Local development setup
Out-of-the-box account setup and channel templates
Out of the box, new Bloomreach Content accounts do not have any channels set up. However, channel templates are provided for several different storefront integrations. Each channel template can be used to bootstrap a fully functional channel complete with pre-populated site configuration and a generic, hosted and shared front-end SPA. These channel templates also help account holders quickly set up a working system to start with, and are intended to provide both regular users and developers with best practices on how to set up and use Bloomreach Content.
Note
For simplicity, our documentation generally assumes the Reference SPA channel template is being used. However, all documentation should be equally applicable to the other available storefront integrations with only minor adjustments. Specific instructions for individual storefront integrations are available on their respective documentation pages.
The Reference SPA front end is not actually part of the Bloomreach Content account, it is hosted centrally by Bloomreach. When you access it inside the account’s Experience manager application, the out-of-the-box configuration instructs the Experience manager to pass a pointer back to the account’s Delivery API's Pages endpoint to the Reference SPA, such that the Reference SPA will access the Delivery API of your Bloomreach Content account. When you run a copy of the Reference SPA locally, you’ll need to make sure to point it to your Bloomreach Content account’s Delivery API. The Reference SPA’s README contains instructions on how to accomplish this.
Because the Reference SPA is using your account’s Delivery API, you can already manage your content and page configuration in your Bloomreach Content account and observe the changes through the centrally hosted Reference SPA.
Local front-end development
An out-of-the-box working SPA is nice to start with but, ultimately, you want your Bloomreach Content account to power your experience. The first step to getting there is to obtain the code of the Reference SPA. You can do so by cloning the public git repository:
git clone https://github.com/bloomreach/bloomreach-reference-spa
The Reference SPA is a React-based, server-side rendered front end. You can run the Reference SPA locally and start changing it, or you can use it as a reference implementation for your own "from scratch" front end. If you choose to run the Reference SPA locally, follow the instructions in the project’s README file. The SPA is configured to run over HTTPS by default in order to make the integration with the Bloomreach Content back-end work.
Tip:
The first time you start your local SPA, your browser may show a warning that the connection is not private and it may be unsafe to proceed. Since you are in full control of the application, you can ignore this warning and proceed.
The Reference SPA makes use of Bloomreach’s SPA SDK, which eases the use of the Bloomreach Content’s Delivery API and helps with the integration of your front end with the Experience manager application, such that Bloomreach Content users can manage aspects of the SPA in the Experience manager application and see a preview of the effect of their changes.
While the SPA SDK eases the use of the Delivery API, as a developer you'll still want to understand the capabilities of the Delivery API in some detail.
You can access the Delivery API for the homepage of a channel named "reference-spa" at this URL:
GET <your-content-host>/delivery/site/v1/channels/reference-spa/pages
Developer workspace
While changes to the front end can be applied and tested in a local, safe setup, changes to the Bloomreach Content account are directly pushed into the cloud. In order to provide a safe way of developing, reviewing, and testing such "developer changes" (as opposed to changes made by regular users), Bloomreach Content makes use of the Projects Application feature.
We consider two categories of changes to be "developer changes", i.e. changes only users with Site Developer privileges are authorized to make: site configuration changes and content type changes. Currently, multiple development projects can contain site configuration changes but only one development project can contain content type changes.
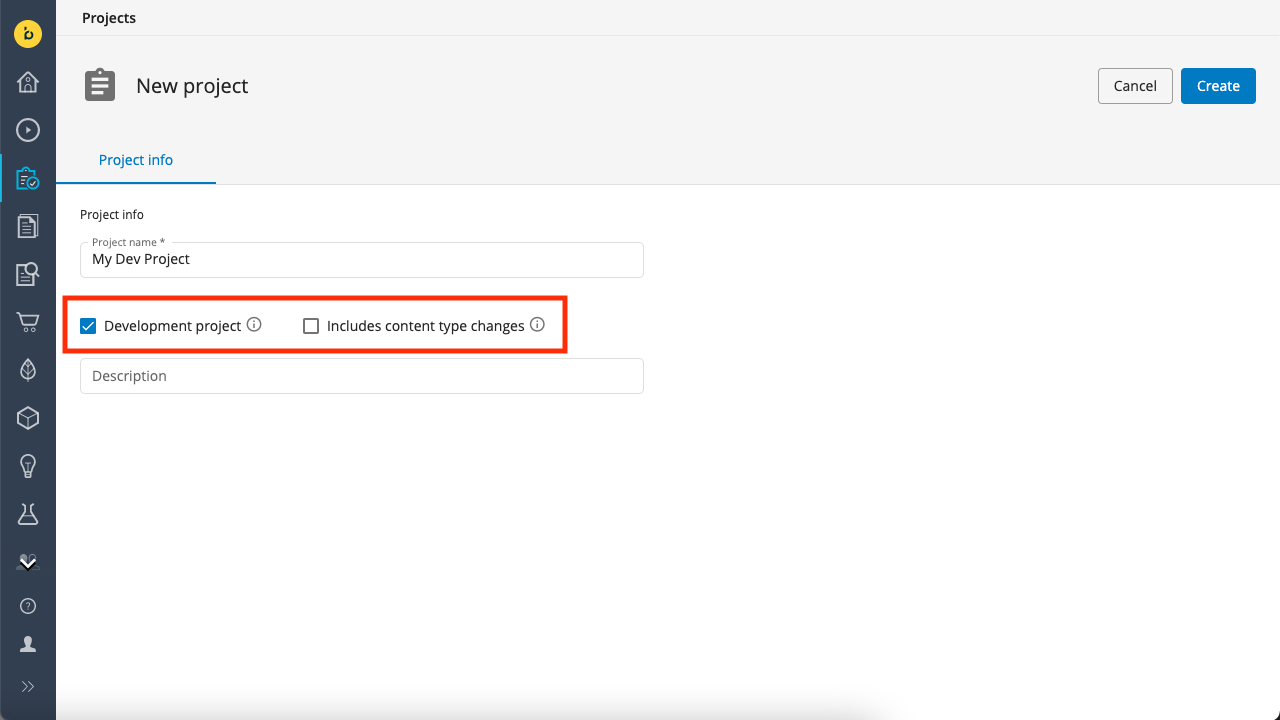
Projects representing a developer workspace use the following workflow: Developers create a new development project in Bloomreach Content's Projects app.

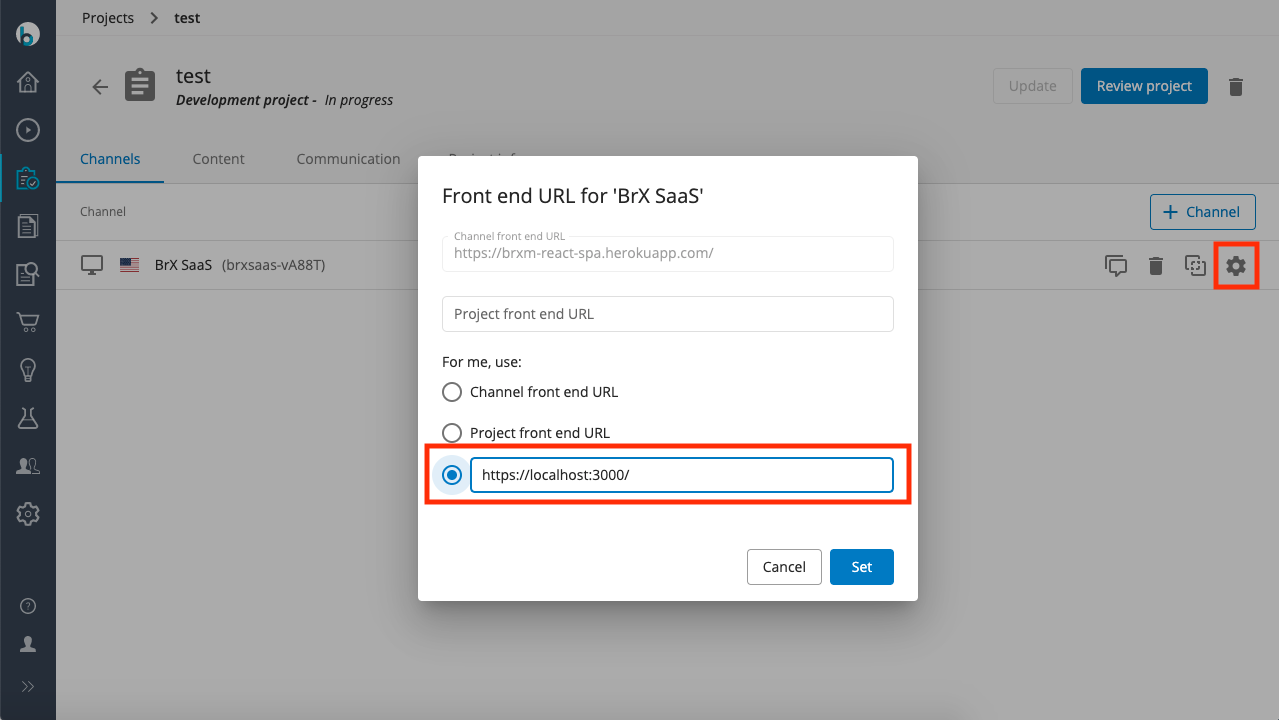
They can then associate the channel(s) they want to change with that project, in the project’s Channels tab. Also there (clicking on the cogwheel icon), developers can set up the URL the Experience manager application should load for that channel in the context of that development project. There is a URL for collaborating developers to share, and a URL for individual developers to use. The latter should typically point to a local URL.

Tip
If, after associating a local SPA with a development project, the Experience manager channel preview doesn't load or shows an error, you may need to open the SPA in a separate browser tab and explicitly ignore the warning that the connection is not private and may be unsafe. Since you are in full control of the application, it is safe to ignore the warning.
Once the channel is associated with the project, developers can push changes to that channel in the context of that project, using the Site Management API. The effect of these changes can be seen in the Experience manager, in the context of the developer project. You do so by navigating to the Experience manager app by clicking on the channel entry in the Projects app.
Please note that, when accessing the local SPA outside of the Experience manager application, the Delivery API will return the “live” page model, so you won’t be able to see changes to a development project there.
Updated over 1 year ago
