Visual Search
This feature is powered by Loomi AI
What is Visual Search
Visual Search lets your customers search for products visually. It displays visually similar shoppable recommendations that make product discovery personalized and engaging.
Visual Search is especially valuable when shoppers are looking for hard-to-describe products. They can simply upload the product image and hit the search button. This encourages them to explore your vast product catalog without typing a single word! Such effortless and enjoyable shopper experiences often result in higher AOV and faster conversions.

Make search engaging and visual for your shoppers
Visual Search is available for Fashion catalogs only. Please contact your Bloomreach account representative to try this exciting new feature! Check details here.
Feature scope
We will power Fashion catalogs with Visual Search in this feature iteration.
How does the Visual Search algorithm work
Visual Search leverages a robust machine-learning engine that:
- Collects the image input uploaded or selected on a Product page by the shopper
- Identifies and extracts the primary objects in the image
- Enables shoppers to choose one of the extracted objects using the hotspot tag
- Generates similar product recommendations
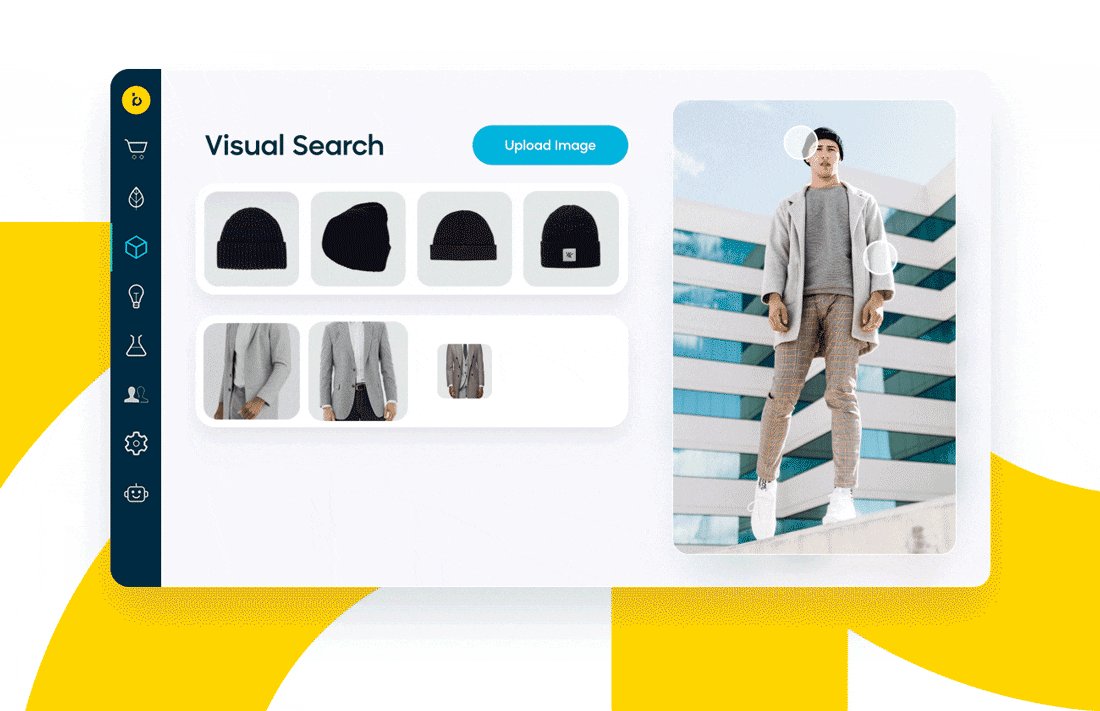
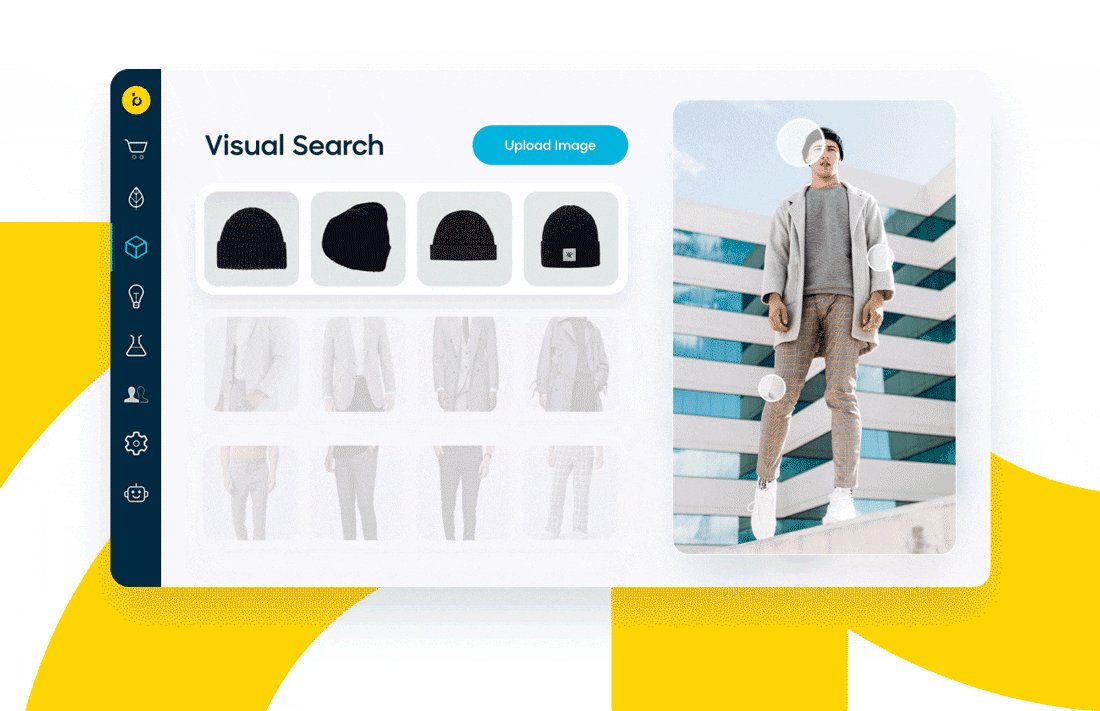
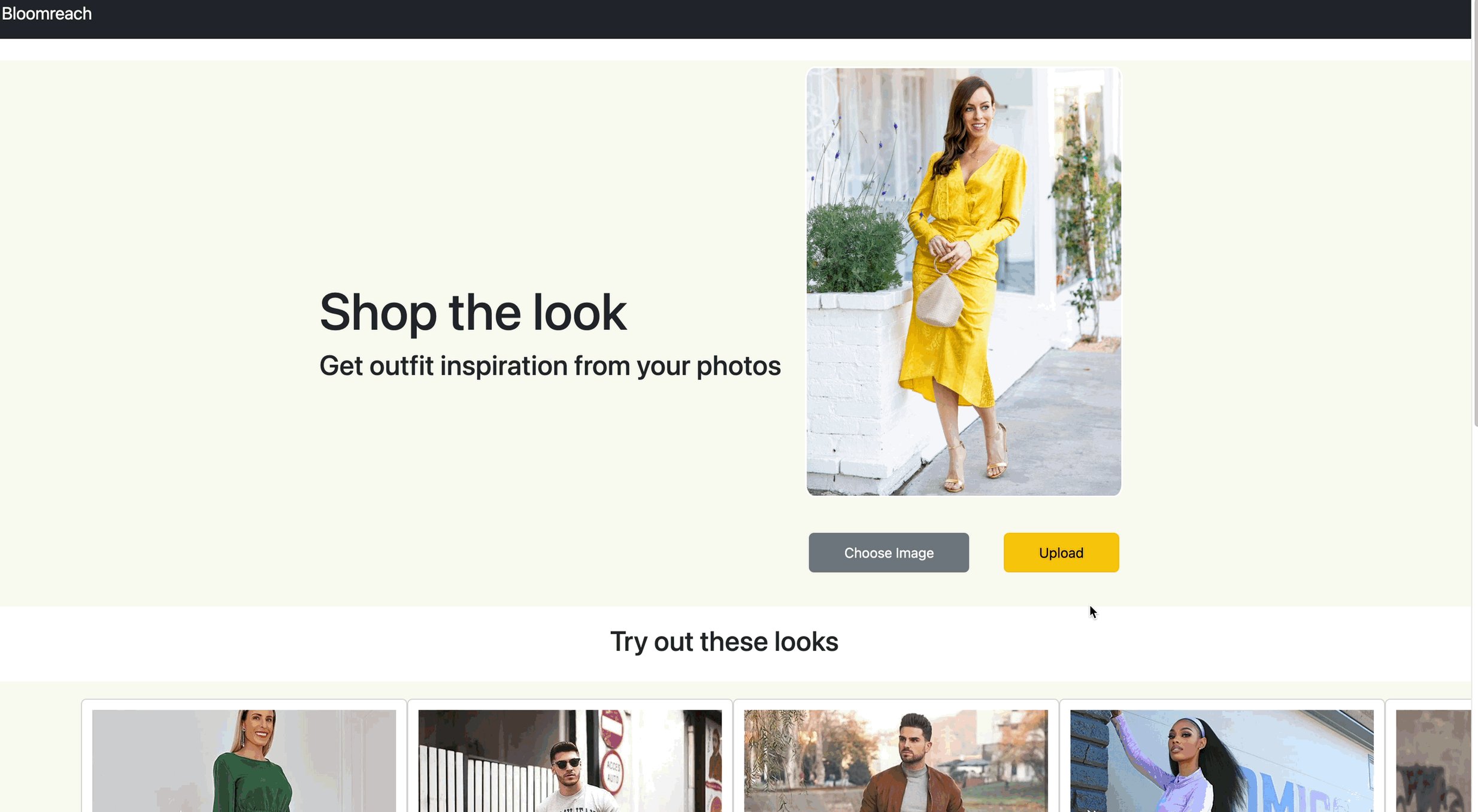
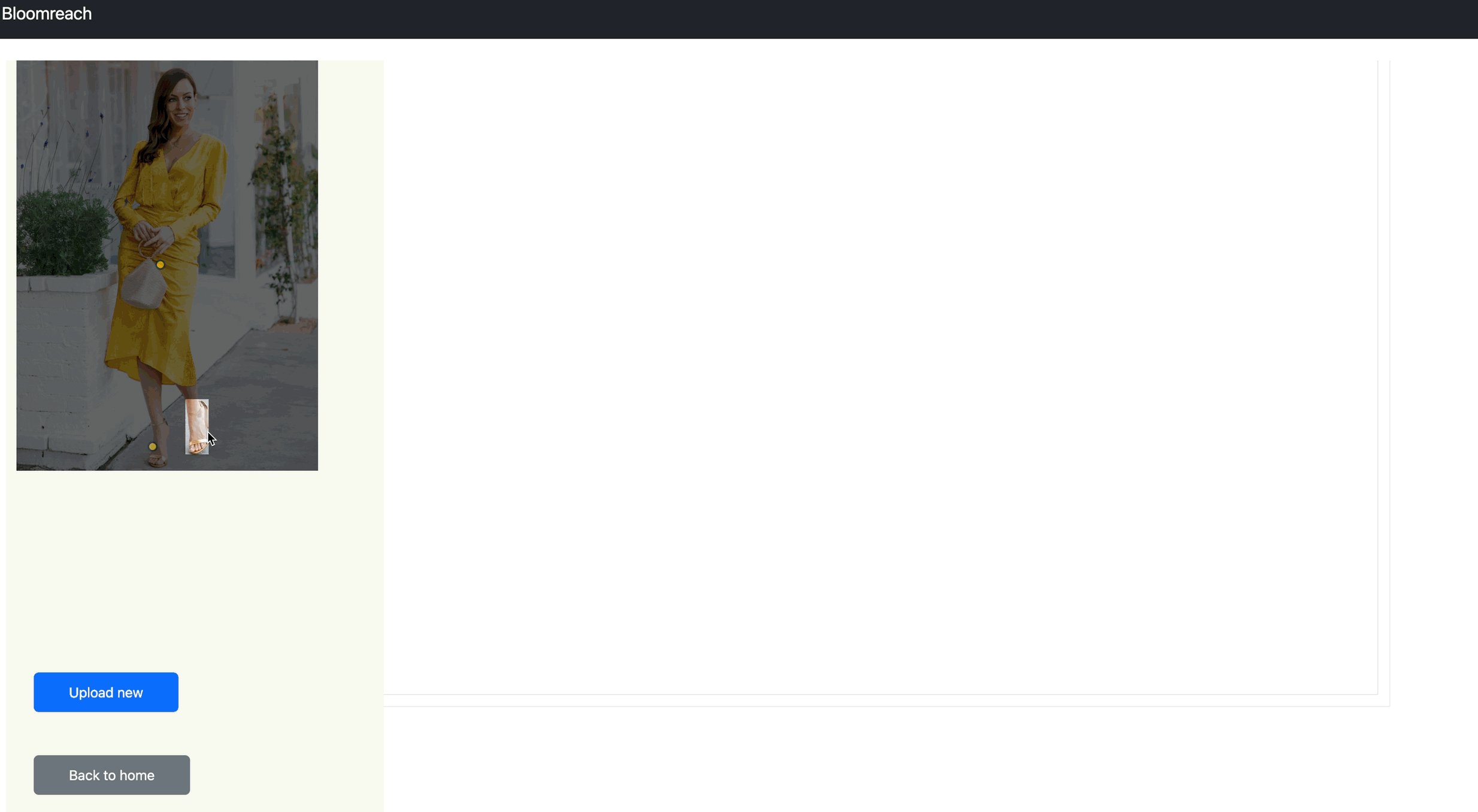
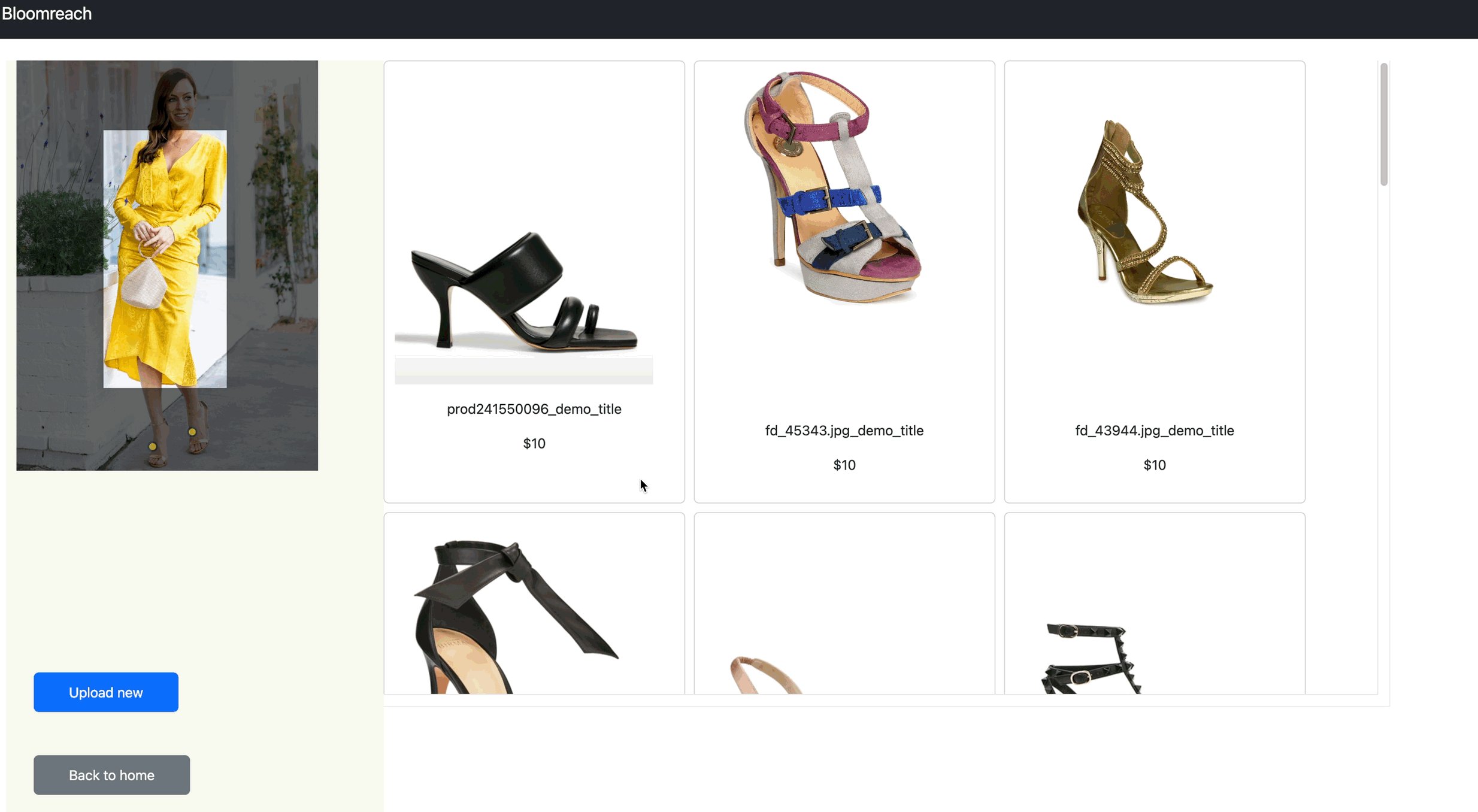
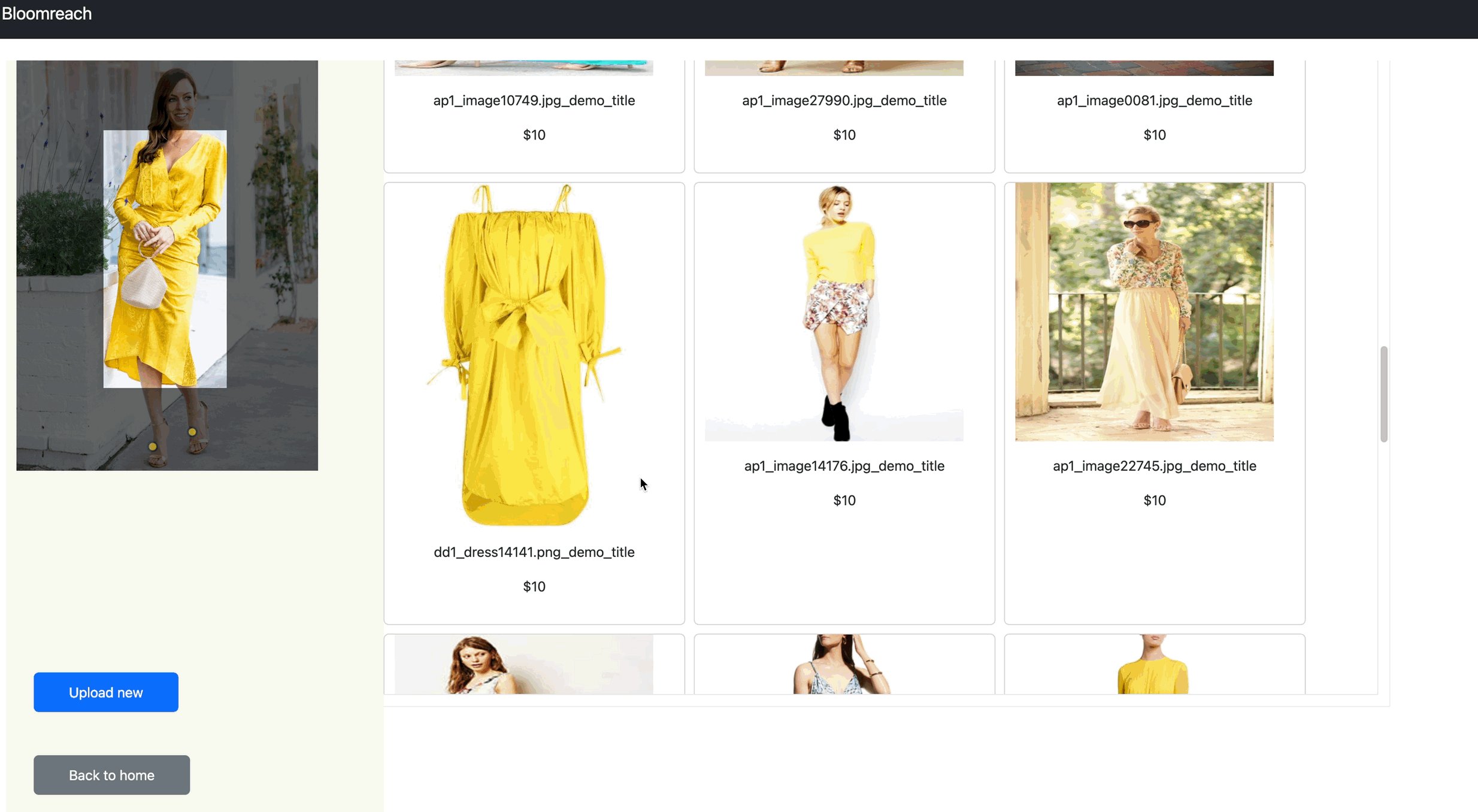
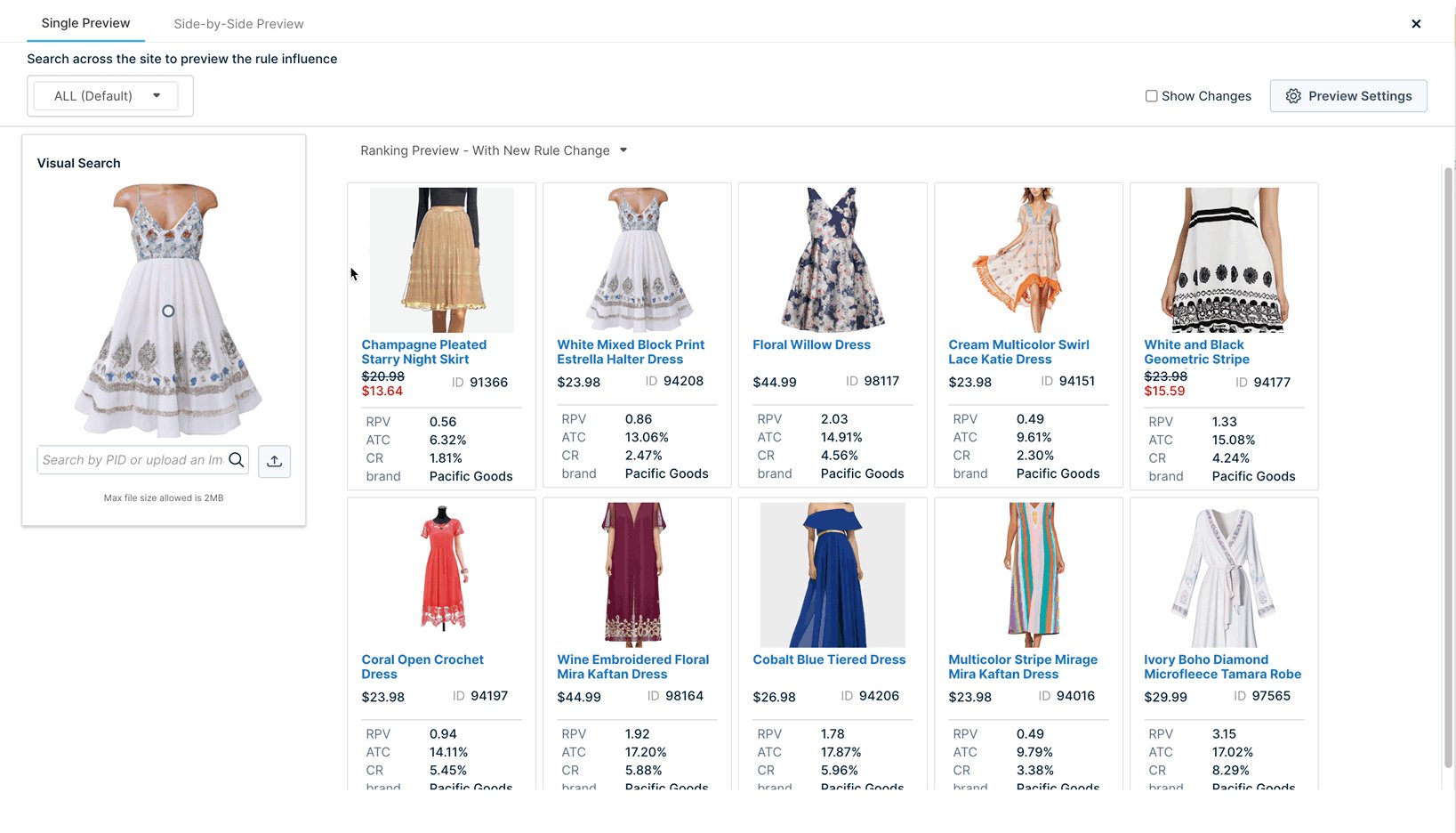
The example below demonstrates Visual Search in action.

Create Visual Search Widget via dashboard
- Go to Recommendations > Widget Configurator
- Click + New widget. This opens up the Widget Configuration modal.
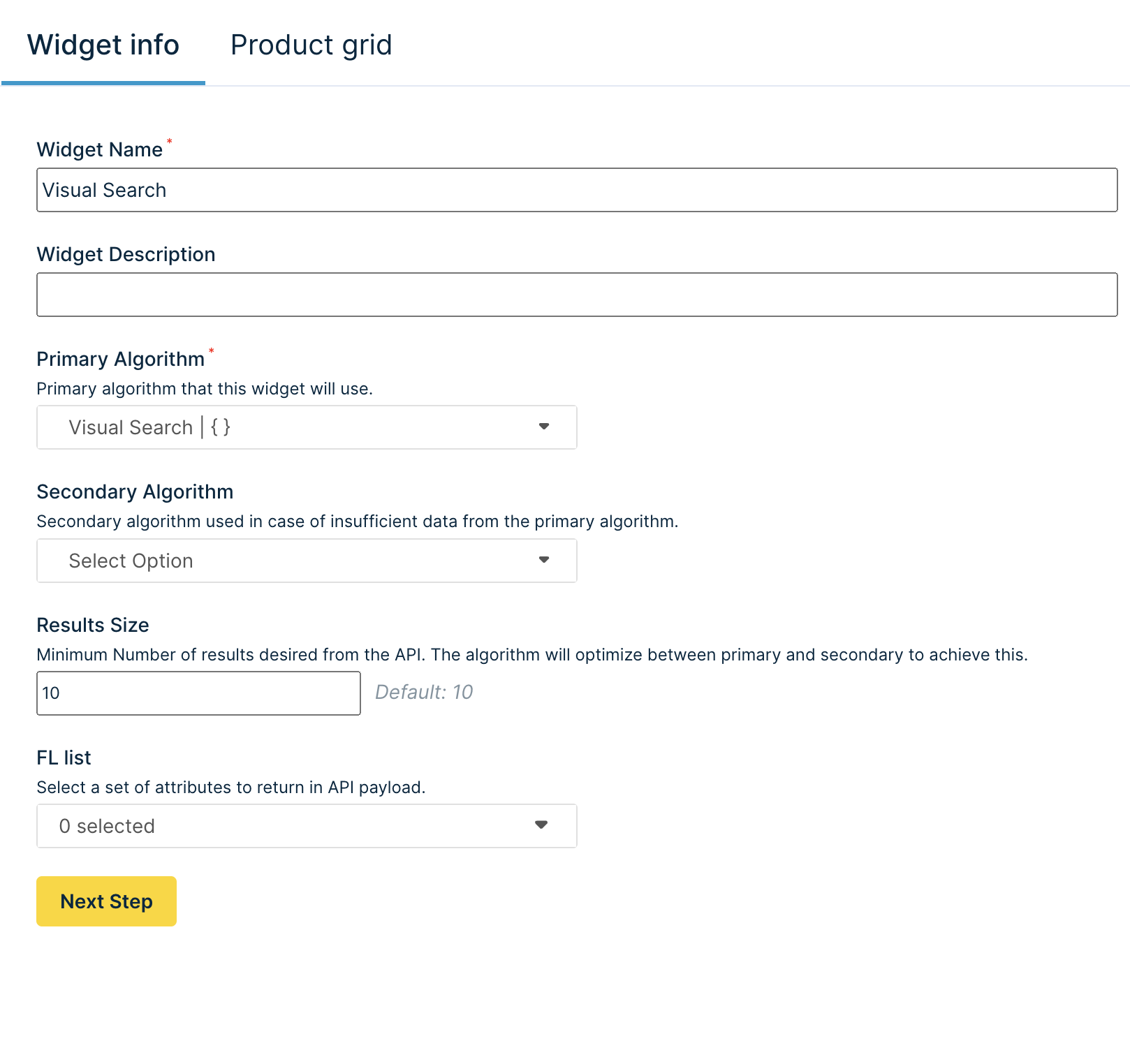
- Enter the Widget Name.
- Choose the Visual Search option from the Primary Algorithm dropdown.

-
After adding the basic widget information, click Next Step.
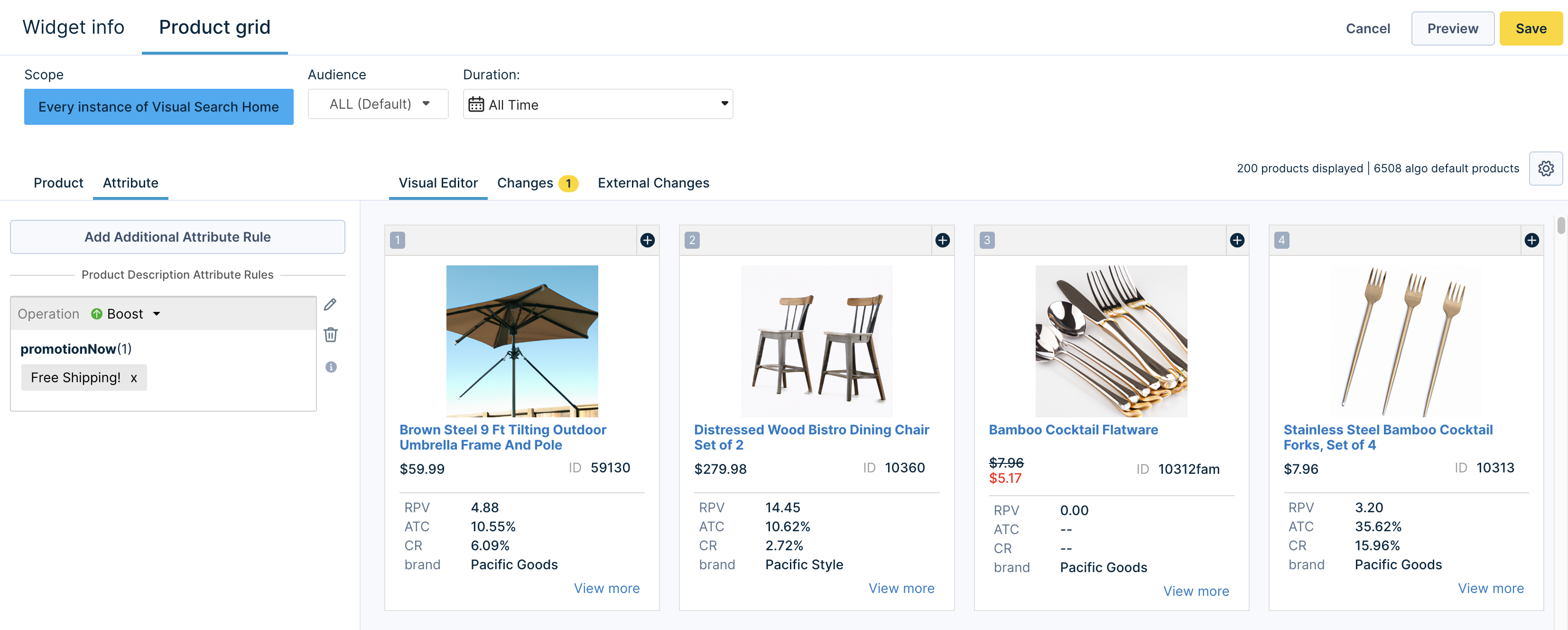
-
Now apply the desired merchandising customizations. Please note that product blocklists and attribute rules such as attribute boost, bury, include, and exclude are all supported. Product boost, bury, add to recall, slotting, and sequential lock are not supported for Visual Search.

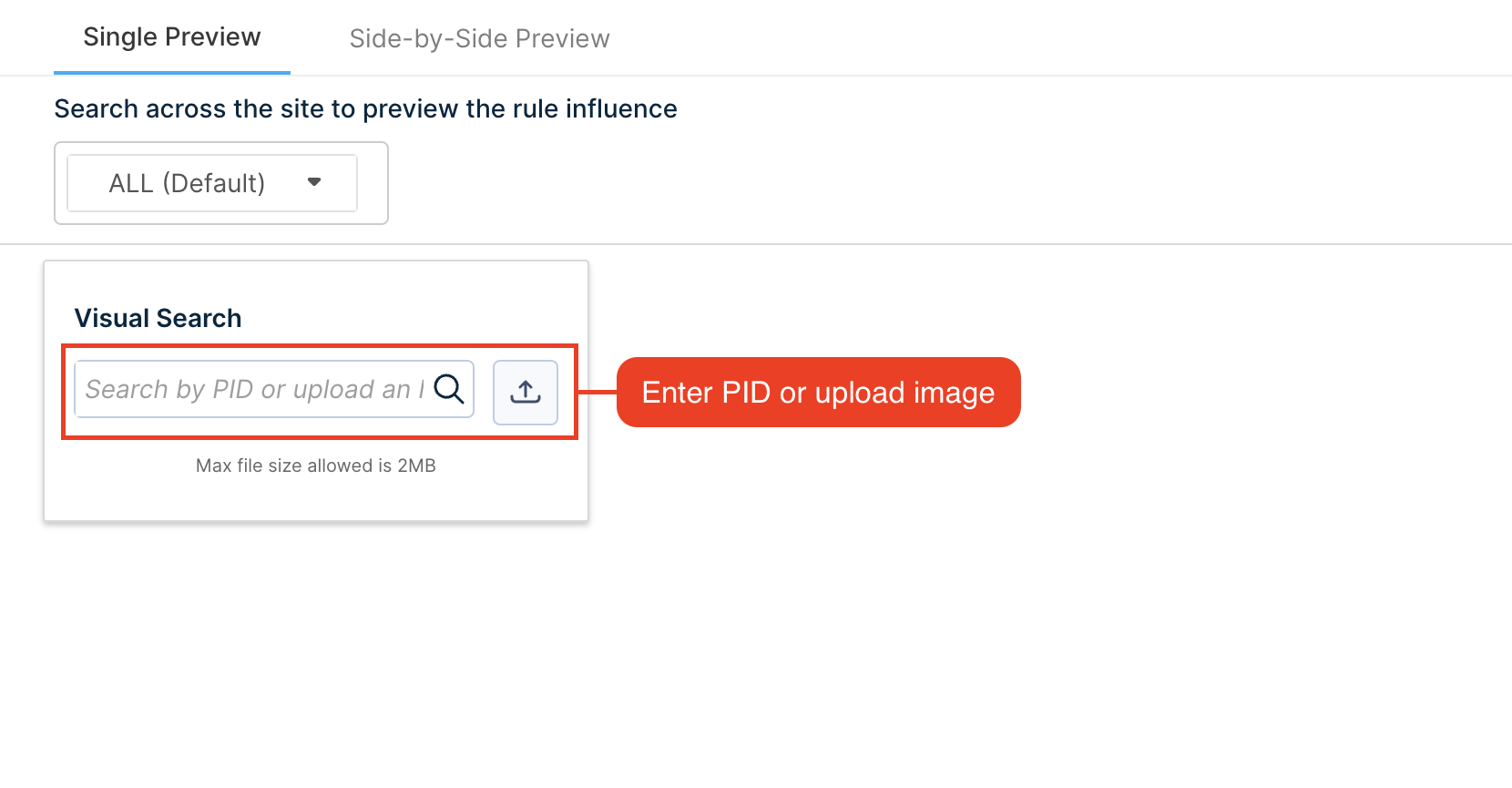
-
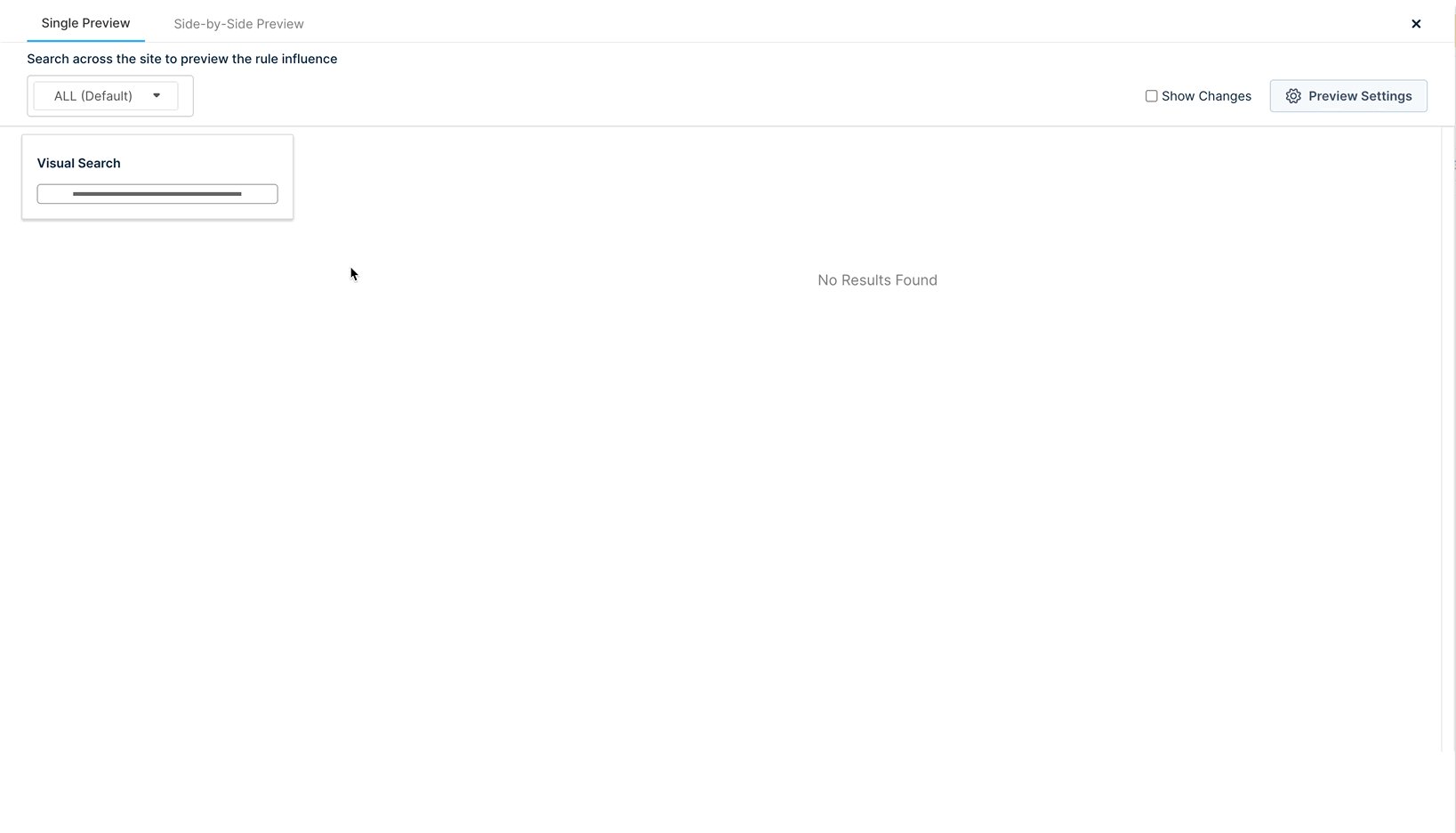
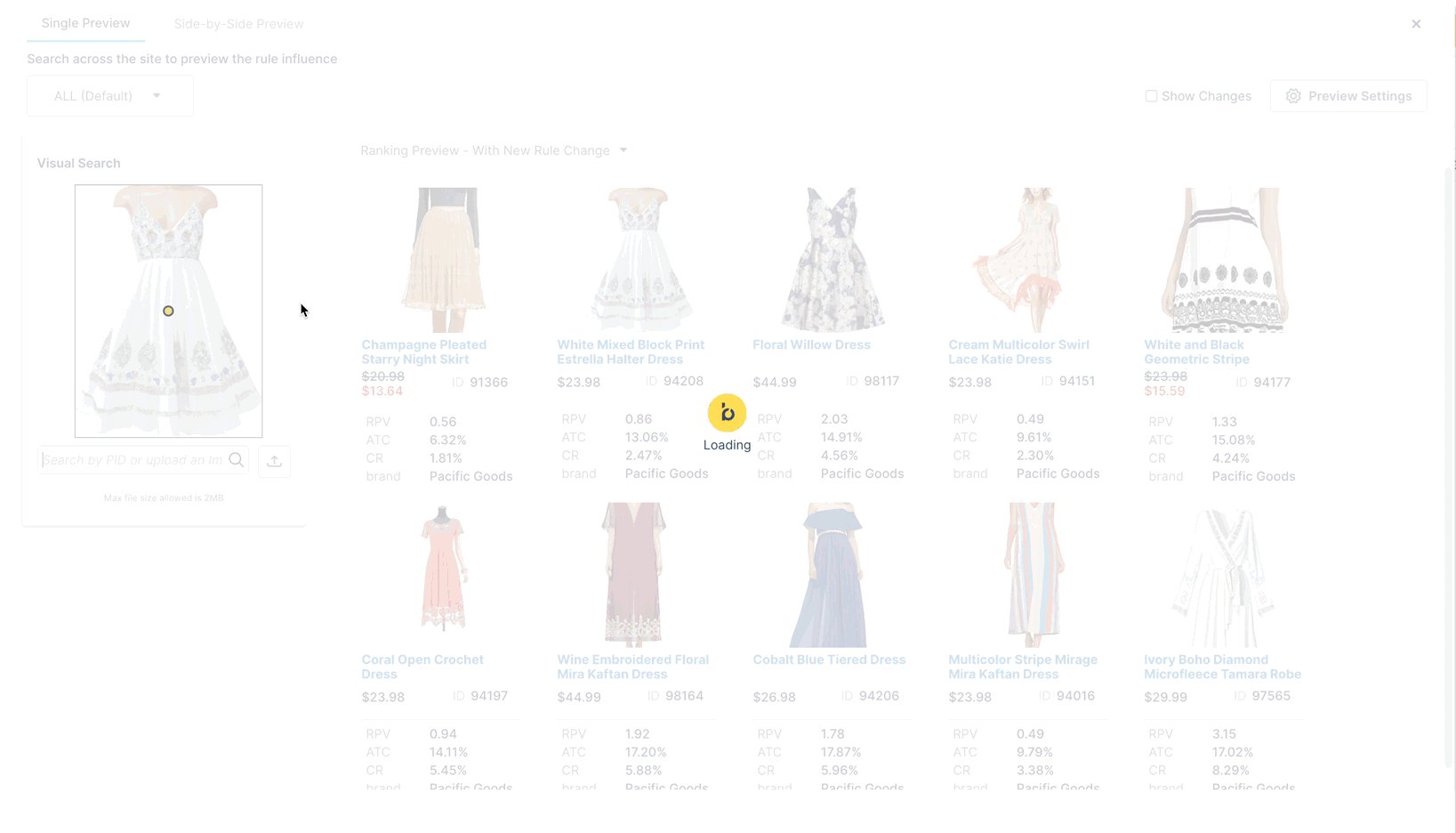
To view the Visual Search widget results with the applied customizations, click “Preview.” In the Preview module, you can simply upload a new image to view the matching product suggestions. Image size should not exceed 2MB. Image types jpeg, jpg, png, and webp are supported for uploading.

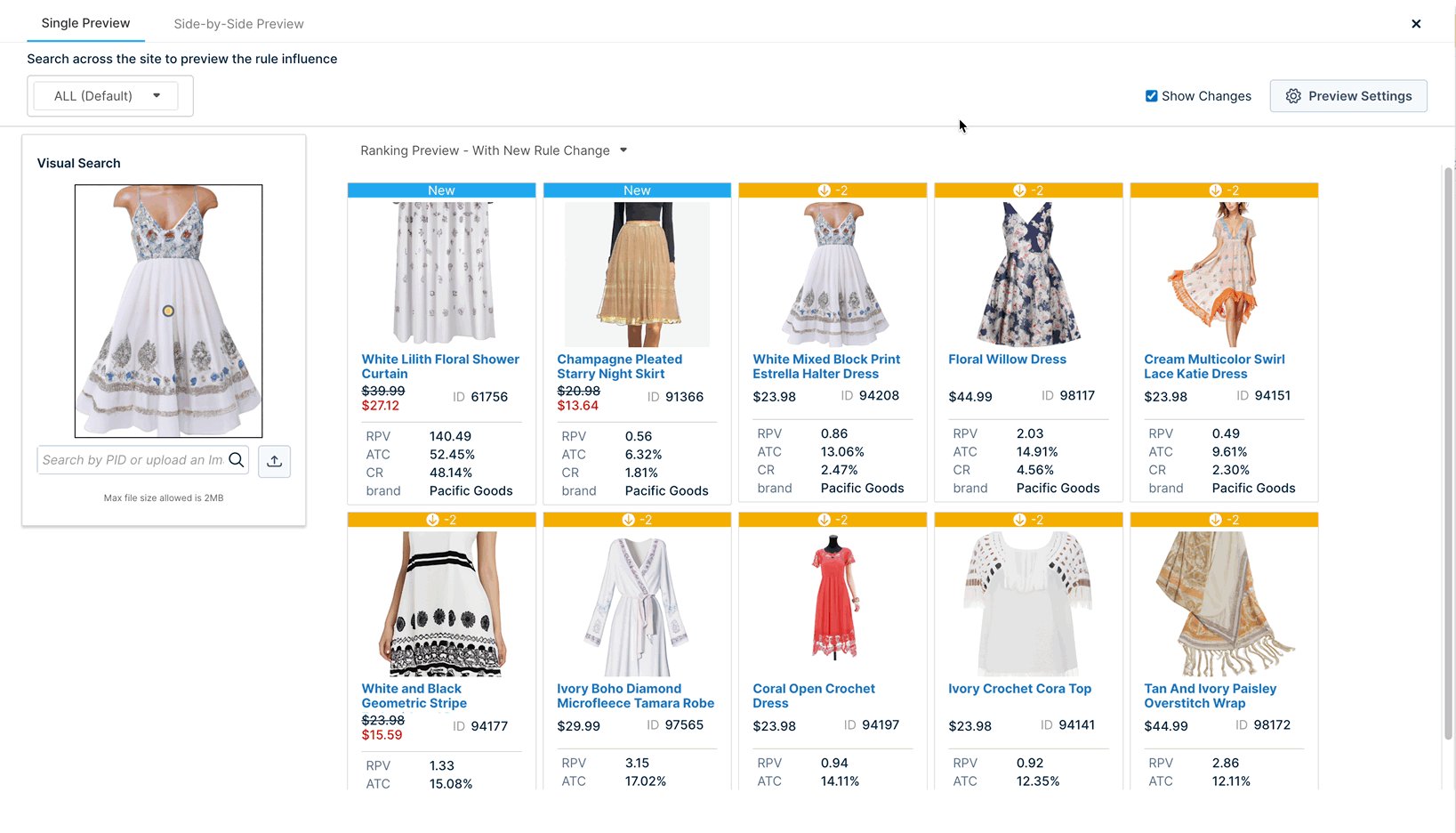
- Once the upload is done, the image displays yellow hotspot tags for all identified objects, and all matching products are populated in the right-side panel. Now, click on the yellow hotspot tags to view targeted search results for the identified objects. Additionally, the widget recall shows your merchandising customizations.

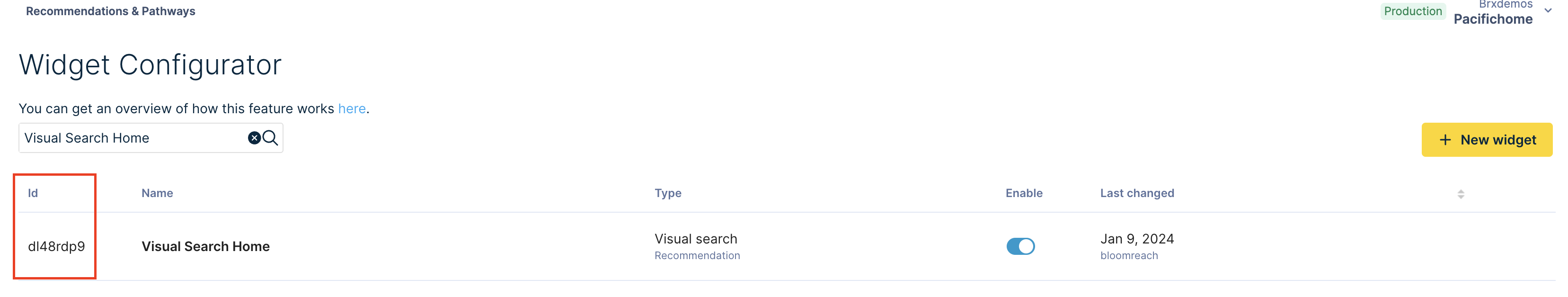
- Once you’ve made the desired customizations and previewed the results, click Save. Your newly created widget now appears on the Widget Configurator homepage with its Widget ID. This Widget ID can then be used in the Visual Search API calls.

Please note that the Visual Search widget is not supported on the Widget Query level.
Visual Search APIs
Visual Search comes with a set of APIs that allow you to upload the input image, fetch identified objects in the image, and retrieve matching product recommendations. Check out the API specifications to learn more about using this feature via the API.
Code sample
Check the demo code sample that demonstrates how to implement Visual Search.
Pixel integration
You will need to integrate the current Widget Pixels with the details given below. It is not required to fire the pixel for uploading images on the Visual Search APIs. Once the image has been uploaded, set the widget query variable to the “image_id” value from the response.
- Fire Widget View pixel every time a Visual Search API response is loaded.
var widget_view_data = {}
widget_view_data.wrid = 'abcd123'
widget_view_data.wq = '#image-id'
widget_view_data.wid = 'abc123'
widget_view_data.wty = 'visual_search'
BrTrk.getTracker().logEvent('widget', 'widget-view', widget_view_data, true)
- Fire Widget Click pixel every time a Visual Search API response product is clicked.
var widget_data = {}
widget_data.wrid = 'abcd123'
widget_data.wq = '#image-id'
widget_data.wid = 'abc123'
widget_data.wty = 'visual_search'
widget_data.item_id = 'pd123'
BrTrk.getTracker().logEvent('widget', 'widget-click', widget_data, true)
How to access Visual Search
Visual Search is available for Fashion catalogs.
-
Live customers using Recommendations: Please contact the Bloomreach Services team to try the feature.
-
Live customers not using Recommendations: Please contact your Bloomreach Account representative if you’re interested.
-
Integrating customers: Please contact your Technical Services representative who is helping with your integration.
Best practice
We recommend that you include all the product images when sending your catalog to Bloomreach.
Frequently asked questions
-
Does Visual Search have a fallback or secondary algorithm?
No, there is no secondary algorithm for Visual Search. -
Will Global ranking rules apply to the Visual Search widget?
Yes, this works similarly to other recommendation widget algorithms. -
Can I upload multiple images at once?
No. -
How frequently does Bloomreach crawl the site for images to power Visual Search?
To fetch images for new products, we crawl your site once a week. -
If a user uploads an image that contains multiple products, such as a dress, belt, hat, etc. (and the website sells all of those), does Bloomreach extract the primary product for Visual Search? If yes, how do we determine the primary product?
We use a two-step process to determine the primary product in an image:- Building the Search Index: When indexing the catalog, we analyze product images to understand product types (dresses, belts, etc.) and categorize images. This helps detect the primary object.
- Real-Time Search: When a shopper uploads an image, the search engine identifies all the different objects it contains. We understand that the shopper might be looking for a specific item, so we show them the products we recognize and let them choose the one they want. We can identify multiple products, up to four.
Updated 12 months ago
