Site development
Site management / site configuration
One category of developer changes is to set up and maintain site configuration. Site configuration is either accessed through the Bloomreach Content UI using the Site development app or through the Site Management API. Site configuration affects the output of the Delivery API, in the context of the development project in use, so developers can see the effect of their changes in the Experience manager app.
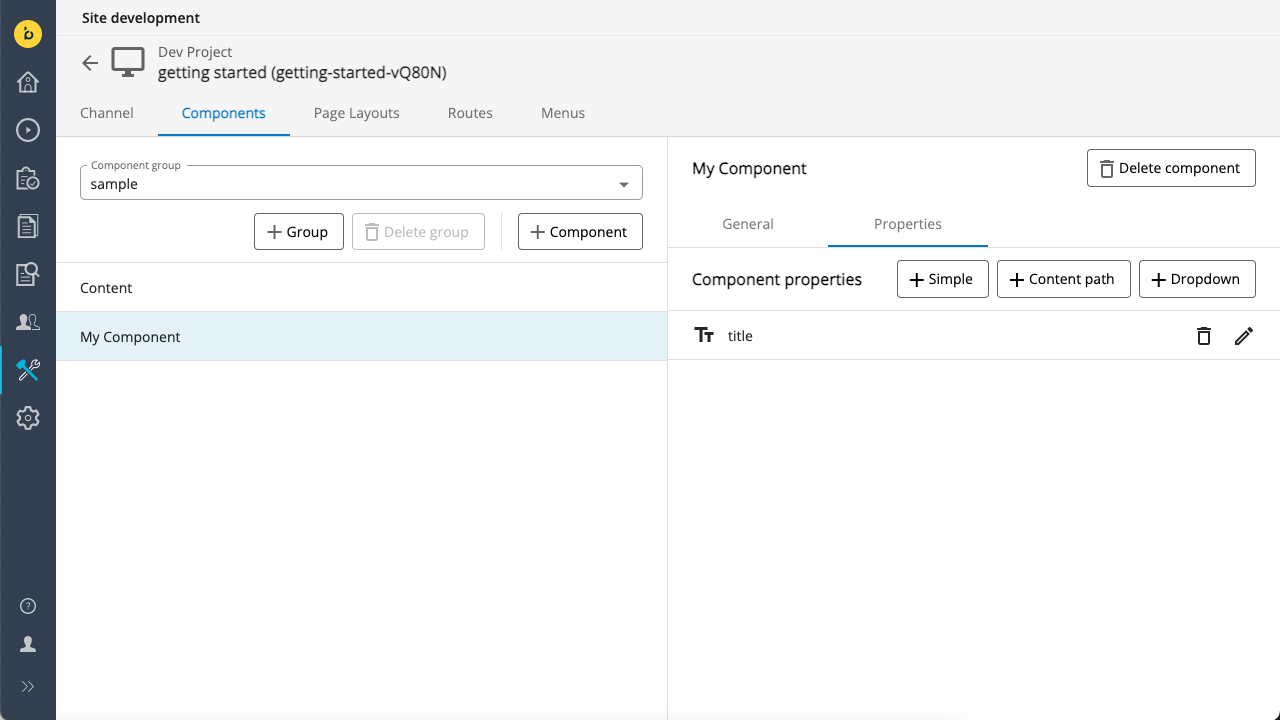
The Site development app can be accessed through the Bloomreach Content UI:

The Site Management API can be accessed at
<your-content-host>/management/site/v1/channels
An access token is required to use the API. Users with Site Developer privileges can self-manage API tokens in Bloomreach Content (Setup > brXM API token management in the menu).
There is an API Reference for exploring and trying out the Site Management API.
Using the Site Management API
URL structure
The Site Management API is a protected management API. All management APIs are exposed at
<your-content-host>/management
The Site Management API is the only management API currently available, at /site:
<your-content-host>/management/site
At this moment there is only a version “v1” of this API:
<your-content-host>/management/site/v1
The Site Management API is a REST API. For now, the only (root-level) resources it exposes are channels:
<your-content-host>/management/site/v1/channels
Authorization
To use the Site Management API, you must:
- Use a user account with Site Developer privileges
- Obtain an access token using the brXM API token management app in Bloomreach Content (Setup > brXM API token management).
- Pass the access token using the
x-auth-tokenHTTP header with each API request.
Tip:
See API Authorization for detailed instructions on obtaining and using a token.
REST client tools like Postman or httpie can help you set up the x-auth-token header appropriately. Bloomreach provides a Postman collection for the Site Management API.
Conflict detection
The Site Management API uses PUT requests for both resource creation and updates, and it uses the custom X-Resource-Version HTTP header to perform conflict detection for these write requests. Here’s how this works for the Site Management API:
If the X-Resource-Version header is NOT present on a PUT request, the API assumes that the developer’s intent is to create a new entity.
- If no entity yet exists at the request path, the request is processed as normal and the new entity is created.
- If an entity already exists at the request path, the request will be rejected as invalid.
If an X-Resource-Version header is present on a PUT request, the API assumes that the developer’s intent is to modify an existing entity that has the given X-Resource-Version value.
- If the
X-Resource-Versionvalue in the header matches theX-Resource-Versionvalue generated for the current state of the entity at the request path, this indicates that no conflicting changes have been made since theX-Resource-Versionvalue was retrieved, and the update is applied as normal. - If the
X-Resource-Versionvalue does NOT match, this indicates that the entity WAS modified since theX-Resource-Versionvalue was retrieved, so the new state might be out of date. In that case, the developer should retrieve the current state, reapply the intended change, and submit the new request with the updatedX-Resource-Versionvalue and request body.
PUT requests also generate an X-Resource-Version header in the response, so additional updates can be performed on the same entity by copying the X-Resource-Version value from the previous response into the next PUT request.
Examples
Modification of site configuration is only allowed in the context of a development project. As such, this section assumes that you have associated channel created from the Reference SPA template (ID "reference-spa") with a Project as described in Development Environment, and that proper authorization is in place. The Channels tab of the Projects app also displays the "branch ID", a sequence of 4 random alphanumeric characters prefixed with a 'v' (e.g."vS7fT").
For starters, let’s retrieve what Channels there are:
GET <your-content-host>/management/site/v1/channels
This should return a JSON array containing a branch of the sample channel. Its name (e.g. "Reference SPA") and ID (e.g. "reference-spa-vS7fT") match those displayed in the Projects app. This represents the channel in the context of your development project, where you can go push your changes.
Note that the live channel ("core") is not included in the response. It's not meant to be managed directly through the API.
To check what components are available for a channel, you can first retrieve the channel’s component groups. Note that you have to compose the "channel_id" of the normalized channel name ("reference-spa"), a hyphen ('-'), and the branch ID (e.g. "vS7fT").
GET <site-dev-api>/channels/<channel-branch>/component_groups
You can find 2 component groups there: the "base" component group and the "sample" component group.
The "base" component groups is provided by the product and is immutable. It establishes the base components which your custom components can extend. Base components are not available to Bloomreach Content UI users, only to developers. Only custom components, set up by developers, can be exposed to Bloomreach Content UI users (in the Experience manager app).
The "sample" component group is provided as a part of the out-of-the-box sample configuration. You can adjust these components, delete them, or create new ones. Let’s have a closer look at the sample catalog’s components:
GET <site-dev-api>/channels/<channel-branch>/component_groups/sample/components
You can see a few examples of components, along with their configurable parameters. Observe how they extend the base components. You can also make them extend other custom components. Log in to the Bloomreach Content UI, navigate to the Experience manager application, select the Reference SPA channel, open the left side panel (see icon below), and select the Components tab. You can see the effect of the above components listed there in the UI.
![]()
Let’s make a simple change to such a component, for example by changing the value of the label field. Select for example the "page-catalog" component. Copy the retrieved JSON, update the label and prepare it as the payload of a PUT request. In order to be able to overwrite the existing component, make sure to include the X-Resource-Version HTTP header in your request and send along the value you received when GETting that resource.
GET <site-dev-api>/channels/<channel-branch>/component_groups/sample/components/page-catalog
PUT <site-dev-api>/channels/<channel-branch>/component_groups/sample/components/page-catalog
If you check your change in the Experience manager app, you may not see the effect. If so, it’s probably because you're still looking at the “live” channel (displayed as Project: Core in the UI). Switch to your development project and your change should appear in the left side panel.

You can also check that there currently is only a single menu called "main" for that channel:
GET <site-dev-api>/channels/<channel-branch>/menus
GET <site-dev-api>/channels/<channel-branch>/menus/{menu-name}
GET <site-dev-api>/channels/<channel-branch>/menus/{menu-name}/items
Menus define a tree structure of text labels and links that can be used to generate various kinds of navigation menus. This can be used to define data for top-navigation, side-navigation, or other similar hierarchies of internal document links or external web links. Note that this API treats an entire menu structure as a single entity, to make it easier to define the tree structure as a whole in a single request.
Likewise, you can retrieve the channel’s routes at
GET <site-dev-api>/channels/<channel-branch>/routes
Routes define the URL path structure of a site and the patterns of how request URLs map to content and layouts to generate full pages. This API treats each top-level path element and all of its children as a single entity, so that an entire section of a site can be defined in a single request.
Retrieve a list of layouts at
GET <site-dev-api>/channels/<channel-branch>/layouts
Layouts define the basic structure or template for a generic page layout. These layouts define the tree structure of component instances that should be present in all pages using that layout. These layouts are linked with specific documents via routes to generate individual pages. Layouts defined here can also be used as templates for experience pages that add extra components to enhance the experience on an individual page.
New channels cannot be created in the Site Management API. A user with the Site Admin role can create new almost empty channels in the channel overview of the Experience manager app. For a new channel, only the channel name must be provided in the creation dialogs. After creation, a new channel with the provided name will be visible in the Channels overview and in the Content application, a new content root folder will have been created containing a pages folder with home document containing some 'hello world' text. For the newly created channel, the homepage contains one container, a menu, and the channel contains one catalog item, the Content catalog item. The Delivery API's Pages endpoint for the new channel will be available at
https://<your-content-host>/delivery/site/v1/channels/<channel-name>/pages
After the channel has been created, you can add it to your developer project (in the Projects app) and start pushing changes through the Site Management API.
Updated over 1 year ago
