Reference SPA + Netlify
Introduction
This page explains how to deploy and run the Bloomreach Reference SPA on Netlify.
Instructions
Click on the button below and follow the instructions:
If you are planning to use a different branch, feel free to use the Netlify CLI.
npm install -g netlify-cli
git clone https://github.com/bloomreach/bloomreach-reference-spa
cd bloomreach-reference-spa
git checkout <TAG_NAME> # e.g. 20221020
echo "[[plugins]]\npackage = \"@netlify/plugin-nextjs\"\n\n[build]\ncommand = \"npm run build\"\npublish = \".next\"" > netlify.toml
npm install
netlify deploy --build --prod
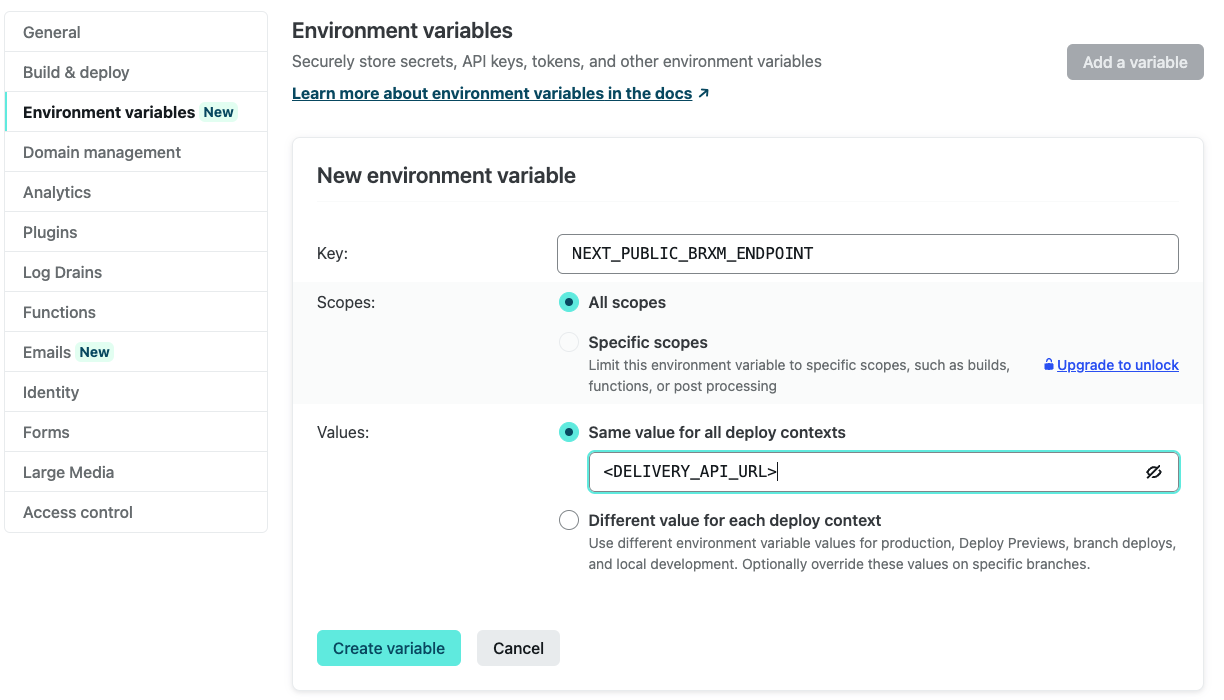
Set the NEXT_PUBLIC_BRXM_ENDPOINT environment variable in Netlify:

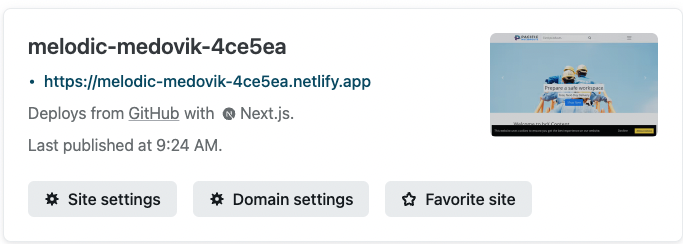
After successfully deploying the Bloomreach Reference SPA, grab the URL from the Netlify site (e.g., https://melodic-medovik-4ce5ea.netlify.app from the image below).

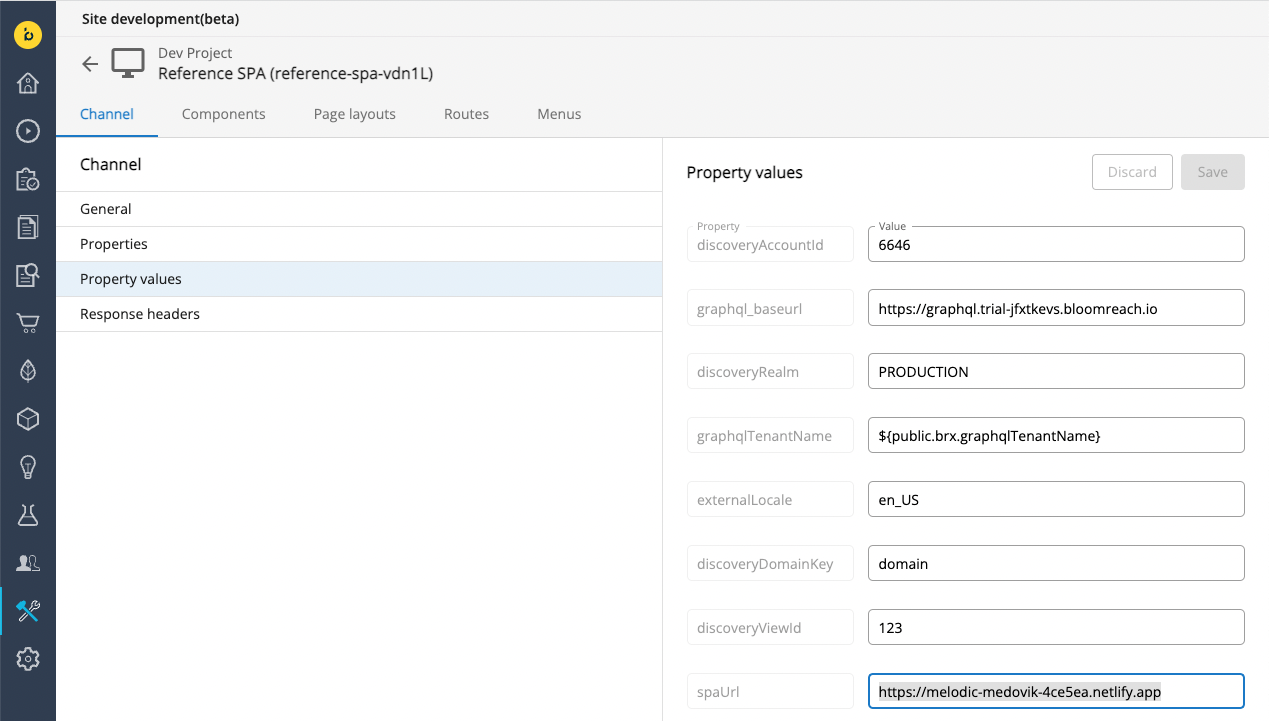
Using the Site development app or the Site Management API, update the Bloomreach Content Single-Page-Application URL.

If you now open the channel again as part of the same project, you would be able to see the Reference SPA loading from the new Netlify host!
Updated about 1 year ago

