Recommended development workflow
Each Bloomreach Content account is provisioned with 2 separate environments: a test environment (test-accountname.bloomreach.io) and a production environment (accountname.bloomreach.io).
Although it is possible to perform development of new content types and site features directly in the production environment using the Projects feature, using 2 environments keeps development fully separated from production and provides a more advanced development workflow.
This page describes a development workflow using the 2 environments that supports all 4 stages of a traditional "DTAP" model (Development, Testing, Acceptance, and Production). The workflow roughly mirrors the way teams manage branching and merging within a version control system like git.

DTAP stages
Development
The Development stage gives developers a place to experiment independently with low consequences from minor problems. Developers can create their own development projects in the test environment and link them with their own frontend code, perhaps running on their own local development machine. The end of this stage is the merge action for the development project, which makes changes visible in the core of the test environment and for all future development projects. Because the test environment is separate from production, developers can be safely granted the Site Admin role there to allow them to merge their projects independently. Alternatively, this role can be reserved for senior developers or QA staff to be used as part of an approval step.

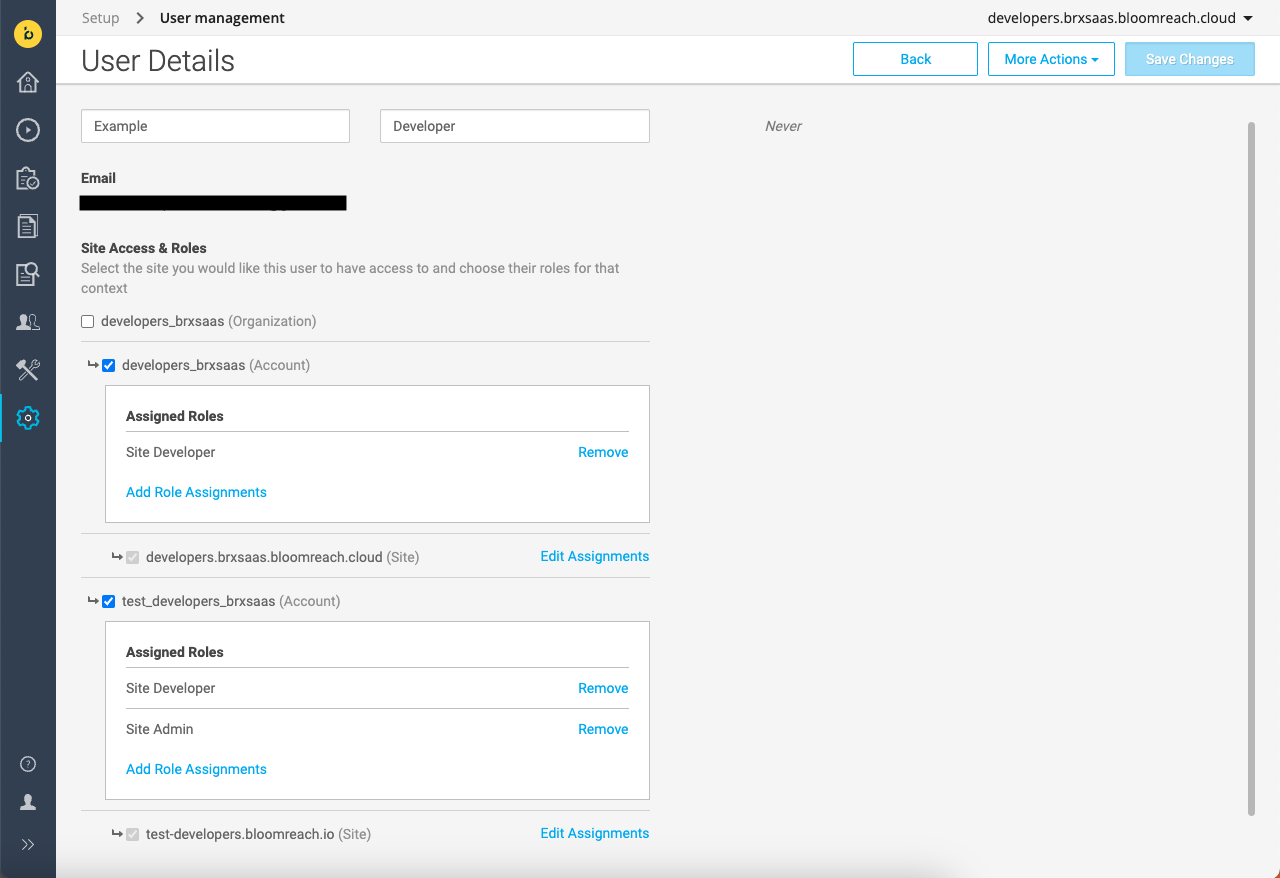
Example user role assignment for a developer in production (Site Developer) and test (Site Developer and Site Admin) environments.
We recommend that developers export the JSON descriptions of resources like component definitions using the Management APIs, then store these in version control as part of their routine development practice. This allows for using common text-oriented tools for code review of the configuration alongside the frontend code that depends on it. You could see this as equivalent to versioning the SQL DDL statements that define the structure of a relational database. Our API payloads are designed to include sufficient context to review each item independently. They are also portable across projects and environments (though not easily portable between channels within a single environment). This is the main way to ensure developer configuration is safely backed up and can be restored in a new environment, if needed.
You may choose to run automated unit and regression tests before merging each development project. This is roughly equivalent to a version control "continuous integration" strategy using quality checks before merging a feature branch into the main branch. This requires some automation using the Site Management API, a continuous integration tool like Jenkins or GitLab CI etc., and your frontend hosting provider's deployment process. Setting this up shouldn't be too complex but it depends on your choice of development tooling and hosting provider.
Testing
The next, Testing stage, is essentially a shared development environment. It serves as the point of integration for development tasks and the starting point for additional development. For some customers, the core of the test environment can serve this role. Other customers use a long-running project for this purpose, which they merge and reopen frequently. In either case, setting up automated tests is a bit simpler than for "feature" projects, because you can create a frontend deployment with its own stable URL and configure test automation accordingly.
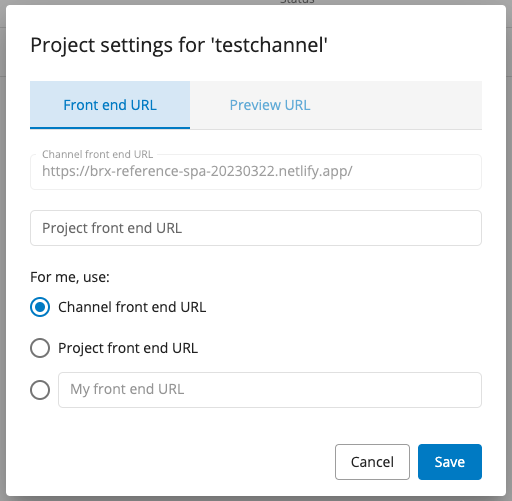
When using core, the Channel front end URL must be configured in the channel settings using the Site development app or Site Management API, then merged to core. This affects the "live", published state of the channel, so we require this to pass through a project approval step and be merged by a Site Admin. When using a dedicated QA project, you can edit the Project front end URL directly in the Projects app:

Note that the radio buttons below the Project front end URL field merely provide a way to override that URL for a specific user, to support using localhost or a personal cloud frontend deployment by a specific developer.
The main trade off between using core or a development project relates to how a specific team chooses to handle the limitation that only a single development project may include content type changes. Using a separate QA project is convenient if you prefer to run tests before merging content type changes. In that case, all content type changes are made directly in the QA project rather than separate feature projects. If developers merge content type changes from their feature projects and just take turns claiming that ability, there's no need for a separate QA project. In that case, you can configure the core of the test environment for QA use.
In most cases, progressing to the next stage involves moving development configuration and any initial content to the production environment via Management APIs. If you've been versioning your data in git, it should be easy to determine which resources have changed and move only those items. This helps to minimize the amount of data being moved and reduces the potential for conflicts. For some simple projects without complex integration testing requirements, this can be enough to go for full "continuous deployment", skipping over the acceptance stage and going directly to production. If you haven't exported the configuration data earlier, this step might take a bit more manual effort to prepare the release package, exporting the relevant data at this point.
Acceptance
The Acceptance stage can be handled by a development project in the production environment. Some of our customers prefer to test the new version of the frontend in combination with other production data sources, such as the commerce backend. Moving to the production Content environment can be a signal that the site should be tested somewhat more cautiously because of these connections. Some content editors can be granted the Site Developer role in that environment, so they can start creating content using new content types and components even before the development increment is formally approved. Other stakeholders can be given the external preview URL for the project to review the project from the perspective of a site visitor. The full content team waits until testing is complete before using new components or page layouts etc.
You can choose a process with a single "go live" moment that includes both development changes and an initial set of content that is visible on the live site. Alternatively, you can use a 2-phase process where development changes are accepted and merged first, without any changes that would be obvious to a site visitor. Then content is added and published separately by the full content team on their own schedule. In either case, the development changes progress to the production stage by merging the acceptance testing development project to core. Only a highly trusted person should have the Site Admin permission in the production environment, which permits this project merge action.
Production
Finally, the Production stage gives content editors a safe and stable environment for managing the live site on an ongoing basis. This is achieved in part by ensuring that only highly trusted users are granted the Site Admin or Content Editor roles in that environment. This protects the live site from uncontrolled configuration or content changes, respectively. The earlier process stages ensure that only well-tested frontend code is used for the live site.
Data flow between environments
Throughout the DTAP workflow, data is produced in both the test and production environments. These data can flow in opposite directions, depending on the type of data.
From Test to Production
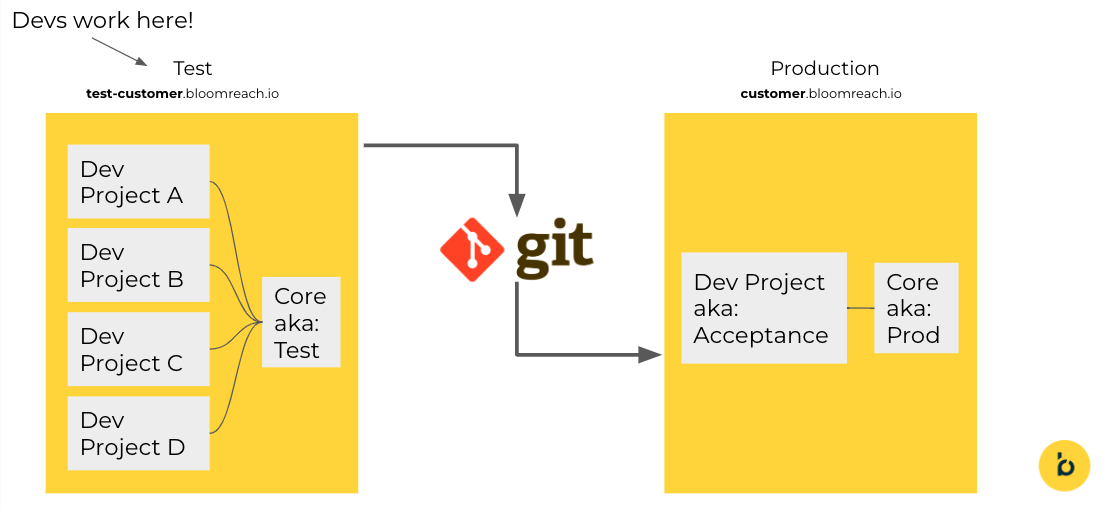
Developers create and manage site configuration and content types exclusively in the test environment. In the DTAP workflow, such data created by developers flow "upwards" from test to production.
Early in a site implementation, it is common for a few content editors to participate with the developers in creating the first set of content in the test environment, iterating on the design of components and the site structure. Content might also be imported into the test environment from another system using the Content Batch Import API, as documented in the Import Content tutorial. This usually involves a subset of the full content team, and these users are granted the Site Developer role in the test environment, so that they can collaborate with developers on the same projects.
For the purpose of describing the data flow between environments, this "initial" content flows "upwards" from test to production along with the configuration created by developers.

Site configuration is developed and tested in the Test environment, stored in git for version control, and deployed in the Production environment for Acceptance testing and, finally merging into the live site(s) ("core").
From Production to Test
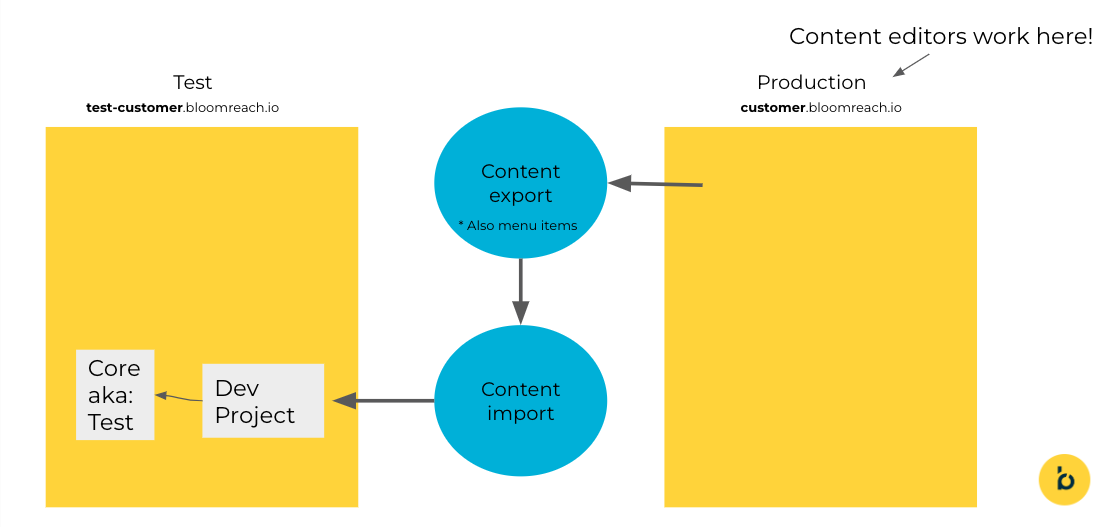
Once the site implementation has progressed to the point that significant amounts of content are being created in the production environment (by the full content editing team), content can be pulled from the production environment back to the test environment on a regular basis, to keep it up to date. Follow the Copy Content tutorial to learn about this process. Typically this process can be automated.

Content is created and managed in the Production environment. The content in the Test environment is regularly synchronized with the Production environment using the Content Export and Import APIs.
Process implementation
Most of our customers have used some flavor of the process described above but each one has made slightly different choices on the details, depending on the size of their team, the skill mix of individual people, organization structure, testing practices, preferred tools, etc. For example, you can choose whether to work with content editors directly in the test environment, only in the acceptance project in the production environment, or wait until components are fully tested and released in production. Each of these practices work well in different contexts.
Tooling support
Our API documentation includes pre-configured Postman collections that can be used for manual requests or scripting. We provide several tutorials for moving content items in particular. These include example requests using the common curl request scripting tool.
The Site development app integrated in the Bloomreach Content UI provides a GUI on top of the Site Management API.
We expect some additional tools related to development workflow to be published on our Marketplace site in the future. That site includes other tools and example integrations that have been built by our services engineers or partners and contributed to the community.
Example: Bloomreach Content Manager for Vue Storefront
As an example of Bloomreach Content development workflow automation, check out the Bloomreach Content Manager tool available for the Vue Storefront integration. It serves as an abstraction layer built on top of the Management APIs and enables developers to concentrate solely on writing schemas for their Vue Storefront artifacts without worrying about other tasks. With a single command, developers can instruct the manager to synchronize the schemas to a Bloomreach Content environment on their behalf.
Updated over 1 year ago
