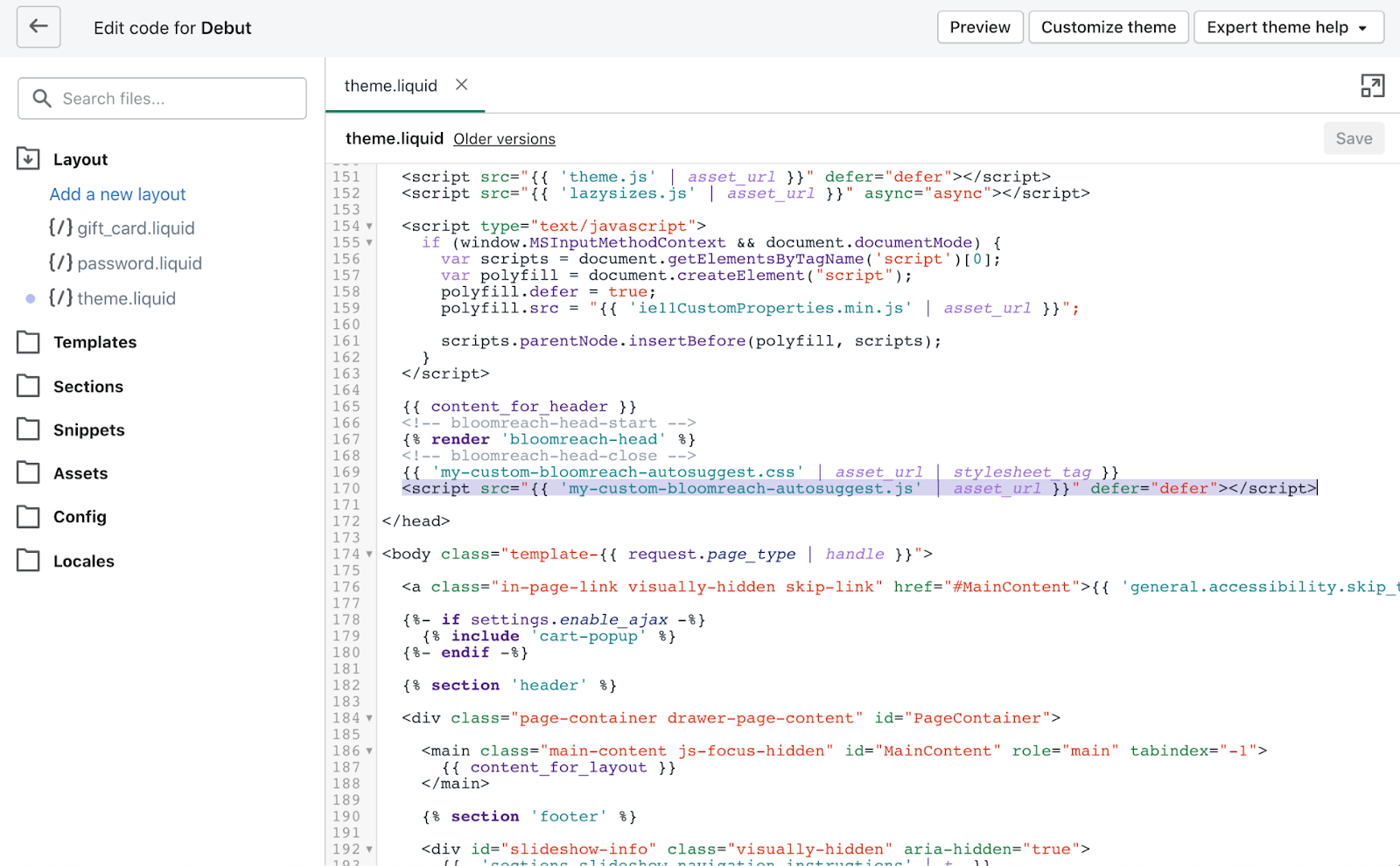
In the theme editor, navigate to layout/theme.liquid and include your custom css. Repeat this process for assets/bloomreach-autosuggest.js.

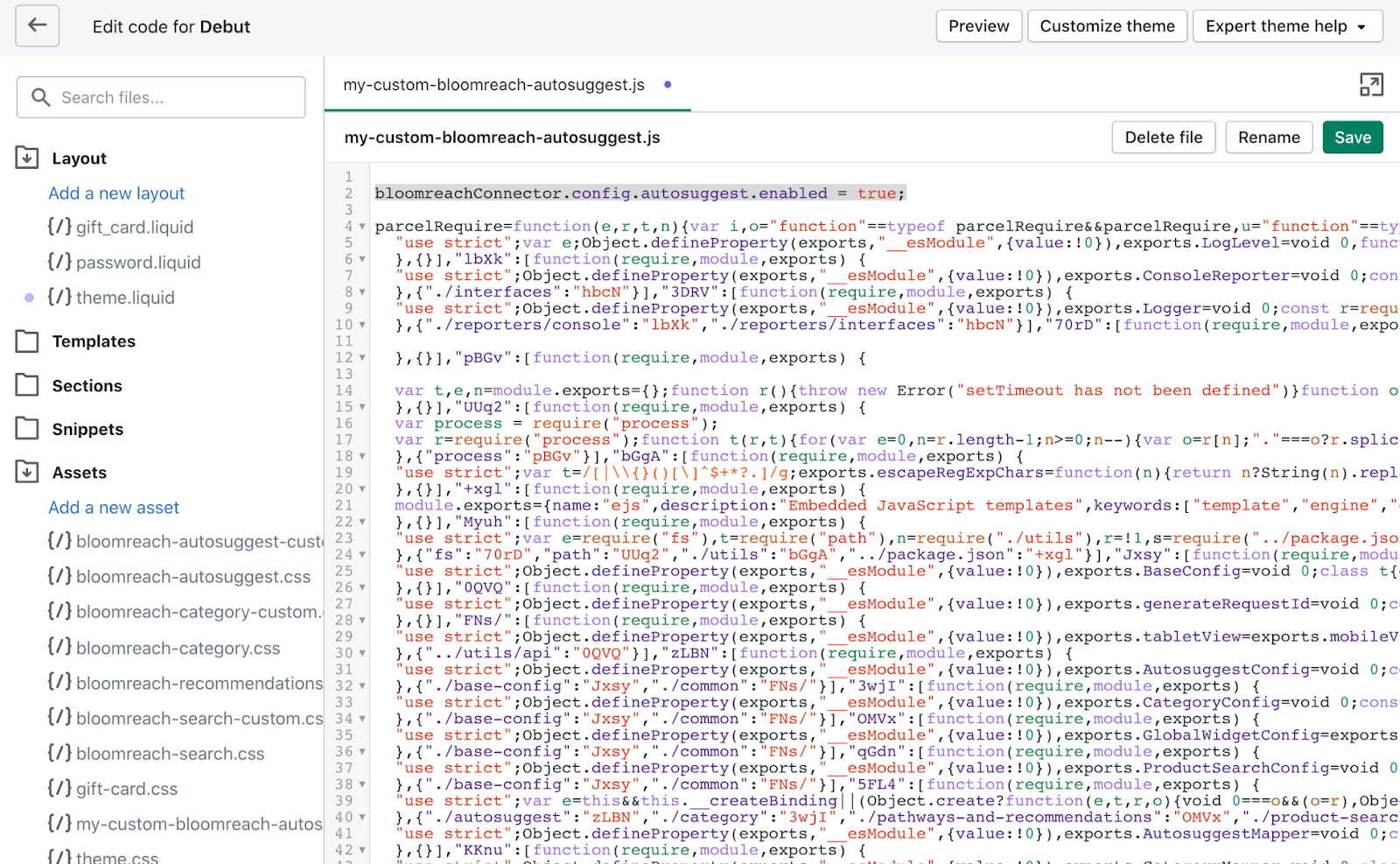
Once both files have been included in your layout/theme.liquid file, you can start customizing the Autosuggest feature to suit your needs. Because the feature is not enabled in the app, you will need to manually enable it to see your customizations on the front end. To manually enable Autosuggest, navigate to the duplicate js file assets/my-custom-bloomreach-autosuggest.js and add the following line:
bloomreachConnector.config.autosuggest.enabled = true;

If you edited a Bloomreach file without duplicating it, you can reset the file at any time by clicking Sync Themes in the Bloomreach app settings.

Note: Any files you duplicate in this way will not be automatically removed from your theme when you uninstall Bloomreach.
Uninstalling Bloomreach
If you wish to uninstall the Bloomreach app from your Shopify store, we recommend uninstalling Bloomreach on all your themes first. If you uninstall the app before uninstalling the themes, your theme may end up with some leftover files, and you may need to remove them manually to uninstall Bloomreach completely. If you need to remove these files manually, navigate to the theme and delete the files manually. For a list of files to delete, refer to the file list.
FAQs
How to disable the default Shopify autosuggest dropdown
After enabling the app, users can occasionally see both the default Shopify autosuggest & the Bloomreach Autosuggest on their frontend. Each Shopify theme handles the Shopify autosuggest slightly differently. To avoid this, we recommend hiding the predictive search overlay.
For example, if you are using Shopify’s Debut theme, you can hide the default Autosuggest overlay by adding the following Custom CSS:
.predictive-search-wrapper {display: none !important; }
Brief display of default Search & Collections pages
Because of the way Bloomreach loads & displays results on your theme, you may occasionally see the default Search & Collection pages appear for a moment before Bloomreach displays its results. To avoid this, we recommend hiding the CSS selector until Bloomreach displays the results. You can achieve this by adding some Custom CSS to the feature settings.
For example, if you are using Shopify’s Debut theme, you can hide the Search CSS selector by adding the following Custom CSS:
.template-search .main-content { visibility: hidden; }
.template-search .main-content.blm-has-loaded { visibility: visible; }

This CSS will hide the container initially and show it when Bloomreach has loaded and displayed the results.
I have checked "Include Facets" in my Search/Collections settings, but the facets are not showing on my Search Results/Collections pages (The product list is showing correctly)
The v1.x app does not support Facet Response V3 format. Please verify if your Discovery account is using that format. If yes, consider migrating to the v2 app.
Change Log / Release Notes
1.0.10
• Pass Dynamic IDs to Recommendations Widgets
• Remove character limits on input boxes
• Add HTML, CSS, & Fields customization to Recommendation Widgets
• Add version 2.1.0 of the SDK (Add user driven customization support for Recommendation widgets)
1.0.9
• SDK version 2.0.6 (Remove scroll to top when performing search & category page loads, fix incorrect scrolling behavior when filtering)
1.0.8
• Node version update, Shopify authentication update.
• SDK version 2.0 (separate API client & UI Template code. Fixed infinite scroll behavior, swatch loading function)
1.0.7
• Performance updates when saving new values in the Shopify app
1.0.6
• SDK version 1.3.2 (enable brSegmentation value to pick up data from Bloomreach Engagement for personalized searches)
• Show SDK version & App version in the UI
• Enable Staging / Production endpoint selectors.
1.0.5
• Add HTML & CSS Customization capability for Search & Categories
1.0.4
• Add HTML & CSS Customization capability for Autosuggest
1.0.3
• Fix pixel inconsistencies for Recommendations widget.
1.0.2
• New App upgrade process to upgrade between new versions.
1.0.1
• Initial version - includes ability to inject sample UI into Shopify app front end for Search, Category, Recommendations, & Autosuggest calls into a Liquid powered Shopify theme.
Updated 12 months ago
