Share content between channels
Configure a content-driven component so that you can reuse documents between channels.
Introduction
Goal
Save time and avoid copy-pasting when updating your websites by configuring a content-driven component so that you can share documents between channels.
Prerequisites
Make sure to follow the Content-driven component tutorial before starting this one.
Keep the Site Management API reference documentation and the documentation on how to Configure a content selector or drop down field editor UI handy.
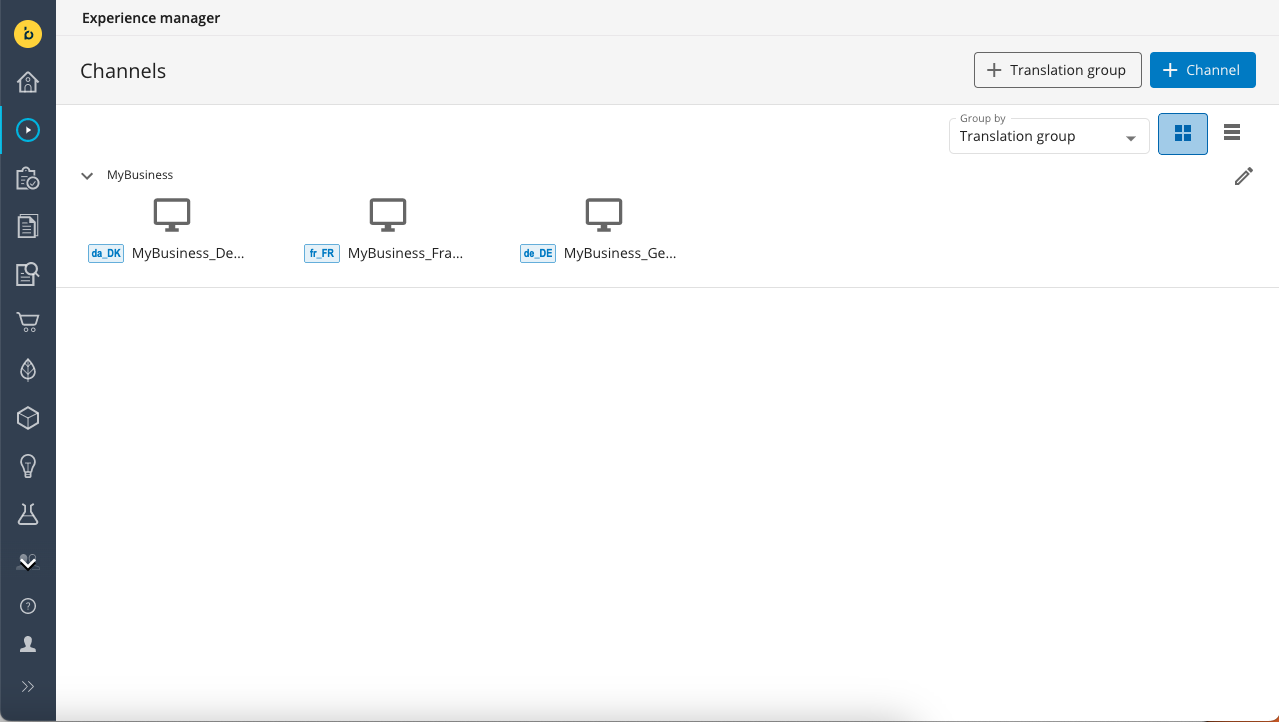
The tutorial assumes you have at least two channels created using the Reference SPA template. The example used contains three translated channels (MyBusiness_Denmark, MyBusiness_France, and MyBusiness_Germany):

Configure the Banner Carousel component for content reuse
In this tutorial you are going to configure the Reference SPA's Banner carousel shared component to allow picking banner documents outside the current channel's content root folder.
Note
Please note that the Reference SPA channel template contains two versions of the Banner carousel component: a page-specific component and a shared component. In this tutorial you are going to use the shared component.
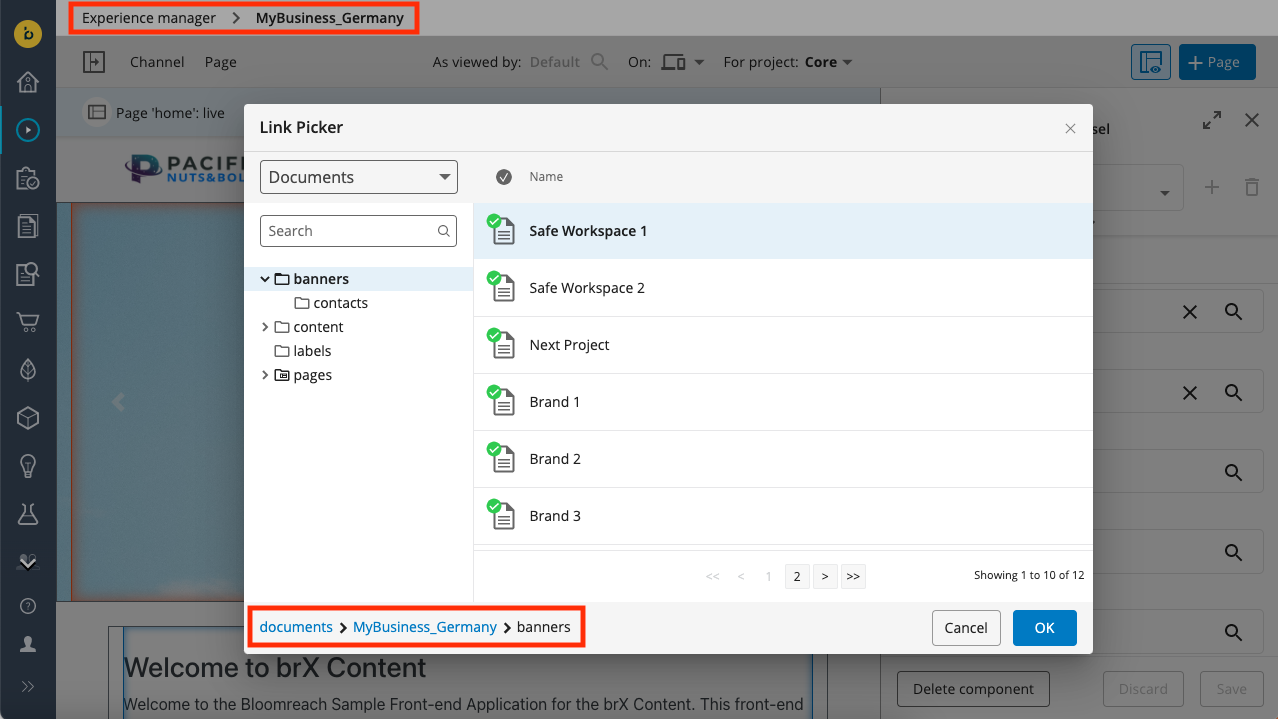
Before you start configuration, check what the document picker looks like right now. Open one of the channels in the Experience manager, click on the large banner carousel component at the top of the homepage, and pick a banner document, you'll notice that the picker is restricted to the content folder for the current channel:

Create a development project
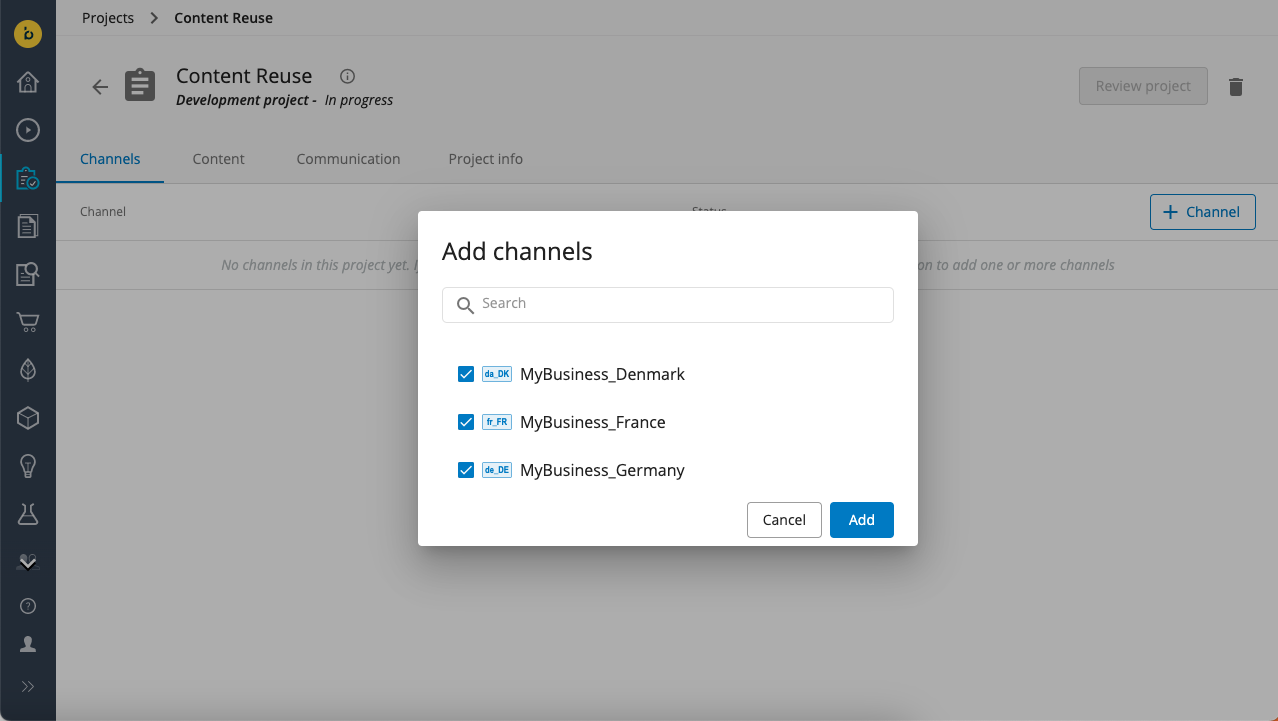
To be able to modify the Banner carousel component's configuration, you need a development project. Open the Projects app, create a new development project, and add all the channels you want to set up for content sharing.

Configure the picker root path
Open the Site development app, select one of the channels in your development project, and open the Components tab.
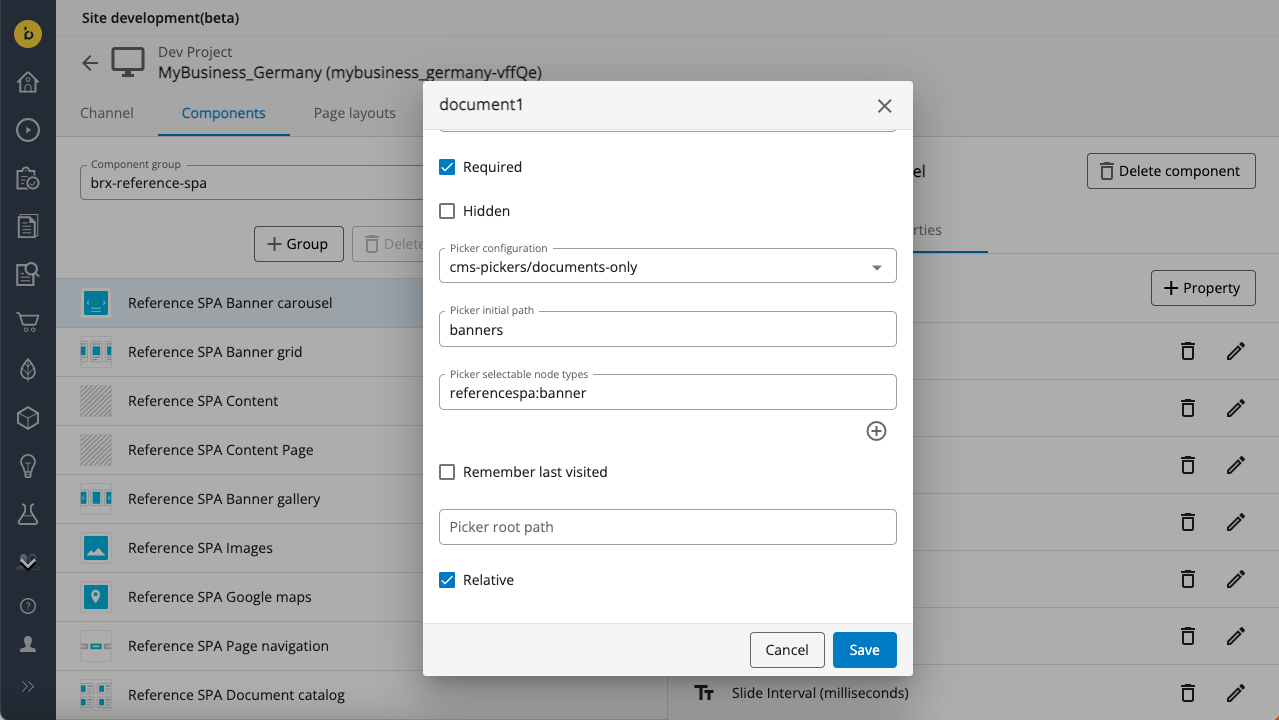
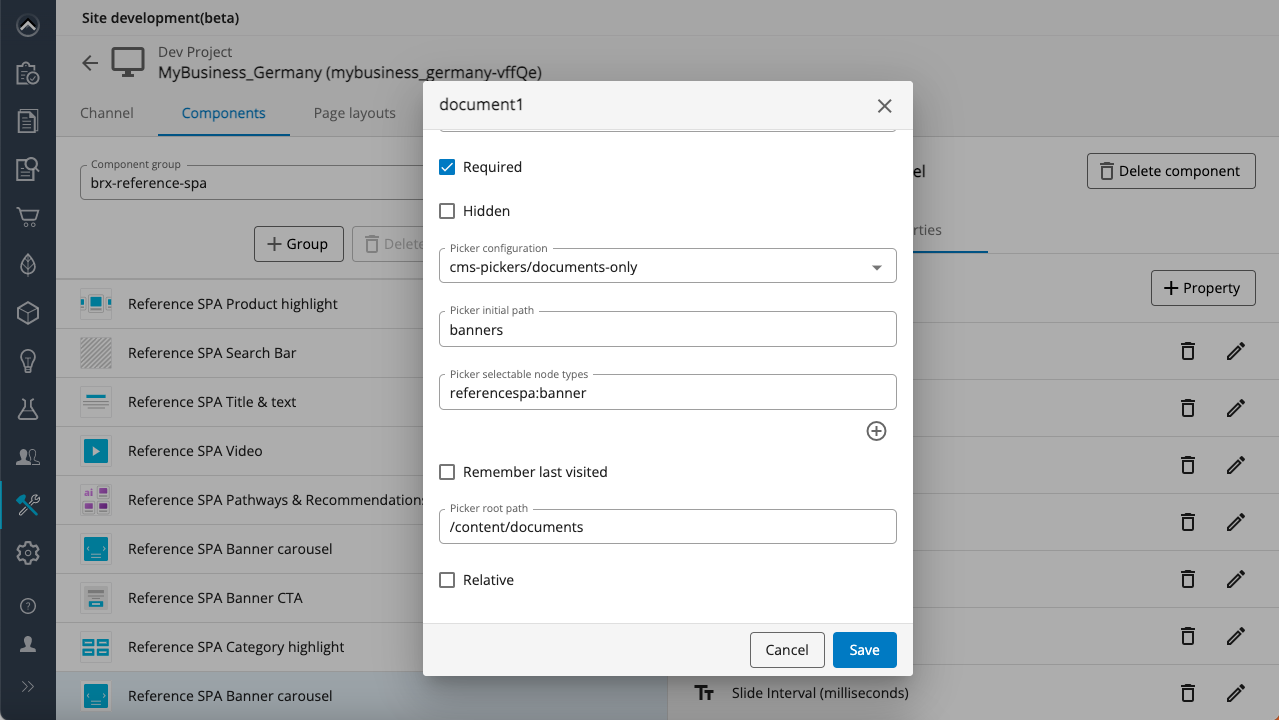
Select the Reference SPA Banner carousel component, select the Properties tab, then click on the edit icon for the document1 property.
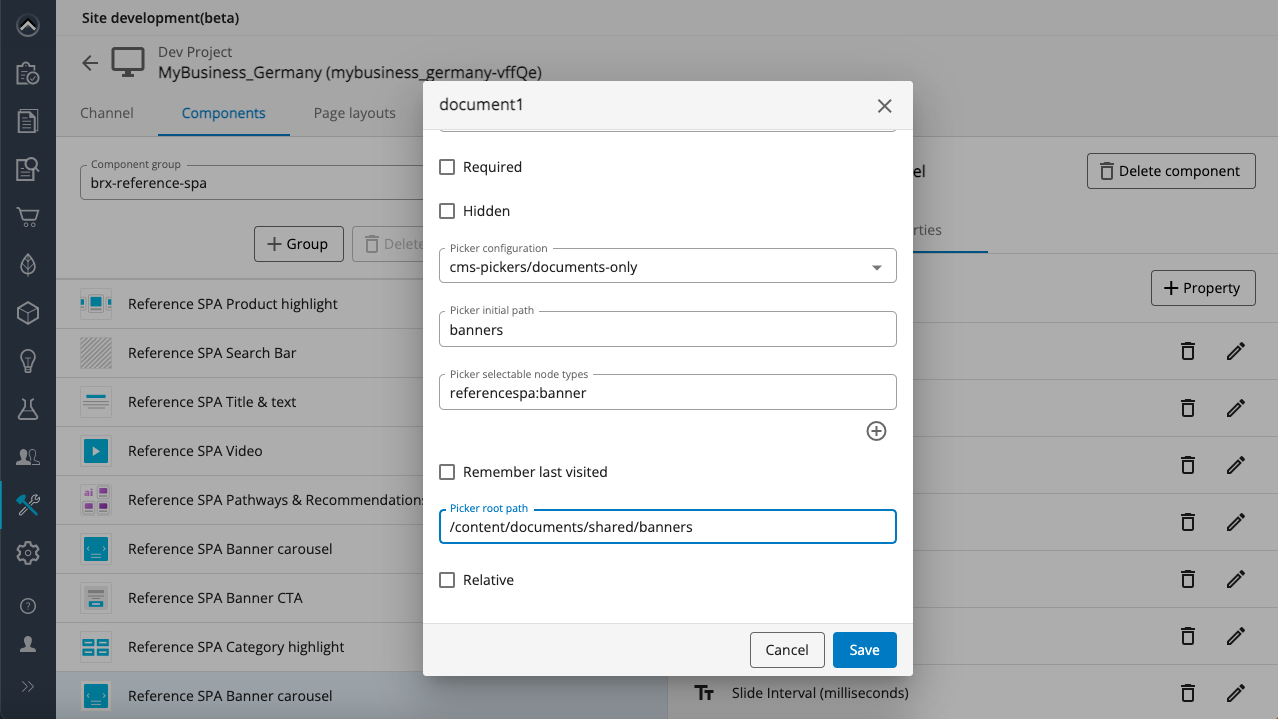
Scroll down to the bottom of the property editing dialog. You'll see that the Picker root path field is empty and the Relative checkbox is checked:

This is the default configuration and means that the document picker will allow selecting documents in the current channel's root folder or one of its subfolders.
In Picker root path, enter "/content/documents". This is the internal repository path of the parent folder of all the "root" folders visible in the Content app.
Uncheck the Relative checkbox.

Click Save to persist the changes.
Note
The change of the folder path configuration happens on the most granular level: a property of a singular component belonging to a single channel. For all Reference SPA Banner carousel's slides to display the "root" path, you need to configure each document property separately or use our Site Management API to apply the change to all components.
Important
If you already have documents displayed on a page and then you change the component configuration, you need to pick those documents again to update the links.
Confirm content sharing is enabled
Browse to the Experience manager and open the channel in which you modified the picker path. Make sure your development project is selected in the For project dropdown. Add the selected page to the project.
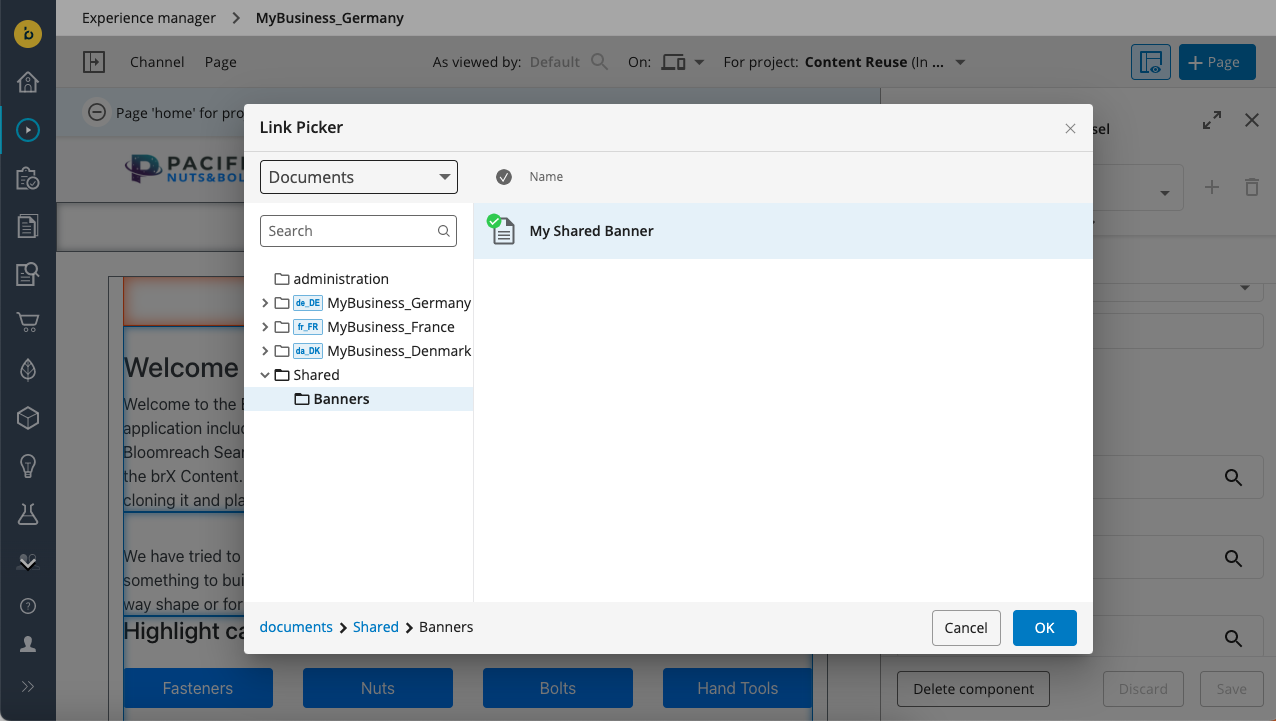
The modified configuration only applies to newly added Banner carousel components, so add a Reference SPA Banner carousel shared component to the page. Click inside the component to open its configuration and pick a document for the first banner.
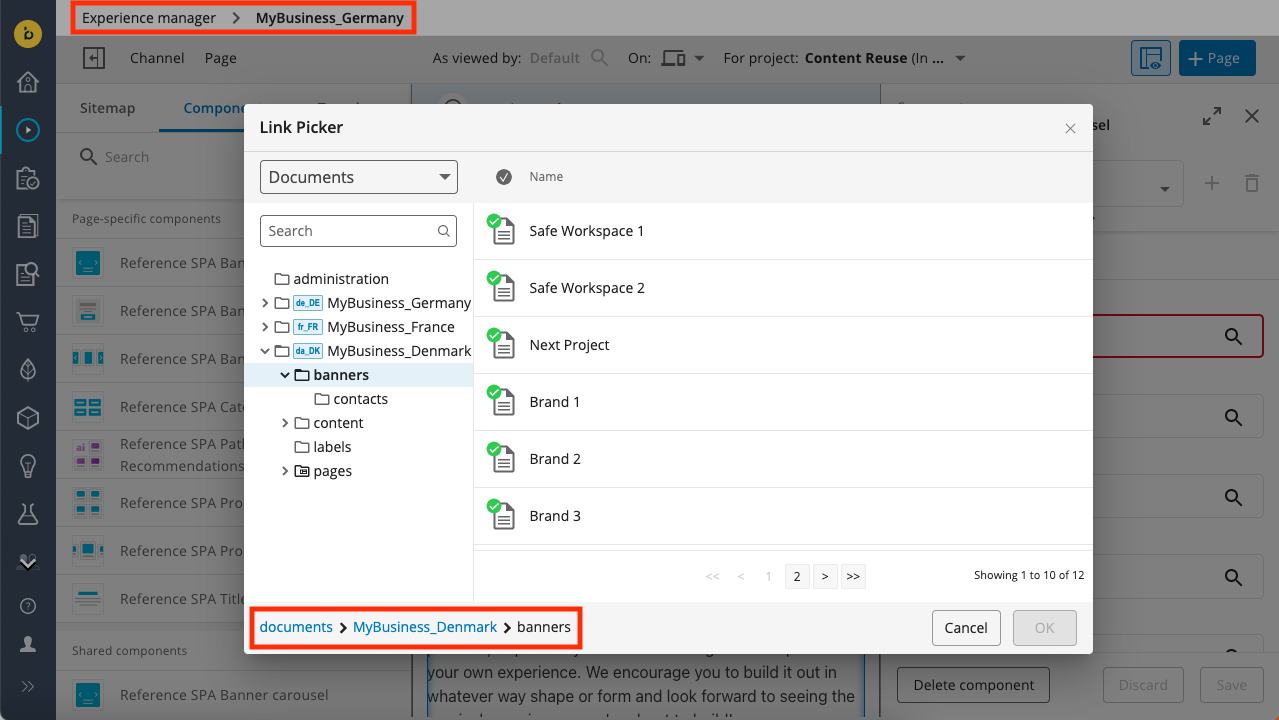
The document picker should now show all your content root folders in the left column and allow you to pick documents from any of them:

Apply changes in all document properties of the Banner Carousel component in all channels
So far, you have only configured a single banner document property of the Banner carousel component in single channel for content sharing. To apply the same change to all 5 banner document properties in all of your channels, you'll want to use the Site Management API rather than the Site development app's UI.
Use a PUT request to the components endpoint (make sure to substitute your Content hostname and your channel name and development project ID):
PUT https://<your_content_host>.bloomreach.io/cms/management/site/v1/channels/mybusiness_germany-vffQe/component_groups/brx-reference-spa/components/referencespa-single-banner-carousel
Use the following JSON payload:
{
"id": "brx-reference-spa/referencespa-single-banner-carousel",
"extends": "base/component",
"hidden": false,
"system": false,
"xtype": null,
"ctype": "SingleBannerCarousel",
"contentType": null,
"label": "Reference SPA Banner carousel",
"icon": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iNDBweCIgaGVpZ2h0PSI0MHB4IiB2aWV3Qm94PSIwIDAgNDAgNDAiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgc3R5bGU9ImJhY2tncm91bmQ6ICNGRkZGRkY7Ij4KICAgIDx0aXRsZT5pY29uL2Jhbm5lci1jYXJvdXNlbDwvdGl0bGU+CiAgICA8ZGVmcz4KICAgICAgICA8cmVjdCBpZD0icGF0aC0xIiB4PSIxIiB5PSIxIiB3aWR0aD0iMzgiIGhlaWdodD0iMzgiIHJ4PSIyIj48L3JlY3Q+CiAgICA8L2RlZnM+CiAgICA8ZyBpZD0iaWNvbi9iYW5uZXItY2Fyb3VzZWwiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIiBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPgogICAgICAgIDxyZWN0IGZpbGw9IiNGRkZGRkYiIHg9IjAiIHk9IjAiIHdpZHRoPSI0MCIgaGVpZ2h0PSI0MCI+PC9yZWN0PgogICAgICAgIDxtYXNrIGlkPSJtYXNrLTIiIGZpbGw9IndoaXRlIj4KICAgICAgICAgICAgPHVzZSB4bGluazpocmVmPSIjcGF0aC0xIj48L3VzZT4KICAgICAgICA8L21hc2s+CiAgICAgICAgPHJlY3Qgc3Ryb2tlPSIjRThFOEVBIiB4PSIwLjUiIHk9IjAuNSIgd2lkdGg9IjM5IiBoZWlnaHQ9IjM5IiByeD0iMiI+PC9yZWN0PgogICAgICAgIDxyZWN0IGlkPSJSZWN0YW5nbGUiIGZpbGw9IiMwMEI1RTIiIG1hc2s9InVybCgjbWFzay0yKSIgeD0iNSIgeT0iNSIgd2lkdGg9IjMwIiBoZWlnaHQ9IjMwIiByeD0iMiI+PC9yZWN0PgogICAgICAgIDxwb2x5bGluZSBpZD0iUGF0aC00IiBzdHJva2U9IiNGRkZGRkYiIG1hc2s9InVybCgjbWFzay0yKSIgcG9pbnRzPSIxMS41IDE3IDkgMTkuNSAxMS41IDIyIj48L3BvbHlsaW5lPgogICAgICAgIDxwb2x5bGluZSBpZD0iUGF0aC00LUNvcHkiIHN0cm9rZT0iI0ZGRkZGRiIgbWFzaz0idXJsKCNtYXNrLTIpIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgzMC4yNTAwMDAsIDE5LjUwMDAwMCkgc2NhbGUoLTEsIDEpIHRyYW5zbGF0ZSgtMzAuMjUwMDAwLCAtMTkuNTAwMDAwKSAiIHBvaW50cz0iMzEuNSAxNyAyOSAxOS41IDMxLjUgMjIiPjwvcG9seWxpbmU+CiAgICAgICAgPHJlY3QgaWQ9IlJlY3RhbmdsZS1Db3B5LTYiIGZpbGw9IiNGRkZGRkYiIG1hc2s9InVybCgjbWFzay0yKSIgeD0iMTQiIHk9IjMwIiB3aWR0aD0iMTIiIGhlaWdodD0iMSI+PC9yZWN0PgogICAgICAgIDxyZWN0IGlkPSJSZWN0YW5nbGUtQ29weS03IiBmaWxsPSIjRkZGRkZGIiBtYXNrPSJ1cmwoI21hc2stMikiIHg9IjE0IiB5PSIyNiIgd2lkdGg9IjEyIiBoZWlnaHQ9IjEiPjwvcmVjdD4KICAgIDwvZz4KPC9zdmc+",
"parameters": [
{
"name": "alignment",
"valueType": "string",
"required": false,
"hidden": false,
"overlay": false,
"defaultValue": "center",
"displayName": "Content Alignment",
"system": false,
"config": {
"value": [
"left",
"center",
"right"
],
"structuredValues": null,
"valueListProvider": null,
"sourceId": null,
"type": "dropdown"
}
},
{
"name": "document1",
"valueType": "string",
"required": false,
"hidden": false,
"overlay": false,
"defaultValue": "",
"displayName": "Banner 1",
"system": false,
"config": {
"pickerConfiguration": "cms-pickers/documents-only",
"pickerInitialPath": "banners",
"pickerRememberLastVisited": false,
"pickerSelectableNodeTypes": [
"referencespa:banner"
],
"relative": false,
"pickerRootPath": "/content/documents",
"enableUpload": false,
"type": "contentpath"
}
},
{
"name": "document2",
"valueType": "string",
"required": false,
"hidden": false,
"overlay": false,
"defaultValue": "",
"displayName": "Banner 2",
"system": false,
"config": {
"pickerConfiguration": "cms-pickers/documents-only",
"pickerInitialPath": "banners",
"pickerRememberLastVisited": false,
"pickerSelectableNodeTypes": [
"referencespa:banner"
],
"relative": false,
"pickerRootPath": "/content/documents",
"enableUpload": false,
"type": "contentpath"
}
},
{
"name": "document3",
"valueType": "string",
"required": false,
"hidden": false,
"overlay": false,
"defaultValue": "",
"displayName": "Banner 3",
"system": false,
"config": {
"pickerConfiguration": "cms-pickers/documents-only",
"pickerInitialPath": "banners",
"pickerRememberLastVisited": false,
"pickerSelectableNodeTypes": [
"referencespa:banner"
],
"relative": false,
"pickerRootPath": "/content/documents",
"enableUpload": false,
"type": "contentpath"
}
},
{
"name": "document4",
"valueType": "string",
"required": false,
"hidden": false,
"overlay": false,
"defaultValue": "",
"displayName": "Banner 4",
"system": false,
"config": {
"pickerConfiguration": "cms-pickers/documents-only",
"pickerInitialPath": "banners",
"pickerRememberLastVisited": false,
"pickerSelectableNodeTypes": [
"referencespa:banner"
],
"relative": false,
"pickerRootPath": "/content/documents",
"enableUpload": false,
"type": "contentpath"
}
},
{
"name": "document5",
"valueType": "string",
"required": false,
"hidden": false,
"overlay": false,
"defaultValue": "",
"displayName": "Banner 5",
"system": false,
"config": {
"pickerConfiguration": "cms-pickers/documents-only",
"pickerInitialPath": "banners",
"pickerRememberLastVisited": false,
"pickerSelectableNodeTypes": [
"referencespa:banner"
],
"relative": false,
"pickerRootPath": "/content/documents",
"enableUpload": false,
"type": "contentpath"
}
},
{
"name": "interval",
"valueType": "integer",
"required": false,
"hidden": false,
"overlay": false,
"defaultValue": 0,
"displayName": "Slide Interval (milliseconds)",
"system": false,
"config": null
}
],
"fieldGroups": [
{
"name": "appearance",
"displayName": null,
"parameters": [
"alignment",
"interval"
]
},
{
"name": "documents",
"displayName": null,
"parameters": [
"document1",
"document2",
"document3",
"document4",
"document5"
]
}
]
}
Repeat the above request for each of your channels.
Important
Remember that the changes won't apply to components that are already added to any pages in your channels so you'll have to delete and re-add them.
Use a shared content folder (optional)
Depending on how you manage your channels and content, it may be a good idea to create a separate content root folder for shared documents that are reused across different channels.
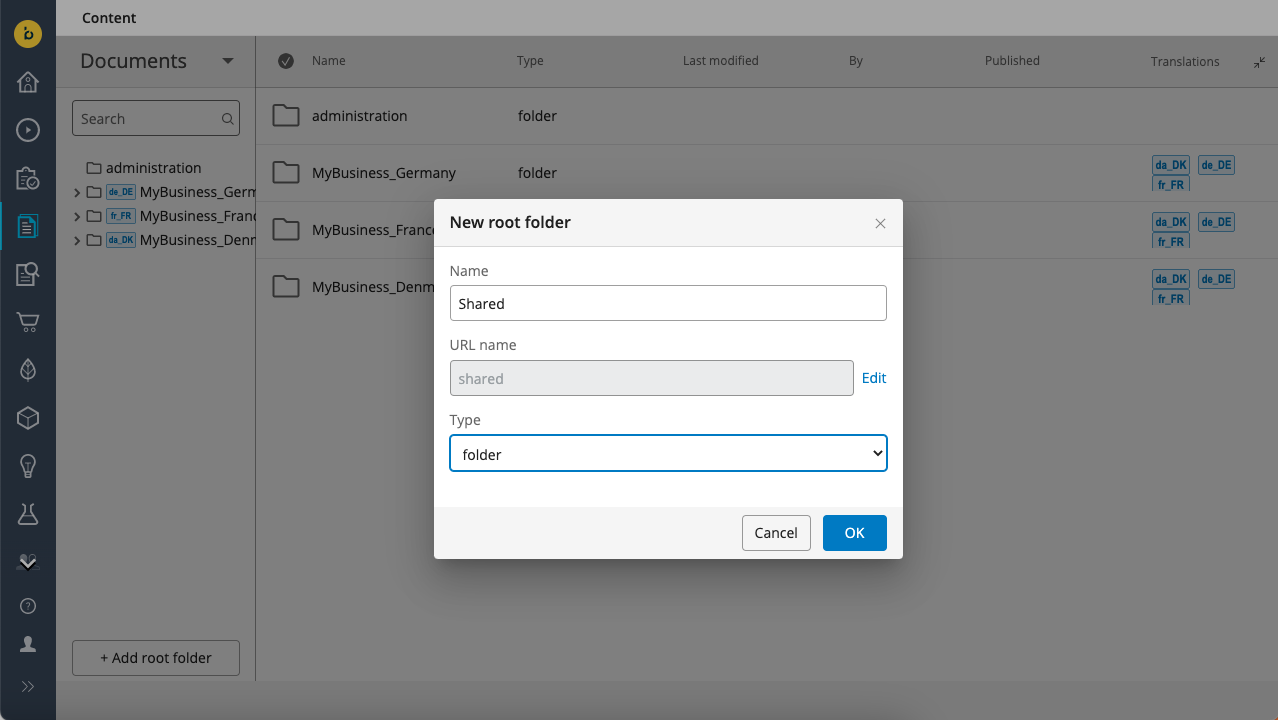
Open the Content app and click on + Add root folder to create a new root folder called "Shared":

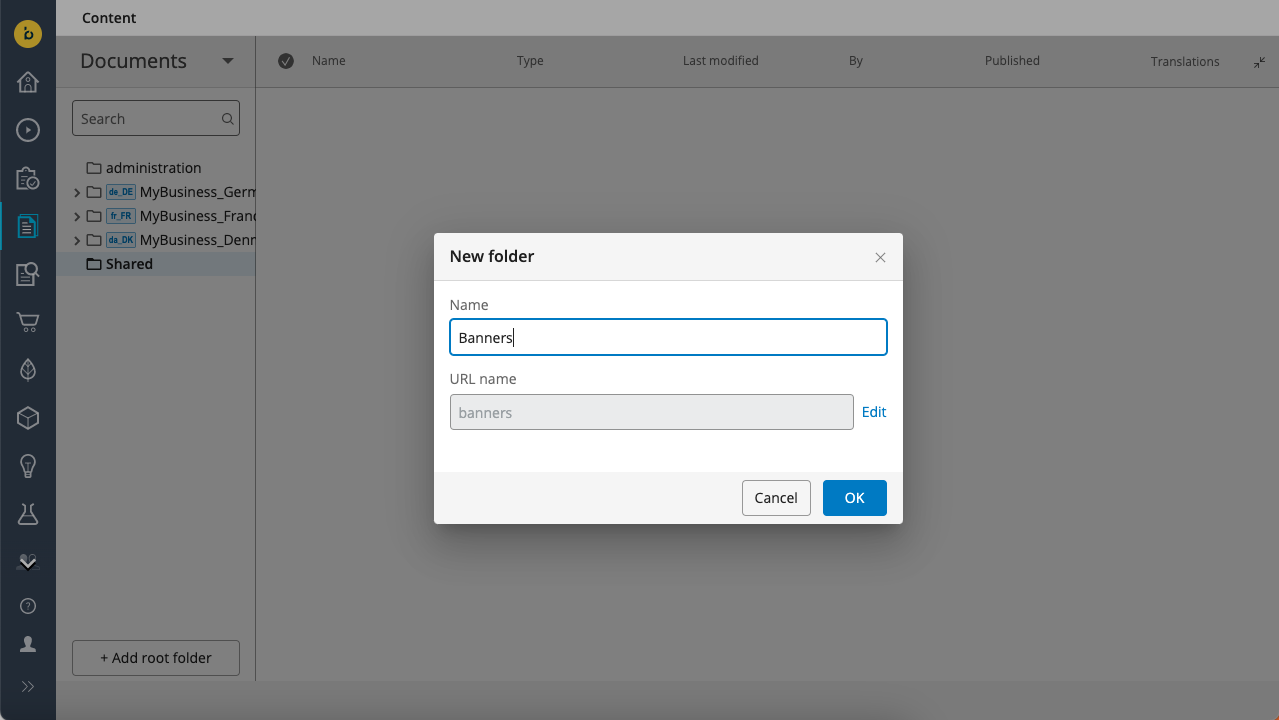
Within the new "Shared" root folder, create a subfolder called "Banners":

Create some Banner documents in the new shared banners folder (or copy/move some from your channel folders).
Since your Banner carousel components are already set up to pick banner documents from the entire content repository, you can pick from the new shared banners folder right away:

Alternatively, you may want to only allow picking banner documents from the shared banners folder. In that case, configure the Picker root path for each banner document property to "/content/documents/shared/banners". This is the internal repository path for the Shared/Banners folder.

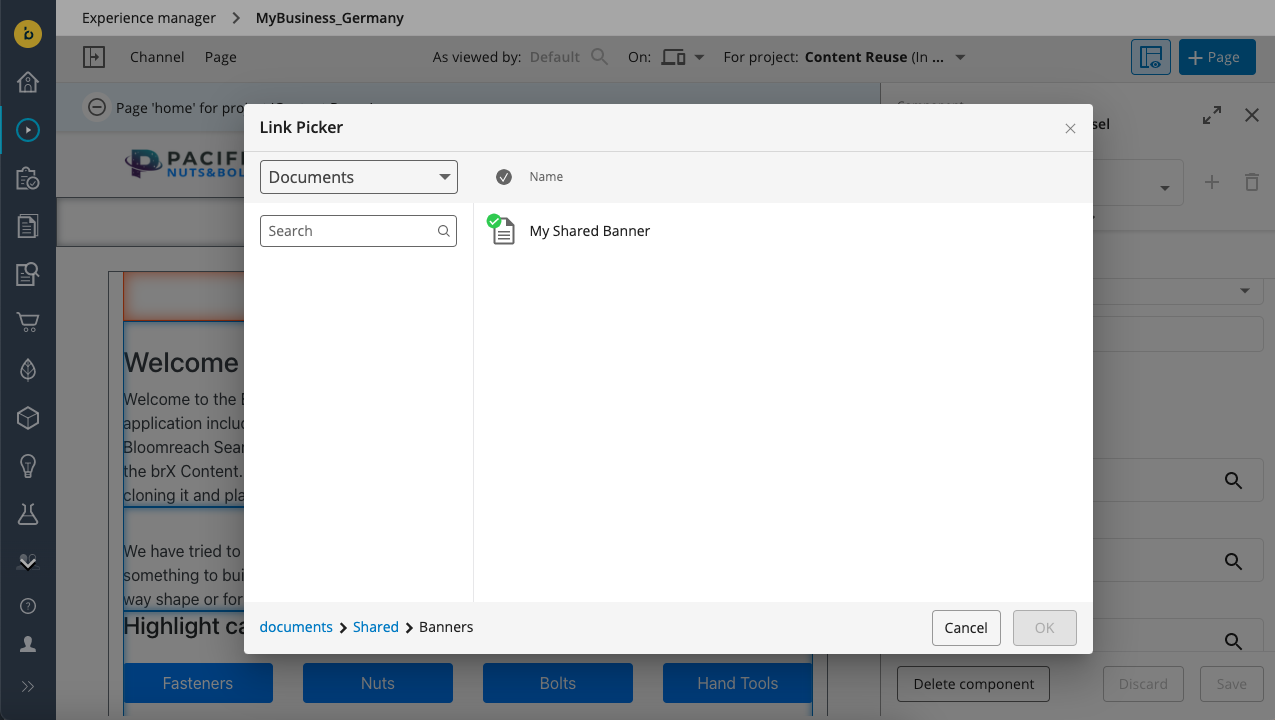
This results in the document picker only showing the shared banners folder and restricting selection to that folder:

Additional links
- Save time and automatically recreate a page's structure using page templates.
- Simplify multi-site, multi-language content management thanks to folder linking.
Updated about 1 year ago
