Cloudinary
Introduction
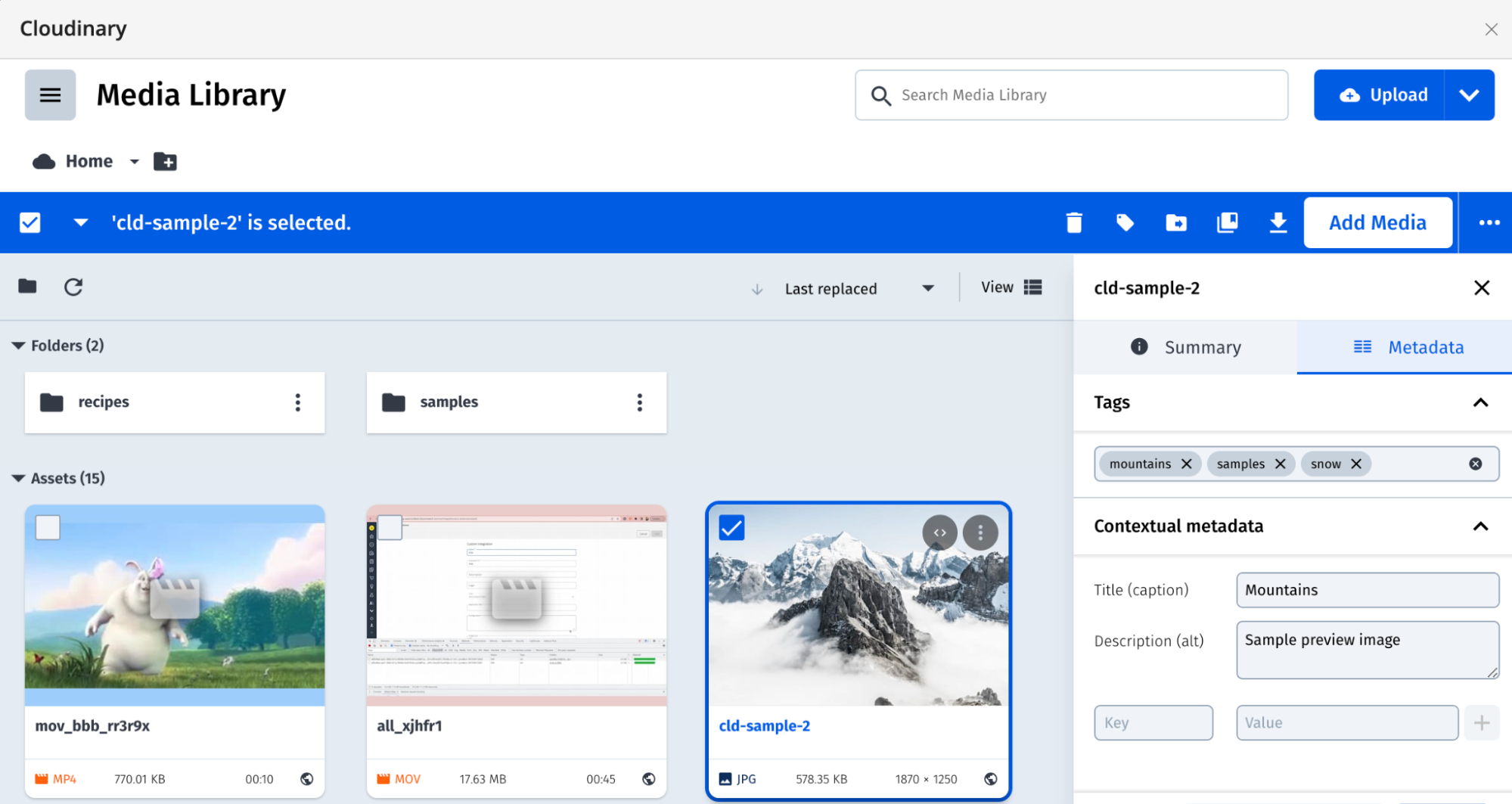
Cloudinary is a digital asset management (DAM) platform which allows you to store, manage and optimize your media assets, primarily used by marketing and development teams.
Bloomreach Content offers integration with Cloudinary, which links your Cloudinary Media Library Widget with our Experience Manager in the CKEditor. After successful integration, you can easily upload and publish images, videos, PDFs, or other stored raw files directly from your Cloudinary account into your Bloomreach Content-powered website.
Requirements
Cloudinary
Please make sure to have an account with Cloudinary with a Cloud set up: in your account detail page, you should be able to see both the Cloud Name and API key properties.

Bloomreach Content
Please make sure that Cloudinary is available as part of the Bloomreach Integrations Library, as depicted below.

How to install the Cloudinary integration
From your Bloomreach Content instance:
- Open the Bloomreach Integrations Library page
- As part of the Available integrations section at the bottom, you should be able to see Cloudinary.
- Click on the Add button
The Cloudinary integration page will show: please add the fields based on the table below.
| Property name | Description |
|---|---|
| Name (required) | Name of the Cloudinary integration |
| Integration ID (required) | Unique identifier for the Cloudinary integration. This ID is defined by the customer and used for internal purposes only. |
| Description | Description of the Cloudinary integration |
| Cloud Name (required) | The cloud_name of the Cloudinary account to access |
| Allow multi-select of files | Whether to allow users to select multiple images from the Media Library asset grid |
| Maximum number of files to select | Max number of media assets that can be added during a single session. Relevant when Allow multi-select of files is selected |
| API Key (required) | The Cloudinary account API key |
| User name | The Cloudinary user name to use when logging in to the account |
| Default Transformation | Transformation JSON object containing one or more transformations you want to apply to every inserted media asset |
| Height | The initial height of the iframe - derived from the Field extension field - in pixels. When omitted, 150 is the default value |
| CSP Properties | the Content Security Policies value returned by Content SaaS. It is needed while previewing assets as part of the Content SaaS: please be careful with this property since the Content application will load any resource specified as part of the URL |
The Cloudinary-related properties are also documented in the Cloudinary Widget Media Library documentation.
Field extension field
A Field extension field uses the document field extension point to display a custom field type.
When a Cloudinary integration is available (e.g., Cloudinary Marketing), document editors can add a Field extension field to the desired document type and link it to the integration, using the Integration drop-down.

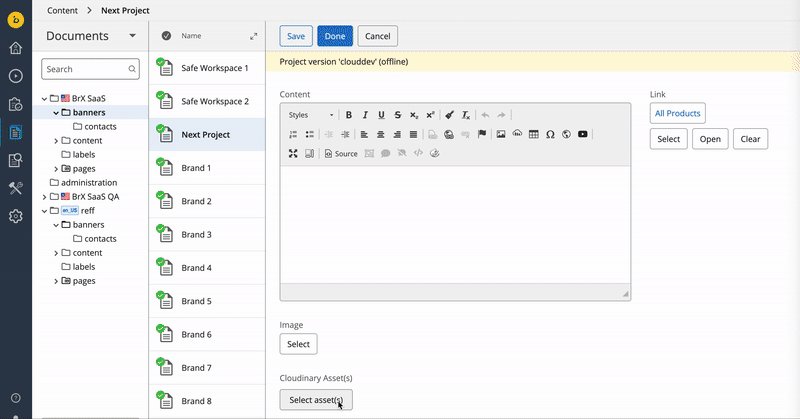
Once the Field extension field is correctly configured, editors are able to include Cloudinary Assets directly within the document using the Select asset(s) button in the editing template.

If you haven’t logged in yet, sign-in is enforced.

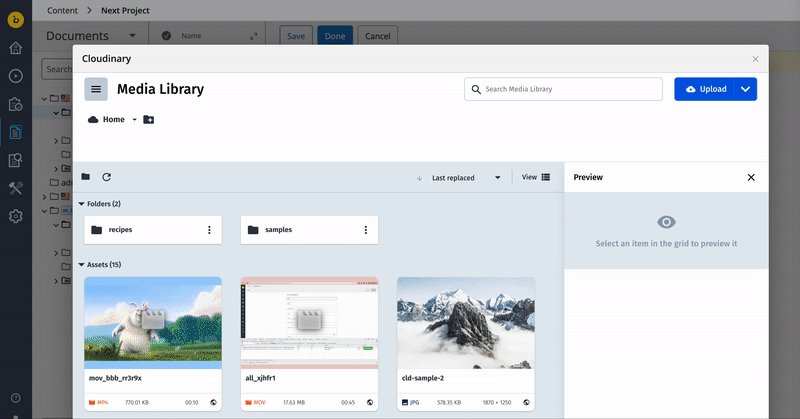
If everything goes well you should be able to see a the Cloudinary Media Library dialog!

Rich-text field
A Rich Text Editor field is used to store fully featured rich text content and it is stored as HTML markup within the document. To have the Cloudinary integration as part of the rich text field, the CKEditor Cloudinary plugin needs to be manually enabled as part of the ckeditor.config.appended.json field, like the following:

More specifically, you could use the snippet below:
{ "extraPlugins": "iframedialog,cloudinarymediapicker", "pluginConfigs": { "cloudinarymediapicker": { "integrationId": "<INSERT_YOUR_INTEGRATION_ID>" } } }
If everything goes well, you should be able to see the Cloudinary icon as part of the CKEditor!
Updated over 2 years ago
