Hello World component
Introduction
Goal
Create a Hello World page component with a single string parameter allowing the user to enter a title to display in the component.
Prerequisites
This tutorial assumes basic knowledge of JSON, REST APIs, and React.
Before starting:
- Read About Bloomreach Content and have a development project with a local copy of the Reference SPA up and running.
- Obtain an authorization token for the Site Management API if you haven't already done so.
- Have the Site Management API, Base components, and SPA SDK and React SDK reference documentation handy.
To perform the Site Management API request in this tutorial it is recommended to use the Postman collection for the Site Management API. However, you can use any other method or tool you like such as the Site development app or curl or httpies.
Define the Hello World component using the Site Management API
The first step is to define a new component and add it to the "brx-reference-spa" component group using the Site Management API's components endpoint.
The configuration for the new component will look as follows:
{
"id": "brx-reference-spa/hello-world",
"extends": "base/component",
"hidden": false,
"system": false,
"xtype": null,
"ctype": "HelloWorld",
"label": "Hello World",
"icon": null,
"parameters": [
{
"name": "title",
"valueType": "string",
"required": true,
"hidden": false,
"overlay": false,
"defaultValue": "Hello World!",
"displayName": null,
"system": false,
"config": null
}
],
"fieldGroups": []
}
As you can see in the configuration, the new component is based on the Base Component and adds a string parameter "title" with default value "Hello World!".
To add the component to the "brx-reference-spa" component group, send a PUT request to the components endpoint using the above JSON representation as request body:
PUT https://<your-content-host>.bloomreach.io/management/site/v1/channels/tutorial-vI43R/component_groups/brx-reference-spa/components/hello-world
Make sure to include your authorization token in the x-auth-token header!
Tip:
The easiest way to send Site Management API requests is by using the Postman collection.
Implement the Hello World component in the Reference SPA
Now that the Hello World component is defined in the backend, the frontend application must be updated to be able to render the new component.
In your local copy of the Reference SPA, create a new file HelloWorld.tsx in components with the following contents:
import React from 'react';
import { BrProps } from '@bloomreach/react-sdk';
interface HelloWorldParameters {
title?: string;
}
export function HelloWorld({ component, page }: BrProps): React.ReactElement | null {
const { title } = component.getParameters<HelloWorldParameters>();
return (
<div className="mw-container mx-auto my-4">
{title && <h3 className="mb-4">{title}</h3>}
</div>
);
}
The interface HelloWorldParameters defines the expected parameters (just "title" in this case) and should be consistent with the parameters defined in the component configuration.
The HelloWorld React component reads out the title parameter and returns the JSX to render the component.
At the bottom of components/index.ts, add the following line:
export * from './HelloWorld';
In components/App.tsx, add HelloWorld to the list of components imported from './components':
import {
BannerCollection,
Content,
CtaBanner,
Link,
Images,
Map,
Menu,
MultiBannerCarousel,
Navigation,
PageCatalog,
Product,
ProductGrid,
ProductSearch,
SearchBar,
SingleBannerCarousel,
Video,
HelloWorld,
} from './components';
Also in components/App.tsx, in the function App, add HelloWorld to the mapping constant:
const mapping = {
BannerCollection,
Content,
CtaBanner,
Images,
Map,
MultiBannerCarousel,
Navigation,
PageCatalog,
Product,
ProductGrid,
ProductSearch,
SingleBannerCarousel,
SearchBar,
Video,
HelloWorld,
};
Add the Hello World component to the homepage and change the title
The Hello World component is now ready to be used!
In Bloomreach Content, navigate to Projects and open your development project.
Click on the your channel to open it in the Experience manager.
(Alternatively, navigate to Experience manager, open your channel, and select your development project in For Project).
Make sure you are viewing the homepage.
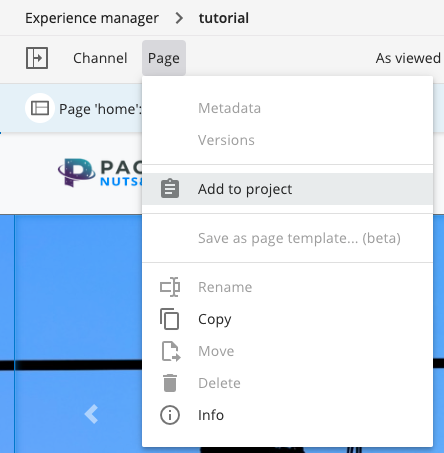
In the Page menu, select Add to project:

Make sure the component overlay is enabled.
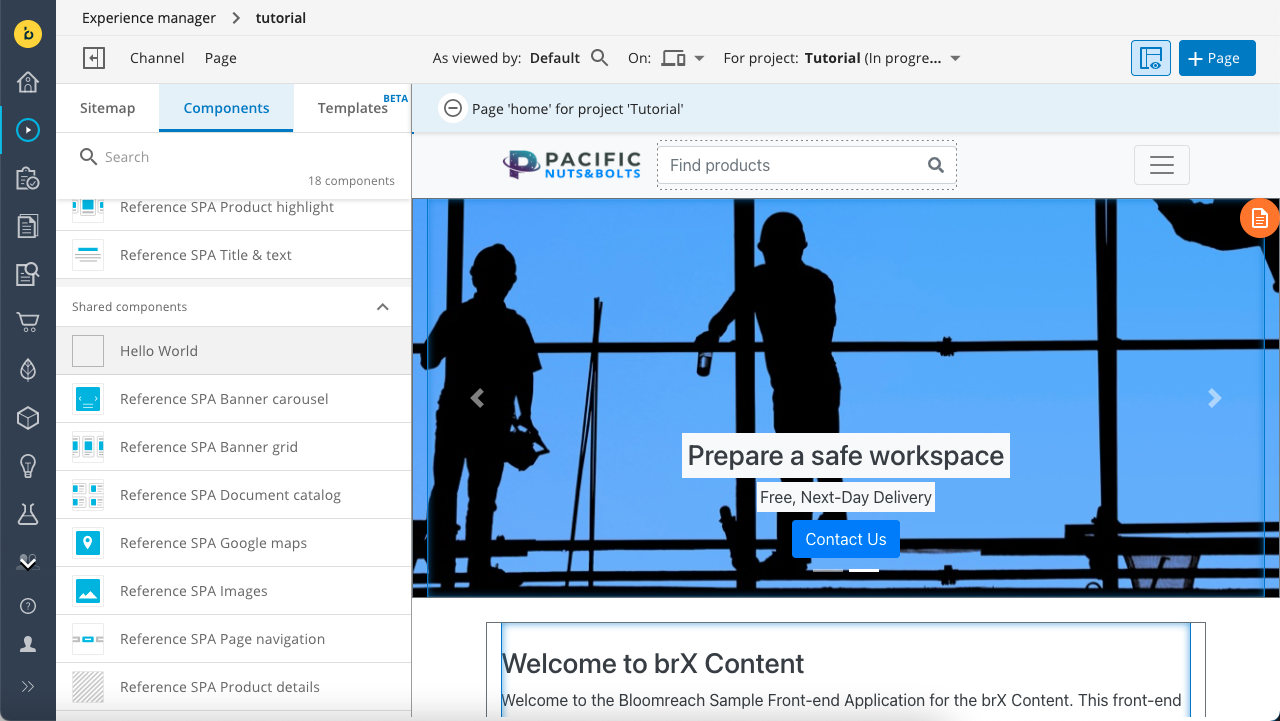
Open the left sidebar and select Components.

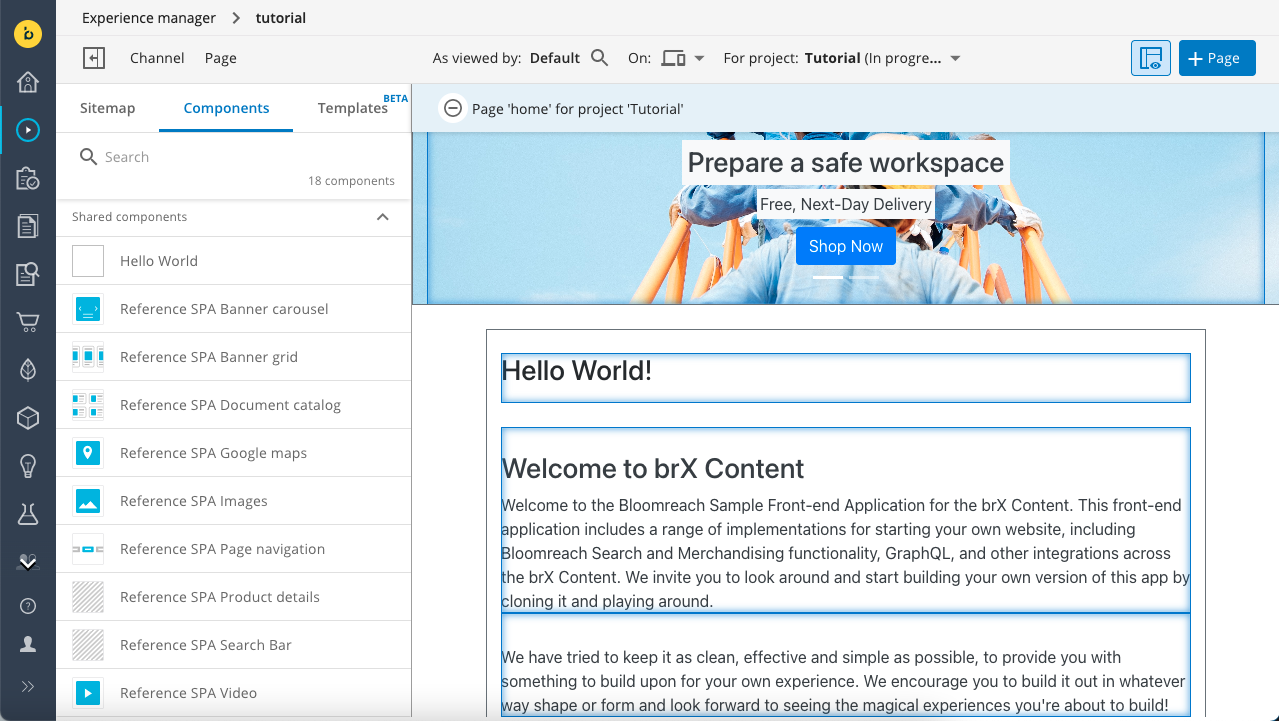
Add the "Hello World" component from the catalog to the main container on the homepage. It will show the default title "Hello World!".

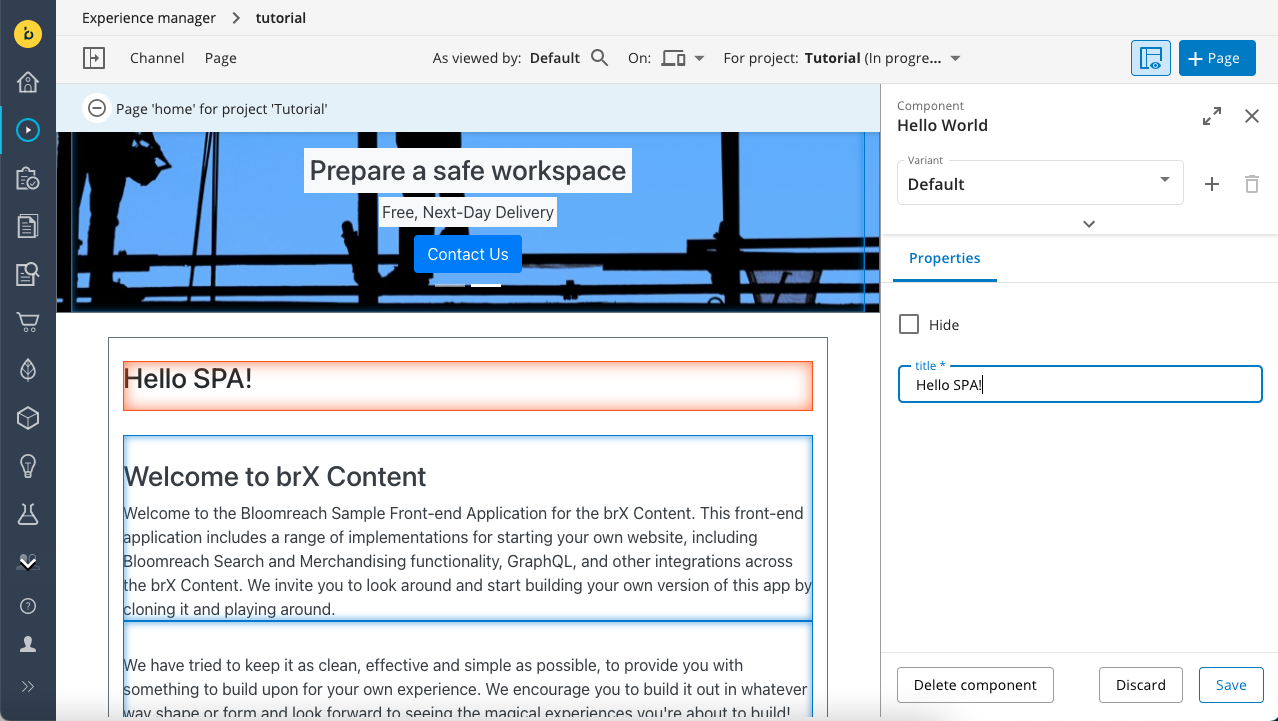
Click on the component to open the editor in the right sidebar.
Change the title to something else, for example “Hello SPA!”.

Click Save and close the component editor.
Congratulations, you created and used your first Bloomreach Content component!
Updated about 1 year ago
