Create a webhook
Create a webhook to call an external API whenever a document is published.
Introduction
Goal
Create a webhook to call an external API whenever a document is published.
Prerequisites
Before starting:
- Obtain an authorization token for the Webhook Management API if you haven't already done so.
- Have the Webhook Management API reference documentation handy.
To perform the Webhook Management API request in this tutorial, it is recommended to use the Postman collection for the Webhook Management API. However, you can use any other method or tool you like, such as curl or httpies.
Summary
In this tutorial, you'll use the Webhook Management API to configure a custom webhook in your Content environment that calls an external API whenever a document is published.
Configure a webhook
Set up a mock external REST endpoint
Before you can set up the webhook in Content, you must have an external REST endpoint for the webhook to call when it's triggered. It's useful to start with a mock endpoint. In this tutorial. you'll use Webhook.site, a free service made for this exact purpose.
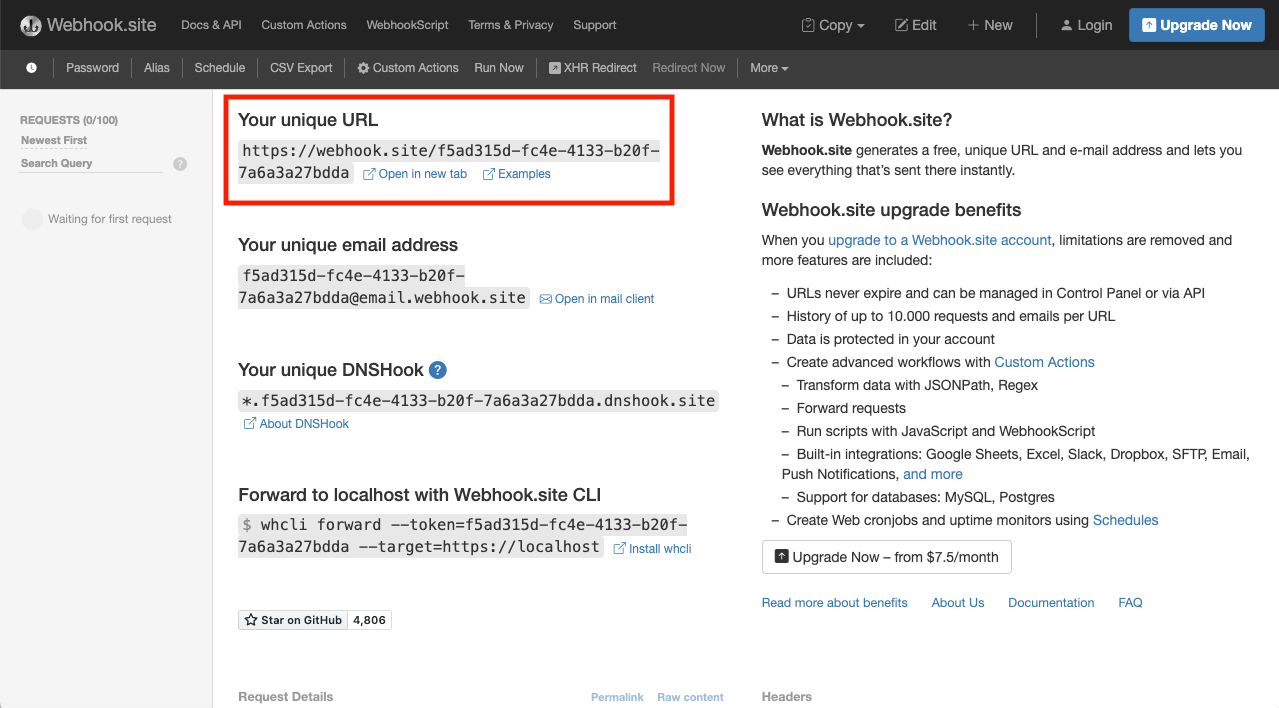
Navigate your browser to https://webhook.site/. You'll automatically get assigned a mock REST endpoint. Its URL will look similar to the one below:
https://webhook.site/f5ad315d-fc4e-4133-b20f-7a6a3a27bdda
You can find it under Your unique URL:

Create a webhook configuration
Use a POST request to the configurations endpoint of the Webhook Management API to configure a new webhook:
POST https://<your_content_account>.bloomreach.io/management/webhooks/v1/configurations
Use the following request body, substituting the url value with your webhook.site URL:
{
"name": "Document publish",
"enabled": true,
"url": "https://webhook.site/f5ad315d-fc4e-4133-b20f-7a6a3a27bdda",
"method": "POST",
"triggers": [
"document:publish"
],
"headers": [
{
"name": "Content-Type",
"value": "application/json",
"secret": false
}
]
}
The above configuration creates a webhook that is triggered by any document:publish event and will make a POST request to the specified url.
Test the webhook
Log in to your Content environment, navigate to a document in the Content app, edit it (or take it offline), and then publish it.
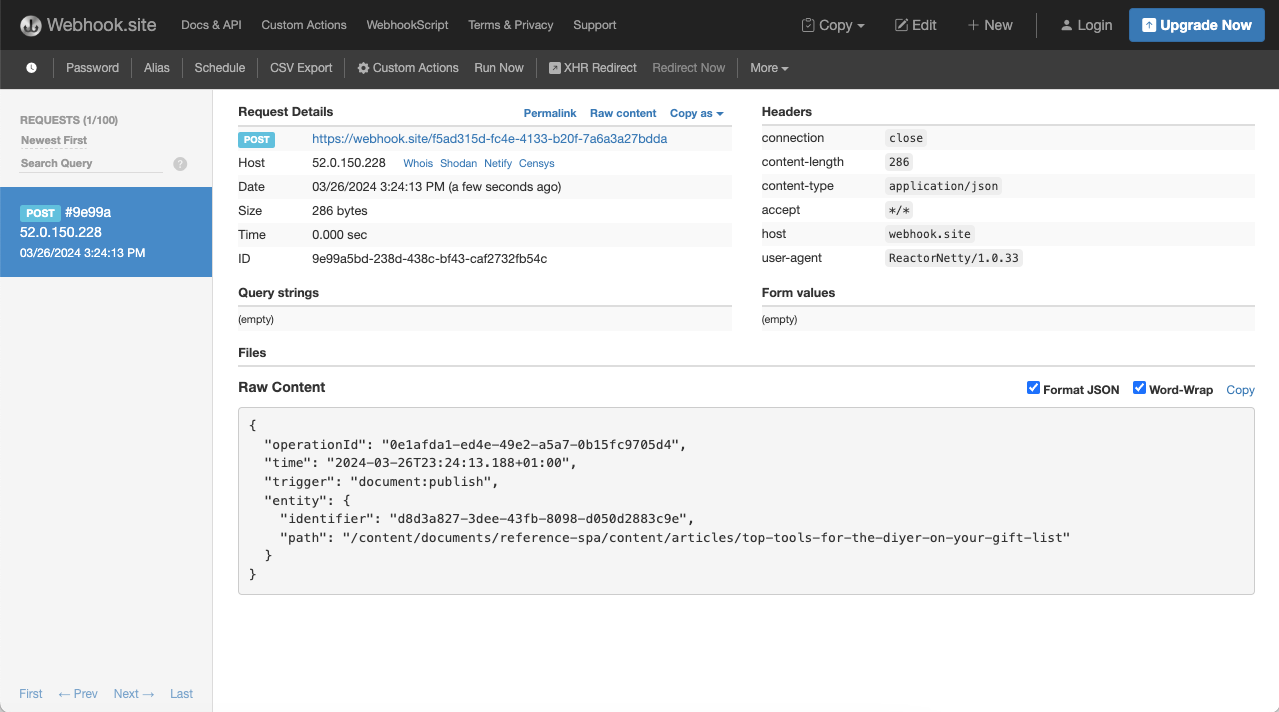
Your new webhook should be triggered by the publication of the document and subsequently send a POST request to your Webhook.site endpoint. You can find the request's details, headers, and body in Webhook.site:

Note that the request body contains the time the webhook was triggered, the trigger (document:publish), as well as the identifier and path of the document that was published.
If you don't see the request show up in Webhook.site, use the executions endpoint of the Webhook Management API to check if the webhook was executed and, if so, what went wrong:
GET https://<your_content_account>.bloomreach.io/management/webhooks/v1/executions
A successful execution would look similar to this:
[
{
"id": "3eb06e3b-0469-498c-bd79-ff456e0e74f5",
"payloadOperationId": "0e1afda1-ed4e-49e2-a5a7-0b15fc9705d4",
"webhookConfigurationId": "69281adb-9de6-44d9-9039-ba73f0a1741a",
"time": "2024-03-26T22:24:13.787Z",
"status": "SUCCESS",
"error": null,
"requestDetail": "POST https://webhook.site/f5ad315d-fc4e-4133-b20f-7a6a3a27bdda {\"operationId\":\"0e1afda1-ed4e-49e2-a5a7-0b15fc9705d4\",\"time\":\"2024-03-26T23:24:13.188+01:00\",\"trigger\":\"document:publish\",\"entity\":{\"identifier\":\"d8d3a827-3dee-43fb-8098-d050d2883c9e\",\"path\":\"/content/documents/reference-spa/content/articles/top-tools-for-the-diyer-on-your-gift-list\"}}",
"responseDetail": "200 OK This URL has no default content configured. <a href=\"https://webhook.site/#!/view/f5ad315d-fc4e-4133-b20f-7a6a3a27bdda\">View in Webhook.site</a>."
}
]
If the execution was unsuccessful, status would be FAILURE and you may see, for example, a 404 Not Found response if the URL was incorrect.
Update a webhook configuration
If you need to update your webhook configuration, you'll need its webhookConfigurationId. You can get it from the executions endpoint's response above, or, alternatively, you can get all webhook configurations as follows:
GET https://<your_content_account>.bloomreach.io/management/webhooks/v1/configurations
The response will list all webhook configurations, including each webhook's id:
[
{
"id": "69281adb-9de6-44d9-9039-ba73f0a1741a",
"name": "Document publish",
"enabled": true,
"triggers": [
"document:publish"
],
"system": {
"createdBy": "[email protected]",
"createdAt": "2024-03-26T23:17:08.079+01:00",
"updatedBy": "[email protected]",
"updatedAt": "2024-03-26T23:40:11.541+01:00"
}
}
]
Using your webhook's id, send a PUT request to the configurations endpoint to update your webhook. For example:
PUT https://<your_content_account>.bloomreach.io/management/webhooks/v1/configurations/69281adb-9de6-44d9-9039-ba73f0a1741a
Use the same request body format as when you created the webhook configuration:
{
"name": "Document publish",
"enabled": true,
"url": "https://webhook.site/f5ad315d-fc4e-4133-b20f-7a6a3a27bdda",
"method": "POST",
"triggers": [
"document:publish"
],
"headers": [
{
"name": "Content-Type",
"value": "application/json",
"secret": false
}
]
}
Next steps
Implement external endpoint
Now that the webhook is in place, you can implement the external endpoint to respond to the webhook's call and do something with the information provided in the request body.
Update your webhook configuration to replace the mock endpoint URL with the one you implemented.
Configure more webhooks
You can use this tutorial as a template to add more webhooks for any other supported trigger event:
document:publishdocument:unpublishpage:publishpage:unpublish
Updated over 1 year ago
