Display Dynamic categories
Displaying Dynamic category pages on your website
To make the desired Dynamic category appear on your website or app, you should fetch the category’s products using the Bloomreach Product Search & Category API.
Build a page on your website or app to display the products returned from the API, and manage its URL, metadata, and other elements according to your needs.
To initiate an API request to the Bloomreach Category API, use the given values for each parameter:
request_type=search
search_type=category
q=<pass the unique Dynamic category ID here>
Here’s an example of a Dynamic category Search request with the parameters:
GET https://core.dxpapi.com/api/v1/core/?
account_id=<Bloomreach Provided Account ID>
&auth_key=jazzhands
&domain_key=example_com
&request_id=8830241055597
&_br_uid_2=uid=7797686432023:v=11.5:ts=1428617911187:hc=55
&ref_url=http://www.example.com/home
&url=http://www.example.com/index.html?q=cat000922
&request_type=search #Value must be search for Dynamic category API
&rows=20
&start=0
&fl=pid,title,brand,price,sale_price,colors,sizes,thumb_image,price_range
&q=<Dynamic category ID>
&search_type=category
You can use the parameter “&fq=cat_id:<Dynamic category ID>” to filter out Dynamic categories through the API.
More info about filtering with the
fqparameter can be found on Faceting and filtering.
Analytics for Dynamic categories
You can access insights and analytics for Dynamic categories within the existing Category reports. The fundamental structure and data points in their reports will remain consistent with the feed-based categories.
Remember to pass the Dynamic category ID in the Pixels for collecting tracking data.
The reports can be accessed by searching for your category (by name or ID) in the following reports:
-
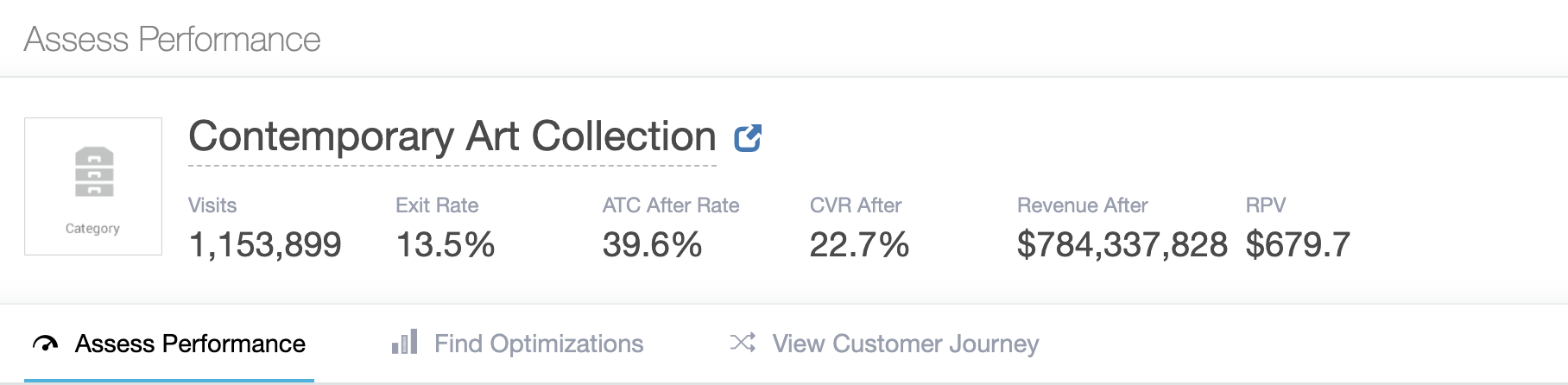
Insights > Playbooks > Assess Performance

-
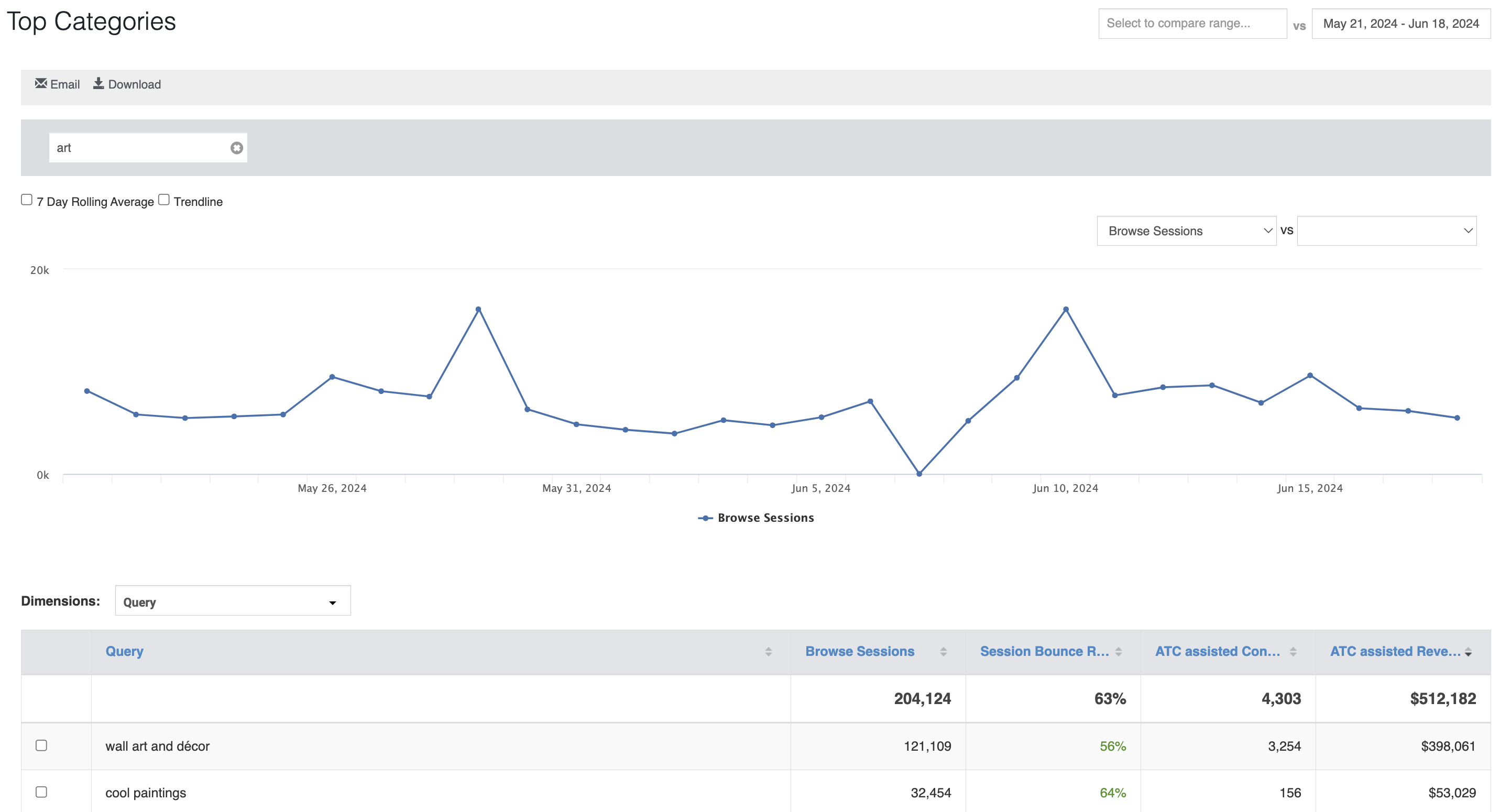
Insights > Category analytics > Top categories

Updated over 1 year ago
