Synchronize pages between translated channels
Introduction
Goal
Synchronize pages between channels in the same translation group.
Summary
When you are managing multiple localized channels in a translation group, you may have to create the same page, or make the same modifications to an existing page, in some or all of those channels. For example, you may want to create a new landing page for a summer sale campaign that will run in multiple locales, or you may want to update a promotional banner on the homepage in multiple localized channels.
By using the page synchronization feature in the Experience manager, you can efficiently perform such tasks and minimize repetition. You make your changes in one channel, then synchronize them to the desired other channels in the same translation group.
Prerequisites
To be able to synchronize pages between channels:
- The source and target channels must be part of the same translation group.
- The source and target channels must be configured by site developers to meet certain requirements.
If the above requirements are not met, page synchronization is not possible or will fail with an error message.
Features
- Either the core version or a project version of a source page can be synchronized to the target(s).
- If a target page doesn't exist in a target channel, it's automatically created. The target page gets the same page name and page URL as the source page unless specified otherwise.
- If a target page was already created by a previous synchronization, the target page will be updated with the changes in the source page.
- If the source page has components added, removed, or moved since the last synchronization, these changes will be synchronized to the target.
- If any properties of a component on the source page changed since the last synchronization, these changes will be synchronized to the corresponding component on the target page.
- If the content of a page-specific component on the source page changed since the last synchronization, these changes will not be synchronized in order to preserve localized content on the target page, unless the option Update content on page sync is enabled in the target component.
- If the source page contains shared components that refer to documents, the page synchronization will update these references to corresponding translations in the target channel(s) of the referred documents, if available.
- If the source page contains shared components that refer to documents inside a content folder shared between channels, the page synchronization will keep these references intact unless the referred documents have corresponding translations.
- If the parent folders of the source page don’t exist in the target channel, the folders are created in the content tree of the target channel and the created folders are linked to the corresponding source folder(s) as translated folders. A newly created translated folder gets the same name and the same URL as the source folder.
- Optionally, the user can choose to have the metadata of the target page(s) overwritten with the metadata of the source page on synchronization.
Restrictions
- If you manually created matching pages in your translated channels, currently these can't be synchronized.
- If a target page only exists in a project and not in core, synchronizing to a core version or to another project version is not allowed.
- If a source page only exists in a project and not in core, then only project version to project version synchronization is allowed.
Follow-along examples
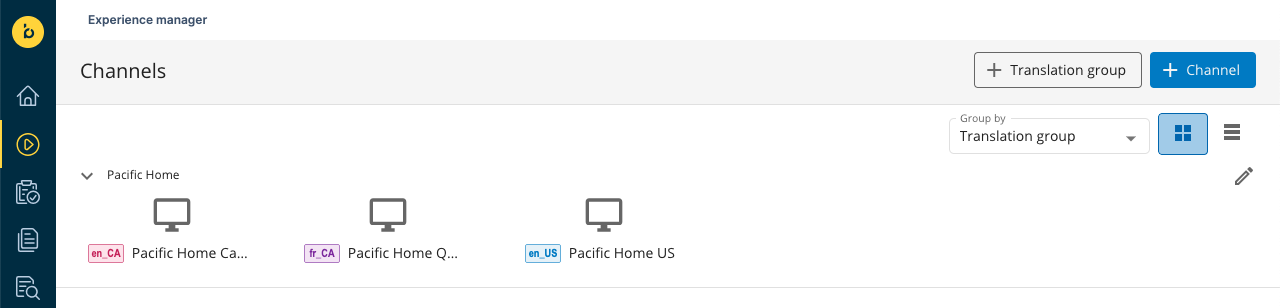
The following examples are based on 3 localized "Pacific Home" channels (US English, Canada English, and Canada French), all part of a "Pacific Home" translation group:

Synchronize a new page with a page-specific component
You want to create a new landing page for a summer sale campaign in the US English channel and you also want to add this page to the two other channels. You will use a single, page-specific banner carousel component.
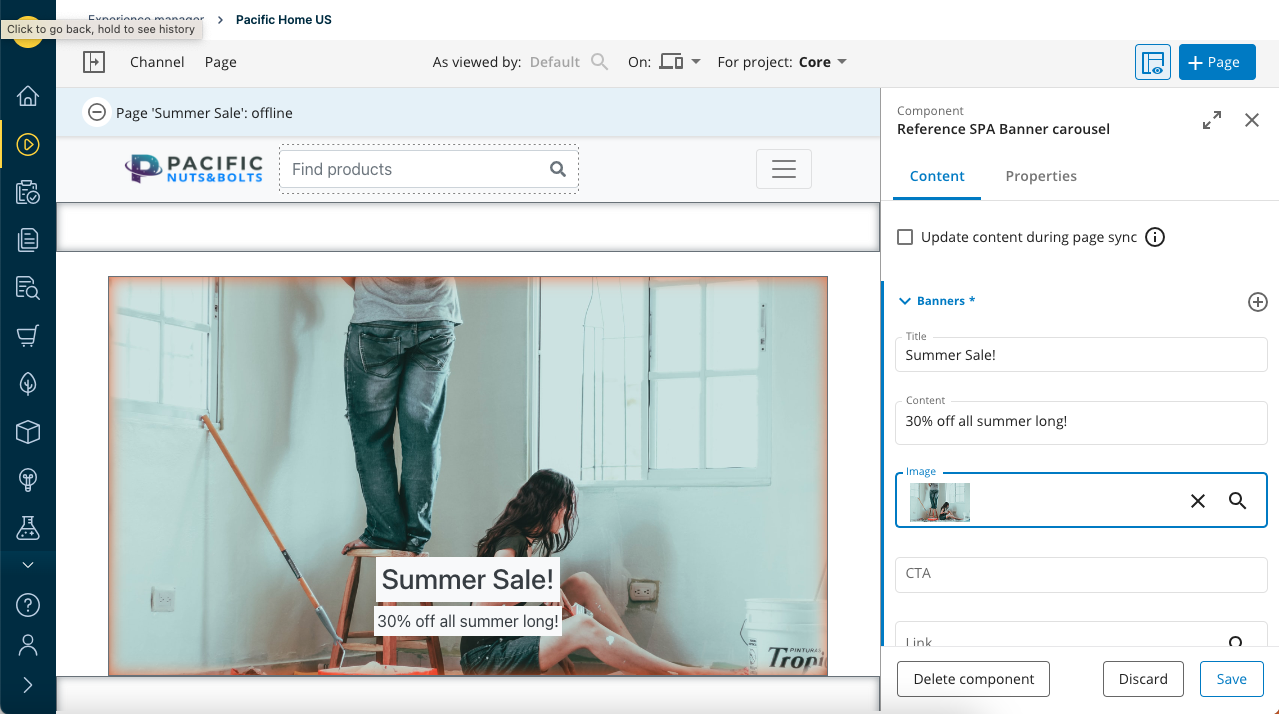
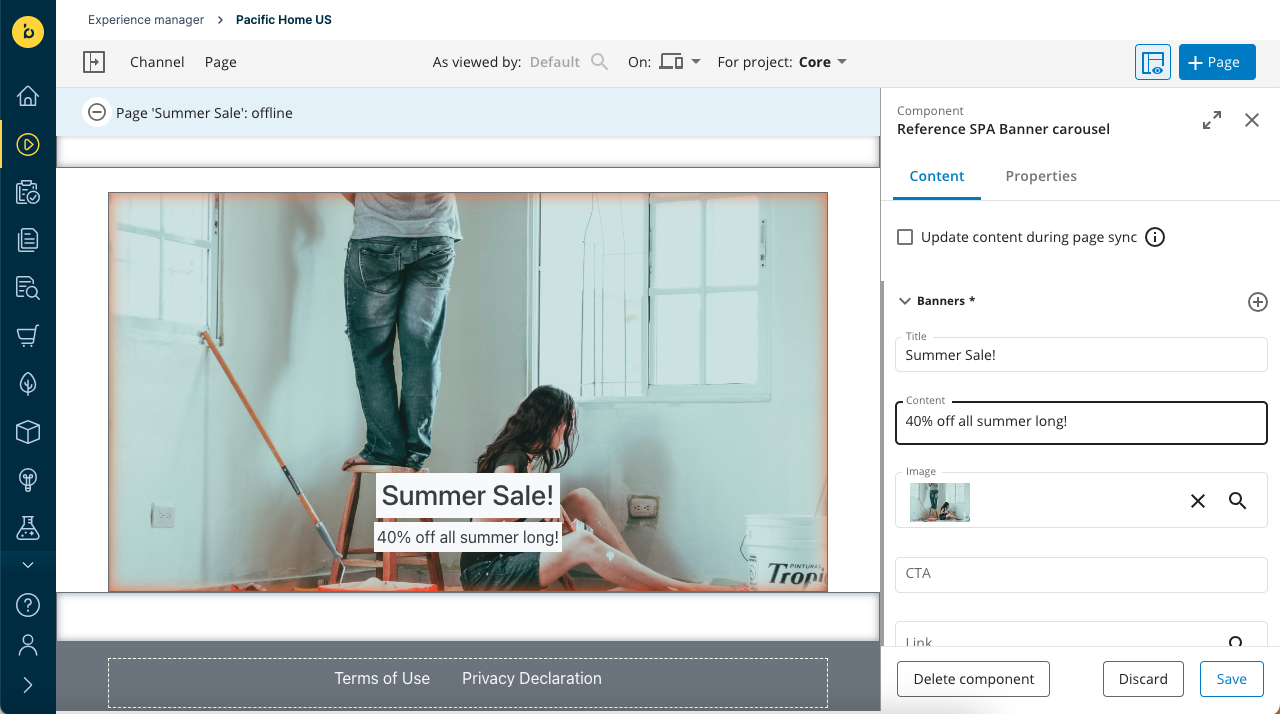
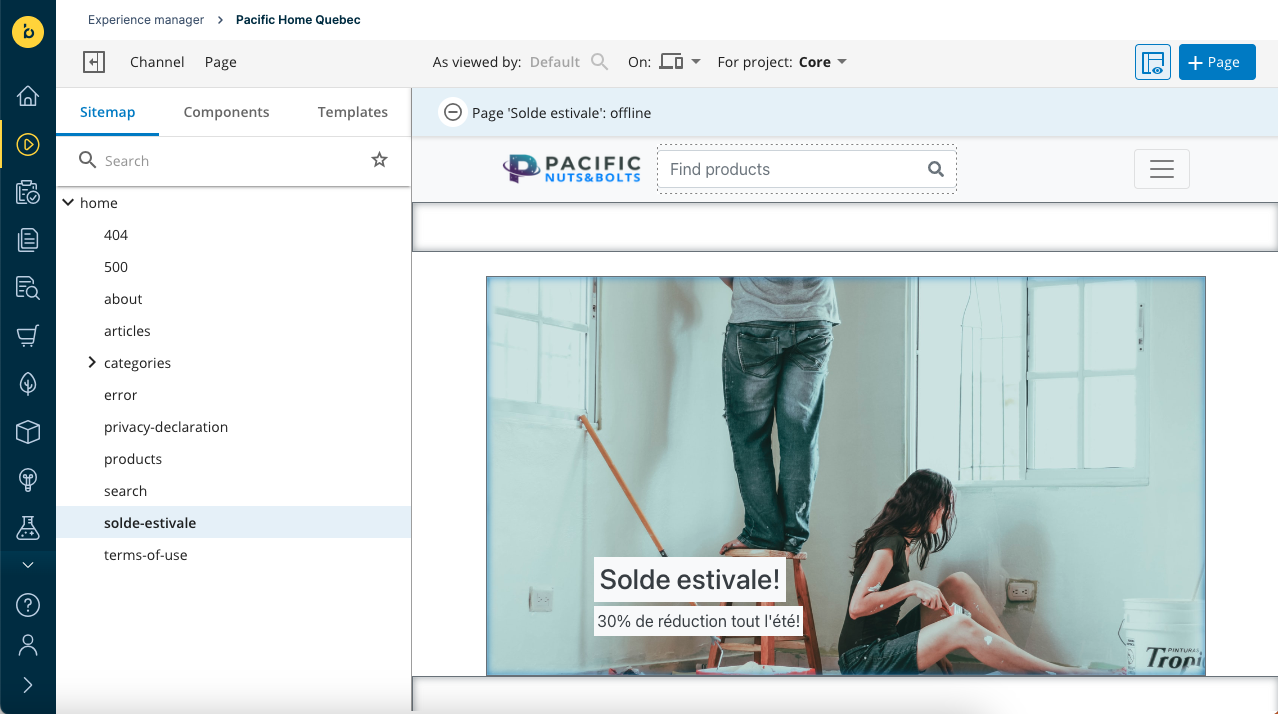
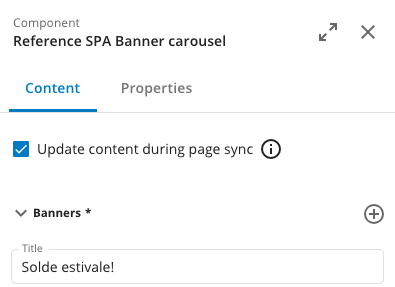
Open the US English channel preview in the Experience manager and create a new page. Add a page-specific banner carousel component and configure a banner image and some text:

Note the checkbox Update content during page sync. Leave it unchecked for now.
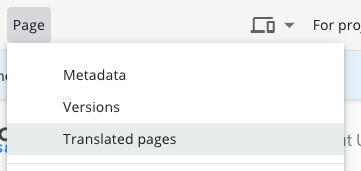
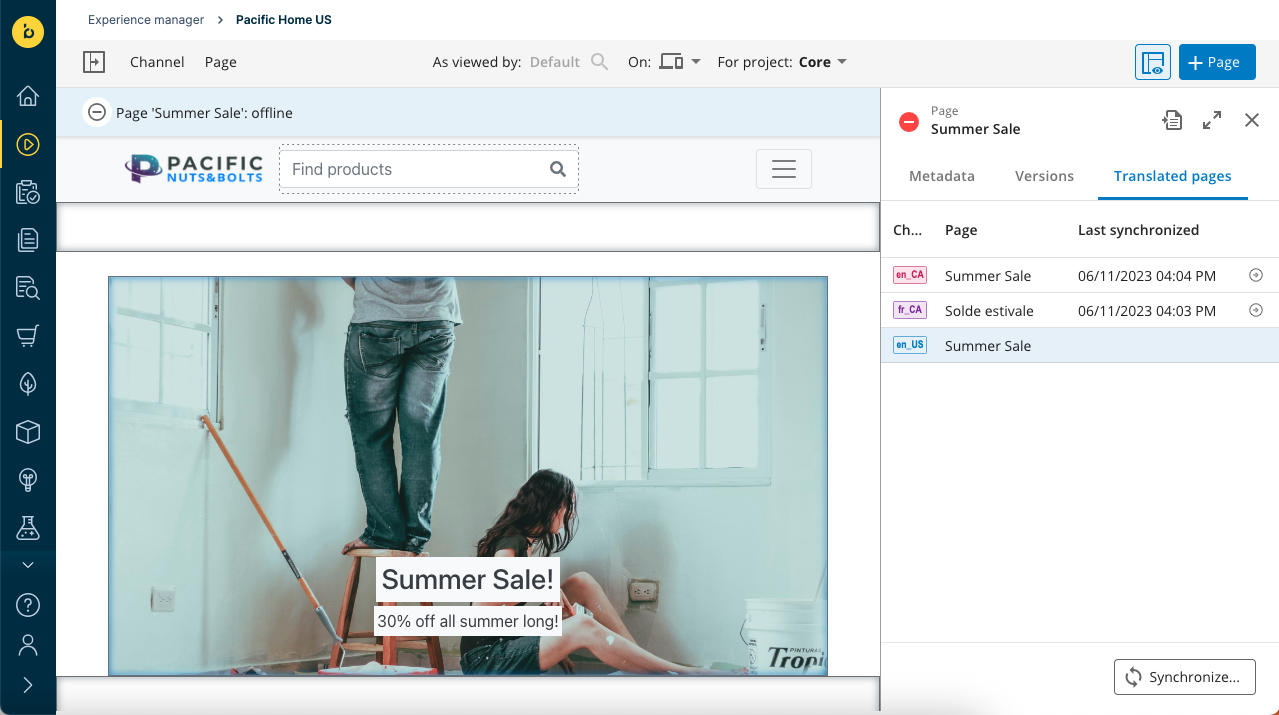
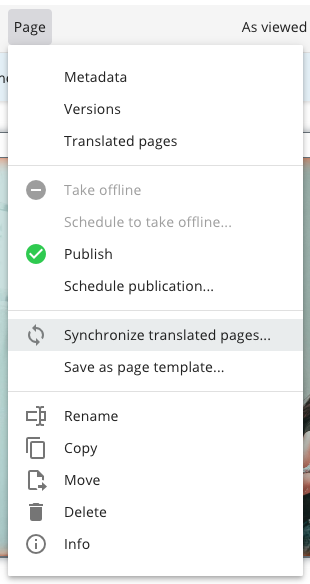
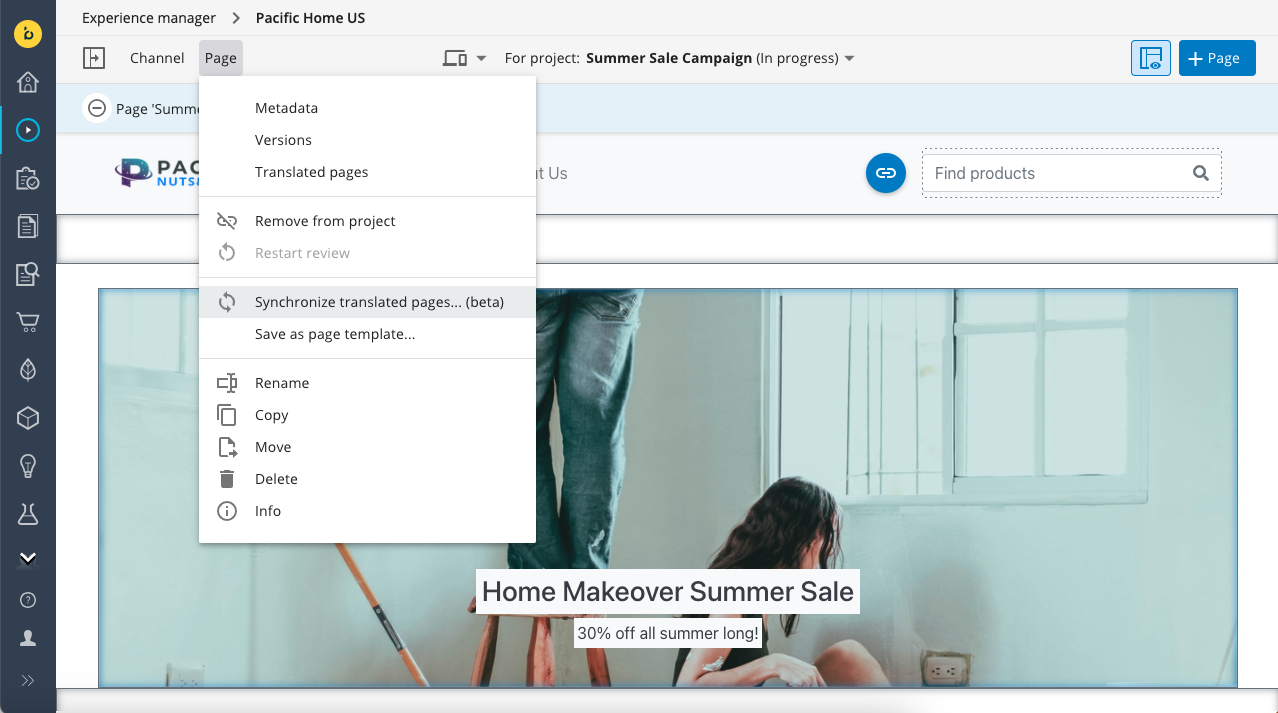
After saving, open the Page menu and select the Translated pages option:

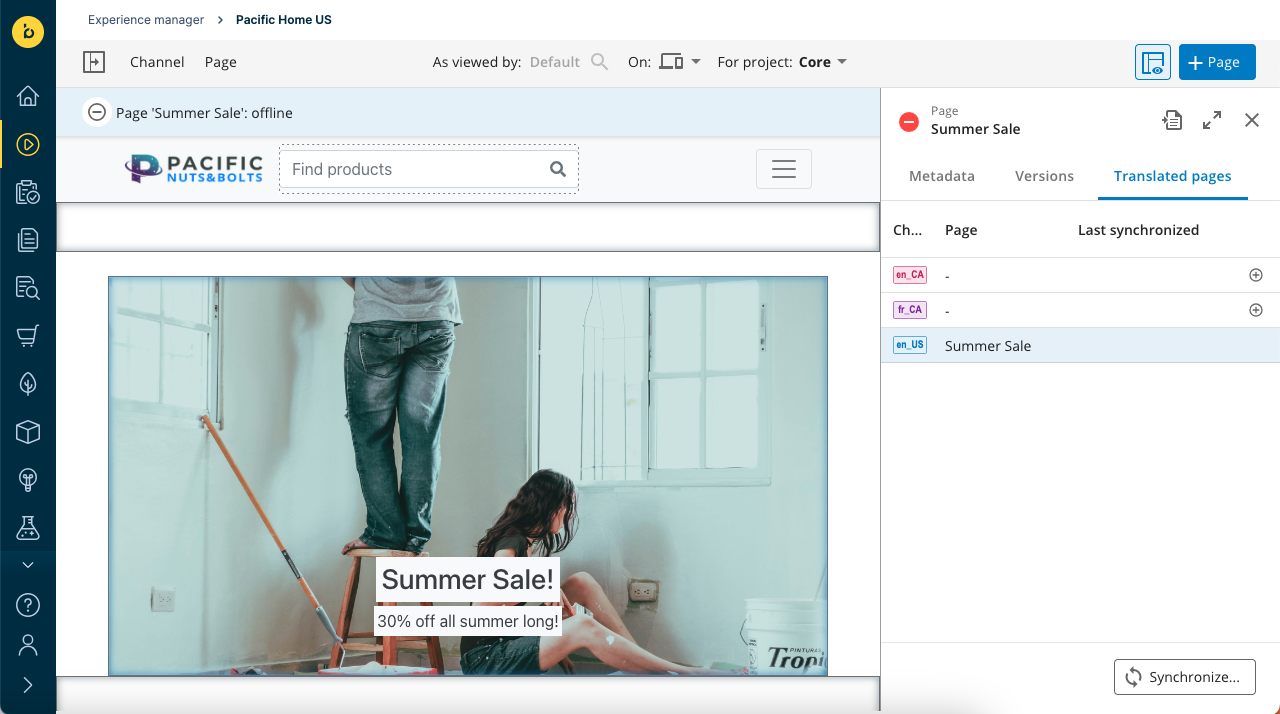
This will open the Translated pages tab in the right side panel, showing a list of all channels in the translation group and, if applicable, the translated page in each channel:

Since you just created this page, it only exists in one channel. For each channel in the translation group that doesn't have a translation of the current page, you have the option to click on the + icon to add one.
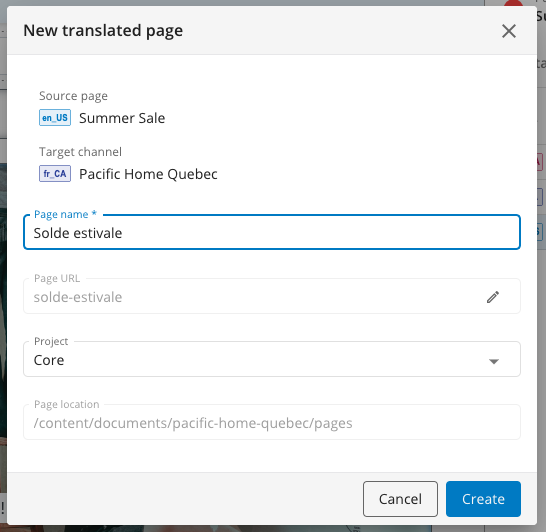
Click on the + for the Canada French channel. The New translated page dialog will pop up:

By default, the new translated page will have the same name as the original but you have the option to enter a translated Page name. The Page URL will auto-update if you change the Page name or, optionally, you can manually override it.
You also have the option to create the new translated page in a different Project. For now, leave Core selected.
Click on the Create button to create the new translated page.
Repeat the procedure for the Canada English channel.
Instead of adding each translated page one by one, you can also click on the Synchronize... button at the bottom of the Translated pages tab or choose Synchronize translated pages in the Page menu, and use the sychronization dialog (see next example) to create translated pages in multiple target channels at once. This is faster but won't let you translate the page name and URL for each translated page.
The Translated pages tab will now show the translated pages you created along with the date and time they were last synchronized (in this case, the time when you created them).

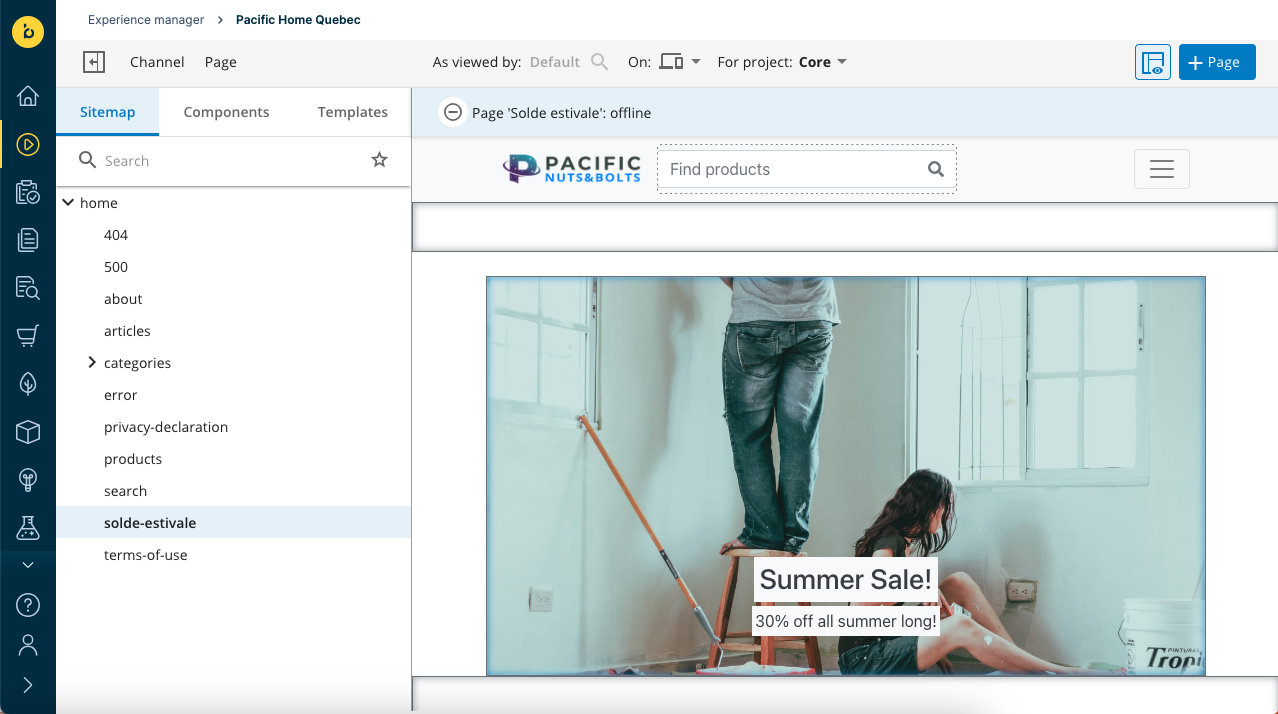
The new landing page now exists in all the channels but contains the exact same content in each channel. You still need to localize its contents. You can click on the arrow icon for each synchronized page to open it in the channel preview.
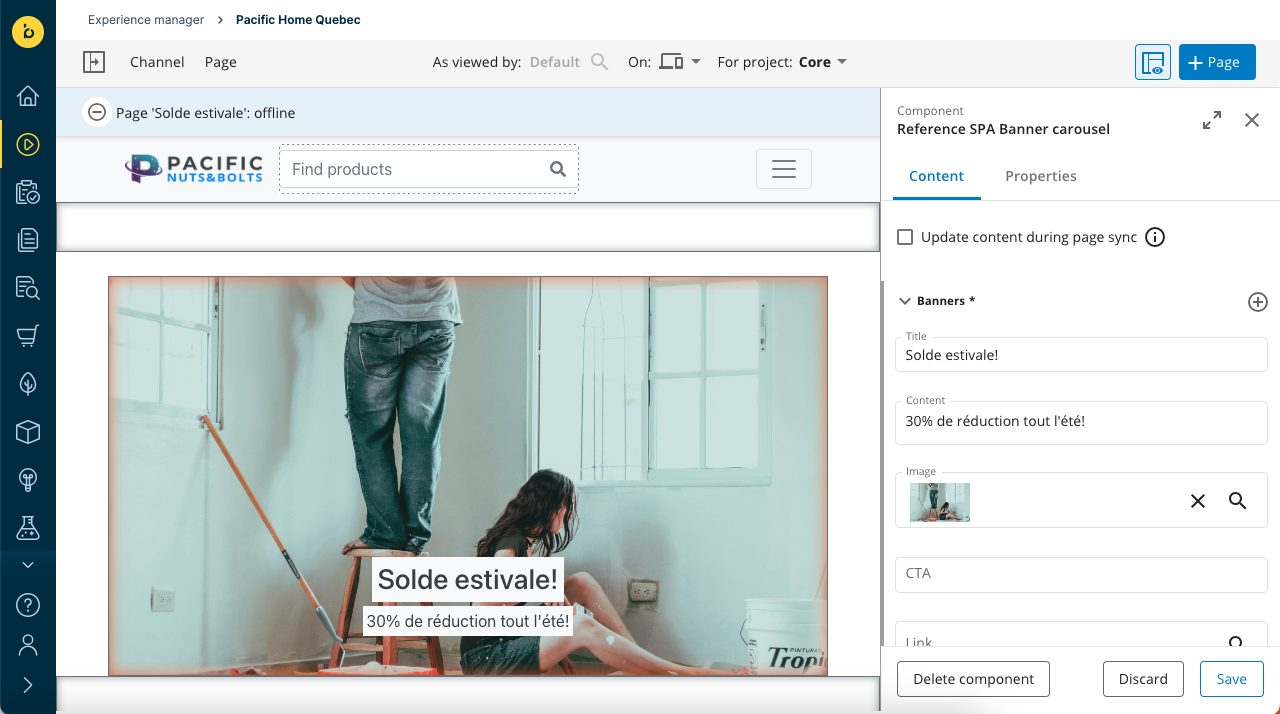
In the example, in the Canada French channel, the banner texts need to be translated to French:

Click on the banner component and modify the text:

Again, leave the Update content during page sync checkbox unchecked for now.
Save your changes and repeat the same for all target channels in which the banner needs to be translated or localized.
Synchronize modified page-specific component
You want to make changes to the banner on the summer sale landing page in the US English channel and apply the same changes to the corresponding pages in the other channels.
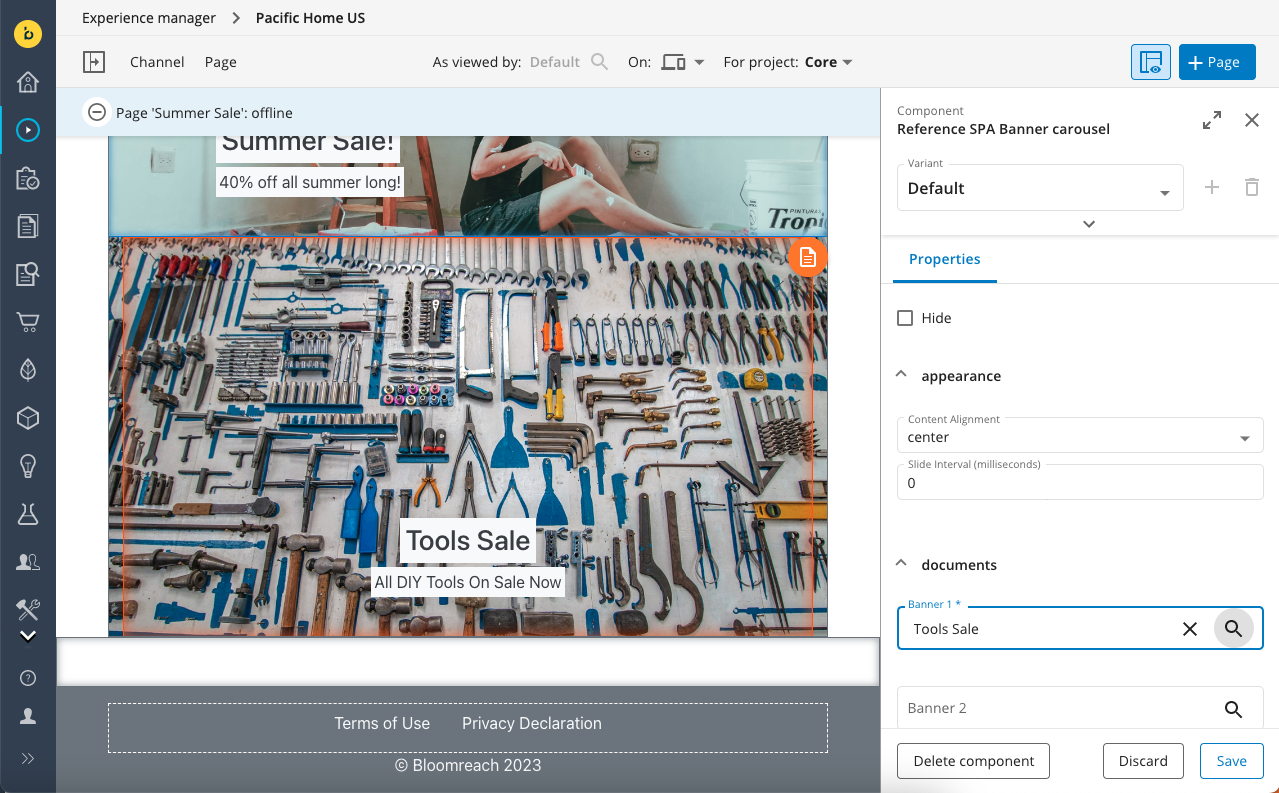
Open the US English channel, browse to the summer sale landing page, and make the following changes to the page-specific banner component:
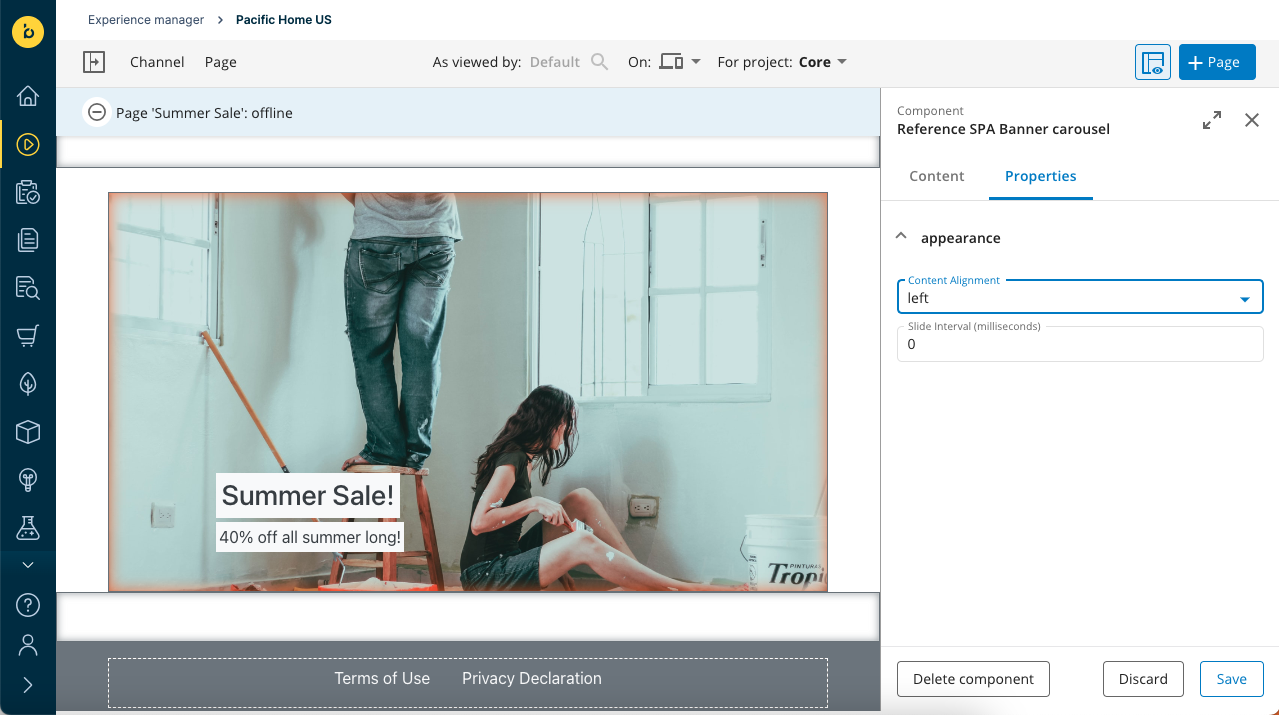
Change the discount from 30% to 40% in the banner text:

On the Properties tab of the component editor, change the Content Alignment property from "center" to "left":

Save the component, open the Page menu, and select the Synchronize translated pages... option.

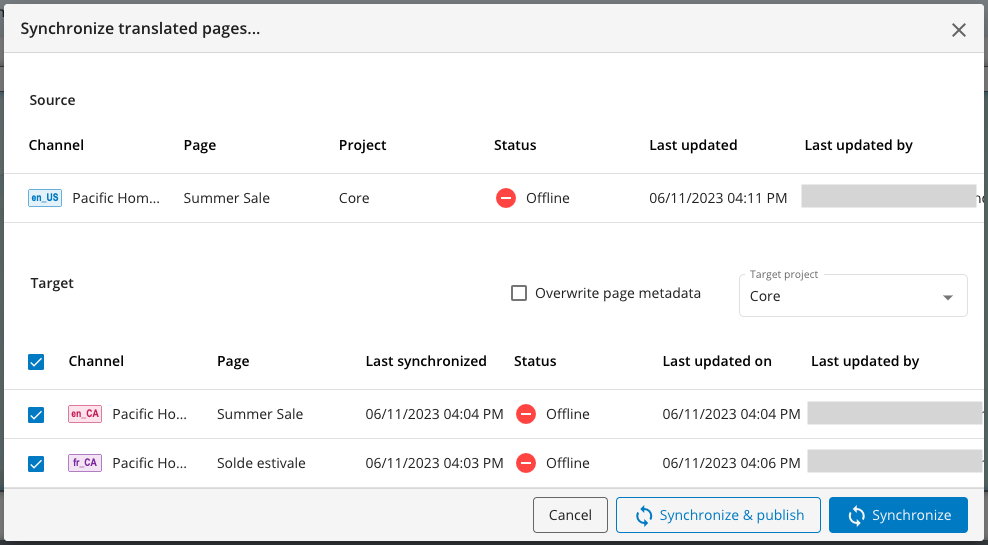
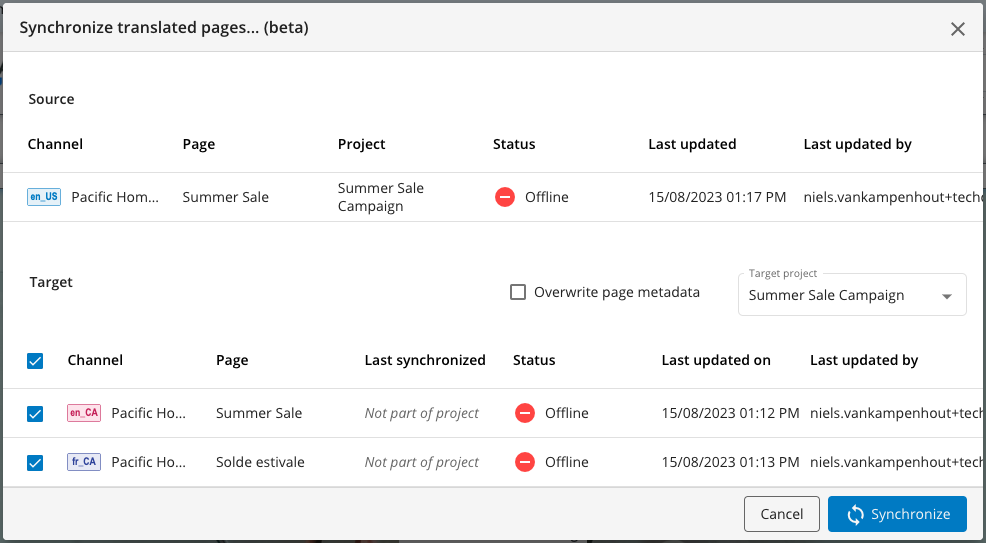
The Synchronize translated pages dialog appears, showing the translated pages in the target channels:

Check the target channels you want to synchronize the modified page to.
Note the checkbox Overwrite page metadata. It's unchecked by default. If you check it, the metadata of the target pages will be replaced with the metadata of the source page. For now, leave it unchecked.
Click on Synchronize and wait for the success message.
Choose Translated pages from the Page menu and open the Canada French translated page.

Note the following:
- The change to the text content of the page-specific component was not synchronized; the localized content was not overwritten. This is because you left the Update content during page sync checkbox unchecked. You must update the localized content manually.
- The change to the Content Alignment property of the page-specific component was synchronized: the text is now centred to the left.
If you want the content of the page-specific component to be overwritten in the page synchronization, check the Update content during page sync checkbox for the component on each target page where you want this.

Synchronize shared component with linked translated content
You want to add a shared banner component to the summer sale landing page in the US English channel and display the contents of the US English banner document you prepared, and synchronize the page to the other channels so that they will display the content of the corresponding translated banner documents.
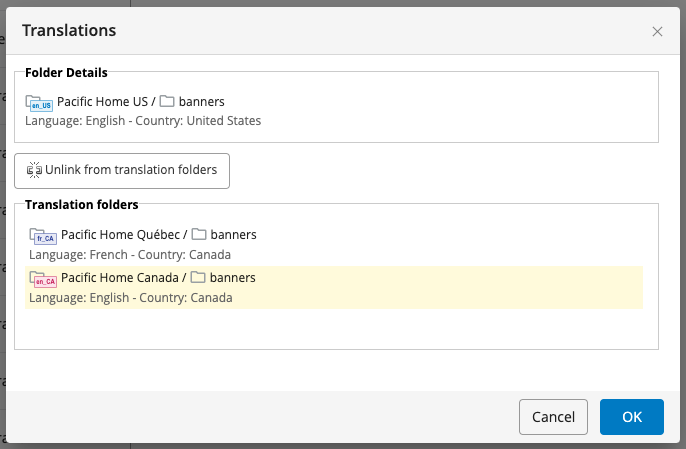
This example assumes the "banners" folders in the channels are linked as translations:

It is also assumed there is at least one banner document that has been localized for each channel:

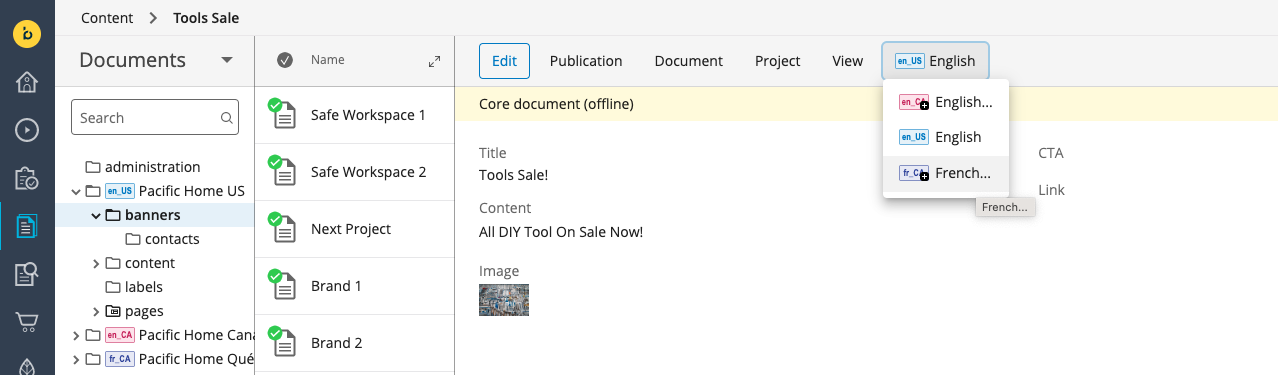
Add a shared banner carousel component to the summer sale page in the US English channel and in its Banner 1 field, pick the banner document you prepared:

Save the component and synchronize the page as before.
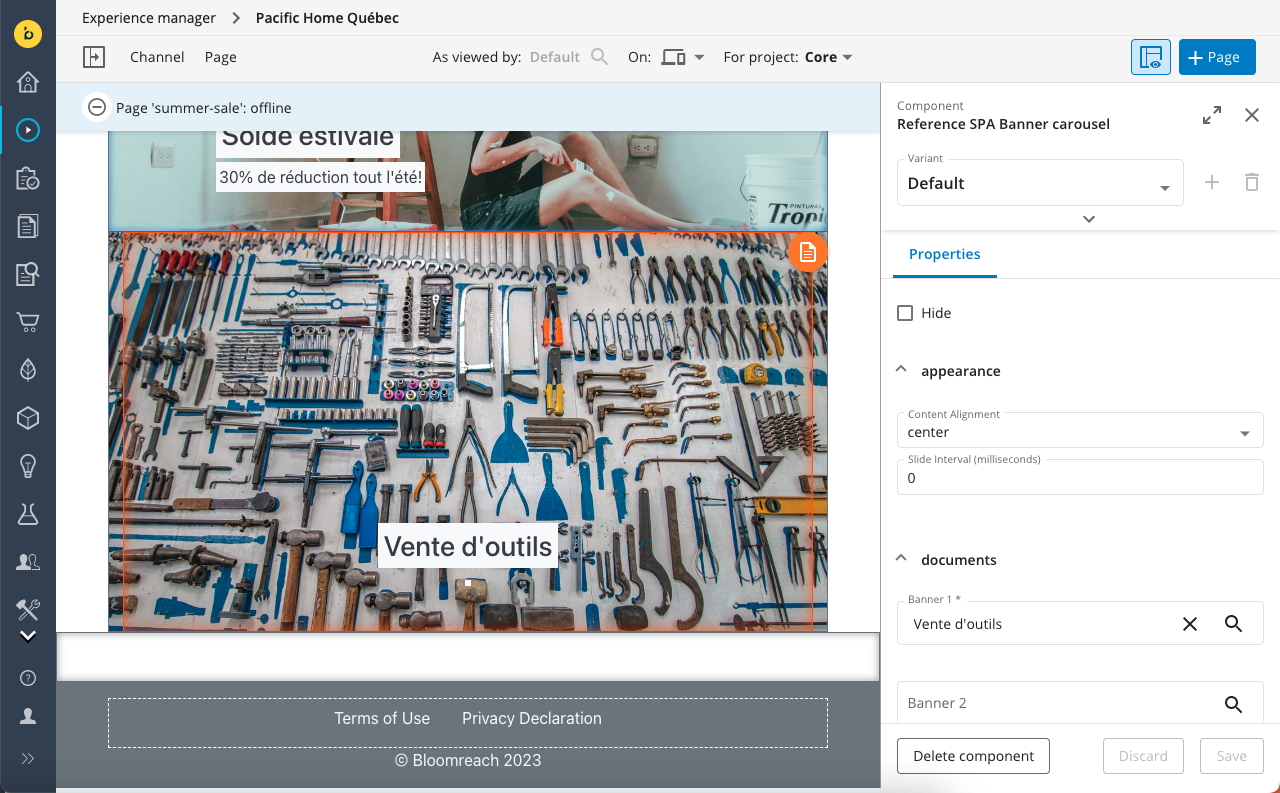
If you get the following error message, the banner document you selected does not have a corresponding translated document in at least one of the target channels:

If the banner document does have translations in all target channels, synchronization will succeed.
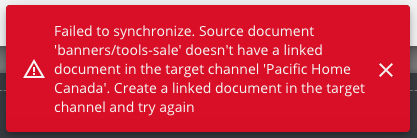
Open the summer sale page in the Canada French channel:

Note the following:
- The page now also has the second (shared) banner component
- The shared banner component's Banner 1 field refers to the translated banner document:
Synchronize pages between channels in a project
You want to make changes to a page within a project, and synchronize those changes to the other channels within the same project.
Open the US English channel in the Experience manager preview and make sure your project is selected in the For project dropdown. Then browse to the summer sale page and add it to the project if you hadn't done that yet. Make the desired changes, then select Synchronize translated pages... in the Page menu:

In the dialog, the source page is now indicated to be part of your project.
The project is already preselected in the Target dropdown.
Then select the target channels and click Synchronize as before.

The pages are now synchronized within the project and you can use the project features to preview and localize the pages and eventually merge your changes to core.
Updated about 1 year ago
