Front-end integration concepts
Introduction
Bloomreach provides tooling (Bloomreach SPA SDK) for integrating SPAs and other Javascript front-end applications with the Bloomreach Content delivery tier and CMS capabilities.
As a front-end developer, you can integrate with Bloomreach Content such that your SPA can consume content and configuration stored in and managed through Bloomreach Content from the Delivery API. You can also integrate your SPA with the page editing capabilities of the Experience manager app, such that a Site Editor can control the content and structure of the page(s) driven by the SPA without a need for a front-end developer to deploy a new version of the SPA.
This page explains the concepts involved in Bloomreach Content front-end integration.
Conceptual integration
To successfully implement the integration of an SPA with Bloomreach Content, a front-end developer needs to understand the concepts involved:
Page structure
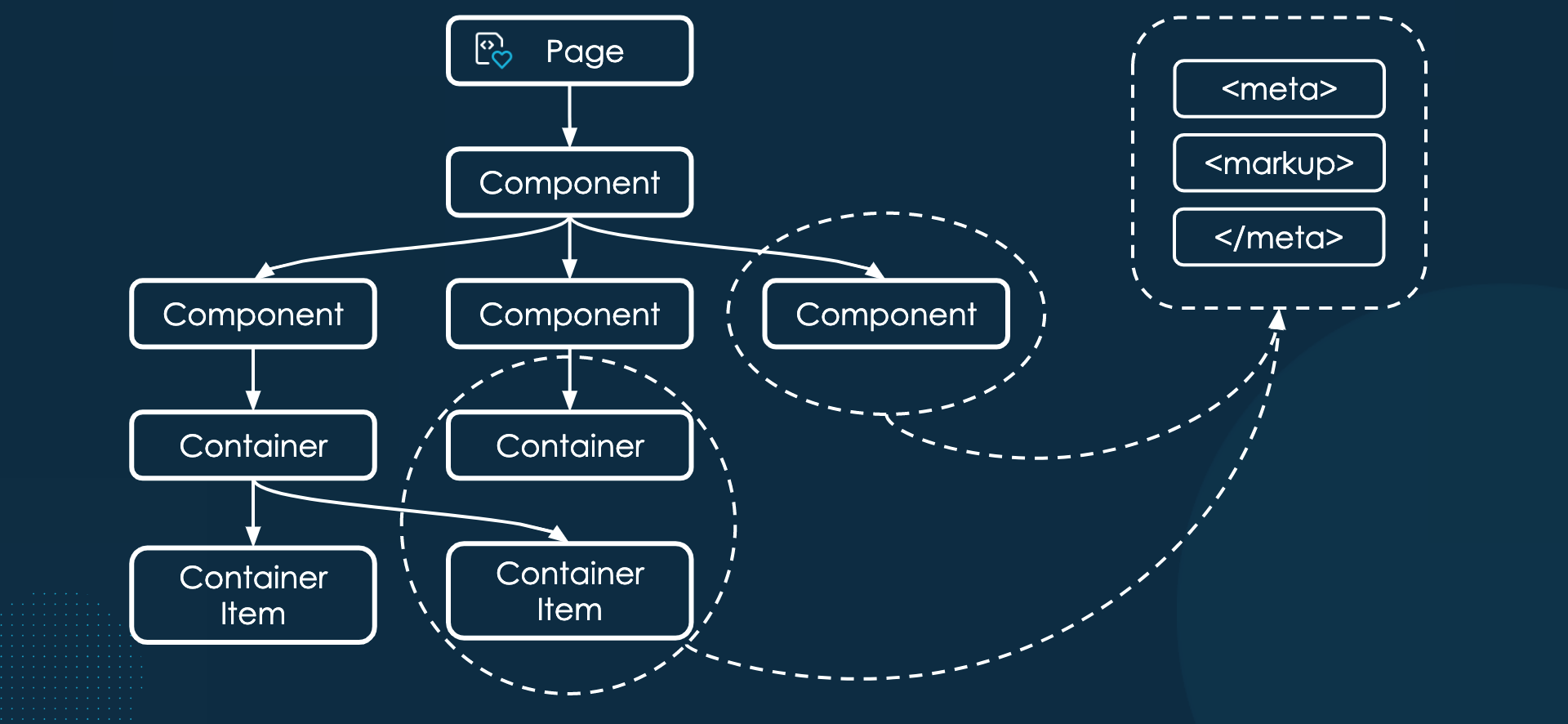
In Bloomreach Content, a page is represented by the mapping of the page's URL to a hierarchy/tree of components. Each component covers a part of a page. Components can be nested and may have multiple children.

There are 3 types of components:
- Hard-coded components: these components are read-only to the Experience manager app, they cannot be edited dynamically and are controlled by a Bloomreach Content developer. The order of the children of hard-coded components doesn't matter; the rendering order is up to the SPA.
- Container components: these components contain a list of editable container items (child components). The order of the children of a container matters, and it can be edited in the Experience manager app. Containers have a type attribute, which helps wrapping the children of the container appropriately.
- Containter item components: these are the children of a Container component. In the Experience manager app, container items can be added, edited, moved, and deleted. Container items can be edited by changing the values of a set of component parameters. Apart from "primitive" values such as strings, numbers, and dates, a component parameter can refer to a document or a menu, both of which can be edited in the Experience manager. At present, container items are limited to be left in the component hierarchy.
Apart from above components, the structural representation of a page can also contain menus (editable through the Experience manager app) and documents (editable in the Experience manager app or in the Content app).
Each container item has a type attribute that must be recognized/interpreted by the SPA, such that the SPA can render the container item based on the provided parameters.
Tip
For example, imagine a container item of type Banner. The SPA would then know that a Banner container item has an image, a title, and a link target. It would then render a piece of DOM which uses these parameters to produce a visible representation of the Banner. Alternatively, a Latest News container item type would provide the SPA with a list of news documents, and the SPA would render the title and summary of each of these news documents.
The page structure, along with the referenced menus and documents, is stored inside Bloomreach Content, managed through the Experience manager app or Content app, and exposed to the SPA through the Delivery API's Pages Endpoint.
Editing integration
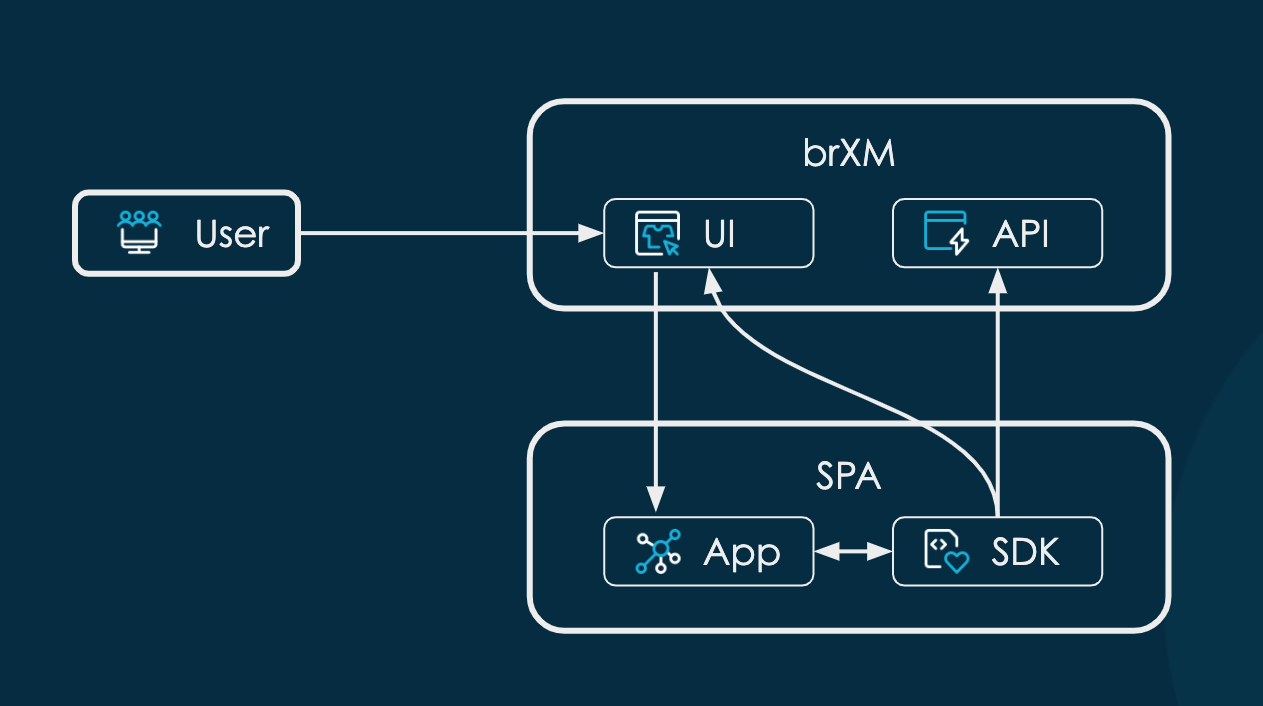
The editing integration is only relevant when the channel / SPA is displayed in preview mode in the Experience manager app. When a Site Editor navigates to the Experience manager, back-end state is set up such that the Delivery API request retrieves a preview version of the page model, specific to the current user and the selected parameters (selected project, view as persona or Alter Ego).
The editing integration between the SPA and the Experience manager requires the SPA to be served to the browser (an iframe inside the Experience manager) over the same host as the Experience manager itself, the CMS host. Typically, the SPA is not hosted on the CMS host, but on some other SPA host. Therefore, the Experience manager delegates page rendering requests to the external SPA host, the URL of which is configured in the virtual host configuration.
Since the preview SPA inside the Experience manager iframe is served from the same host as the Experience manager, the Experience manager can access the SPA window in order to set up the editing integration. The Experience manager parses the SPA DOM to detect page structure elements and to be able to draw the corresponding overlay boxes, edit-menu and manage-content buttons, and it injects a Javascript library used for the drag-n-drop functionality of container items. Page structure elements are detected based on the presence of Comment elements in the SPA DOM, which the SPA must insert when rendering the page in preview mode.

On top of this access to the SPA DOM, some communication is also required between the SPA and the Experience manager app in order to achieve editing integration: When the SPA has made a change to the DOM which requires the Experience manager app to (re-)inspect the DOM for page structure elements, it sends a sync message to the Experience manager app. If the site editor changes the parameters of a container item, the Experience manager app sends a renderComponent message to the SPA, asking it to re-render a certain component, given a changed set of parameters. At present, any other editing action in the Experience manager app triggers a full reload of the iframe, which will reboot the SPA and retrieve a fresh copy of the page model.
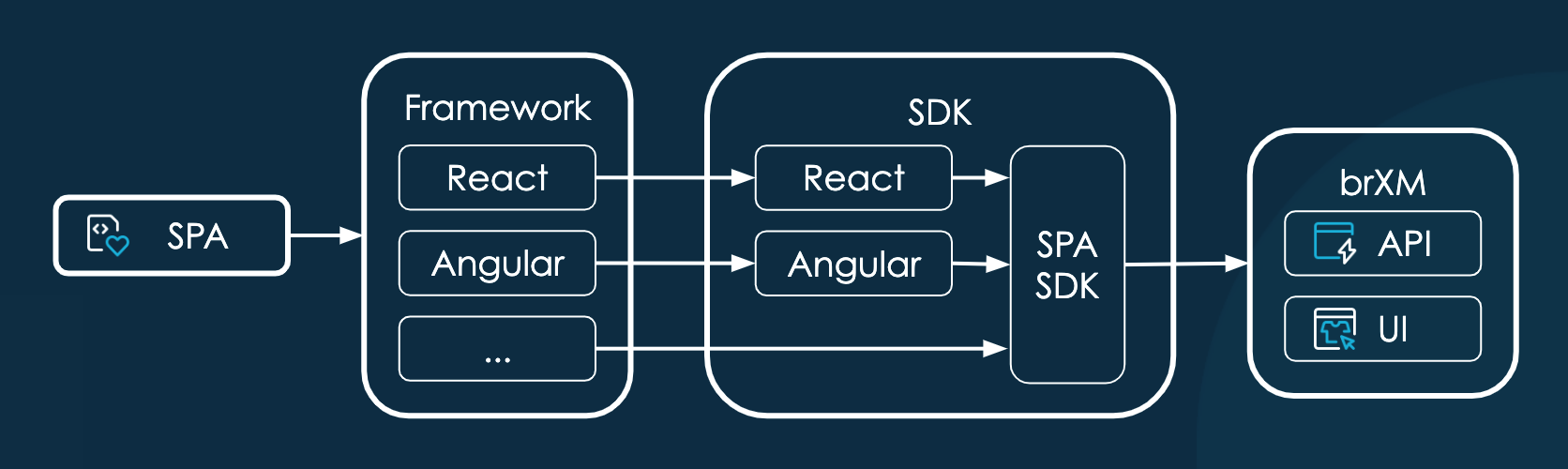
SPA integration SDKs
Rather than requiring front-end developers to directly interact with the Delivery API and the Experience manager app, Bloomreach provides a generic SPA Integration SDK, which exposes a Javascript API. This SDK is framework-agnostic, or "plain vanilla Javascript". Based on the SPA Integration SDK, Bloomreach also provides a React SPA Integration SDK which provides access to the SPA Integration SDK's logic in a way easy to consume for SPAs built using React.js. The React SPA Integration SDK also serves as a show-case on how you can use the SPA Integration SDK from other rendering frameworks such as Angular or Vue.js. These SPA Integration SDKs avoid that front-end developers have to understand and deal with all details required for the integration with Bloomreach Content, and Bloomreach strongly recommends front-end developers to use the SDKs rather than implementing a raw integration themselves.

Updated over 1 year ago
