External preview
Enables users without access to Bloomreach Content to see a preview of the unpublished website by using a project-specific URL.
For each Bloomreach Content channel - either the channel's core or a channel branch within a project context - users have the option to enable access to unpublished content outside of the Experience manager app via a secure random key associated with the project. This access can also be revoked at any time by changing the secret key or disabling all access for that project.
For any frontend application built using the provided Bloomreach Content SDKs to enable the Experience manager preview, the external preview feature is automatically enabled with no additional code changes. No SDK upgrade is required.
Use cases
Development: Currently, the main way developers can test a new frontend feature before it's fully published is to use the Experience manager preview. However, the embedded preview can be difficult to interact with using developer tools such as the built-in Chrome inspection tools. By using the external preview URL for an in-progress project, this complexity is removed, enabling a more familiar experience for frontend developers.
QA automation: As with other development tasks, QA tests can be more difficult to automate using tools like Selenium or Cypress when the site preview is embedded in the Experience manager. By using the external preview URL, the QA team can begin work building tests with their preferred tools while changes are still in development.
Business user collaboration: Stakeholders often prefer to review pages before they are fully published. Using the external preview link, even people who do not have user accounts in the Bloomreach Content system can see the expected result of an editing project. This helps different teams to collaborate with content editors and developers to deliver the best experience on the website, aligned with all stakeholder needs.
Use the external preview via the GUI
Enable external preview
External preview for a channel can be enabled in two places:
1. In a channel's settings in the Experience manager app:
In the Experience manager, open the channel's preview and make sure the For project selector reflects either Core or the project you want to enable external preview for.
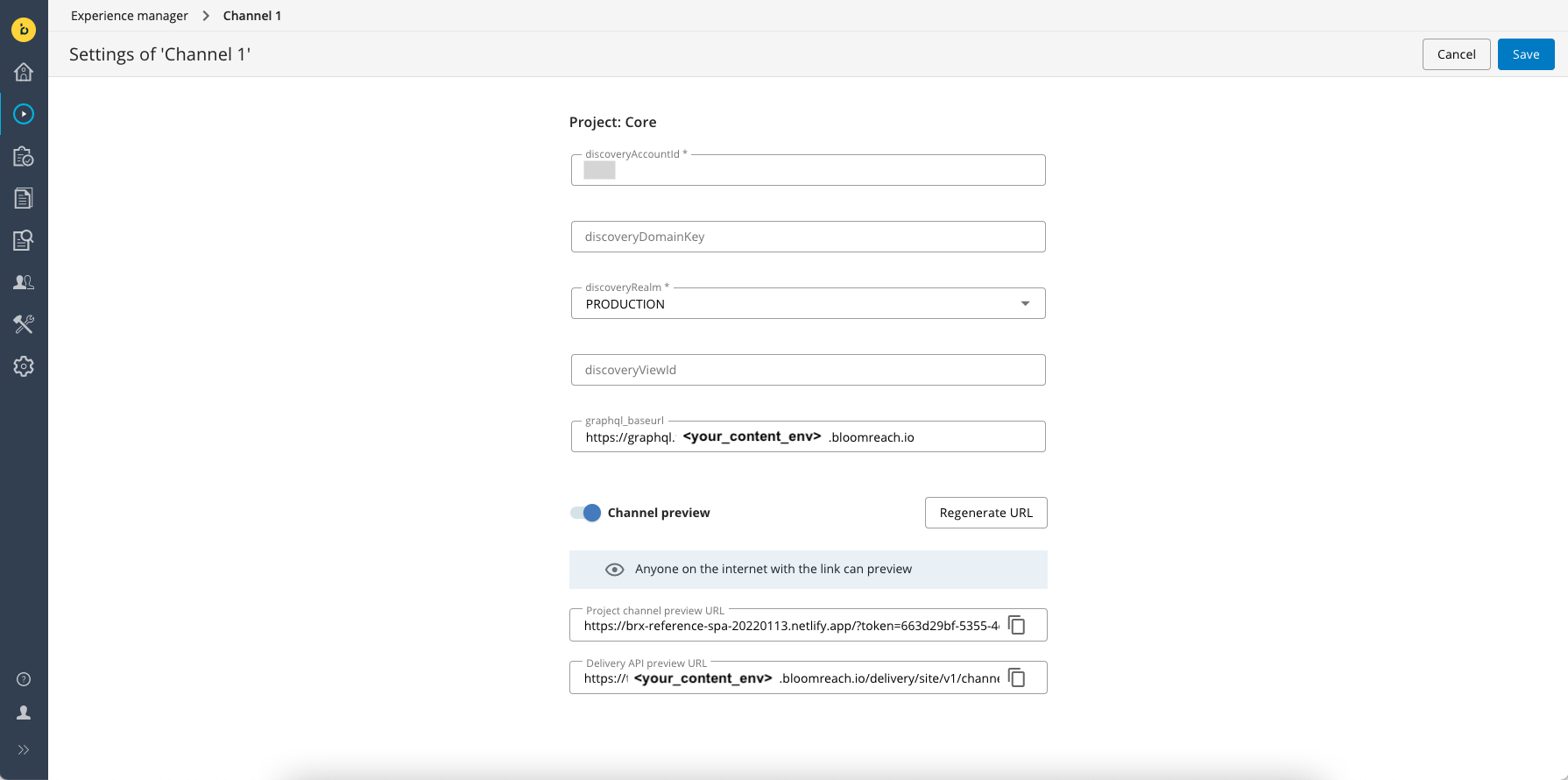
In the Channel menu, select Settings.
In the Settings screen that appears, toggle the Channel preview switch to the enabled position.
Below the switch, you'll find two shareable external preview URLs: one for the frontend application and one for the Delivery API.

Make sure to save the channel settings to make the preview URLs active.
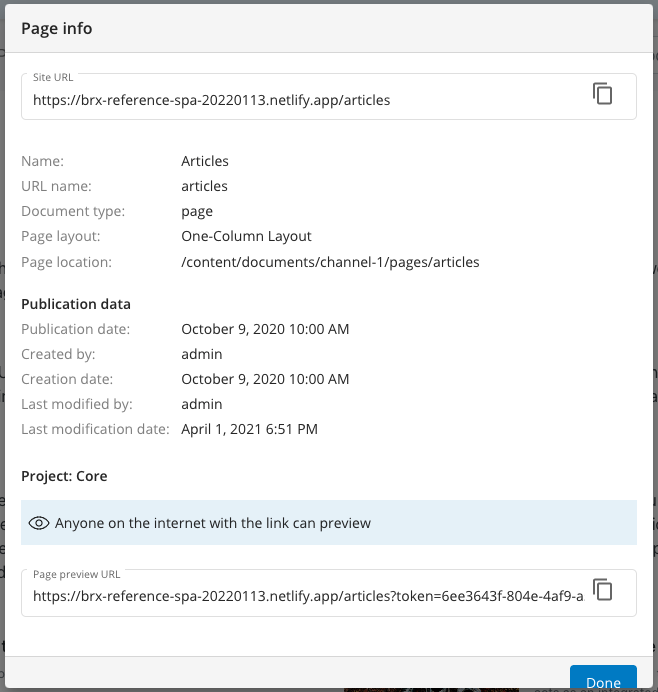
Once external preview is enabled for a channel, the URL for each individual page is also available in the page's Page Info pop up accessible from the Page menu in the Experience manager.

Alternatively, use the Preview button in the Experience manager to directly open the external preview for the current page in a new browser tab.

Important
The preview content is secured only based on access to the code embedded in the URL. Anyone on the internet who knows the URL can access the preview. If this is insufficient for your use case, we recommend against enabling external preview. Instead, each reviewer can be given a user account to access the preview within the Experience manager.
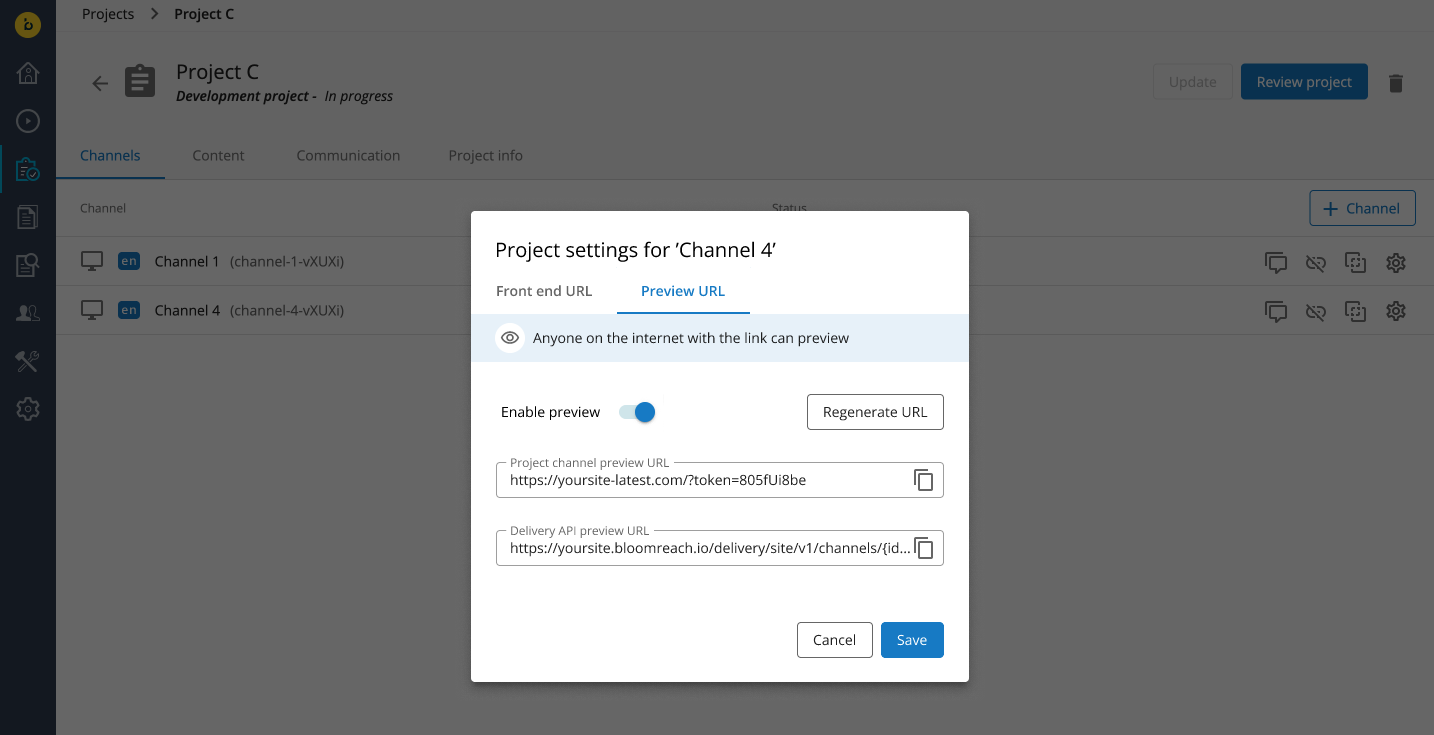
2. In a development project's project settings for a channel
On the development project's Channels tab, when opening the Project settings dialog (using the cogwheel icon for a channel), a tab Preview URL is available. A toggle button can be used to enable or disable the preview for that specific development project.

Regenerate URLs
It's possible to regenerate the preview URLs, which means that a new preview token is generated and the previous one becomes invalid forever. This is useful if a link was shared with too many people and there is a decision to not share it anymore.
How long is the preview token valid?
The token is valid for the duration of the project or until the preview URLs are regenerated.
When a project is merged or deleted, previewing it is no longer possible. If a project is reopened, the same preview token will be restored, and previewing will work again using the same URLs.
Use the external preview via the API
Two new fields were added to the following Site Management API endpoints' response objects:
- Get all channels - GET /channels
- Get a channel - GET /channel/{channel_id}
{
...,
"externalPreviewEnabled": false,
"externalPreviewToken": "8c0e2780-6d0d-4581-9caf-c791f02a7d3e",
...
}
1. Get the external preview token
Existing projects
Use a PUT request once to set the externalPreviewToken value. Any random GUID is fine. At the same time, set the externalPreviewEnabled property to true to enable preview for that project.
Note
The externalPreviewToken must have the GUID format.
For example:
2eb89800-5d2f-4017-a317-7747859eb0e6You can use an online tool like Online GUID generator to generate it.
New projects
For new projects that you might want to expose for external preview, use the API once to enable it.
New projects get a random token generated automatically, but it's possible to also set a new one if needed. This is the equivalent of the Regenerate URLs action in the GUI.
2. Compose the URLs
Compose the correct preview URL for site visitors by appending the:
- URL for the frontend app for that channel
?tokenquery paramexternalPreviewTokenfor that channel+project from the channel endpoint property
You can also test the Delivery API output directly by appending the preview-token query parameter with the externalPreviewToken value or by providing the externalPreviewToken value via a standard HTTP Authorization header.
https://{customer}.bloomreach.io/delivery/site/v1/channels/{id}/pages/{page-path}?preview-token={UUID}
3. Share the preview URL
Share the URL with any stakeholders who want to see the project-specific preview of the website.
Updated over 1 year ago
